網格布局就像是Metro和卡片式設計的結合體。這兩者的融合讓網頁設計少了一些中規中矩,變得不那麼嚴肅,也更多了一些生命力。正是因為如此,網格布局才能應用在各種風格主題的網頁中,無論是官方網站、電子商務網站,亦或是個人博客,邏輯清晰的網格元素都能輕鬆hlod住。
如果你也常常會為網站的布局設計而煩惱,那就讓我們搜集的案例為你帶來最實在的靈感。
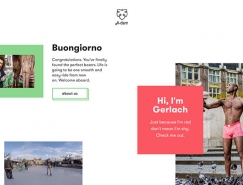
1. Nearly Impossible的網站使用了比較正統的網格布局方式。但扁平化的設計風格和巧妙的色彩搭配讓整體看起來很是活潑清新。網格布局雖然讓用戶在瀏覽時有比較明確的視覺所向,但由於格局本身的一些問題,一旦設計師處理不當就會造成區域性的擁擠和混亂。如該案例所示,每個網格之間適當的空出一些留白,能提升畫面的整潔度,網頁也需要呼吸的空間。

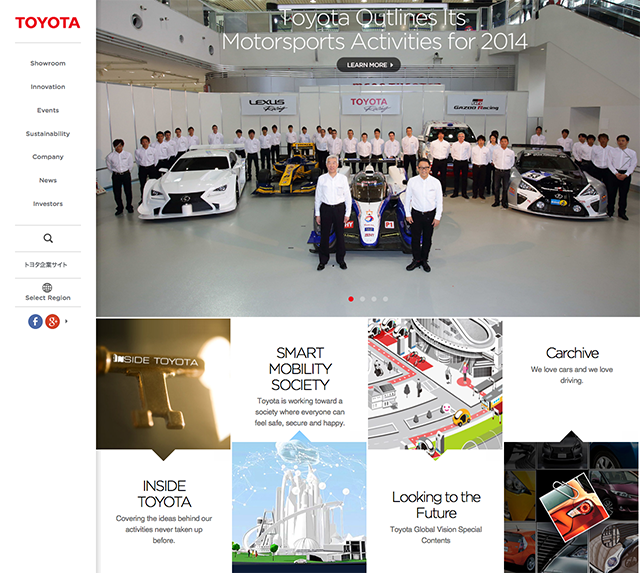
2.TOYOTA的網站除了左側邊的常規導航欄以外,網格布局部分形成了一些熱門欄目的導航。這一做法在歐美風的網站中比較常見,不僅能讓用戶更準確的理解內容,圖文並茂的形式更是讓網站充滿了吸引力。

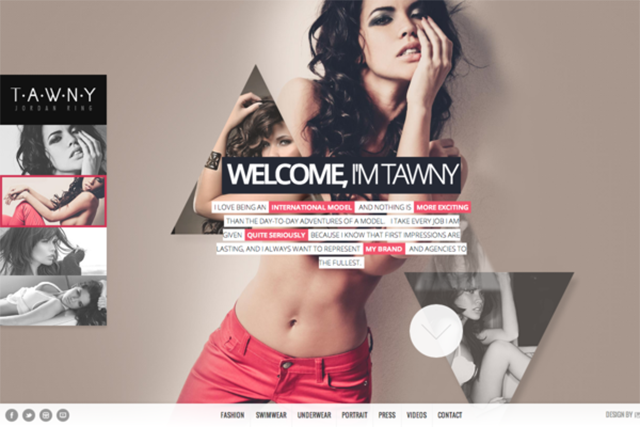
3.CapitolCouture的網站用具有透明度的色塊構成了一個很獨特的網格布局設計。昏暗的暗色系色調讓全局看起來時尚精致,並且賦予了網頁層層神秘感和幹淨的藝術氣息,黑白而又規整。

4.這個案例用大小並不一致的色塊拚湊出了一個網格布局網頁,盡管網格尺寸不均勻,但合理的配色以及模糊程度卻讓整體看起來形成了一種相對的平衡,避免用戶在瀏覽時視覺疲勞的快速產生。

5.該網站用不規則設計成就了一種平面雜誌的現代簡約風格。這個案例給我們的啟示是,如果采用保守的做法,一旦使用了比較有新意的布局,在圖片或是色彩上盡量減少一些花哨的元素,甚至可以使用相對較大面積的留白,以此來體現現代極簡主義。

6.Lamb’s Navy Rum的網站用了新穎的蜂窩狀網格布局設計令我們眼前一亮。每一個六邊形的風格都被故意做舊,與網站整體的複古系很契合的融合在一起。

7.上文中的第五個案例表現的是由規則圖形帶來的不規則設計感,而下面這個案例表現的則是用很多種幾何形狀疊加或組成的網格排版。統一的色調輕重分明,適度混亂的布局讓網頁充滿時尚感。

8.ALEXSIGN的網格布局體現的十分巧妙,設計師借助實物圖片將原本單調的首屏分割出一個隱隱的網格結構。圖片與文本之間互相和諧融合,不均勻的分割卻形成了一種別樣的時代感。

9.全局扁平化看起來通常會覺得比較清新可愛,而Etch為了表現出神秘感,隻在小部分中運用了扁平化的元素。Etch的網格布局是比較規則的,色彩上也不繁複,這樣更利於用戶的瀏覽和點擊。

10.RAINDROP的左側是很標準的導航欄,右邊部分是網格布局的圖片展示,不僅如此,大背景下的水印效果圖也利用了這種布局方式,形成了一種內外畫面呼應,但卻毫不衝突違和的效果。

網格布局的網頁設計並不算什麼顛覆式創新的新形式,但在如今這個崇尚幹淨整潔平衡感的時代中,網格布局著實自成一派,形成了一種獨屬的風格。
推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

國外優秀WEB網頁設計精選網頁設計2023-07-06

國外優秀WEB網頁設計精選網頁設計2023-05-30

Lacoste90周年網頁設計網頁設計2023-05-06

國外優秀WEB網頁設計精選網頁設計2023-01-07