2016年,Instagram將它的經典寶麗來相機logo更換為鮮豔亮眼的扁平化logo, 成為了較早引領漸變色風潮的設計之一。而近幾年,各種互聯網、品牌和平面設計不斷將推陳出新,更讓漸變色成為業界最炙手可熱的設計風格。那我們今天就來說說漸變色在網頁設計上的表現吧。
一、什麼是漸變色?
漸變色是一種配色方案,變幻無窮,極具神秘氣息。通常由兩個或多個不同顏色相互形成柔和的過渡色帶而組成。
二、有哪些常見的漸變色表現方式?
相較於單一的色彩,漸變色的複合性質讓它在網頁設計中具有更強的視覺衝擊力,有助於快速搶占視線。從表現手法來講,主要有以下幾種方式:
- 線性漸變
作為最基礎的表現手法,線性漸變又細分為橫向漸變、縱向漸變和對角漸變。
- 單色疊加漸變
網頁或圖片中相同色調的單色色彩疊加。
- 多層次多角度疊加漸變
Instagram圖標就是一個典型的多層次多角度色彩疊加漸變。
- 功能性漸變
利用相同色、同類色、近似色、對比色、補色等進行功能分區或菜單分區。
三、15款優質漸變色網頁設計實例分析
在了解過基本的漸變知識後,我們為大家搜集了一些優秀的漸變色網頁設計示例供大家學習和鑒賞。

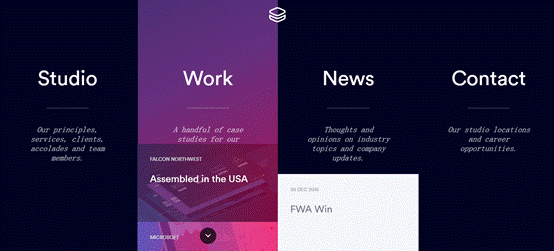
Impossible Bureau是一個專門為數字化產品進行網頁設計的團隊,為客戶提供策略、設計、及開發等一條龍服務。
漸變色元素在他們的網頁中隨處可見。亮麗的紫紅漸變色彩伴隨著鼠標交互,在黑色網頁背景中顯得格外亮眼。設計師采用了對角漸變的表現手法將神秘的紫色巧妙過渡到迷醉的紫紅色之中。網站的登入界面在其他元素加載完成後,鮮豔的色調自動變暗,過渡色彩就不會顯得過於耀眼。
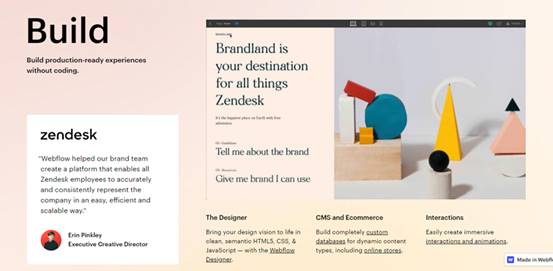
2. Webflow

Webflow是一個簡潔的在線網頁設計工具,無需代碼,隻需要簡單拖拽,設計師或者產品經理即可快速實現設計。
本身作為一個設計工具,它的網站設計還是非常具有特色的。漸變色在Webflow網頁設計中並非主要角色,而是作為點綴用在不同的功能板塊。淺色係的漸變柔和而不張揚,在各功能板塊中既是背景,又是配色,和網站整體的極簡設計風格搭配相得益彰。
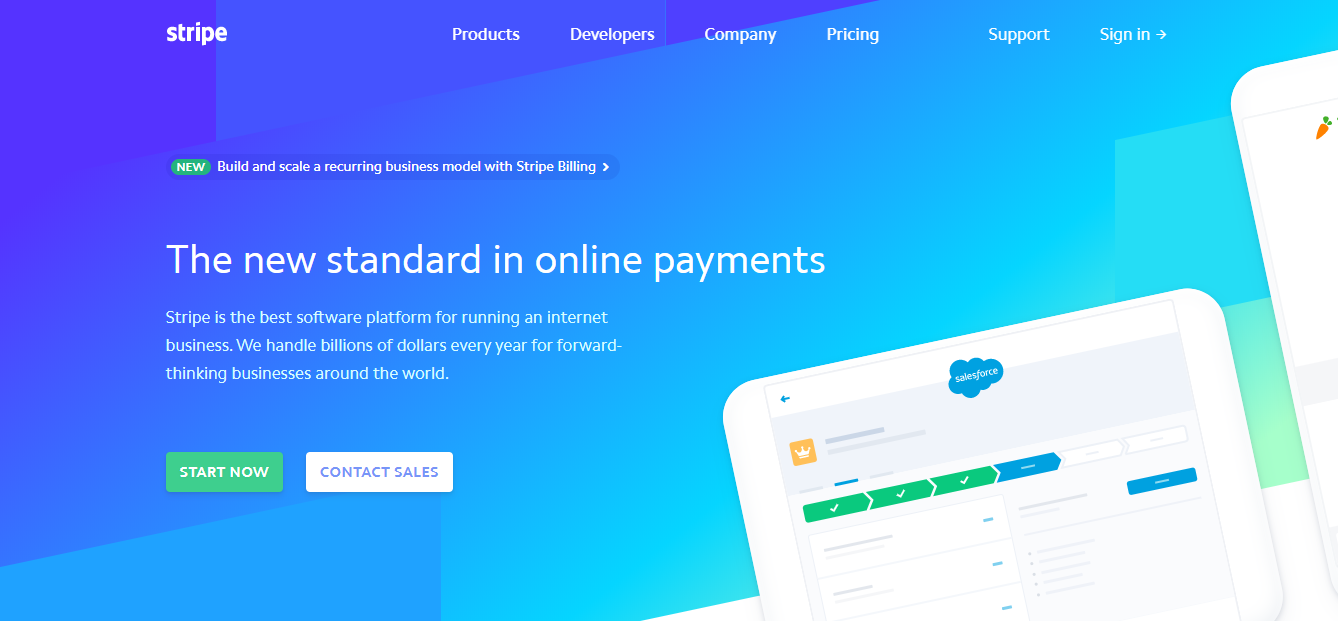
3. Stripe

Stripe是目前互聯網行業中比較受歡迎的在線支付平台,其商業模式主要是通過SDK接口與各種支付方式進行融合,從而降低用戶的接入成本,以收取手續費或者服務費盈利。
深藍到薄荷綠的對角漸變,讓整個網頁設計色調深沉又不失質感。這樣的配色和網頁的前景文字、圖片等視覺元素匹配得非常和諧。
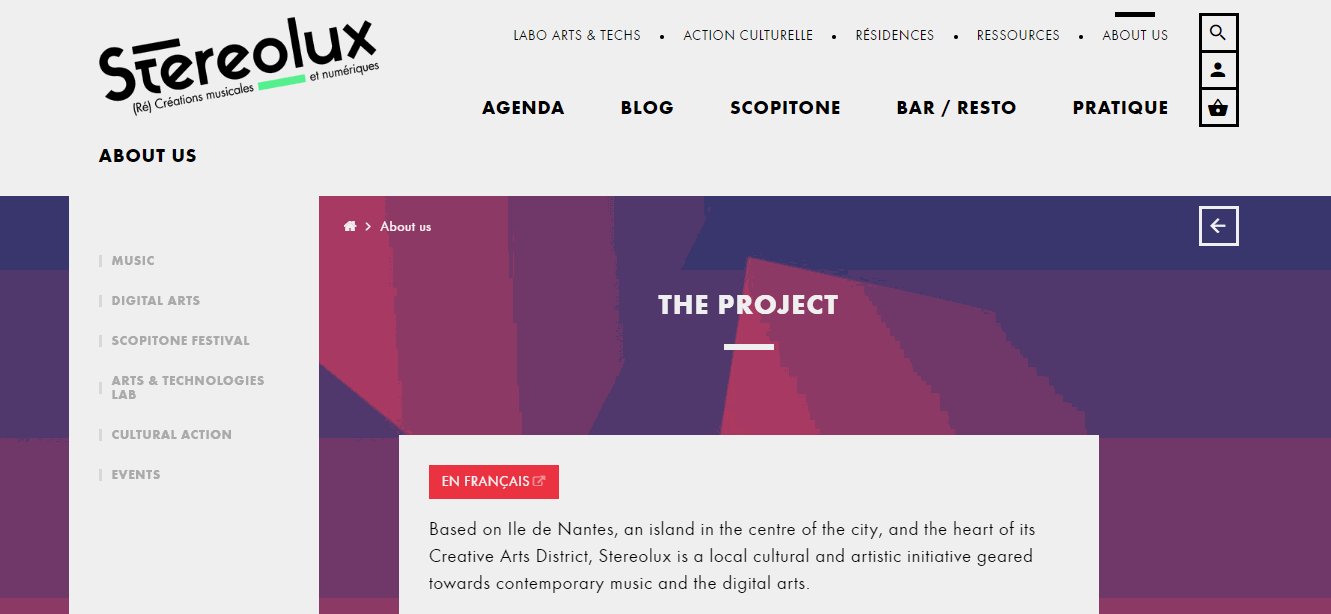
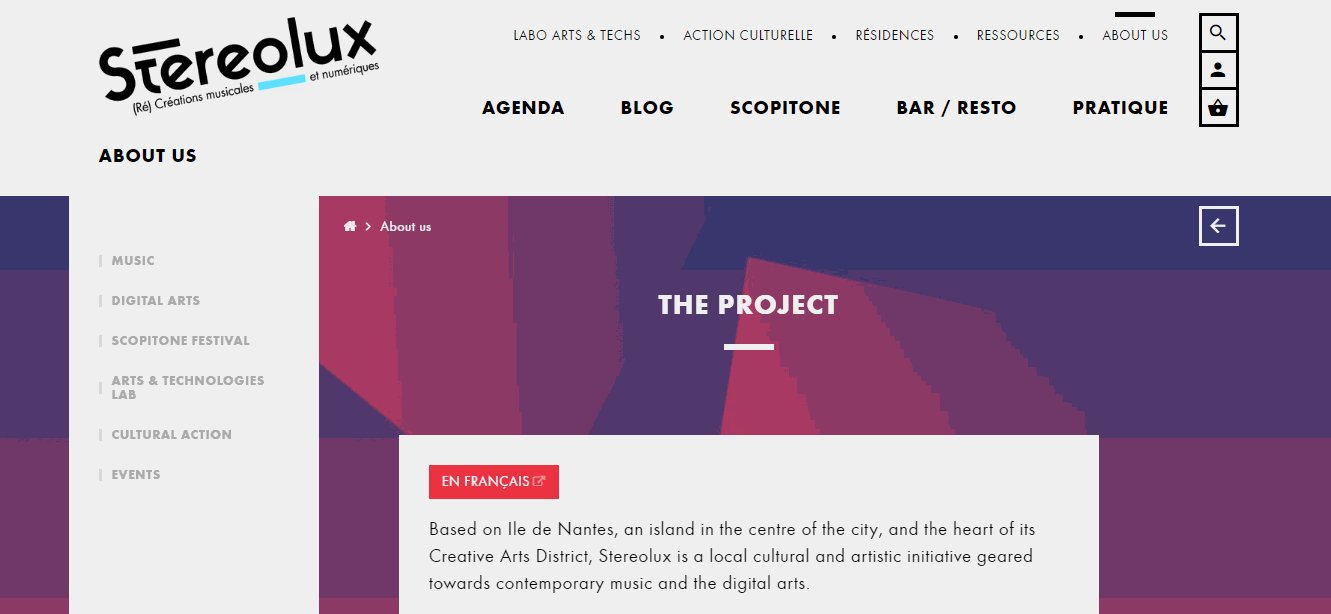
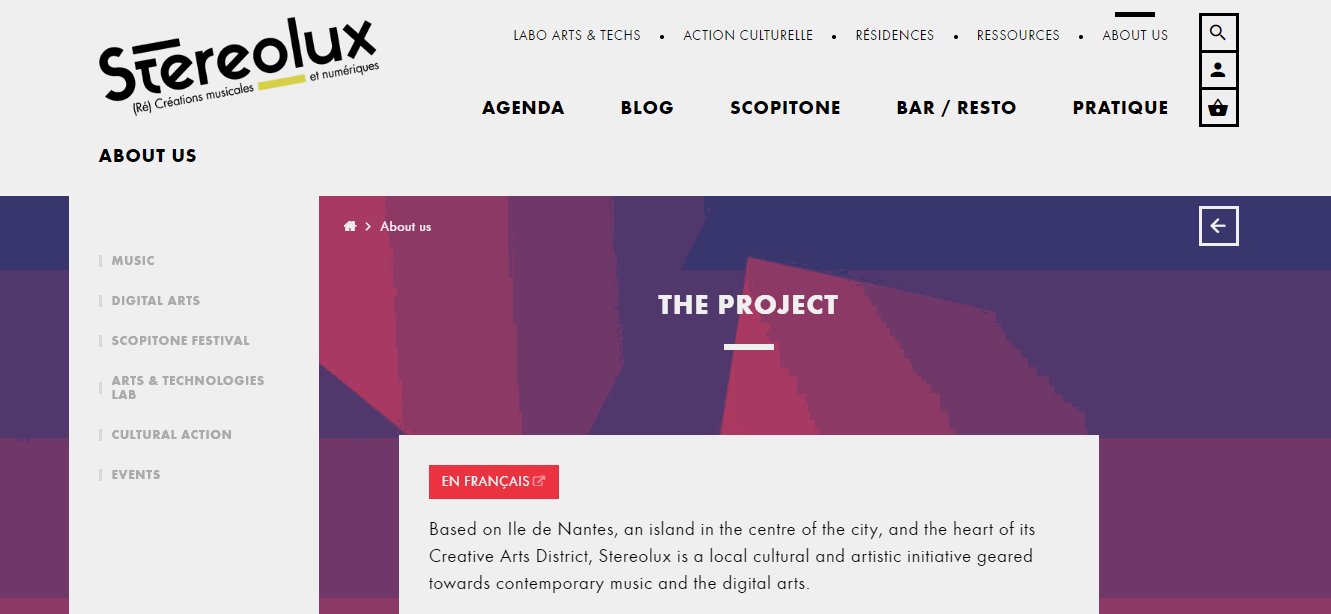
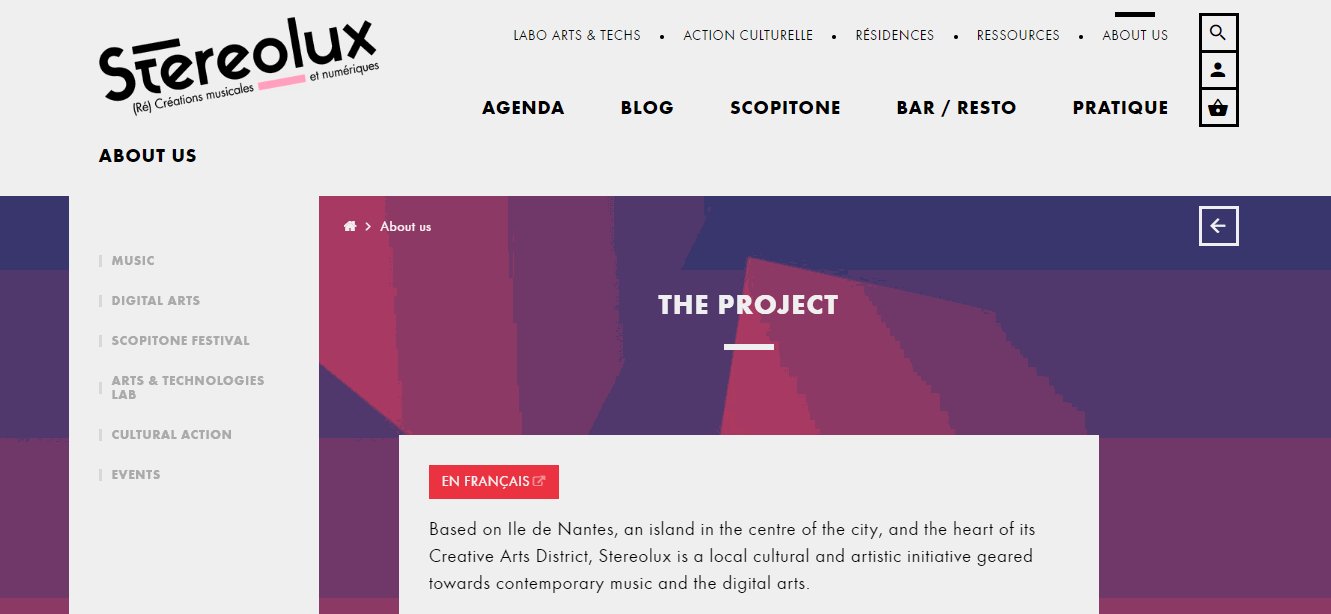
4. Stereolux

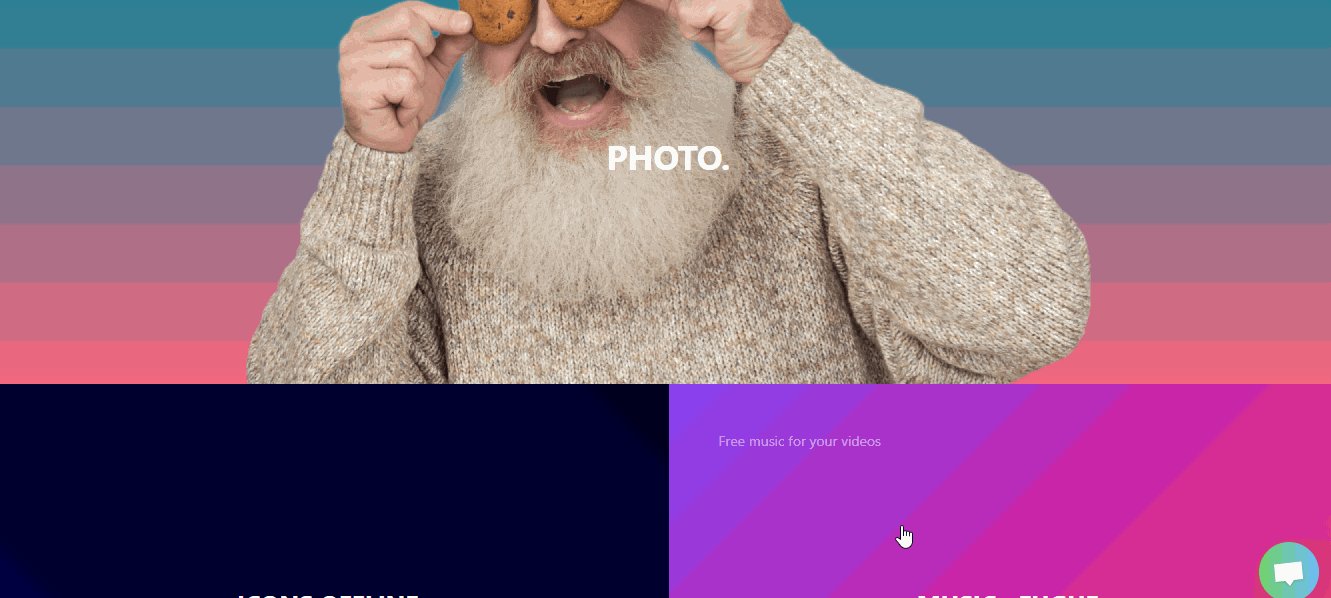
Stereolux是一個集各種音樂、電子藝術服務的網絡平台。整個網站設計充滿創意和活力,對於漸變色的運用更是打破常規、別具一格。
斜置的網頁logo中加入了動態的漸變色彩,充滿活力又引人注目。在“關於我們”的各個板塊中,動態漸變的元素也極具創意,采用漸變色塊疊加的方式呈現二次漸變效果。
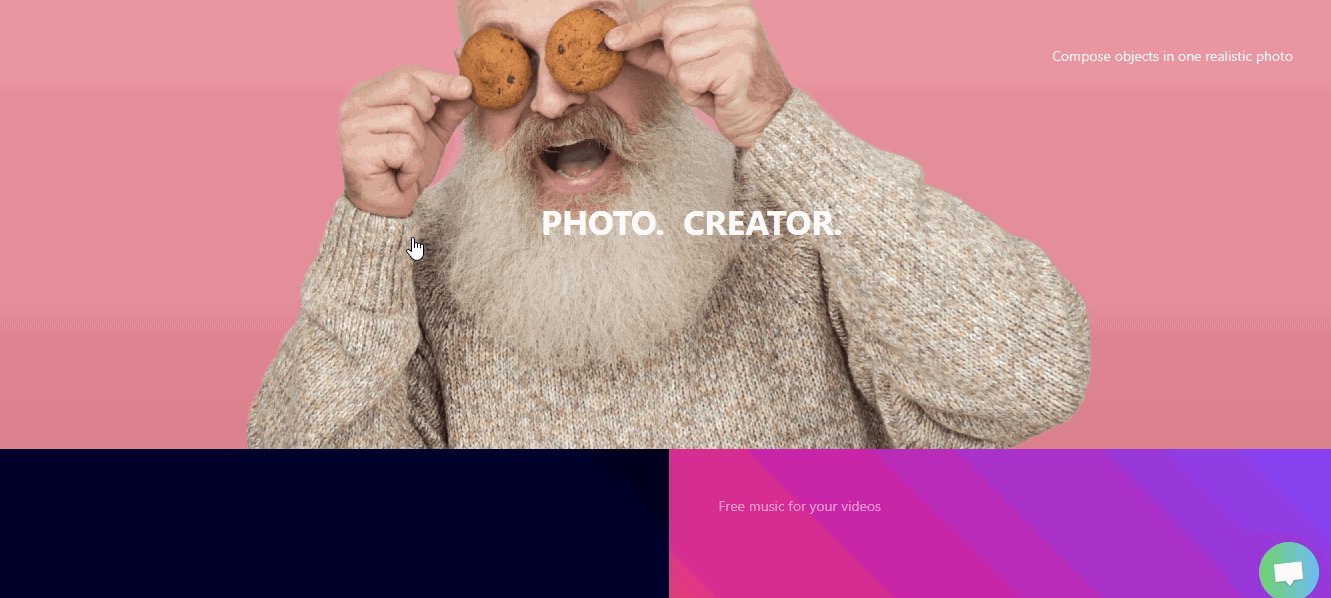
5. icons8

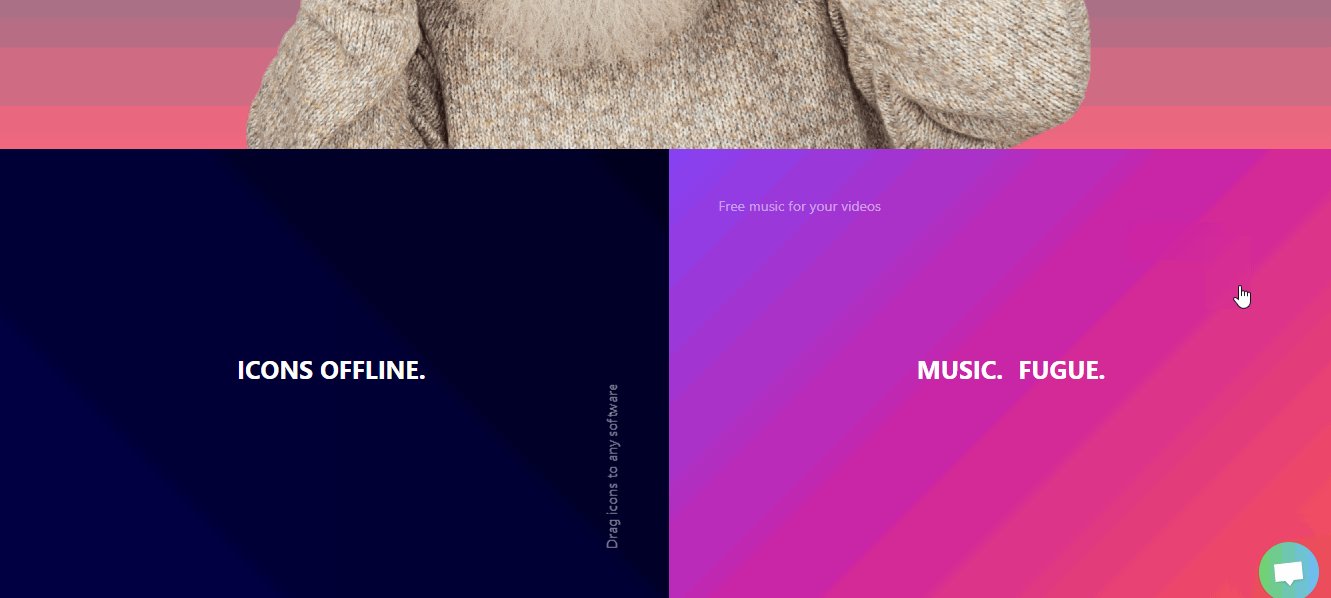
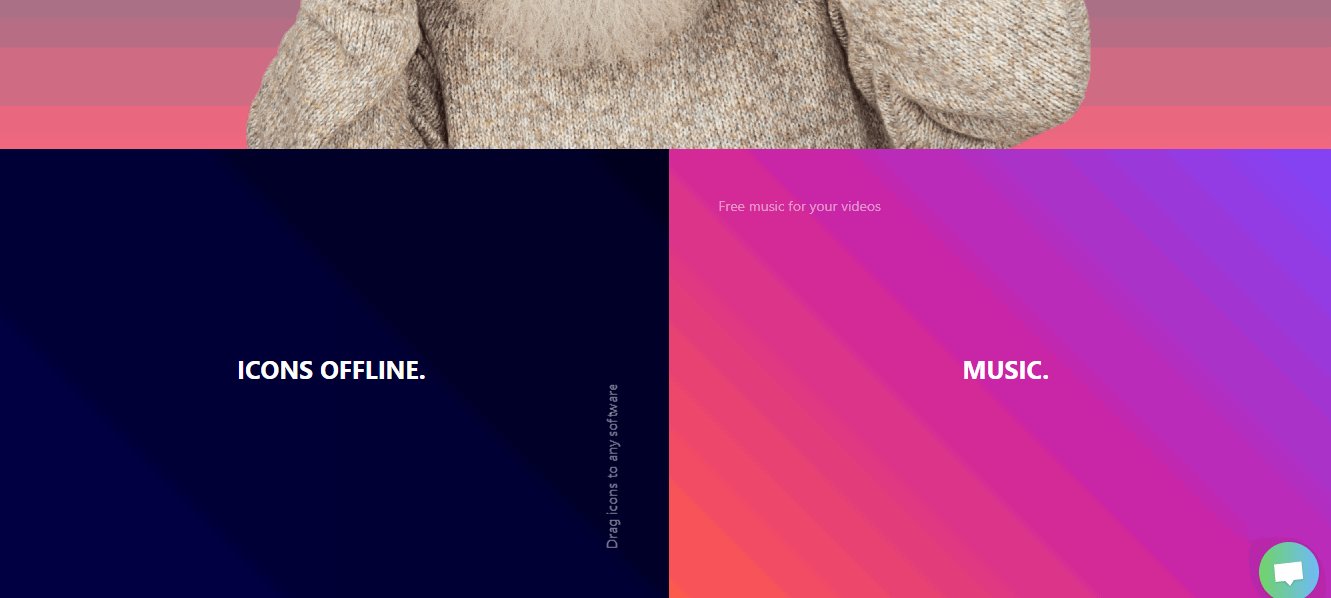
關注設計的朋友都知道icons8是一個免費的圖標、圖片、矢量圖資源庫,它的網站設計也十分優秀。
網站中使用了幾種不同的漸變色係進行功能分區,且每個版塊的色彩會隨著鼠標滾動或點擊的位置不同而產生不同的漸變效果。
6. DGstudio

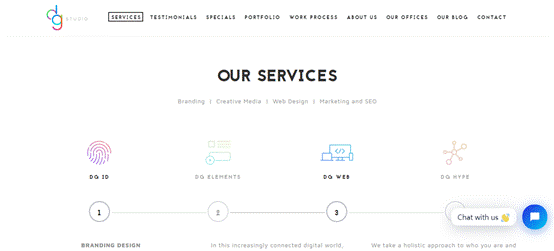
DGstudio是一個集品牌創建、圖形設計、網站開發、應用程序開發、網站托管和營銷等服務於一體的網站。
網站整體設計簡潔明了,沒有大篇幅的圖形設計。除了logo中誇張的漸變之外,頁面中的圖標也被疊加了精心設計的漸變色。色彩采用臨近色漸變,顯得柔和又不死板。從這個設計,我們可以看出,漸變色的運用也可以打破常規,小範圍運用反而會給用戶提供更好的視覺觀感。
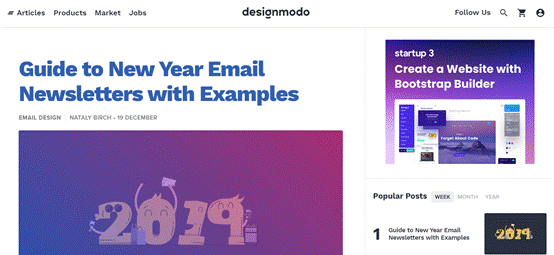
7. Designmodo

Designmodo是一個專門為設計師提供各種前沿設計趨勢和設計資源、靈感信息的博客。
自改版後,網站的整體排版和布局變得更加簡潔和具有條理性。除此以外,最大的特色在於所有文章的封面圖都加入了漸變色蒙版。當你鼠標滑動到任何一篇文章的封面圖上,該圖片會自動蒙上一層藍紫色的對角漸變。

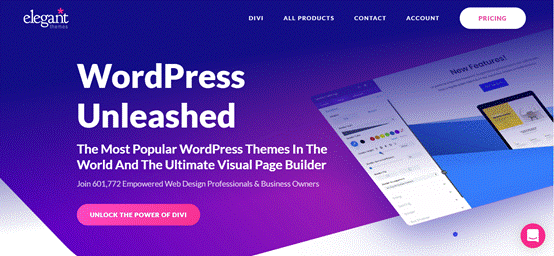
Elegantthemes是一個專門提供wordpress主題的網站,同時也是一個可視頁面生成器。網頁中使用了大量的漸變色彩,包括網頁背景色、banner、按鈕、下拉菜單、及每一個功能模塊等等。
雖然顏色很豐富,但由於色彩跨度不大,也並不會讓人覺得整個網頁的配色顯得突兀。大面積使用漸變色的時候,尤其需要考慮顏色跨度對於用戶接受程度的影響。
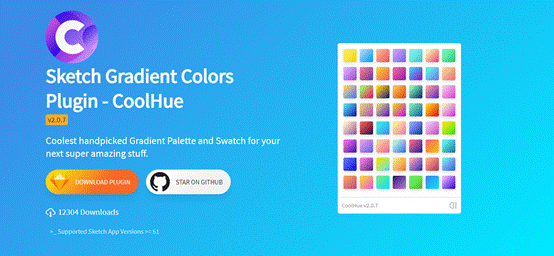
9. Coolhue

Coolhue是一個針對於Sketch的漸變色插件。作為一個工具網站,Coolhue的網頁設計直接使用了其本身提供的漸變色彩做為背景,且支持實時更換。可供選擇的漸變方案有雙色、單色漸變。
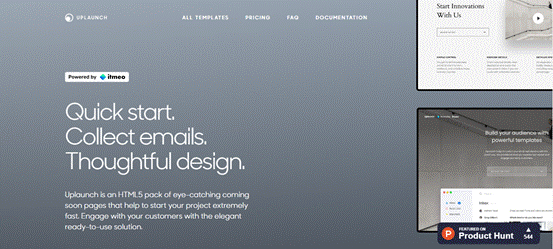
10. Uplaunch

Uplaunch是一個登陸頁面包,可幫助商家與客戶進行快速互動。同樣也是一個使用漸變色作為整體背景的網頁設計。單色的灰色線性漸變,簡約大方。
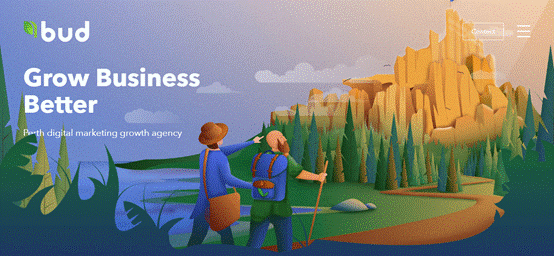
11. Bud

插畫作為近兩年來比較流行的設計趨勢,在許多網頁設計中已經得到普遍應用。而插畫和漸變又是互相非常搭的一套組合。在插畫用適當使用漸變可以營造很好的光影感和立體感,可以大大提升插畫的表現力
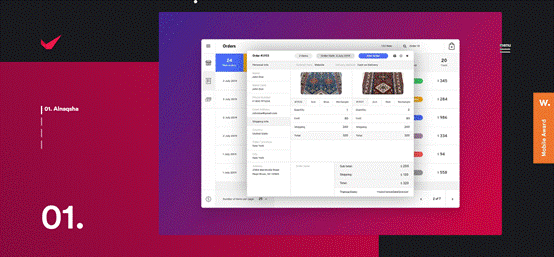
12. Quadangles

作為一款深色係的網頁設計, Quadangles采用了經典的黑色網頁背景和白色字體搭配。即使輪播圖板塊設計采用了亮麗的漸變色彩:紫、藍、綠等,也絲毫不影響整體配色,反而變得更加高級有潮流感。漸變色塊疊加的操作也十分具有創意性,圖文分離,各有側重。
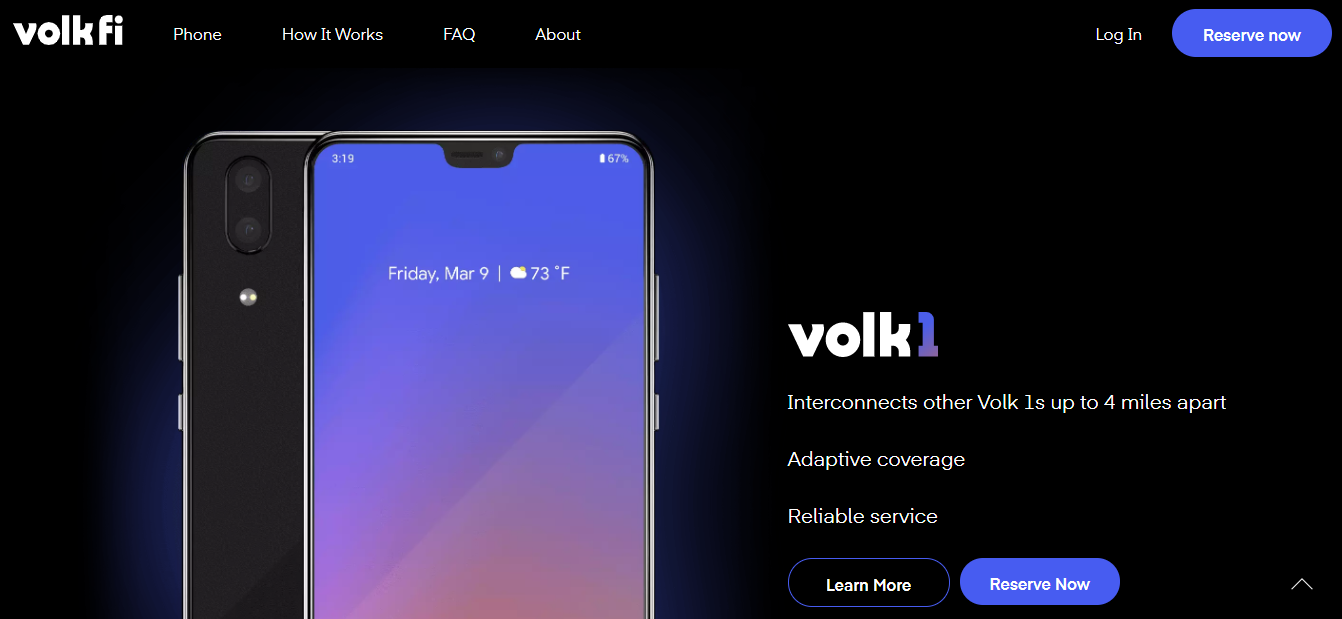
13. Volkfi

Volkfi的網頁設計思路也同樣是深色背景加漸變元素。紅藍漸變勾勒出的網格在黑色背景中十分搶眼。同樣使用到漸變色彩的還有其主打手機品牌logo及樣機屏幕配色。
14. Melanie-f

常見的漸變色網頁背景通常是采用鋪滿的方式,而Melanie-f 則通過減少色彩的使用面積以達到簡潔的效果。同時,和不完全對稱的非襯線字體標題的搭配,不僅不會讓人覺得單調,反而更突出標題內容,同時也增加網站的時尚感。
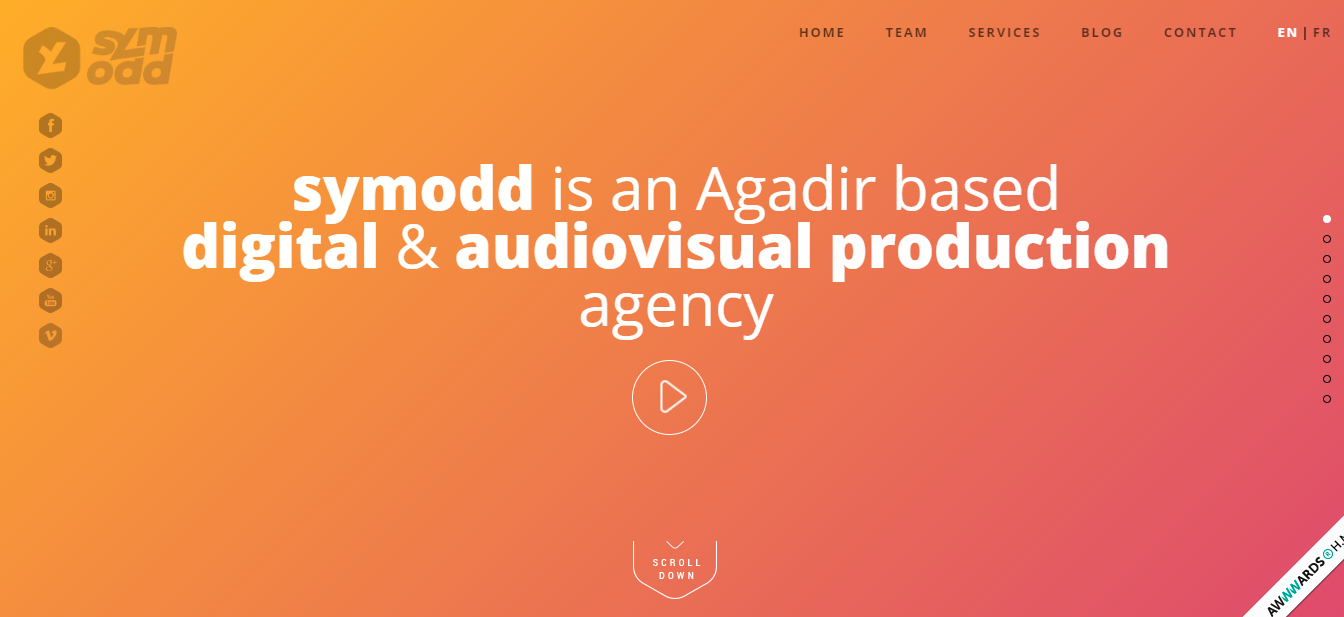
15. Symodd

Symodd的介紹頁使用了具有高飽和度的雙色漸變色彩。如果你足夠細心,你會發現右側的輪播指示器。隨著鼠標不斷向下滾動,網頁色彩逐漸由橙紅過渡到紫藍及藍綠,分別對應每一個不同的功能板塊。也就是我們所說的功能性漸變。
四、Dribbble10大優秀漸變色網頁設計靈感
相比於真實的網頁設計,概念設計更能體現設計師的奇思妙想,且能不受各種現實因素的局限,以更具創意性的方式將漸變色元素運用到網頁設計中。以下是我們為大家整理的來自設計社區——Dribbble上面的10大優秀漸變色網頁設計。

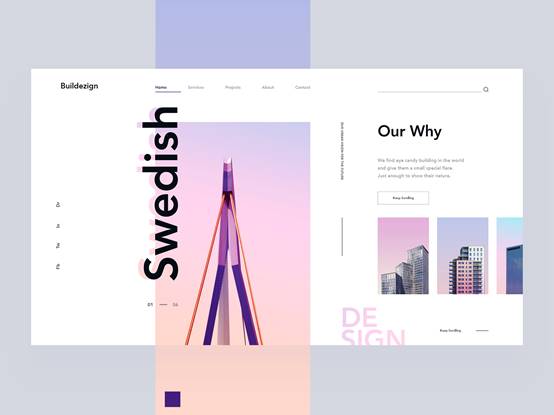
除網頁和app設計,漸變色已經被運用到各行各業,例如包裝、服裝、飾品等等。設計師Arthur K將漸變色也運用到了建築上。在它的網頁設計中,我們可以看到建築也可以絢麗多彩。網頁的視覺中心,設計師也采用了漸變色彩作為功能色,吸引視線、突出主題。
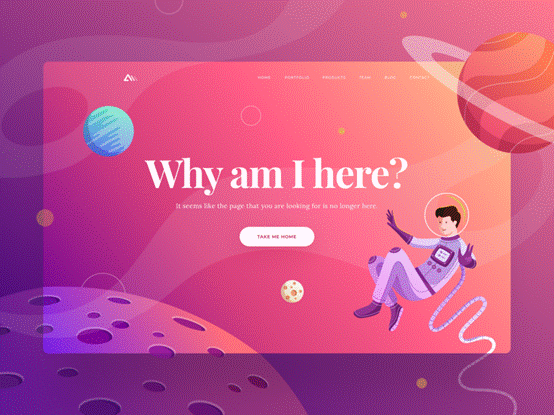
17. 404 page

常見的404報錯設計通常都是雜亂又單調,被設計師當作一塊廢棄的田地,任由“雜草”橫生,毫無趣味和創意性可言。
這一款報錯頁面設計中,設計師並沒有讓它成為一塊荒地,而是通過精心設計,配上了帶有漸變色彩的插畫、提示語和返回主頁按鈕。既增加了美觀度,也具有實用性。

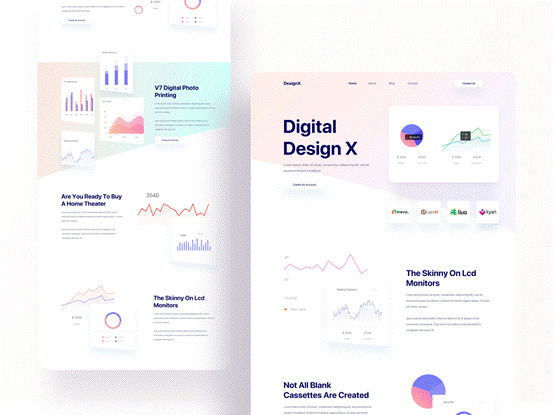
這是一款簡潔清新的漸變色網頁設計。低飽和度也能做出漂亮的漸變,同時帶來年輕和前衛的感受。
19. Medixo

這款網頁設計logo中使用了4個疊加的漸變色塊,最終形成一個對角漸變效果。另外,CTA按鈕中也使用了相同色係的漸變色彩。鮮豔的漸變Logo和CTA搭配淺色背景,更有助於加深用戶的品牌意識。
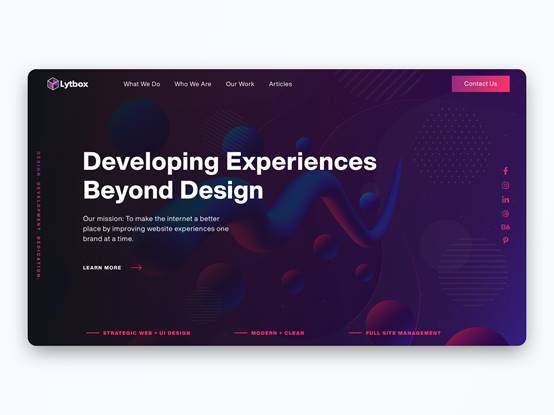
20. Lytbox

這款設計最大的特別之處在於漸變色和3D圖形設計的結合。深色的黑紅藍漸變,具有強烈的科技感和神秘感,讓人沉醉。

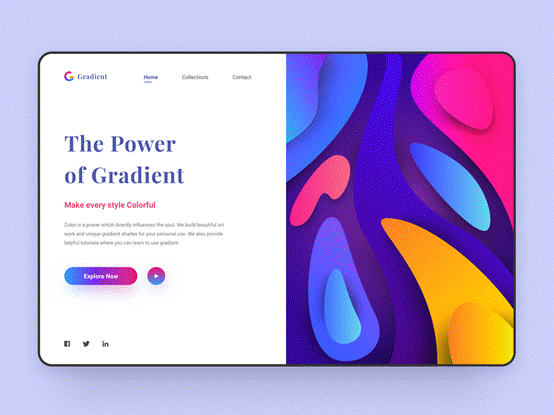
這套設計采用了非常大膽的多色漸變方案。Logo和右側的分屏插畫都運用了非常多的漸變色彩。得益於作者巧妙的配搭,這麼多的顏色依然和諧共處,為觀者帶來強烈有力的視覺感。

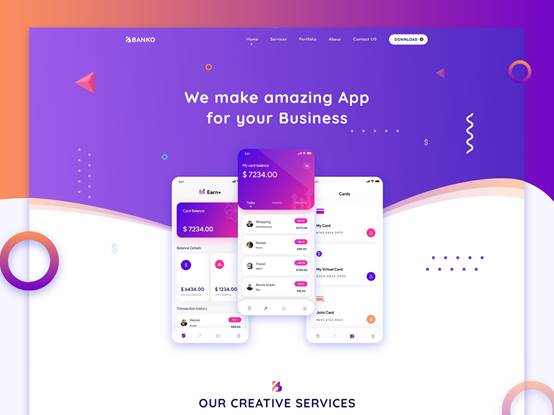
Banko是一款銀行類app的網站登錄頁設計。概念圖中展示了具有漸變色彩的網頁頭部設計,和其他漸變色點綴元素。如今,越來越多的傳統公司選擇漸變設計風格來示好年輕用戶,都是看中漸變設計非凡的品質和時尚特性。
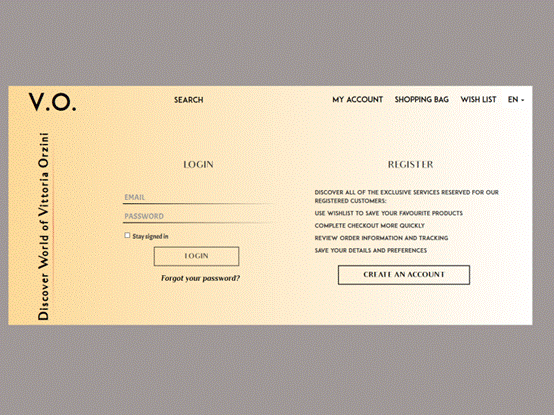
23. V.O.

這是一款購物類網站登錄頁的概念設計。你可以看到黃白漸變的網頁背景,黃紅漸變色的線條和黑灰漸變的輸入框。整體風格沉穩又不失變化。
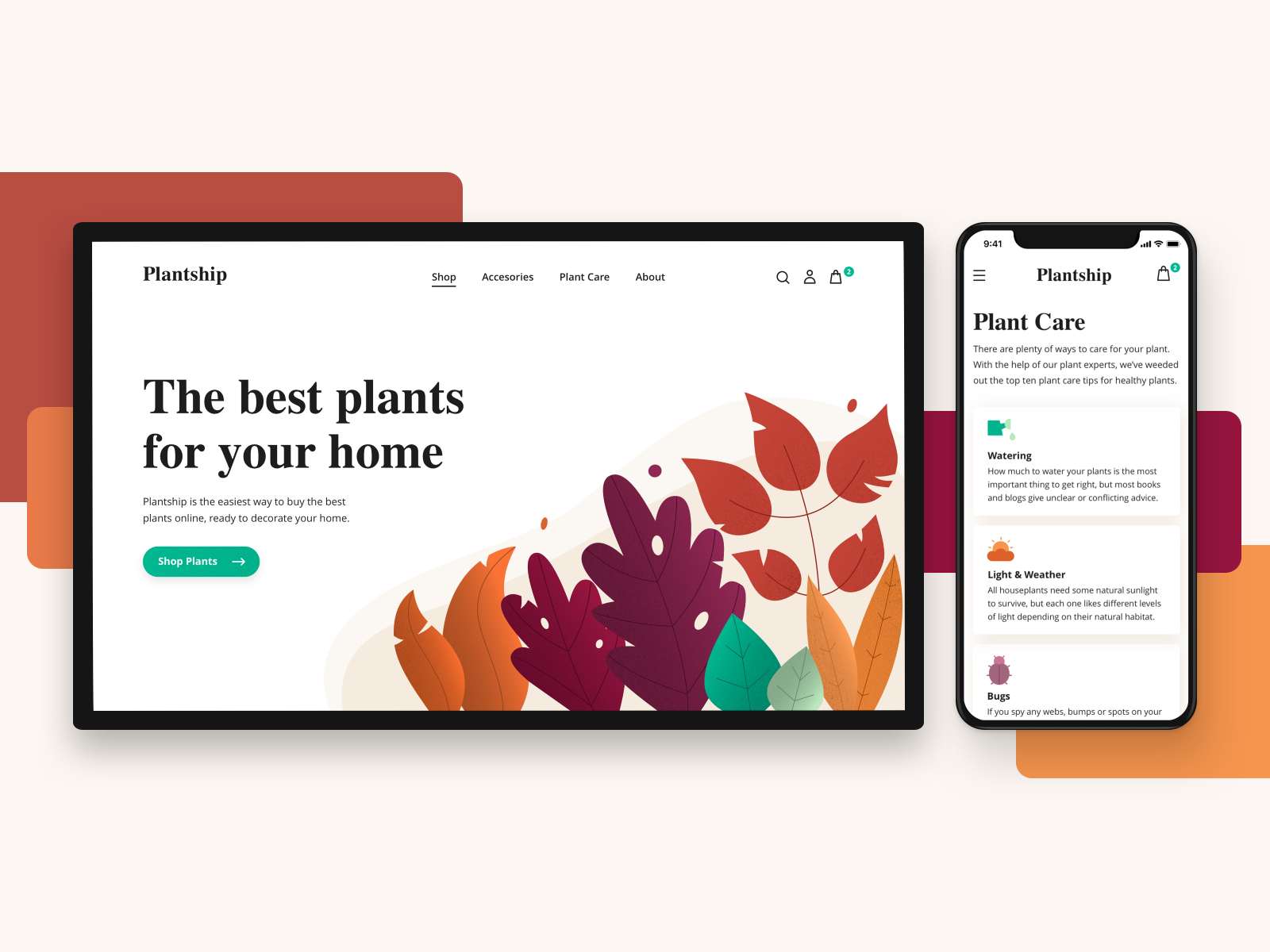
24. Plantship

Plantship是一個專門為綠植控設計的網站,在這裏你可以找到各種心儀的綠植和養護方法。在首頁設計中,設計師采用單色漸變對每一種植物形態進行插畫設計。文字加圖形的設計也使得整個網頁布局非常清晰、簡潔。
25. Cascada

Cascada整體網頁都采用了深藍色、紫色、白色進行漸變插畫設計,營造出一種晴朗夜空的氛圍。
五、5款網頁漸變設計工具
1. ColorSpace: 設置好漸變方向,輸入色值,即可自動生成3色CSS漸變。
2. UIgradients: 一個簡單而強大的漸變色庫。
3. CSS Gradient: 拖拽色度條即可生成漸變。
4. Gradienthunt: 可以根據用戶的喜愛程度查找想要的漸變色彩。
5. Web Gradient: 免費提供180個可用於網頁背景設計的漸變色方案。
總結:
網頁設計包含的元素越來越多樣化,漸變色也逐漸成為網頁設計中不可或缺的背景、配色、或創意性的點綴元素,為整體設計添光加彩。此外,得益於其較低的開發成本和極高的設計表現力,漸變色已成為數字設計行業“萬金油”一般的存在。
如果你正好缺乏設計靈感,不妨嚐試一下以上25款漸變色設計和5款常用的漸變色工具,相信能為你帶來全新的創意和可能性。
原文:摹客
推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

國外優秀WEB網頁設計精選網頁設計2023-07-06

國外優秀WEB網頁設計精選網頁設計2023-05-30

Lacoste90周年網頁設計網頁設計2023-05-06

國外優秀WEB網頁設計精選網頁設計2023-01-07









