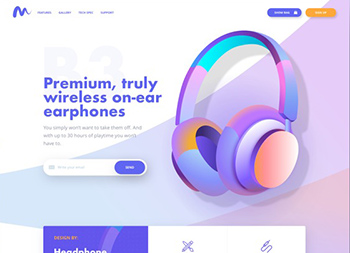
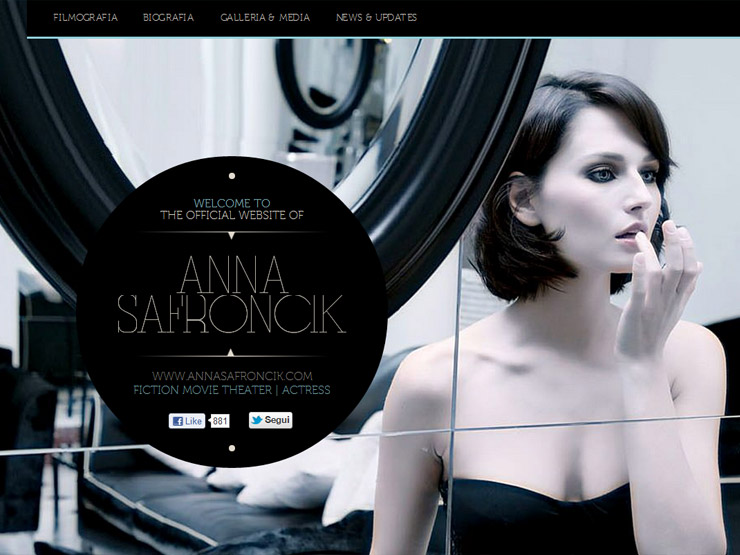
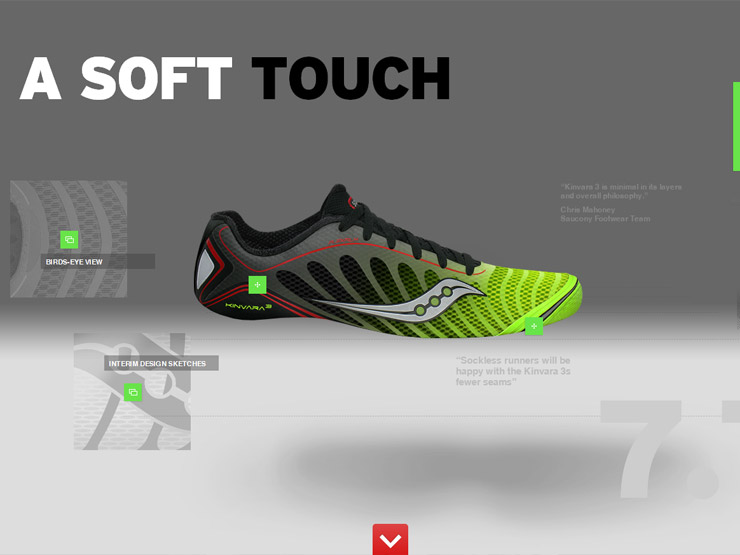
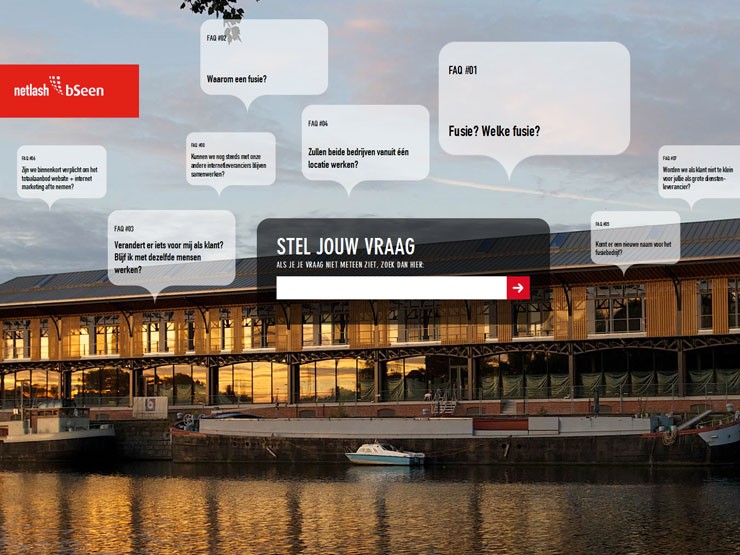
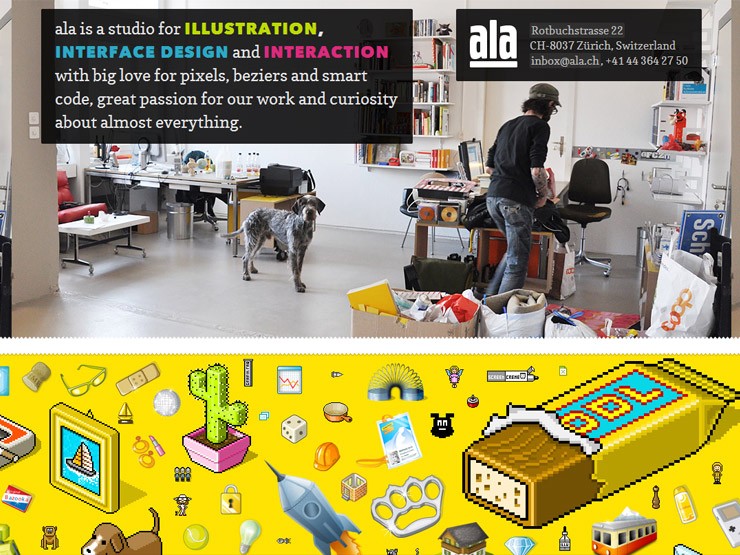
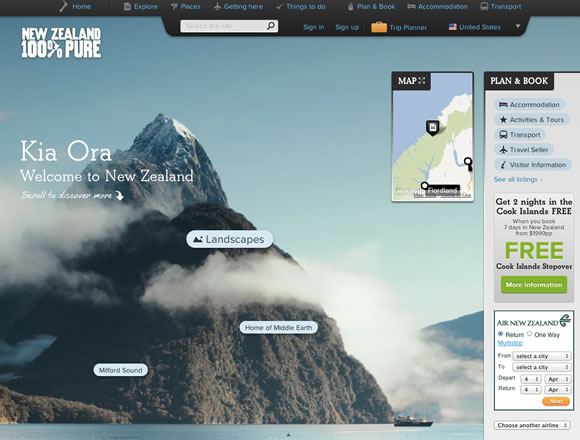
視差滾動(Parallax Scrolling)是一種獨特的網頁內容表現形式,其基本原理是讓多層背景以不同的速度移動,形成立體的運動效果,帶來出色的視覺體驗。作為今年網頁設計的熱點趨勢,越來越多的網站應用了這項技術。







标签:網頁設計欣賞
推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

國外優秀WEB網頁設計精選網頁設計2023-07-06

國外優秀WEB網頁設計精選網頁設計2023-05-30

Lacoste90周年網頁設計網頁設計2023-05-06

國外優秀WEB網頁設計精選網頁設計2023-01-07