扁平化設計的時代正在終結,或許不會一蹴而就,卻的確在逐漸衰亡。最有力的證明就是這種嶄新的漸變潮流正在興起。相比在web 2.0時代見到的那種漸變,它們更加細致微妙。
坦白說吧,漸變再度盛行了!
我列出了20個主打漸變形式的嶄新網頁設計。其中有些非常微妙,另一些則極度鮮豔;不論哪種,漸變都是一種為你設計添彩的有趣手法。
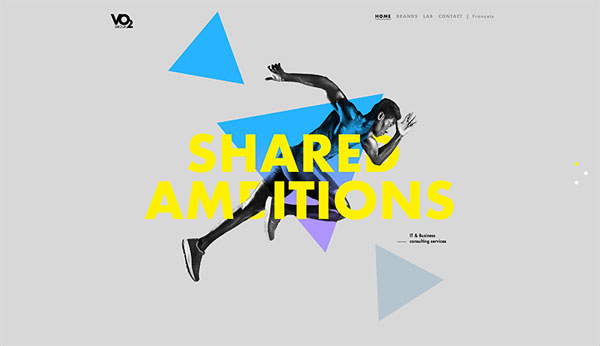
VO2 Group
VO2新網站的歡迎頁面采用了非常規的設計,大量不同元素層層疊加。樹洞般的設計造就了這個網站!很有意思,與眾不同。背景元素之一——三角形——呈現了輕微的漸變。就此而言,它為三角形元素增添了視覺吸引力。
Melanie F – Look Book
Melanie的look book采用的布局方式,在時尚類網站中愈發流行,其中文字置於圖片之上,兩者卻不粘連。在本例中,介紹文字呈現在網站頁頭的矩形上方。矩形中填充了綠色與紫色的漸變,很顯然,它有助於吸引視線。
Adoratorio
這家設計機構以特別的方式運用漸變,將它用在了文字區域上。獨具一格,相當酷炫。這種方法確實能巧妙地將文字風格化,非常管用。
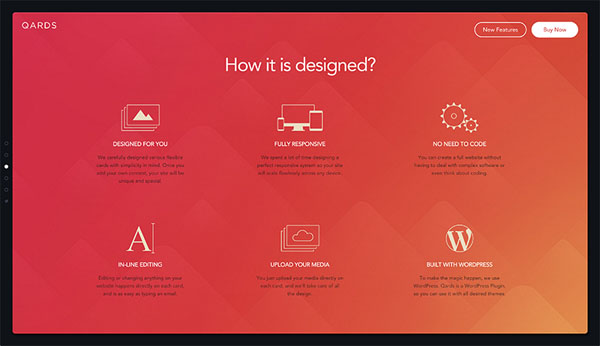
Qards
甚至我們Designmodo Qard的著陸頁也展現了多種漸變。大多頁面都被分割成小塊,背景填充了不同的漸變色。截圖中的頁面用的是橙色,其他頁面則用了由淺到深的藍色或綠色漸變。漸變的背景為網站設計增添一種獨特的格調。
Symodd
Symodd的首屏,或者說介紹部分,主打由橙色到粉色的全屏漸變背景。這種漸變相對細微,因為這兩種色調差異不大,賞心悅目。
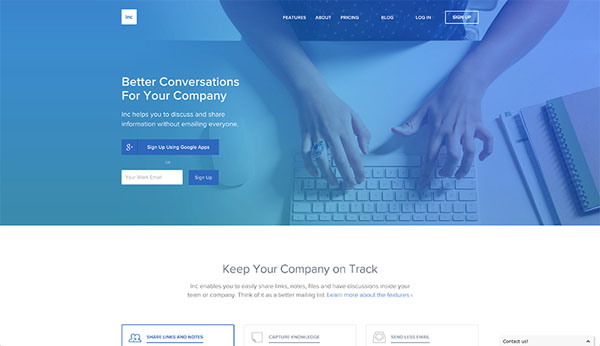
Inc
Inc也在首屏區域使用了漸變。但是稍微有點不同,他們將藍紫色漸變疊加在照片上。此處的漸變也沒有太強烈,藍色與紫色是非常接近的色調,將它置於照片之上效果很好。
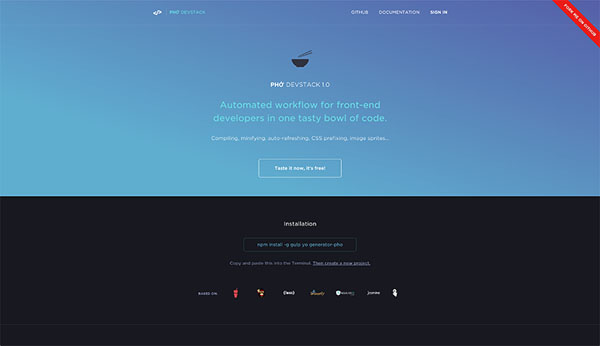
Pho
又是一個藍紫色漸變。它是這個案例集中相對柔和的一款,不過所選的兩種顏色相當華麗——它們飽和度低,但對比強烈,看起來令人非常愉悅!
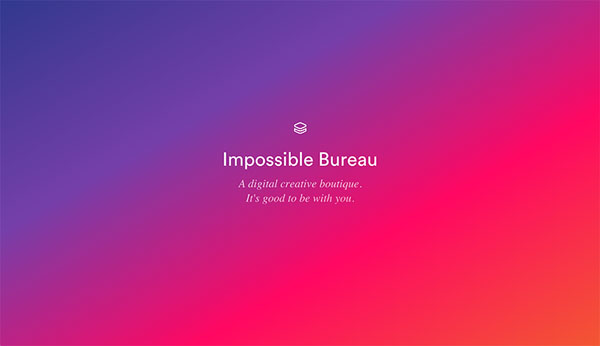
Impossible Bureau
Impossible Bureau的頁面采用了非常鮮明、反差強烈的漸變色!很酷的是,每當頁面加載完成,其他元素在上方出現,頁面的濃烈與戲劇性並沒有被衝淡。
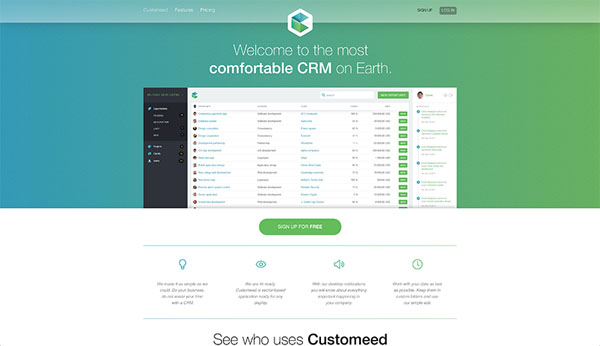
Customeed
Customeed選擇極度罕見的綠色漸變。出於某些原因,藍色、紫色、粉色漸變非常盛行。但是綠色漸變也沒有問題,它看起來令人愉快,與Customeed的網站配合良好。
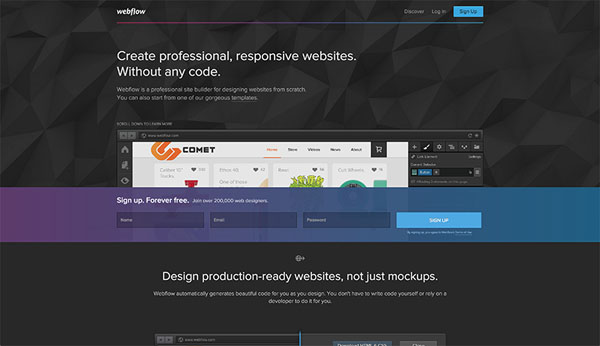
Webflow
Webflow並沒有大篇幅展示漸變——至少不像本文中其他網站那樣。他們在網站首頁用了一小片粉、紫、藍的漸變點綴。這種激動人心的漸變在各處小範圍運用,營造了很棒的格調。
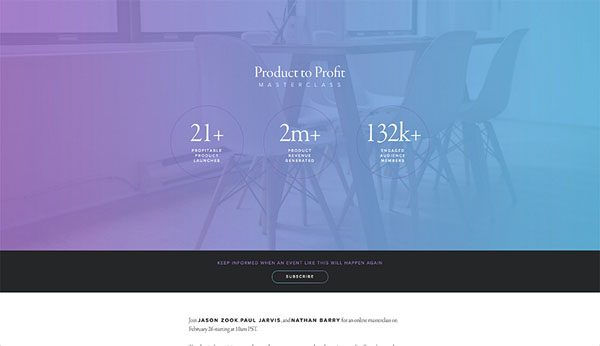
Product to Profit
著陸頁的漸變色很淡——略微有水洗的感覺。無論如何,它看起來的確很棒,因為並沒有刻意突出。淡藍淡紫色的漸變疊在照片上,效果很好。喚起這個網站一種友好的氛圍。
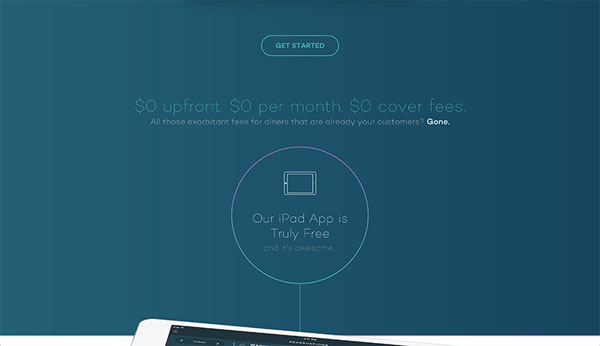
Table Hero
Table Hero的主頁遍布友好的小花樣,說小花樣是指各處的點綴。在1像素寬的按鈕邊框上,或是極細的標題文字上透出一絲漸變。這種方法很有意思,在設計中融入漸變來增添深度和多樣性,卻不會讓漸變走火入魔。
GoGoRo
GoGoRo的焦點區域采用了極簡設計,但絕對夠抓眼球。除了巨大的文字“go”、小摩托的照片和少量小字,別無他物。文字本身很細,但由於字號夠大,使它表現出一定的厚度。網站的設計師將歡快的藍綠漸變作為文字的顏色。
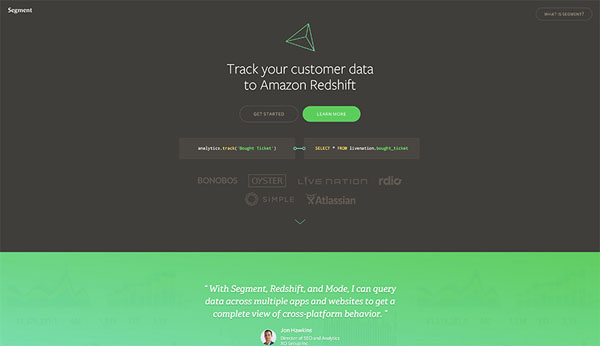
Segment
Segment用了深色設計,通常整個區域都采用深灰色背景。但是為了給它添彩——或者說點亮它——他們用了很多明亮的霓虹綠色來提亮設計。某些區域的綠色漸變頗具吸引力,使整個設計引人注目。
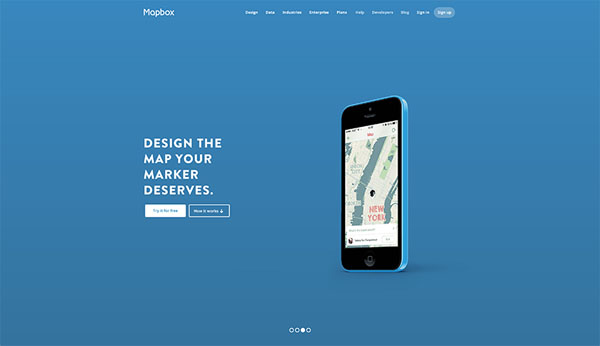
Mapbox
進入Mapbox的主頁,你會看到一個非常棒的首屏。輪播圖中有些采用了微妙的漸變背景,為整個設計增加了縱深感和清晰度。
Gradients, motherfucker.
不知道你是否還記得這個網站,Visual Idiot在2012年發布的。不過隨著屏幕滾動,你會發現它的漸變真是切中要害。這個網站相當簡單,而且非常滑稽。展現了一系列難以置信的漸變,取自彩虹的顏色,例如粉色、藍色、綠色、橙色。
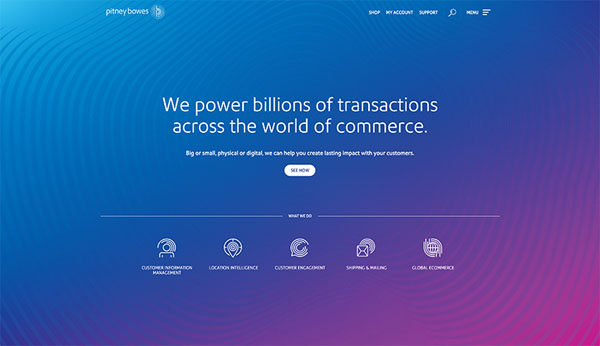
Pitney Bowes
又是個大膽的案例。這個網站的設計相當平滑,白色文字在紫色為主體的漸變上顯得鮮亮。文字看上去的確很棒。這個漸變其實是均勻線性的,但是得益於上面的藍色圓形紋理,這種視錯覺讓它顯得有點圓潤。很酷,對不對?
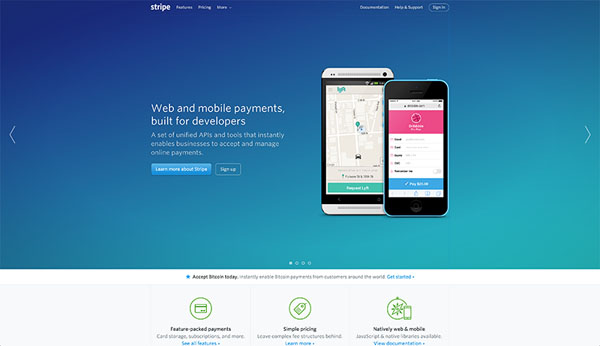
Stripe
Stripe近期更新了他們的網站,他們也用了漸變!有些首屏輪播圖用了非常漂亮的漸變,你在截圖中看到的就是其中第一張。由深色的海軍藍過渡到綠色的漸變,色彩豐富,作為暗色調背景非常好。
One John St
這是Brooklyn DUMBO一個公寓群的著陸頁。這個網站令人驚奇的地方,是漸變色會在一天中隨著時間改變深度。這個設計非常有趣。
Wake
最後一個案例展現了最流行的藍紫色漸變,這種配色正如日中天。Wake的網站遍布這種漸變色,因為這是他們應用品牌色一部分。
結論
可以看出,漸變是一項有趣的設計決策。它們造就了這種歡快、激動人心的設計。總體來說,漸變並不差——從來都沒有差過——隻是我們對太極端的漸變感到厭煩。盡管這些案例中有部分對比很強烈,也有一些呈現了它柔和的一面。希望這一系列能在你未來的設計中激發你的靈感。
譯文鏈接
推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

國外優秀WEB網頁設計精選網頁設計2023-07-06

國外優秀WEB網頁設計精選網頁設計2023-05-30

Lacoste90周年網頁設計網頁設計2023-05-06

國外優秀WEB網頁設計精選網頁設計2023-01-07