下面我們來看看閃字的效果。




制作步驟:
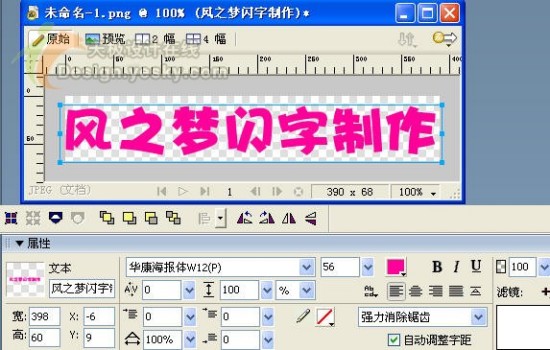
1.打開Fireworks軟件,新建一個透明背景的文檔。(文檔大小可以先設置為390×68像素,如果不合適,后期再進行修改)

2.利用左邊工具箱中的“文本工具” 在畫布中輸入文字,然后在下方“屬性面板”中調整文字的大小/字體,并在“消除鋸齒級別”中設置為“強力消除鋸齒”。
在畫布中輸入文字,然后在下方“屬性面板”中調整文字的大小/字體,并在“消除鋸齒級別”中設置為“強力消除鋸齒”。

3.接下來在“幀”面板中將第1幀拖到“新建/重制幀”按鈕上 2將,如下圖所示,共制作成3幀。(一般是看閃底素材有多少幀,然后就制作幾幀)。
2將,如下圖所示,共制作成3幀。(一般是看閃底素材有多少幀,然后就制作幾幀)。


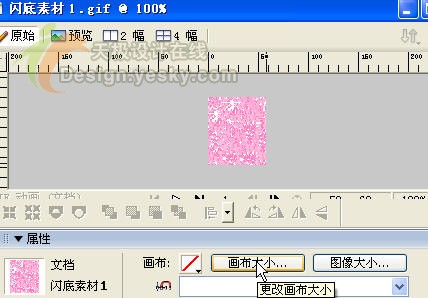
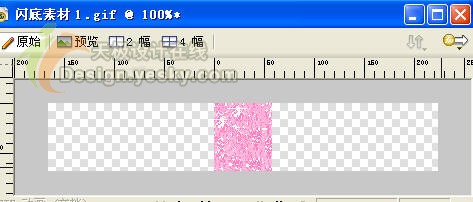
8.接下來就是對閃底素材的編輯了,一般的閃底并不是我們想要的大小,有時會比字小,所以我們就需要編輯一下,首先要打開閃底素材,單擊下方“屬性面板”中的“畫布大小”,調整為閃字畫布大小。。
![]()


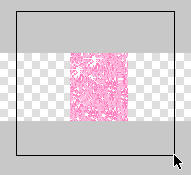
9.然后在“幀”面板中單擊 洋蔥皮按鈕,勾選“多幀編輯”,并將結束幀滑塊拖到最后一幀上,并框選所有圖像內容。
洋蔥皮按鈕,勾選“多幀編輯”,并將結束幀滑塊拖到最后一幀上,并框選所有圖像內容。



10.這樣,框選中的是三幀中的對象,利用移動工具移到畫布最左邊,然后利用ALT+移動復制對象至滿畫布,然后保存并關閉閃底。

11.回到剛才我們閃字的這個制作畫布中,選擇菜單中“文件―導入”(Ctrl+R),選擇導入剛才修改并保存的閃底素材圖。

(提示:要在第1幀中導入,不要選擇其它幀,否則會出現前面的沒有效果,后面卻多出幀的結果。)
12.導入后會看到動畫元件布滿了整個畫布,然后選中閃圖,按Ctrl+X剪切下來。

13.單擊第1幀中的文字,將其選中后選擇菜單中的“編輯―粘貼于內部”。

這時再點擊預覽會發現,閃字動畫已經制作好了。

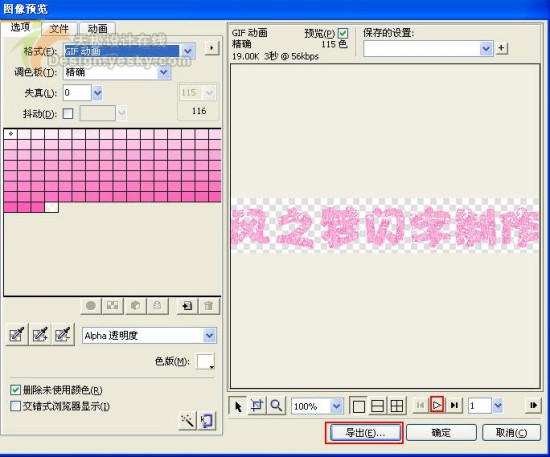
14.閃字制作完成后,接下來就是將這個閃字圖像保存為動畫Gif格式,可以選擇菜單中“文件―圖像預覽”命令,在“圖像預覽”窗口中先單擊預覽按鈕看一下動畫效果,然后再單擊“導入”按鈕導出Gif圖像。

推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

Fireworks打造精致葡萄酒fireworks教程2010-10-16

Fireworks實例教程:繪制清fireworks教程2010-03-15

Fireworks打造人物輪廓光學fireworks教程2010-03-15

Fireworks制作炫光效果fireworks教程2010-01-27








