單頁設計,是一項處理小型網站的絕佳技巧,甚至有些網站你可能認為一張頁面搞不定,也同樣適用。從易於維護,到減少帶寬占用,使用單頁網站的好處不勝枚舉。
假如你應對的是個小型網站,通常隻有幾個頁面的那種,可以考慮使用單頁設計,看看它是否能簡化項目,對用戶更加友好。繼續閱讀,你將了解它的益處,何時使用(或不該使用),還有一些你該遵循的絕佳慣例。
單頁設計的益處
很顯然,單頁設計並非所有項目的理想選擇。但假如可能的話,有一大堆理由使用它。
直觀易用
默認情況下,用戶要瀏覽單頁網站,隻要知道如何滾動就行。你也可以加入箭頭或其他瀏覽暗示,但除了少數例外,其實滾動就足以讓用戶在各部分間穿行。
完全不用擔心用戶身陷多層導航中,無休止地尋找他們所要的東西。如果頁面上有多個部分,頁頭或其他導航鏈接通常很有幫助,不過即使沒有它們,網站仍然是可用的。
維護起來更快速、更簡單
這點並非既成事實,編碼良好的單頁網站,或許編寫起來比多頁網站更快。設計過程有時可以花更少的時間,盡管這取決於單頁網站的複雜程度。

一旦你腦海中有基本的布局,單頁網站還能利用某些特定的設計約束來加快進程。尤其較之於多頁網站而言,單頁網站各個部分要保持無縫銜接。如果你已經明確哪些能做哪些不能,這類約束的確能加速頁面開發。
維護也更簡單。當你隻需要處理一個頁面,維護工作就大大簡化了,隻要網站本身編碼良好。
它迫使你進行簡化
這條構築了上面一點。當你隻有一個頁面要處理,你不得不把一切簡化為它們最基本的形態。不再需要一頁頁毫無用處的市場宣傳。你必須直截了當、開門見山。

更具SEO潛力
高質量的站內鏈接,是網站在搜索引擎中的表現的重要組成部分。盡管搜索引擎並不是很多網站必須的最大流量源,它們仍然重要。
單頁網站的鏈接總是指向自己。搜索引擎抓取時,這可以增加網站的權重。
敘事的手法促使用戶有所行動
單頁網站往往從敘事角度出發,這點多頁網站可不擅長。這可以促進轉換,激發用戶采取行動。

人們習慣於聆聽故事,不論在線上還是線下,所以這點有著顯而易見的用戶體驗優勢。我們兒時就開始閱讀和聽故事,於我們而言,這是自然而然的事情。
易於組織
再也不需要組織一列列數不清的頁面和子頁面了。無需多慮每個頁面是父級還是子級。也沒有龐雜的導航菜單和子菜單。所有都在一頁上。是要包含導航鏈接,還是讓用戶滾動,這取決於你,就看是否有助於提升用戶體驗。網站如果有多個頁面,是絕對不會這麼考慮的。

減少帶寬占用
盡管不像從前,對服務器而言已經不成問題,不過想想近年來有多少用戶通過移動設備訪問你的網站。減少網站的帶寬占用,會贏得流量有限的用戶的感激。
消滅了移動版網站
當然,響應式設計不隻限於單頁網站。但即使采用了響應式設計,網站越複雜,讓它適應小屏幕還是愈發困難。單頁網站並不複雜,這是必然的。運用響應式設計總體來說更容易。簡化導航和類似改變,也更容易成就適用於小屏幕的設計。

要不要用視覺差滾動?
視覺差滾動可能是互聯網中發生過的最美妙的事情,也可能是個被濫用的噱頭,來蹂躪我們瀏覽器,這取決於你怎麼看。無論你站在哪一方,它似乎近期並不會消失。
就我而言,我希望有時間和地方來實現視覺差滾動。這個效果對於某些單頁網站大有裨益,而對於另一些則是噱頭,甚至更糟:難以使用。關鍵是要明確一點,你使用視覺差滾動真的能提升網站的易用性嗎,還是因為你覺得它看起來很酷?
如果要使用視覺差滾動,還要考慮一件事,使用Javascript還是純CSS技術來實現。關於這兩個選擇,請參見資源部分了解更多信息。
何時使用單頁網站,何時不用
雖然有單頁網站大有益處,但它們也不是完美的全尺寸適配方案。雖然很多時候單頁網站比多頁網站更合理,但也有很多時候不應該使用單頁設計。
總之,假如你的網站隻有少數頁面,單頁網站或許是最佳選擇。將一切濃縮在一個頁面上,能讓網站整體具有更現代的外觀,如果內容精簡,那麼單頁網站可以讓它看起來更豐富。
單頁網站的另一個普遍案例,就是發布預告頁面。它們通常是單頁網站,帶有新聞郵件的注冊表單。多數情況下,發布預告期間面向大眾的信息很容易組織在一個頁面上,所以,設計這些頁面時優先考慮這種風格是很合理的。
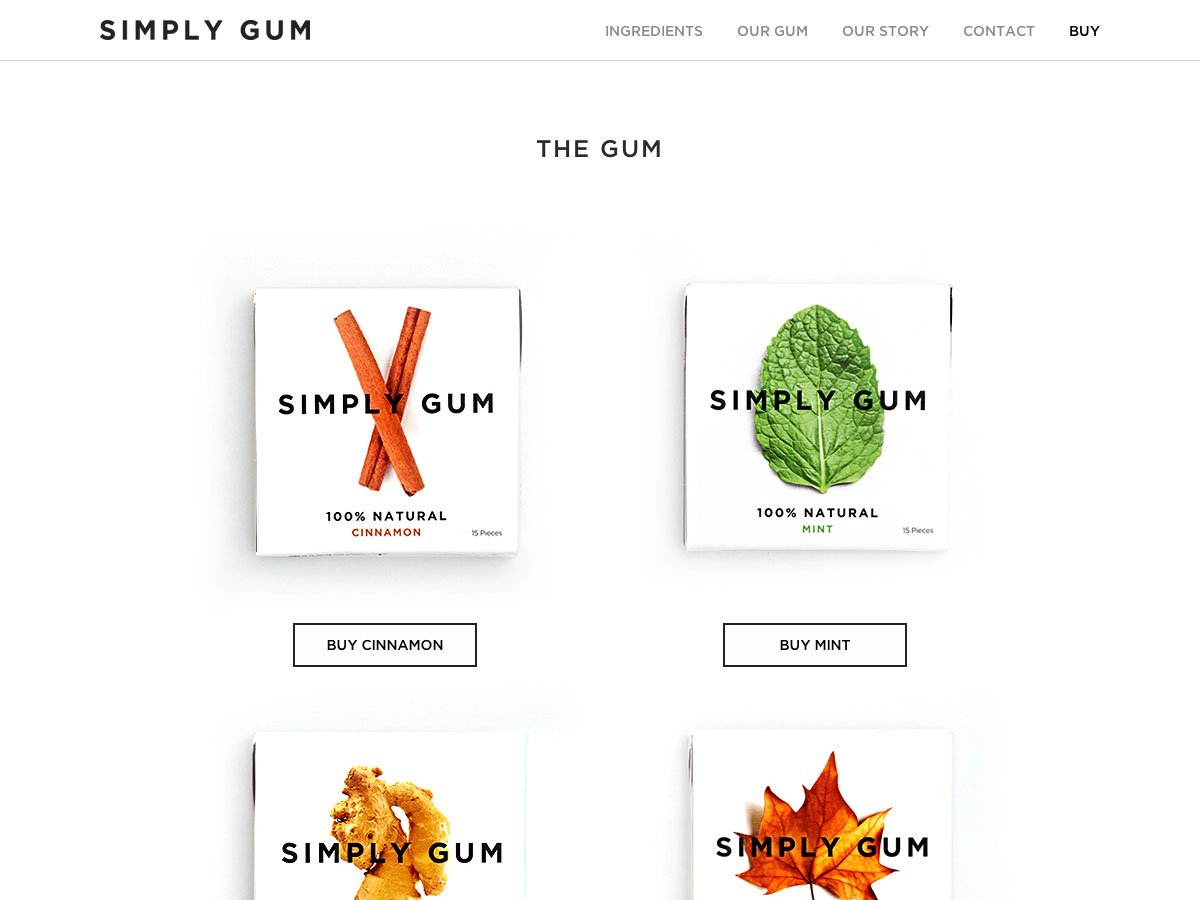
產品單一的電商網站,也是單頁網站表現優秀的領域。如果你隻賣一種產品,無論它是實體或是虛擬的,何必勞煩使用多個頁面呢?一個簡單的單頁網站才是更好的銷售工具。

可能你覺得更複雜的電商網站不適合用單頁網站,但它仍然可行。當然,有十多種產品的網站中我會避免使用,不過單張頁面也足以輕易支撐一個簡單的在線商店,通過彈出窗口來承載產品詳情和支付流程。

不該使用單頁網站的情況十分明確:龐大、複雜,或必須保有海量信息的網站不適合做成單頁網站。在這些情況下,使用相對傳統的網站結構更加明智。
混合型網站
雖然有大量的單頁網站存在,但也有很多混合型網站。它們給人印象是個單頁網站,但通過ajax、彈出窗和類似技術,它們事實上包含了多頁內容。
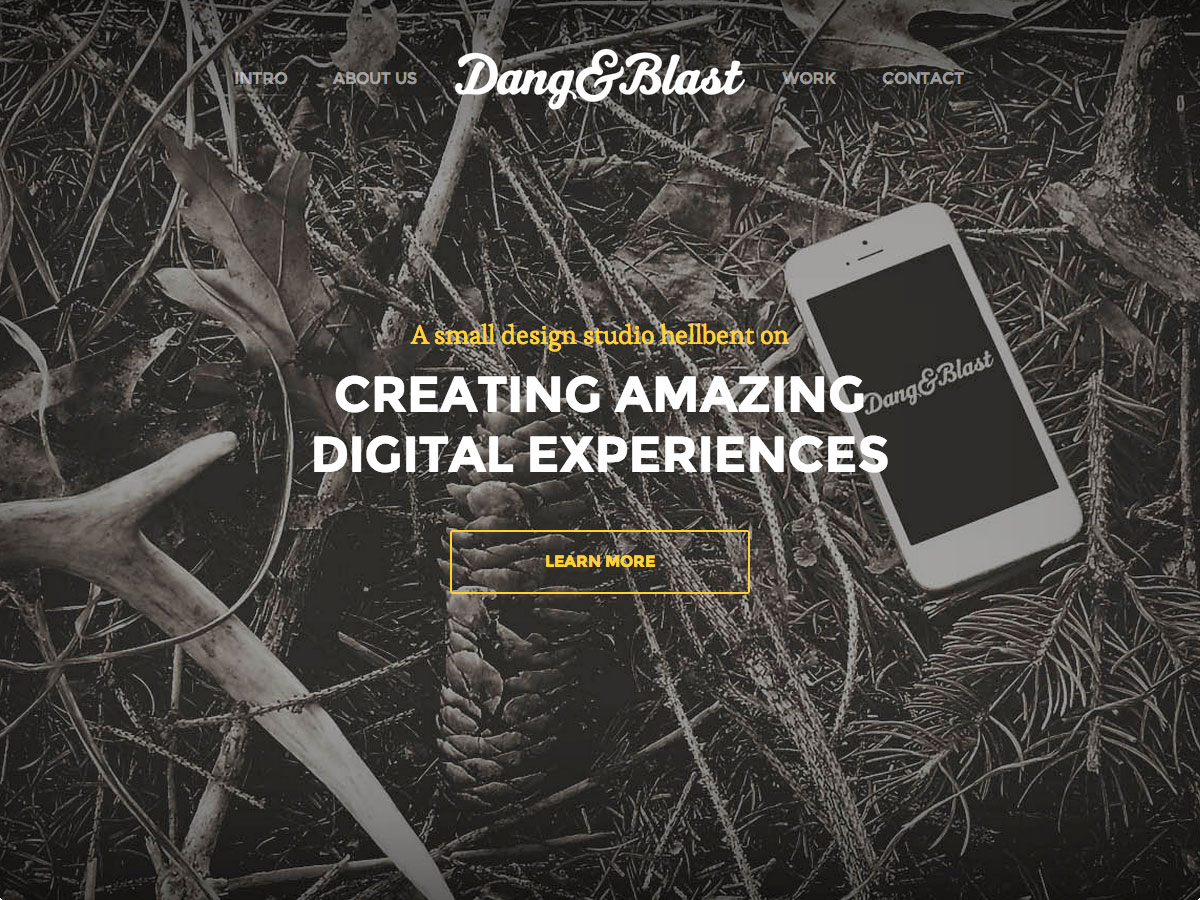
網站Dang & Blast就是這方面的絕佳案例。

如果無法讓所有東西徹底融入單個頁面,這會是和很好的解決方案。
說到單頁網站,某些站點用了某種“取巧”的辦法。它們的主站是個單頁網站,但在其他域名下也有個博客(有時是Tumblr或托管在WordPress.com的網站)。這麼做沒有問題,它能突出主站的信息,也不用舍棄博客帶來的好處。
單頁網站的絕佳慣例
優秀設計的多數準則,在單頁網站中仍然適用,其實也適用於任何網站設計。還有一些額外的東西需要牢記,其中有些之前已經提到了。
保持簡單
設計如果對於你試圖表現的內容而言過於複雜,對你和你的用戶都沒有任何好處。相反,要盡可能簡化設計和內容,還能表達出你要的信息。
導航鏈接還是有幫助的
正因為用戶可以通過滾動來瀏覽你的網站,但並不意味著這是最友好的方式。如果你的網站很長,有很多部分,這點尤其正確。除非有特別好的理由,還是應該加入直達特定部分的鏈接,來使你的網站更加友好。
分割內容
單個頁面不代表一整個冗長部分。實際上也不該如此。將內容根據邏輯劃分為幾大塊,用戶才能更容易找到他們所需。
讓所有的背景都有所作為
單頁網站常常有大幅背景。當然,有時候這些背景很樸素,或帶有平鋪紋理;不過也有單頁網站利用所有的空間來揮灑創意。前面提到了,這也有助於劃分內容。背景未必要是單一的圖片。可以是一系列圖片,如果這樣做與內容更相符的話。
單頁網站的資源
單頁網站的資源成百上千,還包括模版;我們這裏重點關注表現突出的幾個。
PureCSSParallax Scrolling:Keith Clark的這篇文章闡釋了如何通過純CSS打造視覺差滾動效果。如果你不想用JavaScript(或者不懂)的話,這是個很好的選擇。
Skrollr:“為剩下的人準備的視覺差滾動”。這是個獨一無二的庫,適用於移動端和桌面。不需要jQuery,隻有原生JavaScript。
Stellar.js:Stellar.js是另一個簡單易用的視覺差滾動庫。它提供了很多設置選項和iOS支持。
One Page Website Wireframes:如果你不確定如何構建你的網站,這個單頁網站線框圖集是很好的出發點。免費下載。這裏還有第二集可供下載。
One Page Love:One Page Love是首屈一指的單頁網站集合,裏面有超過5000個網站案例,並且一直在更新。他們還主打大量模版和其他資源。
Start Bootstrap:Start Bootstrap集成了海量的免費單頁網站Bootstrap主題。主題適合機構、自由職業者、作品集、著陸頁等等。
One Page Love Templates:除了豐富的網站集合,One Page Love也提供免費和收費的模版。
One Page Mania:One Page Mania提供獨特的網站和模版集合,供你下載或購買。
結論
對各種網站來說,單頁設計都是非常棒的選擇。盡管它們不是小型網站的唯一設計方案,對很多項目而言它都是值得考慮的。思考使用單頁設計的理由,然後也思考不用的理由,再做決定。
原文:可樂橙
推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

國外優秀WEB網頁設計精選網頁設計2023-07-06

國外優秀WEB網頁設計精選網頁設計2023-05-30

Lacoste90周年網頁設計網頁設計2023-05-06

國外優秀WEB網頁設計精選網頁設計2023-01-07