1. 在dw中新建一個空白文檔(或者打開你要添加效果的頁面)。
2. 設置好你自己的css風格。
3. 在頁面上插入一個長500pix的表格(這里說明:插入表格的目的是為了控制層在不同分辨率下保持相對的位置不變,如果你的頁面之前沒有做相關設置,那么這一部你可能要費點功夫整理一下你的頁面結構)。
4. 將光標置入表格內,點擊菜單 [插入――層] 插入一個長500高20的圖層,并命名為layer1。
5. 然后再將光標置入圖層layer1,點擊菜單 [插入――層] 再插入一個長500高130的圖層layer2;并將layer2的屬性中左邊距和上邊距都設置為0,并為它指定一個你喜歡的背景色。
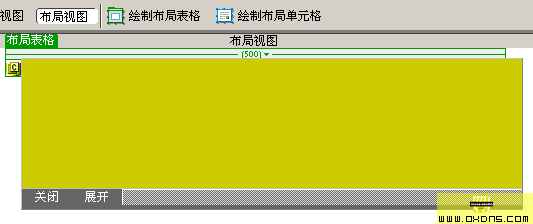
6. 然后重復步驟5的方法,再插入一個圖層layer3,這個圖層沒什么特殊的用處,在我的這個教程中,我只不過是為了放置幾個按鈕而已。最后我的開起來如圖:

TIPS:這里這么做的目的是為了給你要滑動的圖層前面加一個擋板,只有當點擊的時候圖層才從你的這個圖層下緩緩的滑動出來。
現在開始,才正式進入到我們今天要制作的滑動菜單的制作過程中。
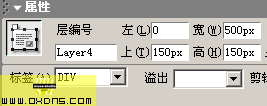
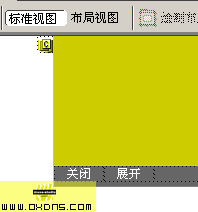
1.現在讓我們再次重復上面的步驟5,再插入一個圖層layer4,設置圖層屬性為寬500 、150高,剛好是剛才layer2和layer3的高度之和,并將圖層layer4調整到另外兩個圖層下面。如圖:

然后我們點擊圖層layer2前面的眼睛讓他閉合,這樣可以讓我們看到它下面的圖層layer4.
2.這時,我們點擊ALT + F9 打開時間軸面板,DW已經為我們添加了默認的時間軸Timeline1,然后,我們選中我們要滑動的圖層layer4,在上面點擊右鍵,選擇 [添加到時間軸] 這時我們可以在時間軸面板中看到我們剛剛制定的圖層layer4,這說明,我們已經添加成功了!

3.然后我們點擊時間軸上的第15楨,將圖層layer4的屬性面板中的上邊距調整為150。到這里,一個能滑動的圖層就算做好了,你可以拖動時間軸上面的紅色方塊慢慢從1走向15,你就可以看到你的這個圖層慢慢的從layer2和layer3下面滑動出來!

4.好了,現在我們只需要給這個會滑動的圖層layer4設置一個可以激活他的動作就算over了:)這之前,我已經在我添加的layer3上插入了一個表格,并為layer4設置了兩個按鈕。

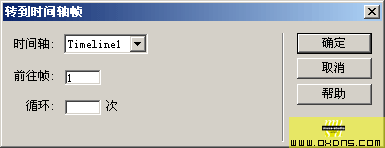
5.我們先設置激活滑動圖層的動作。選擇上展開這個按鈕,轉到行為面板,點擊在出來的菜單中選擇 [時間軸――播放時間軸] DW會彈出一個窗體,在上面的下拉菜單中選擇timeline1。

然后在行為面板中確認事件為onclick

好了,到這里,你可以預覽一下,當你點擊上展開按鈕時,你的圖層就會慢慢的從上而下滑動出來!
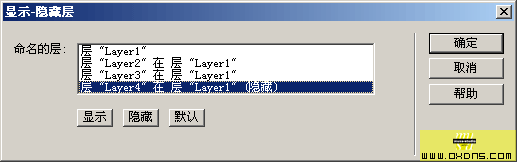
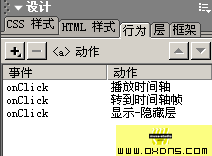
6.怎么樣,看到了吧:)我們再給圖層添加上一個簡單的關閉動作,就是點擊關閉按鈕后圖層隱藏。選擇上關閉按鈕,轉到行為面板,點擊菜單中選擇 [顯示隱藏層] ,在跳出的窗體中選擇上layer4,然后點擊下面的隱藏按鈕,將其設置為隱藏,如圖:

7.好了,再預覽一下,發現展開后點擊關閉圖層就沒有了:)不過,似乎有一個問題,再次點擊展開的時候,似乎沒什么反應了,那是我們還有一個動作沒有設置。
重復剛才的步驟5,選擇上展開按鈕,添加動作 [時間軸――轉到時間軸楨] ,在跳出的窗體中的下拉菜單選擇timeline1,楨數添上1。

好了,這次預覽發現這個問題解決了。但是我們似乎還是忽略了一個問題,點擊關閉后這個圖層被設置為隱藏了,再點擊展開也沒反應了。還是運用老辦法,給展開按鈕添加一個動作就可以解決了!
8.重復步驟5,選擇 [顯示隱藏層] ,和剛才步驟6相反,這次我們選擇顯示,確定后,保證行為面板中顯示隱藏圖層的時間都是onclick。此刻展開按鈕的行為面板如圖:

好,再次預覽,一切正常!
至此,這個效果就算完成了,當然,大家完全可以自我發揮制作出更好的效果來,但是萬變不離其宗,只要我們掌握好了時間軸配合動作行為的運用,所有的效果只是操作問題:)
推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

Dreamweaver制作網頁小技巧Dreamweaver教程2007-11-07

幀窗口應用技巧Dreamweaver教程2007-10-06

多窗口的分幀頁面間的交Dreamweaver教程2007-10-06

Dreamweaver中空格問題的探討Dreamweaver教程2007-08-27






