
若要展示你的商品,還有什么比為它們打造一個舞臺更好的嗎?
這是電子商務網站設計近來的趨勢——極簡化
在過去,很多線上商城都采用了相反的方式來設計。這些網站通常都充斥著各種信息,字體和顏色都咄咄逼人,并且網站嚴重“過度設計”
現在很多網站棄用模特、夸張的顏色和字體、花哨的圖片,只為營造極簡風格來展示他們的商品。自響應式設計形式出現以來,它便成為影響眾多網站的一種趨勢(不僅僅是電子商務)。更多設計師開始擁抱這種趨勢——簡單才是更好的,并且注重可讀性和易用性
這就導致了更好的網上購物體驗和更干凈的界面,文字更易讀、界面更簡單、快速和友好。這種趨勢不僅僅關乎設計,還創造了更佳的整體體驗
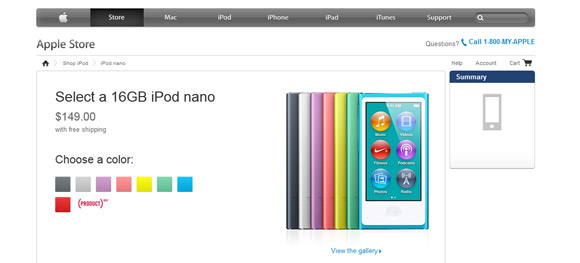
想想蘋果和它線上商店所取得的成功。簡單和直接可以等同于銷量。現在,我們來看看這種趨勢和將它運用得當的公司,還有能使它為你所用的訣竅
趨勢
越來越多公司開始在他們網站中舍棄豐富顏色、模特和動畫,有助于實現更加簡化的設計方案
背景紋理都變得更加微妙——或完全去除了,為了使用純白或純黑的背景來突出商品圖片。但為什么呢?
用簡單的設計方案,有助于一個品牌宣揚它的商品。不需要猜測賣的是什么,因為一切都清晰明了。這么做可以消除一個品牌以往的戰略所塑造的生活方式和形象,它們往往會蓋過實際產品
這種方案成本很低。不需要雇傭模特,簡單的背景也可以減少設計前的工作量。上手所需的,只需要工作室的一點燈光和優質照片就行了
在非常復雜的設計上少花心思,可以讓企業有更多時間聚焦于用戶體驗。畢竟一個電子商務網站首先考慮的還是銷量。一個站點必須運轉正常、加載迅速,并且確保用戶很容易找到他們所要的,來促成購買
電子商務設計指南
為了展現出活力。不要照抄另一個網站。是什么使得你的商品與眾不同?將它在展柜中宣揚出來
網站要便于閱讀。字體應該干凈簡潔。商品數量、尺寸、顏色和價格需要清晰可辨。別忘了商品注釋和購買按鈕——分類是首要任務
照片應該直接使用商品圖片。不要用奇怪的角標或者非同尋常的光照效果。顧客想盡可能清楚地看到商品。確保你的照片能表達這一點。每張照片得是真實商品最精確的寫照
確保你的網站易于瀏覽和導航。如果它加載很慢或者太復雜,顧客會逐漸減少。要包含促銷和你們公司的信息。讓顧客知道為何你與眾不同,值得他們花錢
所有元素都要清晰并規劃有序。如果一張圖片質量較低或很模糊,不要使用它。如果一個設計元素與你的產品不協調,換一種手法
讓購物簡單有趣。顧客可能會被網站的驚艷之處所吸引,但你還需要一些好玩的花招來留住他們,要確保隨后的頁面都容易瀏覽和使用
8個優秀案例
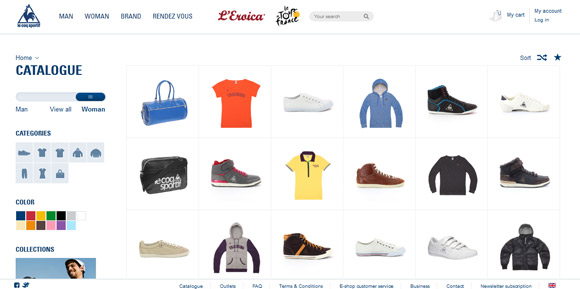
Le Coq Sportif:焦點在商品列表上,你不用來回點擊就能看見各種商品。這對沒有明確目標的顧客和沖動型消費者非常有意義
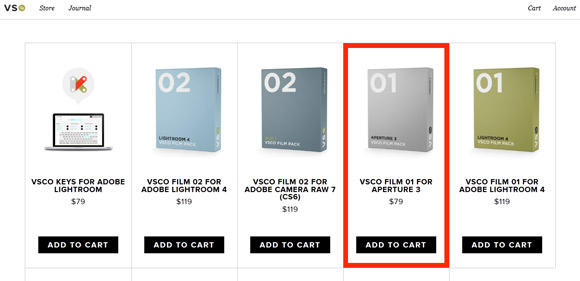
Visual Supply:極度簡單的布局相當醒目,每個商品都清晰地標識出來。鼠標滑過每個商品時展現的紅色邊框是很棒的設計
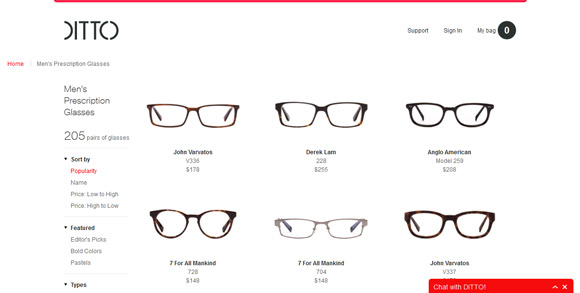
Ditto:眼鏡陳列很有趣。因為它的商品展示簡單純粹(也包括網站設計),讓人感覺就像在一個個對比實物
Neve/Hawk:簡單未必代表無趣。這家公司用了大量中性顏色和簡單的照片來展示每個商品(他們有個非常有活力的歡迎頁面)
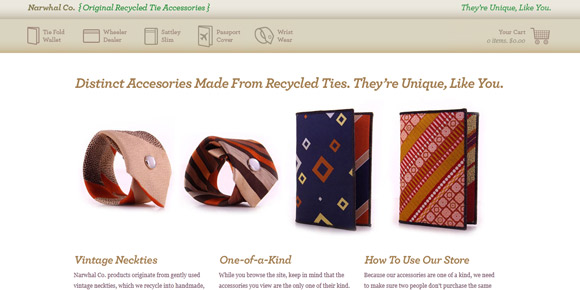
Narwhal Co.:圖片立刻能抓住眼球。它們都清晰、色彩豐富。醒目的好照片總能吸引人進來
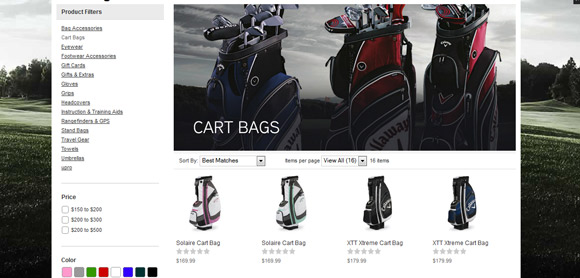
Callaway Golf:氛圍圖片很棒,確定了商品的整體基調,不過每個商品也能獨立出來。商品間以相同格式排布的圖片很容易形成對比
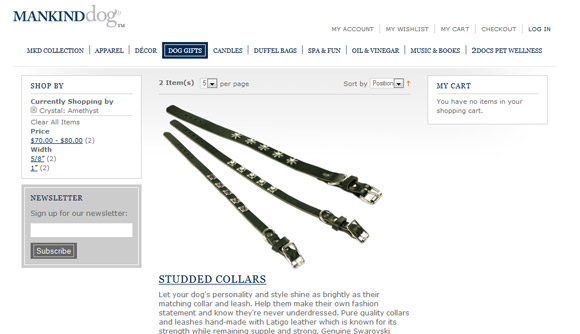
MANKINGdog:圖片很棒,相當搶鏡。每個商品看起來都很華麗,使得品牌故事與眾不同
Incase:這家公司的促銷手段很好,網站脫離了雜亂臃腫的感覺。帶按鈕的簡單的照片告訴顧客還有其他選擇
結論
這種趨勢值得堅守
干凈的設計總是好的。如果各公司真正將這種理念用于展示產品,那就更好了
有千萬種理由說明商品放在簡單的背景上效果好,它能給產品一個空間來為自己代言,并且讓顧客在購買前對商品留下好印象
推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

國外優秀WEB網頁設計精選網頁設計2023-07-06

國外優秀WEB網頁設計精選網頁設計2023-05-30

Lacoste90周年網頁設計網頁設計2023-05-06

國外優秀WEB網頁設計精選網頁設計2023-01-07