Firework為網頁制作三劍客之一,是我們常用的網頁圖片制作工具,下面介紹如何在firework中批量調整圖片的方法。
一、將調整圖片的步驟記錄到命令中
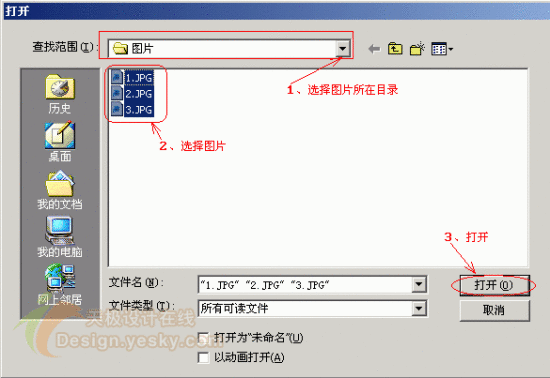
1、 運行Firework8,選擇“文件”――“打開”,在“查找范圍”選擇圖片所在的目錄,將選擇圖片,按“打開”。(見下圖1.jpg)

2、 選擇一圖片,如選1.jpg
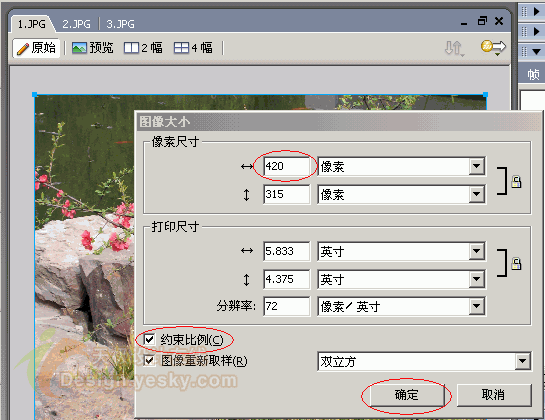
3、 調整圖片大小,選擇“修改”―“畫布”―“圖像大小”,“像素尺寸”寬設置成“420”像素,設成“約束比例”,按“確定”。(見下圖2.jpg)

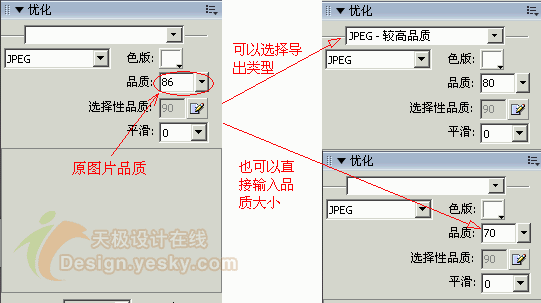
4、 調整圖片品質,圖片的品質越高,生成的圖片容量就越大,將圖片設成相對低一點品質,可以控制圖片容量的大小。點擊“優化”,可以看到這幅圖片的品質值是“86”,那么我們在下拉菜單中選擇“JPEG-較高品質”,這時的“品質”值是“80”,當然您也可以直接在品質中輸入“70”。(見下圖3.jpg)

5、 點擊“文件”―“保存”。
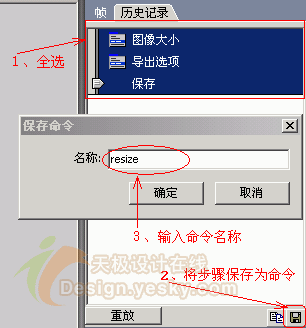
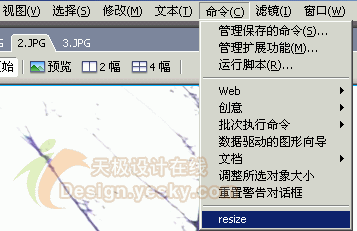
6、 選擇右邊面板組中“幀和歷史記錄”中的“歷史記錄”,選取所有的歷史記錄(鼠標左擊選取第一個步驟,按住“shift”鍵同時鼠標左擊最后一個步驟),按左下角的“將步驟保存為命令”,在彈出的“保存命令”對話框的“名稱”中輸入命令名稱,如輸入“resize”。可以看到在菜單“命令”中多了一個“resize”選項。(見下圖4.jpg)

二、利用生成的命令來調整其他圖片
選擇圖片2.jpg,點擊“命令”中的“resize”,就完成了“一”中“3”至“5”中的步驟,完成了對2.jpg的修改,同樣修改3.jpg。(見下圖5.jpg)

在下次打開firework時修改其他圖片時,“resize”命令項照常使用。
推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

Fireworks打造精致葡萄酒fireworks教程2010-10-16

Fireworks實例教程:繪制清fireworks教程2010-03-15

Fireworks打造人物輪廓光學fireworks教程2010-03-15

Fireworks制作炫光效果fireworks教程2010-01-27









