如何設計完美“勾引”用戶點擊的按鈕好的按鈕設計一定會是醒目且能“勾引”用戶眼球的。以下是好的按鈕設計必不可少的5個特征:
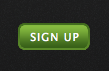
1.顏色
顏色一定要能與平靜的頁面相比更加與眾不同,因此它要更亮而且有高對比度的顏色。

2.位置
它們應當”座落于”用戶期望更容易找到它們的地方。產品旁邊、頁頭、導航的頂部右側…這些都是醒目且不難找到的地方。

3.文字表達
在按鈕上使用什么文字表達給用戶是非常重要的。它應當簡短并切中要點(不羅嗦),并以動詞開始,如:注冊、下載、創建、嘗試等…
如果想切實的達到”勾引”用戶點擊的按鈕,添加”免費”二字的確可以起到誘惑的效果,當然那要真的是免費,不要誤導或欺騙用戶。

4.尺寸問題
如果它是你最重要的按鈕并且你希望更多的用戶點擊它,那么讓它更醒目些是沒有壞處的。把這個按鈕設計的比其他按鈕更大些并讓用戶在更多的地方找到并點擊它。

5.可”呼吸”的空間
你的按鈕不能和網頁中的其他元素擠在一起。它需要充足的margin(外邊距)才能更加突出,也需要更多的padding(內邊距)才能讓文字更容易閱讀。

30個網頁按鈕設計實例
1.Things

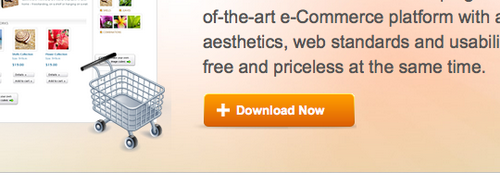
2.Wordpress e-Commerce

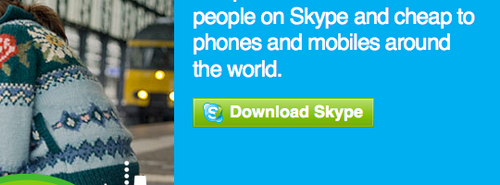
3.Skype

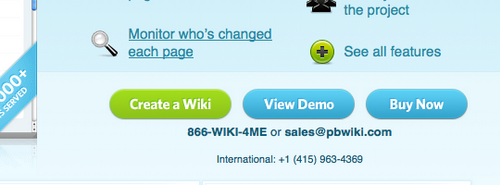
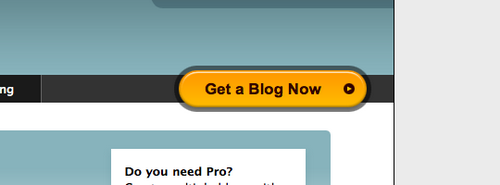
4. PB Wiki

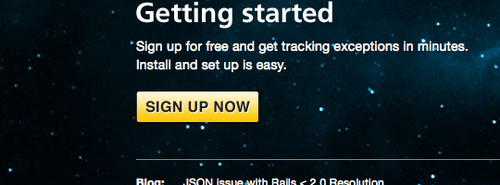
5.Exceptional

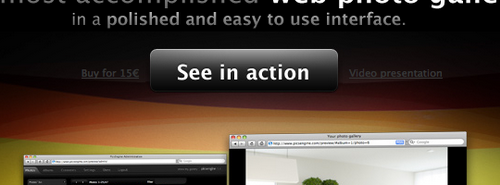
6.PicsEngine

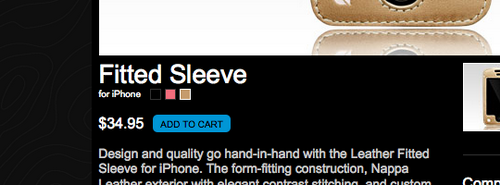
7.InCase

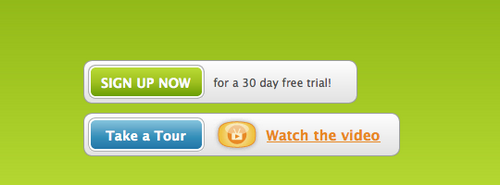
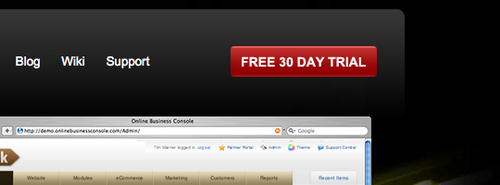
8.GoodBarry

9.Plan HQ

10.TypePad

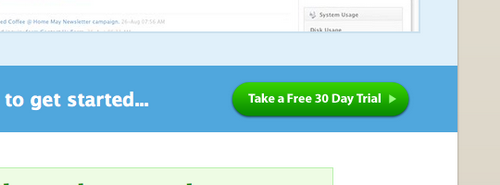
11.Mozilla Firefox

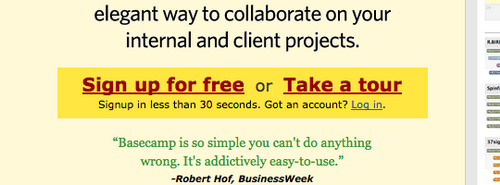
12.37 Signals

13.Hambo Design

14.Cake PHP

15.Traffik

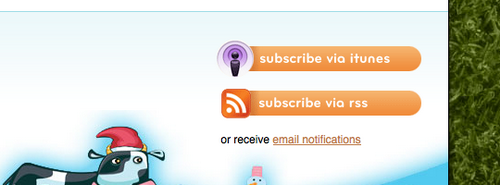
16.Boag World

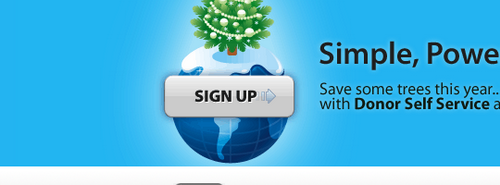
17.Donor Tools

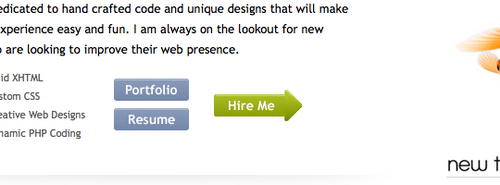
18.Luke Larsen

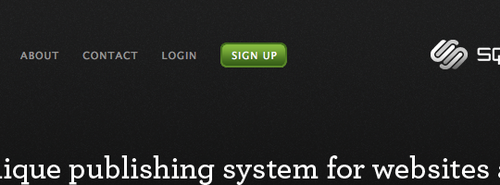
19.Square Space

20.Wu Foo

21.Barack Obama

22.Freshbooks

23.Crazy Egg

24.Web Notes

25.Campaign Monitor

26.Light CMS

27.Litmus

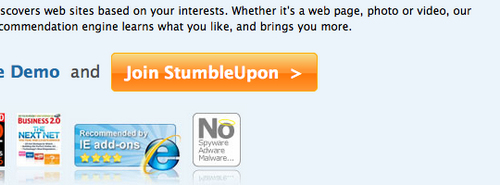
28.Stumble Upon

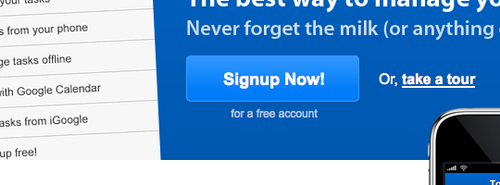
29.Remember The Milk

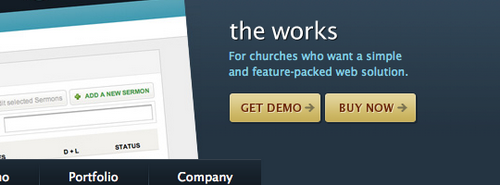
30.Ekklesia 360

原文鏈接:http://blog.bingo929.com/web-design-trends-call-to-action-signup-download-buttons.html
推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

國外優秀WEB網頁設計精選網頁設計2023-07-06

國外優秀WEB網頁設計精選網頁設計2023-05-30

Lacoste90周年網頁設計網頁設計2023-05-06

國外優秀WEB網頁設計精選網頁設計2023-01-07