作為一位不懂代碼的業余網頁制作愛好者,常常羨慕專業程序人員在瀏覽器中編制出的效果超酷的一些多媒體作品。唉,無奈程序那東東,酶澀南學,非一日之功,需要良好的邏輯思維能力和足夠的磨練方可成就。是不是不會程序,就永遠就不能實現自己的創意和想法了呢?非也!現在我們要制作的就是在網頁中的一個幻燈片播放器。當用戶按下控制盤上的“PLAY”鍵時圖片將作幻燈片似的連續循環播放。按下“PAUSE”時,播放中的圖片就停留在當前位置。按下“RESTART”鍵時,幻燈片又從頭播放。而這一切,僅僅采用Dreamweaver3的內嵌的層(Layer)、時間鏈(Timeline)和行為(Behavior)技術,就可實現,所有的javascript代碼都會在Dreamweaver中自動生成。這里不是鼓勵大家不要接觸程序代碼,相反,若讀者掌握了一些編程技術的基礎,會在網頁制作中起到相當重要的作用。實際上,這已是當今專業WEB頁面制作人員的一項基本素質要求。
下面分步驟對這個播放器的制作加以說明。
步驟一:圖形元素的制作和準備。
制作幻燈片所用的圖片并將之放入Dreamweaver的層中。我們準備在每個幻燈片中實現7幅圖片的交替變換,因此我們需要制作7幅內容不同的圖片。注意圖片要在Photoshop中進行優化壓縮,并調整成相同的尺寸。建立一個層,插入初始圖片,該圖片就是幻燈片默認得頭一張圖片。將層命名為Layer_main,并把該層的Index值設為1。
步驟二:制作播放器的外觀和四個控制按鈕。
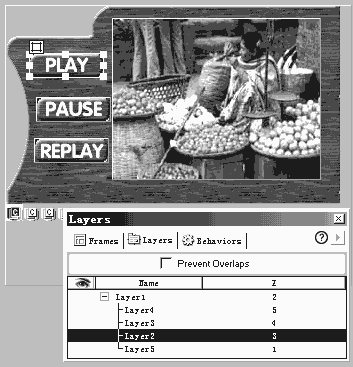
利用Photoshop制作一個金屬效果的播放器外觀。(具體效果就看你的喜好啦,也許你可從Winamp的skin中受點啟發)。作最佳優化后,輸出一個透明的GIF圖片。為了讓鼠標移上后按鈕有些變化,你不得不每個按鈕制作2張圖片(共6個),兩個按鈕只需有顏色上的差異即可。先建三個層,調整好位置,并插入三個播放鍵的各自的二張翻滾圖片(Rollover Image)(Insert-Rollover Image)。通過調節層的Index-Z的值,確保播放器所在的層在Layer_main層的上面,在按鈕所在層的下面。排版好的各層如圖所示。

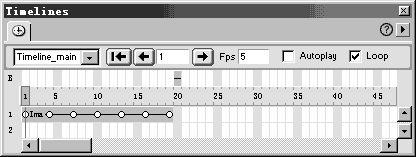
按Ctrl+F9鍵打開時間鏈浮動工具面板。選取其中幻燈片所在層(Layer_main)中的初始圖片(確保選取的是圖像,而不是層),用鼠標拖至時間鏈浮動工具面板,在時間鏈起始處釋放鼠標。設定幀速率為Fps為5,并勾選Loop框。選擇時間鏈中的其中一幀,右擊鼠標,選擇"Add Keyframe"(添加關鍵幀),選擇另一幅幻燈片圖片,以更換層(Layer_main)中的初始圖片。重復這個操作,將剩下的5幅圖片全部加到該時間鏈的不同關鍵幀上。最后適當調節各關鍵幀之間的距離。并將該時間鏈命名為TimeLine_main。建立好的時間鏈如圖所示。

步驟四:為按鈕和其它添加行為(Behavior)。
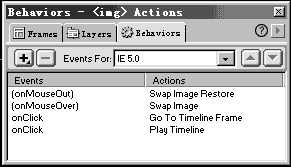
點擊選擇PLAY按鈕所在的圖片,在行為浮動工具面板中,從+(添加)動作下拉列表中選擇Timeline-Play Timeline(播放時間鏈),并在彈出的對話框中選擇時間鏈Timeline_main。單擊OK。默認方式下,就會為切換動作設置一個onClick事件。點擊選擇PAUSE所在的圖片。在行為浮動工具面板中,從+(添加)動作下拉列表中選擇Timeline---Stop Timeline(停止播放時間鏈),并在彈出的對話框中選擇時間鏈Timeline_main。單擊OK。默認方式下,就會為切換動作設置一個onClick事件。
點擊選擇REPLAY所在的圖片。在行為浮動工具面板中,從+(添加)動作下拉列表中選擇Timeline---Go to Timeline Frame(轉向放時間鏈幀),并在彈出的對話框中選擇時間鏈Timeline_main,在Frame文本框中輸入1。單擊OK。默認方式下,就會為切換動作設置一個onClick事件。再添加下一個動作。從+(添加)動作下拉列表中選擇Timeline---Play Timeline(播放時間鏈),并在彈出的對話框中選擇時間鏈Timeline_main。單擊OK。默認方式下,就會為切換動作設置一個onClick事件。REPLAY的圖片添加好的行為如圖所示。

本例中做好的播放器,可在下列地址瀏覽:
http://webart.myrice.com/sample/index.htm。進一步,為了讓播放器更加生動,你可以同時給幻燈片的播放加上聲音。
若要把這個播放器放到網上,同時圖片總容量超過150K,可以給頁面作一個“Loading(加載)層”,待全部內容下載完畢后,才顯示出來。以免由于圖片未下載完而產生播放不暢的感覺。關于“Loading”層的制作方法,在很多地方有介紹,這里就不再詳述了。
把這個例子變通一下,我們可以作一個相冊。你可以把你的家庭或女朋友的相片加在幻燈片所在的時間鏈上,并且加上Last(上一張)、 Next(下一張)等按鈕,便于瀏覽者逐張欣賞。若覺得相片太小不能看清楚細節,你還可以加一個Zoom In(放大)按鈕,鏈接到一個有單張放大相片的新窗口頁面。最后把它放到網上,相信一定會給你的家人或女朋友帶去一份驚喜。
没有了
推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

Dreamweaver制作網頁小技巧Dreamweaver教程2007-11-07

幀窗口應用技巧Dreamweaver教程2007-10-06

多窗口的分幀頁面間的交Dreamweaver教程2007-10-06

Dreamweaver中空格問題的探討Dreamweaver教程2007-08-27






