視差滾動(Parallax Scrolling)是指讓多層背景以不同的速度移動,形成立體的運動效果,帶來非常出色的視覺體驗。作為今年網頁設計的熱點趨勢,越來越多的網站應用了這項技術。
什麼是視差滾動?
視差效果,原本是一個天文學術語,當我們觀察星空時,離我們遠的星星移動速度較慢,離我們近的星星移動速度則較快。當我們坐在車上向車窗外 看時,也會有這樣的感覺,遠處的群山似乎沒有在動,而近處的稻田卻在飛速掠過。許多遊戲中都使用視差效果來增加場景的立體感。說的簡單點就是網頁內的元素在滾動屏幕時發生的位置的變化,然而各個不同的元素位置變化的速度不同,導致網頁內的元素有層次錯落的錯覺,這和我們人體的眼球效果很像。我看到多家產品商用視差滾動效果來展示產品,從不同的空間角度和用戶體驗,起到了非常不錯的效果。 目前這種視差滾動效果被越來越多的國外網站所應用, 成為網頁設計的熱點趨勢。 通過一個很長的網頁頁面,其中利用一些令人驚歎的插圖和圖形,並使用視差滾動(Parallax Scrolling)效果,讓多層背景以不同的速度移動,形成立體的運動效果,帶來非常出色的視覺體驗。完美的展示了一個複雜的過程,讓你猶如置身其中。
什麼是視差滾動?
視差效果,原本是一個天文學術語,當我們觀察星空時,離我們遠的星星移動速度較慢,離我們近的星星移動速度則較快。當我們坐在車上向車窗外 看時,也會有這樣的感覺,遠處的群山似乎沒有在動,而近處的稻田卻在飛速掠過。許多遊戲中都使用視差效果來增加場景的立體感。說的簡單點就是網頁內的元素在滾動屏幕時發生的位置的變化,然而各個不同的元素位置變化的速度不同,導致網頁內的元素有層次錯落的錯覺,這和我們人體的眼球效果很像。我看到多家產品商用視差滾動效果來展示產品,從不同的空間角度和用戶體驗,起到了非常不錯的效果。 目前這種視差滾動效果被越來越多的國外網站所應用, 成為網頁設計的熱點趨勢。 通過一個很長的網頁頁面,其中利用一些令人驚歎的插圖和圖形,並使用視差滾動(Parallax Scrolling)效果,讓多層背景以不同的速度移動,形成立體的運動效果,帶來非常出色的視覺體驗。完美的展示了一個複雜的過程,讓你猶如置身其中。
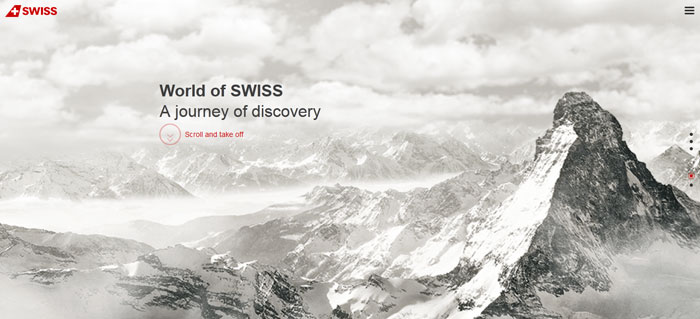
world-of-swiss.com
Where does coffee come from?
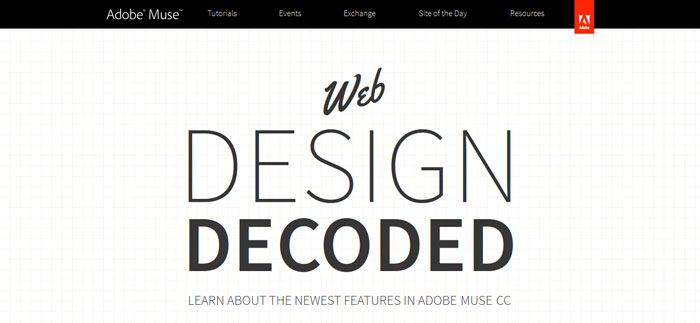
muse.adobe.com
tasarimgezegeni.com
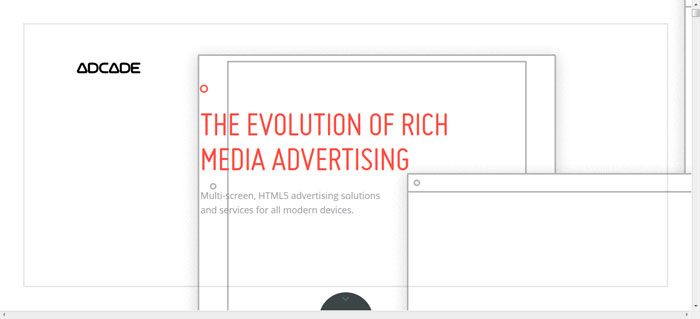
adcade.com
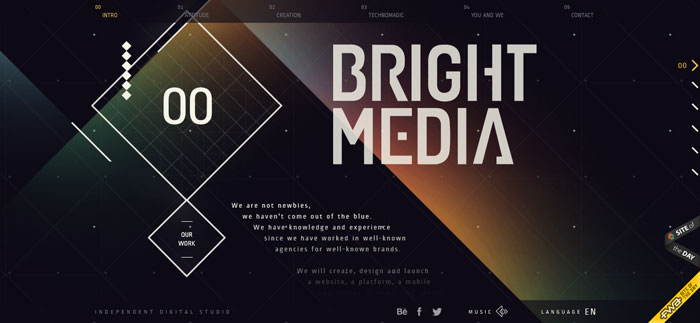
brightmedia.pl
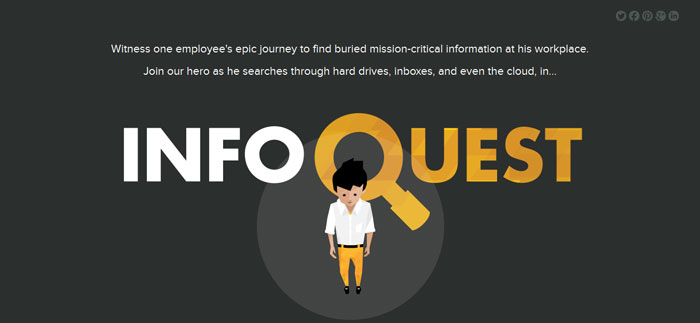
InfoQuest infographic
Merry Christmallax
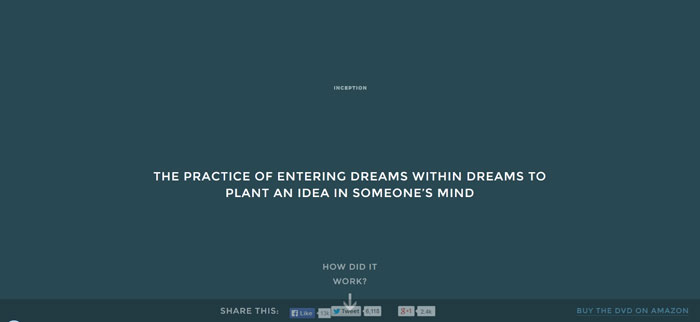
inception-explained.com
The Arnold Clark Savings Challenge
kaipoche.co
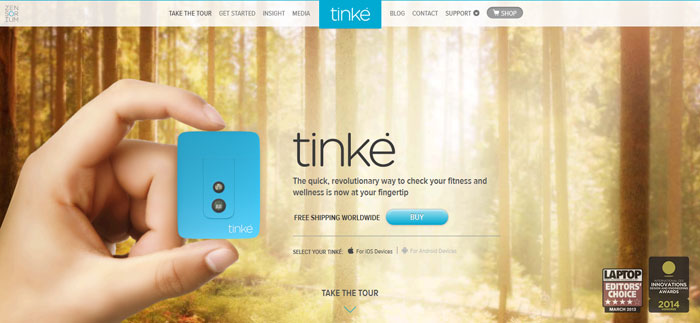
Tinke
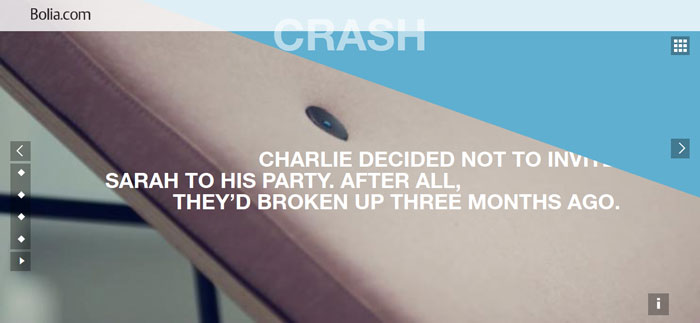
lookbook.bolia.com
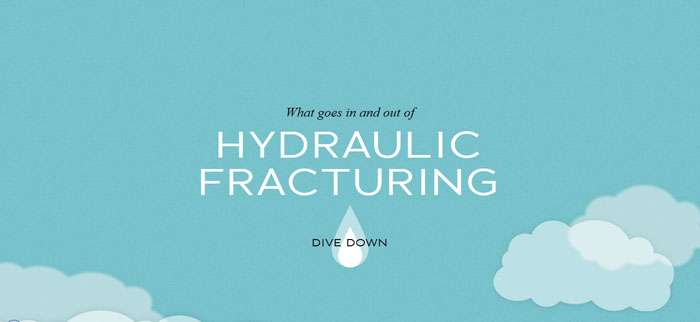
dangersoffracking.com
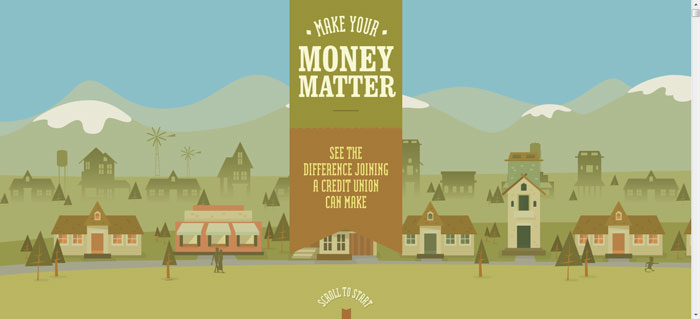
makeyourmoneymatter.org
13 Reasons Why Your Brain Craves Infographics
fluger.com
推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

國外優秀WEB網頁設計精選網頁設計2023-07-06

國外優秀WEB網頁設計精選網頁設計2023-05-30

Lacoste90周年網頁設計網頁設計2023-05-06

國外優秀WEB網頁設計精選網頁設計2023-01-07