響應式Web設計是在開發和設計網站過程中產生的一種方式,它的目的是讓內容布局能隨用戶使用顯示器的不同而變化。再明確點說,這種設計概念,就是讓原本1292像素寬,4欄的內容,能夠很好地顯示在1025像素寬的用戶屏幕上,同時還能自動簡化成2欄。當然,讓它很好的適應智能手機和其他種類電腦的屏幕也就成了水到渠成的事了。這種特殊的設計形式就被成為“響應式Web設計”。
響應式Web設計與傳統的設計方式截然不同,開發人員(特別是新手)必須要理解它的優勢和弊端。這篇文章正是為大家揭示一些實例的。(這里介紹一個叫“Media Queries”的網站,里面介紹了更多實例和演示)
數據表格是響應式Web設計的經典使用情景,實現它的想法與傳統的設計理念有很大不同。數據表格默認很寬,當你要查看它全貌時,你得縮小表格,但這時字會變 的很小,很難去閱讀。然而當你想看清楚上面的字時,就不得不再把表格放大,這時要查看完整表格就得橫滾加縱滾。這么閱讀表格也太KB了。或許重新格式化表格或以餅圖形式展現是種解決方案。再不然,你可以弄一個迷你圖,即使在窄屏幕里它也能適應。
響應式Web設計中的圖像以流式圖像為主,可以被上下文感知的圖像所替代,這是一種更好的設計方式。這種技術的真正意義在于,能夠讓圖像適應不同的屏幕分辨率,更大的或更小的。所以它與傳統設計的理念和技術都有很大不同,合理使用會讓你的網頁化腐朽為神奇。
推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

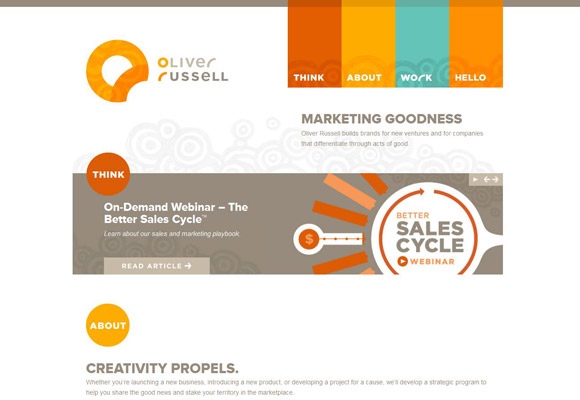
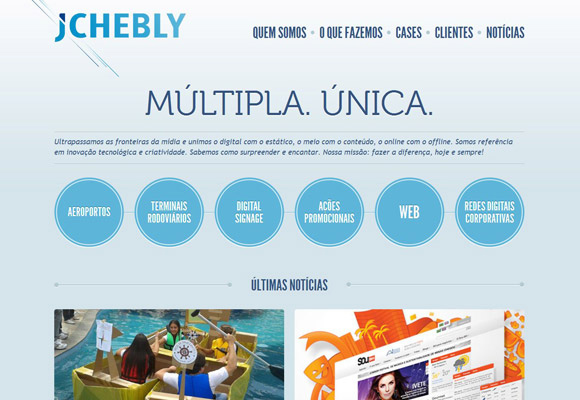
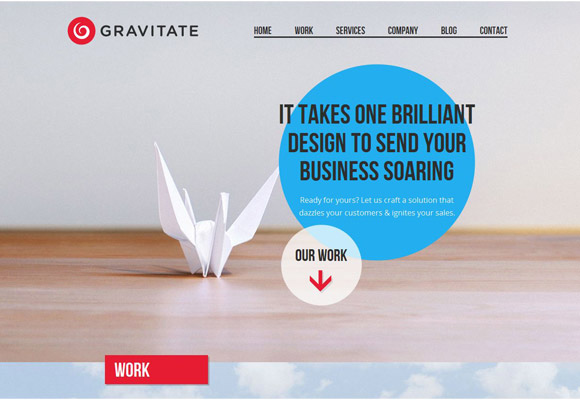
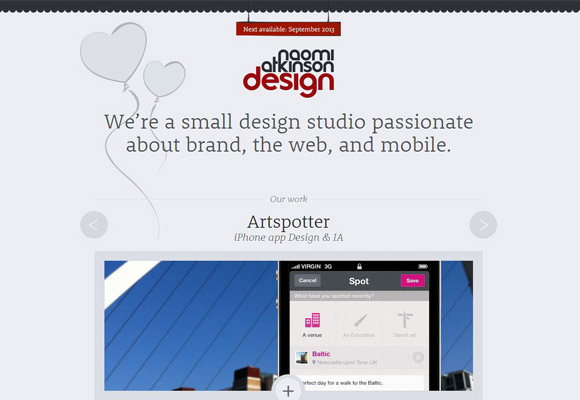
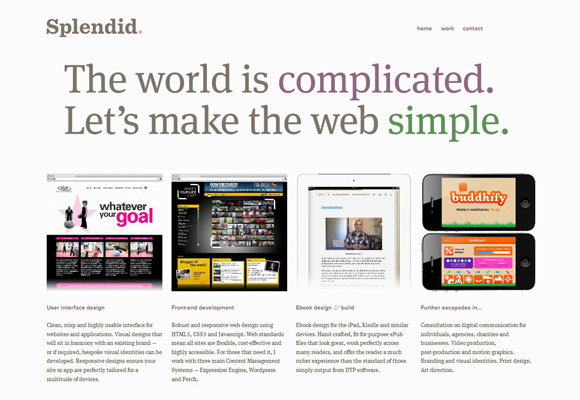
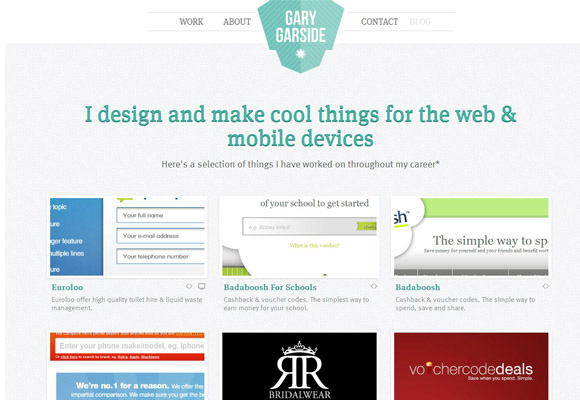
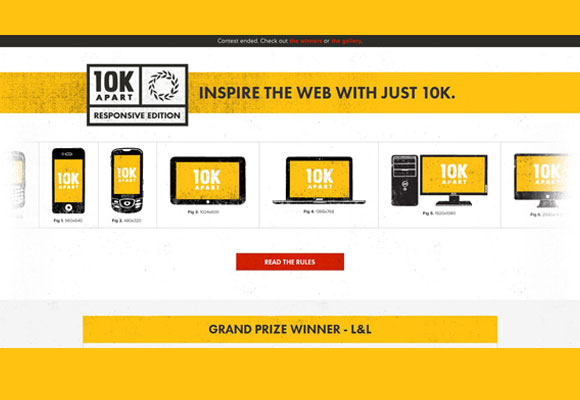
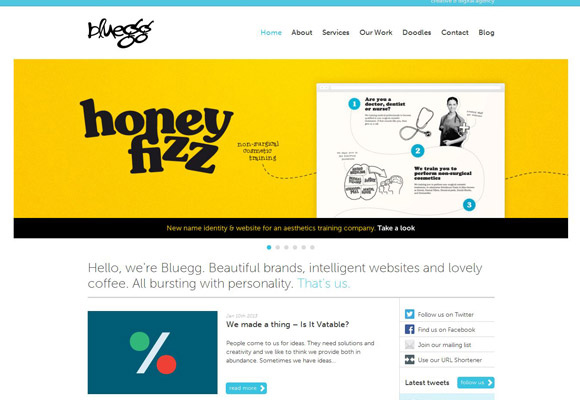
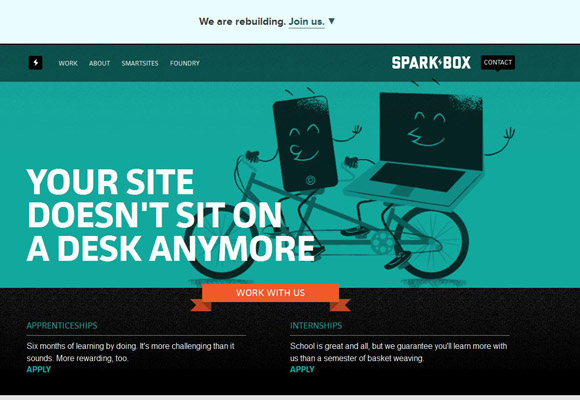
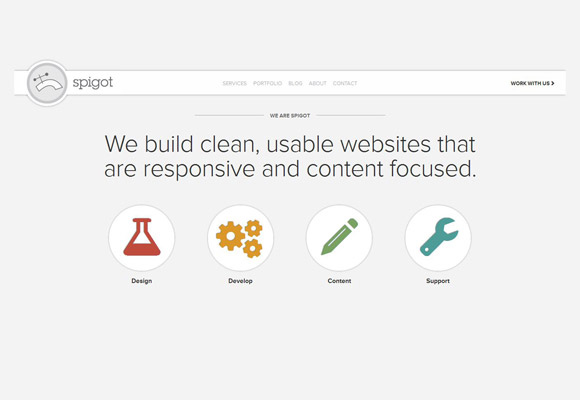
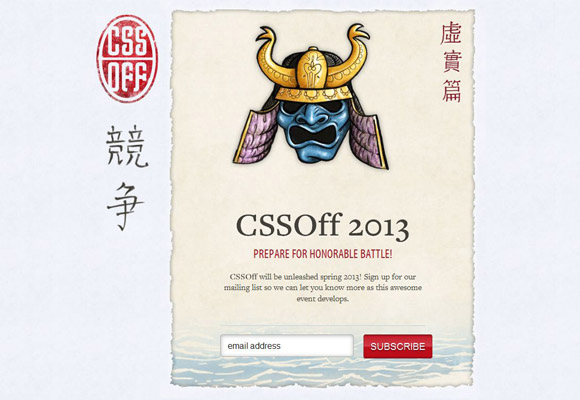
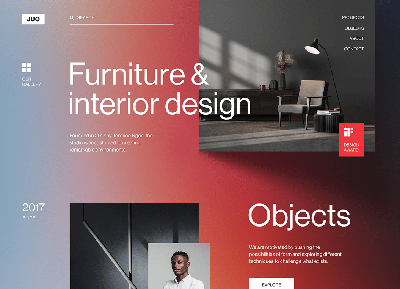
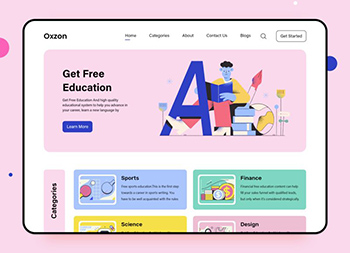
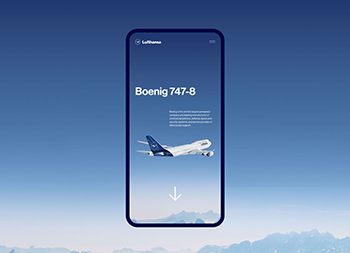
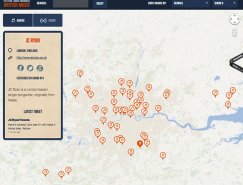
國外優秀WEB網頁設計精選網頁設計2023-07-06

國外優秀WEB網頁設計精選網頁設計2023-05-30

Lacoste90周年網頁設計網頁設計2023-05-06

國外優秀WEB網頁設計精選網頁設計2023-01-07