隨著用戶體驗的優秀與否逐漸成為設計的頭號要務,細微之處的用戶體驗也開始在其中發揮重要影響,而我們今天要說的就是預加載動畫的設計。長久以來,一直鮮有人關注這一領域,但如今時代變了,現在幾乎所有網站都自詡擁有多少多少華麗的效果能夠讓來訪網友大覺驚豔。
細微之處的用戶體驗通常蘊藏於各種微小但又經過審慎設計的內容元素之間,這些元素能夠將用戶與內容有效地相互聯系,讓他們在網站上的旅程更加有趣、難忘。這一領域囊括了各種各樣的用戶友好效果,而今天我們要講的,則是加載指示圖標。
盡管加載指示圖標(在大多數情況下)可能僅僅持續顯示幾秒鍾時間,但卻值得我們的特別關注一下。我們一般習慣性的認為首頁是決定第一印象好壞的關鍵,但是,假如你自己有一個非靜態網站,就會發現最首先顯示的頁面其實是加載頁面,而你則需要解決所有有關預加載過程的問題。一個美觀、養眼又富有娛樂性的動態計數圖標是必不可少的,因為它們能給用戶帶來快樂,同時以不甚突兀的方式迫使用戶多停留一會——這不正是你的目的所在嗎?
今天的計數圖標就和主界面設計一樣呼喚原創和獨到,很多設計師在這方面的作品讓人覺得既有趣又驚歎,下面我們就一起來看看幾個有趣的預加載動畫。
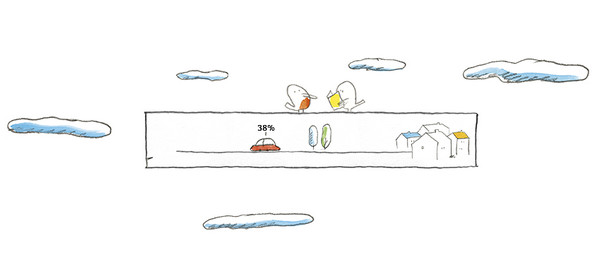
Little Big Room
這是一家在線旅遊公司的神奇作品,其采用了生動形象的卡通風格加載條,不僅能夠讓訪客在等待的同時玩趣一把,同時還奠定了接下來待顯示內容的基調和風格。
Subskill Digital
這家公司的團隊使用經過精心設計的公司銘牌妝點預加載頁面,別具匠心地把品牌認知融入到了網站的設計中。其效果具有美豔的數碼特色,與整體主題相得益彰。
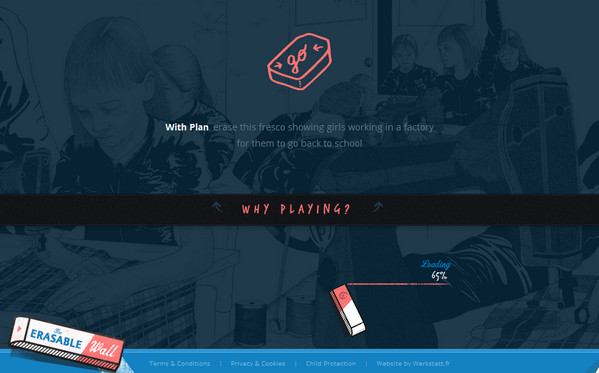
The Erasable Wall
盡管這個網站訴求的主題比較嚴肅,但設計上卻采用了草繪圖形、鉛筆畫和動畫元素呈現出了略顯俏皮的外觀。預加載頁面也巧妙地采用了相同的風格以求完美融入主題。
Dunckelfeld
這個加載動畫的外觀精致巧妙,與整體網站的外觀保持完全風格一致。設計團隊巧妙地把公司logo進行了動態化。
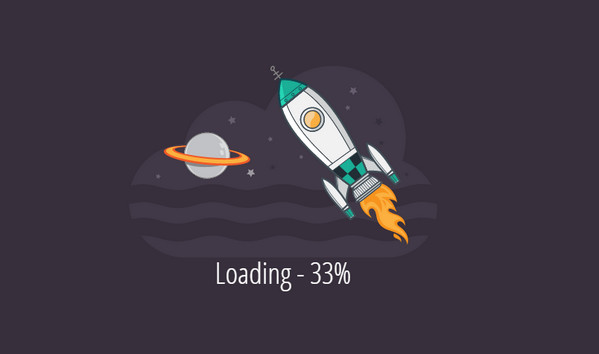
Alstercloud
這個充滿想象力的加載頁面讓人躍然期待一次有趣、難忘、原創並充滿動感矢量繪畫的用戶體驗。其預加載頁面具有濃烈的藝術氣息,與整體網站的感覺相呼應。
Though Brancott Estate
盡管Brancott Estate使用了普通的加載旋轉圖標這一比較簡單的方法,但與之相結合的材質化背景、粉筆風格字體和朗朗上口的宣傳語卻讓人甘心多等一會。
SIXZERO
有的時候想讓頁面吸引人並不意味著一定要大搞創新,在這一點上,SIXZERO向我們展示了如何利用平淡的單色背景給加載頁面帶來一連串純色景觀,達到吸引人眼球的功效。
Tu Corte
Tu Corte專營肉食品,因此他們的加載圖標理所當然的使用了生動的牛、豬和禽肉寫實風格圖形。
New Jumo Concept
這個預加載屏幕動畫在結束時完整呈現出公司logo,進而以漂亮、吸引人的方式打開首頁。
Letters, Inc
與公司網站設計類似,加載頁面也采用了精巧、高端的線條風格外觀。其通過動畫勾勒出了首頁中央的圖形,緩慢展現出全部內容。
At Work
該網站沒有特別的加載頁面,所有內容都在首頁呈現,其中采用了一個逐漸加速的神秘漩渦式動畫以諱莫如深的方式逐漸吸引你的注意力。
Relio
Relio是一個大小能放入口袋的方形專業設備,其可用於提供照明。公司網站的加載頁采用了簡潔的輪廓線風格圖形展示其產品。設計團隊還對圖形進行了動畫製作以求給頁面帶來輕微的動態感。
Fulvio Luparia
這個頁面沒有采用任何特殊效果,隻有一個帶有計數器的標準圓形圖標。但是,其設計師巧妙的將對比強烈的圖形和色彩以及簡約的背景、隱約可見的標題相互融合,完美詮釋了簡約的概念。
Scotch and Soda
這個界面以手繪的風格呈現出了一個經過精心修飾的基本加載進度條。其與登錄頁上分散各處的草繪元素形成了自然的互動。
Engage
Engage的網站設計在各個角落都充滿了草繪的藝術氣息,即便是用於指示加載狀態的普通進度條都采用了可愛的手繪風格,並完美地搭配了品牌的配色。
All About Medical Training
這家公司的設計團隊充分展現了如何從無到有呈現一切。其加載頁面使用直觀的醫療風格圖標以圖形方式顯而易見地揭示了網站的主題。動畫風格的陰影則起到了狀態指示的作用。
Mikado
Mikado在其logo上采用了簡約的扁平化旋轉指針,讓用戶在剛剛打開網站的頭幾秒內即可對其公司品牌有所認知。
Designova
與前面的例子相似,Designova也對其logo進行了動畫製作,在加載頁上僅采用了圓形且會跳動的公司徽標進行裝飾。盡管這一方案非常高端而且製作簡單,但時間長了就會逐漸失去吸引力。
Zipper Galeria
這個網站的設計團隊將公司銘牌改造成了文字型的加載進度條,隨著加載進度提高,品牌名會逐漸上色。
Kommigraphics
Kommigraphics采用了經典的圓形加載圖標。其使用扁平化風格以及輕柔的雙色配色方案以求與網站設計主題完美呼應。
結束語
盡管網站使用加載圖標不是什麼新鮮事物,但別忘了基於flash的網站曾經一度遍布這些充滿時尚氣息的小計數圖標。現在,這些小玩意已經更新換代,變得更加完善、更加時尚並且更加成熟。設計師已經開始把它們視作網站上不可或缺的組成部分並傾盡全力使其日臻完美,其既要符合網站的整體風格又要有自己的特色,所以說,我希望在不遠的未來,所有動態網站都能夠開始使用原創而富有娛樂氣息的加載圖標。
翻譯:蔣燦
原文地址:designmodo.com
推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

國外優秀WEB網頁設計精選網頁設計2023-07-06

國外優秀WEB網頁設計精選網頁設計2023-05-30

Lacoste90周年網頁設計網頁設計2023-05-06

國外優秀WEB網頁設計精選網頁設計2023-01-07