步驟30
現在使用矩形工具(F6)創建一個38像素(px)×74像素的矩形,用彈出式填充對話框(F11)用一個線性漸變填充它,角度90°,在漸變條上添加六個滑塊,設置顏色和位置,起點用40%的黑,第一個滑塊用10%的黑;位置在11%,第二個滑塊用20%的黑;位置在24%,第三個滑塊用90%的黑;位置42%,第四個滑塊用20%的黑;位置在61%,第五個滑塊用白色;位置在77%,第六個滑塊用10%的黑;位置在90%,最后一點用50%黑色。

步驟31
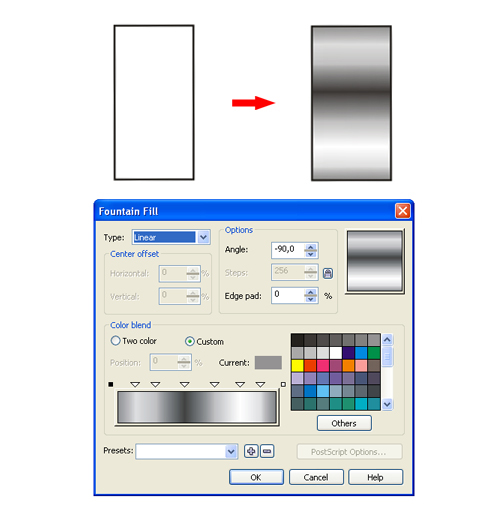
現在使用矩形工具(F6)創建一個47像素(px)×103像素的矩形,使用圖形工具(F10)繪制一個圓角矩形,使用彈出式填充對話框(F11)用一個線性漸變填充它,改變角度為90°。
在漸變條上添加六個滑塊,設置顏色和位置,起始點用40%的黑,第一個滑塊用10%的黑;位置在11%,第二個滑塊用50%的黑;位置在28%,第三個滑塊用90%的黑;位置在37%,第四個滑塊用50%的黑;位置在47%,第五個滑塊用白色;位置在77%,第六個滑塊用10%的黑;位置在90%,最后一點用50%的黑色。

步驟32
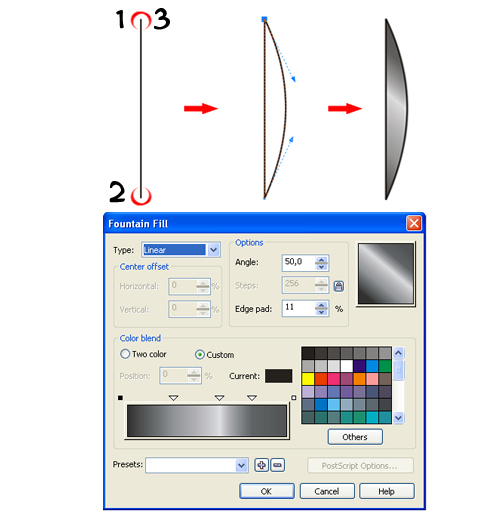
使用輪廓筆工具(鋼筆)用三個點創建一個96像素(px)的垂直線,使用形狀工具(F10)修改這個對象,用彈出式填充對話框(F11)用一個線性漸變填充它,改變角度為50°。
在漸變條上添加三個滑塊,設置顏色和位置,起始點用黑色,第一個滑塊用40%的黑;位置在29%,第二個滑塊用10%的黑;位置58%,第三個滑塊用70%的黑;位置在78%,最后一點用80%的黑色。

步驟33
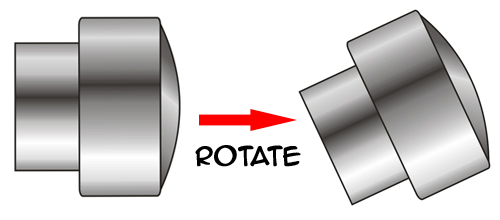
把它們三個放置在同一個y坐標位置,如顯示的,整理它們,然后旋轉大約 25° 并群組(Ctrl+G)它們。

像如下顯示把它放在表的右側,安排對象到頁面底部(Ctrl+End),選擇物件和表的外部圓,在工具欄使用簡化(裁切)命令,復制對象并垂直翻轉它。

結果應該是像這樣的。

你的手表完成了。

最終圖像
在添加一個簡單的漸變背景后,最終圖像如下,使用坐標定位和簡單的技巧將完成一個很好的效果。

推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

corelDRAW x4繪制吉他coreldraw教程2012-12-05

CorelDRAW繪制質感的橙子和coreldraw教程2012-05-09

CorelDraw制作竹編效果coreldraw教程2010-10-10

CorelDraw創建一個鋼制手表coreldraw教程2010-09-18