什麼是幽靈按鈕?
幽靈按鈕有著最簡單的扁平外形——正方形、矩形、圓形、菱形——沒有填充色,隻有一條淡淡的輪廓。除了外框和文字,它完完全全(或者說幾乎完全)透明。(因此得名“幽靈”)
這些按鈕通常比網頁上傳統的可點擊按鈕大,也被置於顯要位置,例如屏幕的正中央。
各種類型的網站(包括移動APP)中都能發現幽靈按鈕的身影,它有著多種設計風格,卻幾乎都與單頁網站有關聯,還有那些極簡風格或近扁平風格的設計方案。這種風格的按鈕在全屏照片背景的網站中也大受歡迎,不像傳統按鈕那樣,這種簡潔的樣式,是出於不幹擾圖片的考慮。
這種按鈕的設計早已有之,但是在iOS和安卓雙雙風格轉向之後,它攜了扁平之風雷,成了網頁設計的新趨勢,擁有類似設計的網頁設計作品入雨後春筍一般,映入眼簾。
設計元素
幽靈按鈕有一系列典型的組成元素。盡管這並非完整的使用準則,但使用幽靈按鈕時,其中多數都在發揮作用。
- ①按鈕是中空的
- ②它外圍有一圈輪廓,通常隻有一點點厚度
- ③它包含了簡短的文字
- ④顏色通常隻有黑白
- ⑤按鈕往往比傳統按鈕更大
- ⑥幽靈按鈕一般占據頁面顯要位置
- ⑦幽靈按鈕可以單獨或成小組出現
- ⑧通常使用扁平或近扁平的設計方案
- ⑨幽靈按鈕內部可以使用小的幾何形圖標,不過很少這麼做
幽靈按鈕的案例集
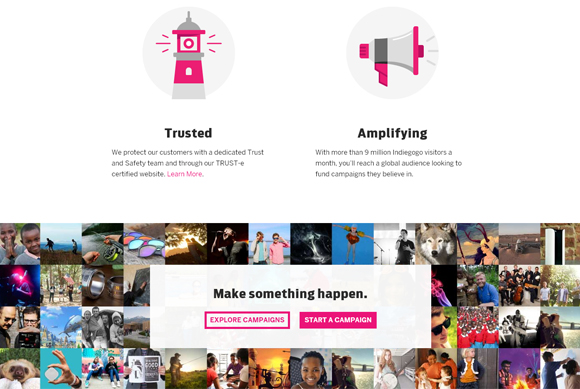
Indiegogo
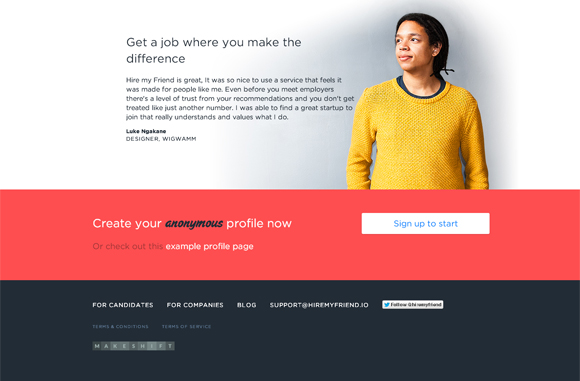
Hire My Friend
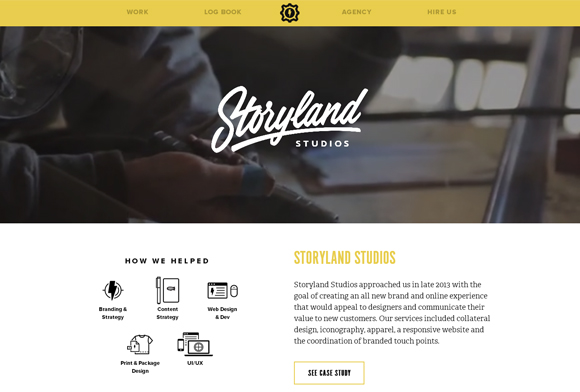
Sputnik
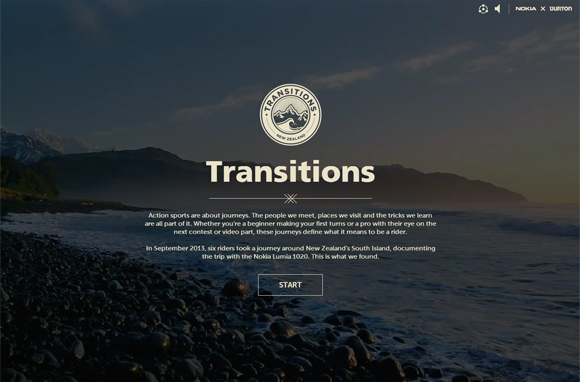
Transitions
Harbr Co
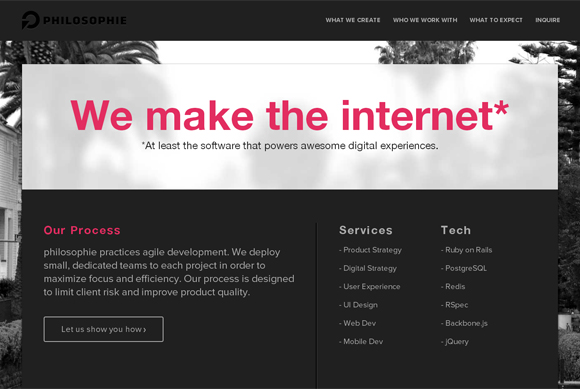
Go Philosophie
Unsung
Paul von Excite
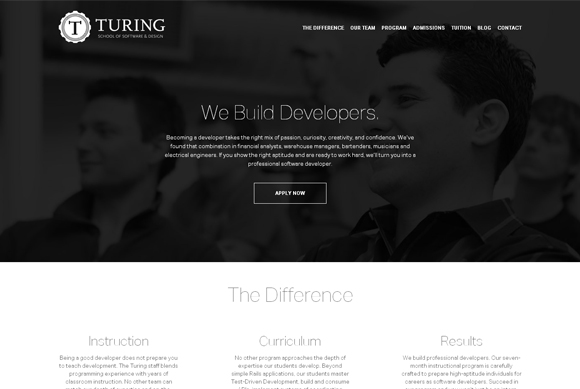
Turing
Grid Style Sheets
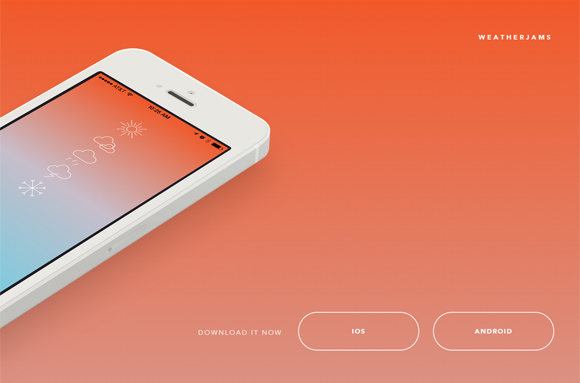
Weather Jams
Ben Challand
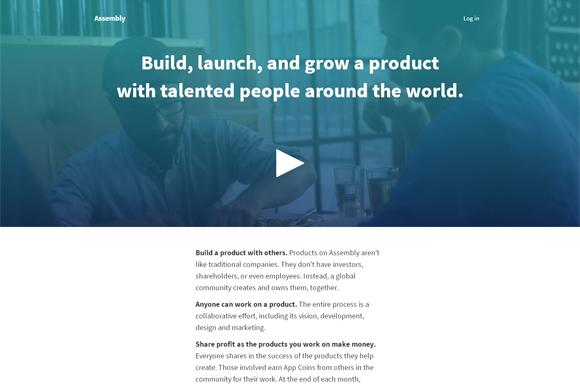
Assembly
标签:幽靈按鈕
推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

國外優秀WEB網頁設計精選網頁設計2023-07-06

國外優秀WEB網頁設計精選網頁設計2023-05-30

Lacoste90周年網頁設計網頁設計2023-05-06

國外優秀WEB網頁設計精選網頁設計2023-01-07