
與其他用戶界面細節一樣,菜單的設計也在隨著當今的潮流改變。一些變化能帶來積極的效果,改善用戶體驗,還有一些卻會破壞有利的形象。追隨潮流是件棘手的事,尤其是在菜單上。
比如,隱藏式菜單和極簡式導航欄最近正處於風口浪尖。但是,它們並不適用於所有網站。相比之下,全屏菜單多數時候幾乎都適用於所有項目。後者正在彙聚人氣,因為它靈活易變,能夠提升而非破壞用戶體驗。它在不經意間呈現了很多數據,整潔地排布文字與多媒體內容。當然,這使得主頁又多了一層點擊,但有時為了更好的用戶體驗,應該做這樣的犧牲。
今天我們進行一場頭腦風暴,來看20個新穎絕妙的全屏導航網頁設計案例。
全屏菜單案例
Maecia

Maecia采用了討人喜愛的蒸汽朋克外觀,增添了一分獨特的精細和機械感。基於圖片的導航占據整個屏幕,與動態主頁和主題高度吻合。
Olcese
Olcese有好幾個菜單,便於用戶更徹底地探索這個網站,同時也強化了品牌識別。基於圖片的網格式全屏導航中,充滿了有趣的照片、漂亮的圖表和令人愉快的效果。這些元素的結合扮演著至關重要的角色。
Moeko ABE
攝影師的在線作品集還能是什麼樣?以照片為核心的主頁明亮耀眼,導航運用了多媒體,為這位藝術家高調代言。菜單在整個頁面投下柔和的陰影,呈現出美麗的照片鏈接。
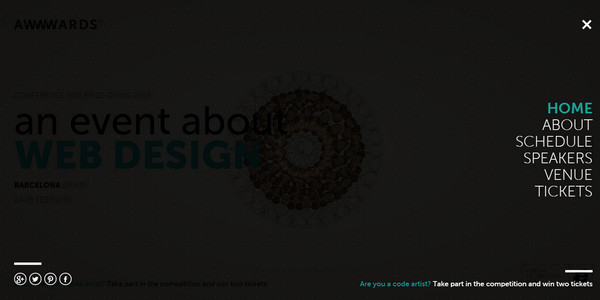
Conference Awwwards
頗具開創性的主頁,一流的HTML/CSS/JS動畫立刻引人注目,讓人印象深刻。簡單的導航占據了整個屏幕,視覺聚焦於導航鏈接。這是非常合理的方案。
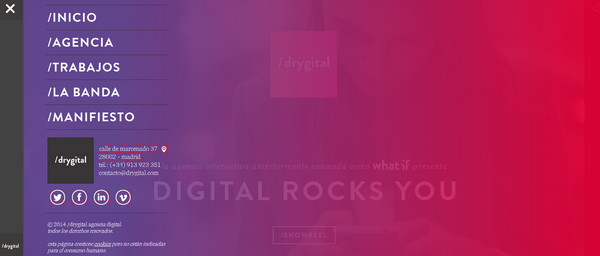
Drygital
Drygital的主菜單流露出歡樂積極的情感。華麗鮮豔的漸變背景,非常有利於展現亮白色的導航。一如往常,菜單覆蓋了整個主頁。不過得益於半透明的背景,用戶可以在著陸頁欣賞一段視頻。
Aleman’s Design
Aleman’s Design有著無縫式的導航,與整個場景搭配良好,對美感有重大貢獻。這個團隊采用了非同尋常的方案,利用動畫背景來強調菜單項。
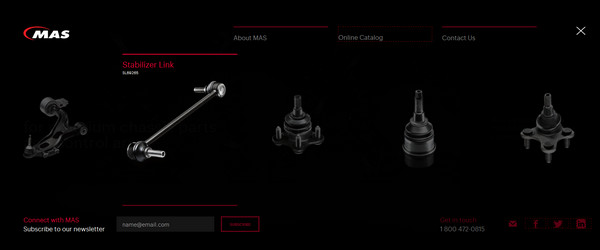
Mas Industries
Mas Industries的特點是基於圖片的全屏導航菜單,它從“漢堡”菜單中優美地展開。對金屬部件的完美渲染散逸著冰冷嚴肅的氛圍。雖然前景與背景的反差很弱,但另一方面,這種方案對系列設計有強調作用。
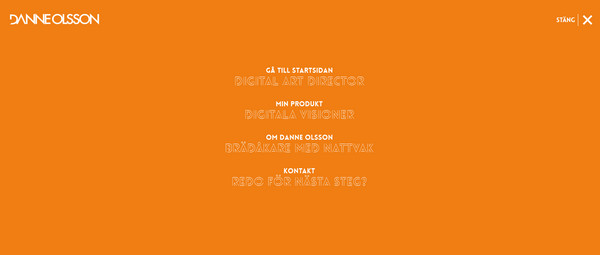
Danne Olsson
壯觀的照片背景,映入Danne Olsson的用戶的眼簾,充滿自然意象。為了弱化如此吸引眼球的核心元素,將視線引向更簡單樸實的導航,他采用了很直接的解決方法,將全屏菜單與純色背景相結合。
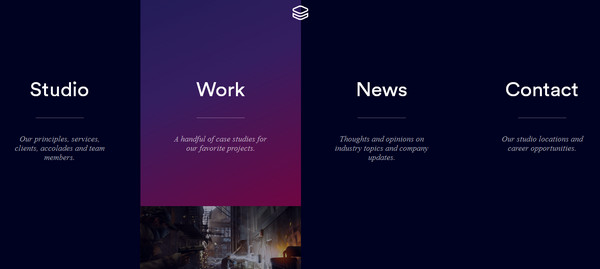
Impossible Bureau
在這裏,主導航將首頁劃分為4列,讓網站的主要部分充滿全屏。為了使外觀鮮活明亮,不至於讓主頁看起來黑暗陰沉,每個鏈接都帶有美麗的漸變背景,還有絕佳的字體和配圖。
Voisins
Voisins的主頁是個龐大的導航體系,有兩個菜單組成。其中之一如我們所料,迎合了當今網頁設計趨勢,通過“漢堡”菜單觸發。另一個則占據全屏,可以更高效地處理視頻鏈接。
Fornace Studio
Fornace Studio采用了一種非常規方案,主菜單由小小的導航圖標觸發顯示。它從一個特別的角度滑入,模糊並覆蓋整個主頁,立刻吸引了用戶的注意力。
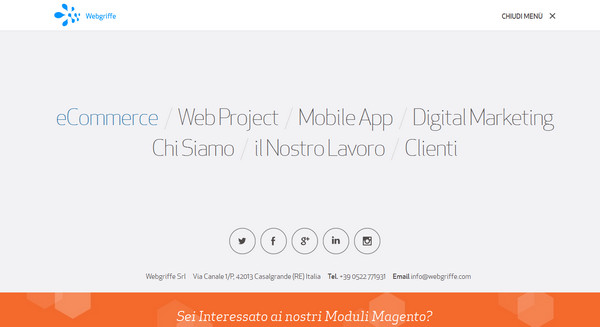
Webgriffe
Webgriffe的設計很精細,文案、極細的雅致字體、幽靈按鈕、強烈而現代的圖形和趣的背景,共同構成了視覺焦點。菜單與主題的配合非常好。
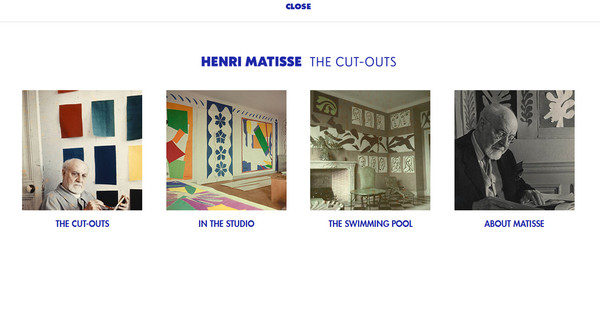
Moma
全屏導航讓用戶很自然地點擊首頁的圖片,進入主菜單中的其他功能。這個方案相當整潔優雅,完全適用。
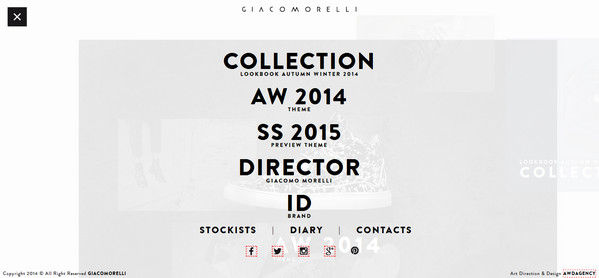
Giaco Morelli
和上一例類似,這個全屏菜單帶有輕微的半透明背景。厚實圓潤的字體轉移了訪客的注意力,從迷人的交互式主頁,轉向網站更重要的部分。
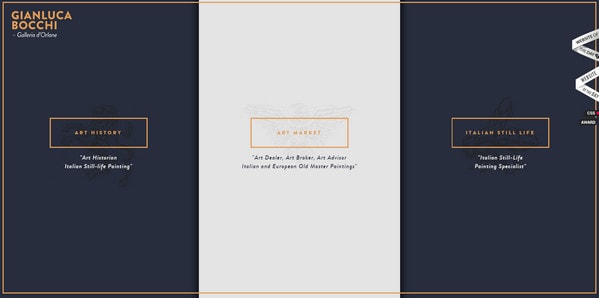
Gianluca Bocchi
雖然極簡式設計缺乏豐富的裝飾,但這家畫廊的官網散發著典雅、精美的藝術氣息。在這裏,第一印象尤為重要,莊嚴的菜單巧妙含蓄地將著陸頁分成3部分。
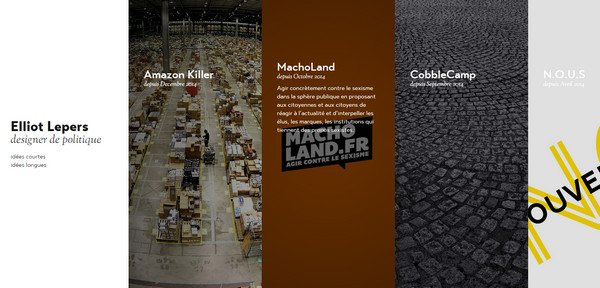
Elliot Lepers
Elliot Lepers有著全屏式輪播,一列列呈現信息。盡管這並非菜單的傳統形式,但它是純正的導航,使其得以充分運用。
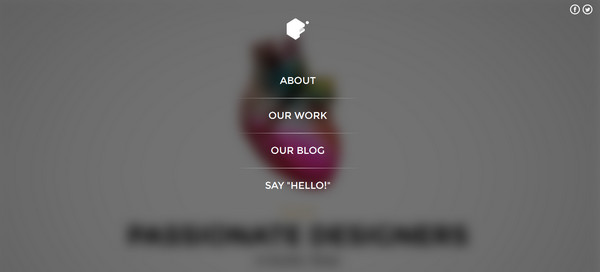
Fahrenheit
Fahrenheit的菜單由4個基本的鏈接構成,這適用於多數小型在線作品集。盡管如此,這個團隊仍然在其中傾注心血,將整個頁面讓給導航列表,證明了它的重要性。
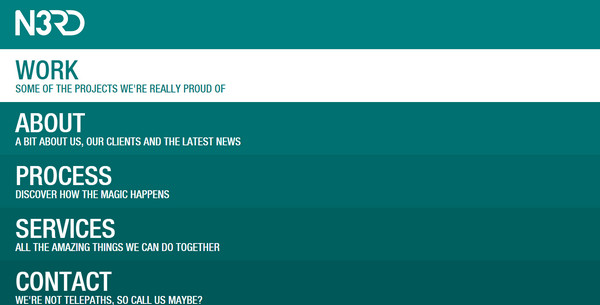
N3RD
首頁就是個導航頁面。最棒的一點是,這個團隊應該不會擔心平板和移動端的變化,因為這個方案全平台適用。簡單而優雅,盡管相當原始。
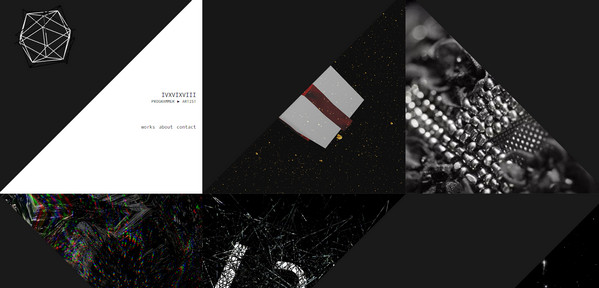
ivxvixviii
ivxvixviii有著相當精致的幾何體,壯麗的圖片和微妙的效果豐富了造型。精巧獨特的導航足以激發興趣,迫使用戶深入其中。
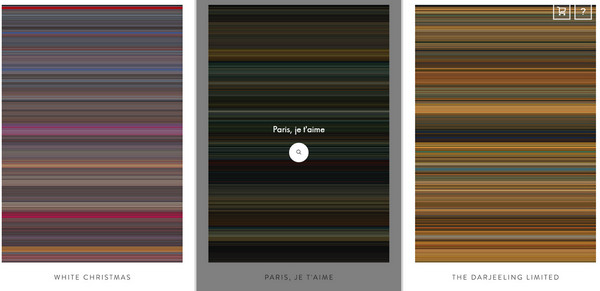
The Colors of Motion
這個網站的特色是奇異的無字導航,一眼看去使人迷惑。設計師采用了打破常規的方案。在這種方式中,菜單與名稱相結合,支撐著整個主題。
結論
受趨勢影響,導航可以采用不同形式。全屏菜單是種雙贏的做法,可以解決很多網頁設計的問題。
推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

國外優秀WEB網頁設計精選網頁設計2023-07-06

國外優秀WEB網頁設計精選網頁設計2023-05-30

Lacoste90周年網頁設計網頁設計2023-05-06

國外優秀WEB網頁設計精選網頁設計2023-01-07