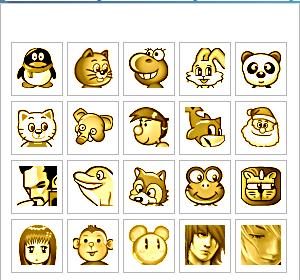
我們來看如下圖這種css div網頁布局吧,分析一下是由一個大層,里面由多個li標簽組成了,

下面就是我們的上面這段圖片顯示方式的div布局哦.
<div id="face">
<div id="facetitle">
<span>頭像列表</span>
<input id="faceclose" type="submit" value="" />
</div>
<ul id="faceul">
<li><a href="#"><img src="images/1.bmp"></img></a></li>
<li><a href="#"><img src="images/11.bmp"></img></a></li>
<li><a href="#"><img src="images/2.bmp"></img></a></li>
<li><a href="#"><img src="images/13.bmp"></img></a></li>
<li><a href="#"><img src="images/19.bmp"></img></a></li>
<li><a href="#"><img src="images/26.bmp"></img></a></li>
<li><a href="#"><img src="images/31.bmp"></img></a></li>
<li><a href="#"><img src="images/43.bmp"></img></a></li>
<li><a href="#"><img src="images/48.bmp"></img></a></li>
<li><a href="#"><img src="images/63.bmp"></img></a></li>
<li><a href="#"><img src="images/68.bmp"></img></a></li>
<li><a href="#"><img src="images/64.bmp"></img></a></li>
<li><a href="#"><img src="images/65.bmp"></img></a></li>
<li><a href="#"><img src="images/66.bmp"></img></a></li>
<li><a href="#"><img src="images/71.bmp"></img></a></li>
<li><a href="#"><img src="images/88.bmp"></img></a></li>
<li><a href="#"><img src="images/93.bmp"></img></a></li>
<li><a href="#"><img src="images/99.bmp"></img></a></li>
<li><a href="#"><img src="images/112.bmp"></img></a></li>
<li><a href="#"><img src="images/114.bmp"></img></a></li>
</ul>
</div>
樣式很簡潔的就用了div ul li就完成了如此漂亮又有規則的網頁圖片布局哦,那我們來看看css是怎么寫的吧.
#face{
width:300px;
border:1px solid #b4b4b4;
height:280px;
margin:0 0 0 50px;
background:#ffffff;
}
#face input{
background:url(images/faceclose.gif) no-repeat center;
margin:0 0 0 140px;
float:left;
border:none;
cursor:pointer;
width:30px;
height:30px;
}
#facetitle{
font-weight:bold;
height:30px;
width:292px;
margin:3px 0 0 3px;
background:url(images/faceback.gif) repeat-x top left;
}
#facetitle span{
float:left;
color:#ffffff;
display:block;
height:30px;
line-height:30px;
width:100px;
margin:0 0 0 10px;
}
#faceul{
margin:0 0 0 2px;
width:290px;
}
#faceul li{
float:left;
border:1px solid #b4b4b4;
margin:5px 0 0 4px;
height:52px;
width:50px;
}
#faceul li a{
display:block;
height:52px;
width:50px;
}
#faceul img{
margin:5px 0 0 5px;
border:none;
height:40px;
width:40px;
}
上面我們定義了face然后再給它的子類進行了定義,li,a ,img ul 等
推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

用css實現文字的自動隱藏html+css2011-11-14

常用CSS縮寫語法總結html+css2011-11-14

用CSS設計高用戶體驗的whtml+css2011-11-14

由淺入深漫談margin屬性html+css2011-11-14





