CSS布局與傳統表格(table)布局最大的區別在于:原來的定位都是采用表格,通過表格的間距或者用無色透明的GIF圖片來控制文布局版塊的間距;而現在則采用層(P)來定位,通過層的margin,padding,border等屬性來控制版塊的間距。
1.定義P
分析一個典型的定義P例子:
#sample{ MARGIN: 10px 10px 10px 10px;
PADDING:20px 10px 10px 20px;
BORDER-TOP: #CCC 2px solid;
BORDER-RIGHT: #CCC 2px solid;
BORDER-BOTTOM: #CCC 2px solid;
BORDER-LEFT: #CCC 2px solid;
BACKGROUND: url(images/bg_poem.jpg) #FEFEFE no-repeat right bottom;
COLOR: #666;
TEXT-ALIGN: center;
LINE-HEIGHT: 150%; WIDTH:60%; }
說明如下:
- 層的名稱為sample,在頁面中用<P id="sample">就可以調用這個樣式。
- MARGIN是指層的邊框以外留的空白,用于頁邊距或者與其它層制造一個間距。"10px 10px 10px 10px"分別代表"上右下左"(順時針方向)四個邊距,如果都一樣,可以縮寫成"MARGIN: 10px;"。如果邊距為零,要寫成"MARGIN: 0px;"。注意:當值是零時,除了RGB顏色值0%必須跟百分號,其他情況后面可以不跟單位"px"。MARGIN是透明元素,不能定義顏色。
- PADDING是指層的邊框到層的內容之間的空白。和margin一樣,分別指定上右下左邊框到內容的距離。如果都一樣,可以縮寫成"PADDING:0px"。單獨指定左邊可以寫成"PADDING-LEFT: 0px;"。PADDING是透明元素,不能定義顏色。
- BORDER是指層的邊框,"BORDER-RIGHT: #CCC 2px solid;"是定義層的右邊框顏色為"#CCC",寬度為"2px",樣式為"solid"直線。如果要虛線樣式可以用"dotted"。
- BACKGROUND是定義層的背景。分2級定義,先定義圖片背景,采用"url(../images/bg_logo.gif)"來指定背景圖片路徑;其次定義背景色"#FEFEFE"。"no-repeat"指背景圖片不需要重復,如果需要橫向重復用"repeat-x",縱向重復用"repeat-y",重復鋪滿整個背景用"repeat"。后面的"right bottom;"是指背景圖片從右下角開始。如果沒有背景圖片可以只定義背景色BACKGROUND: #FEFEFE
- COLOR用于定義字體顏色,上一節已經介紹過。
- TEXT-ALIGN用來定義層中的內容排列方式,center居中,left居左,right居右。
- LINE-HEIGHT定義行高,150%是指高度為標準高度的150%,也可以寫作:LINE-HEIGHT:1.5或者LINE-HEIGHT:1.5em,都是一樣的意思。
- WIDTH是定義層的寬度,可以采用固定值,例如500px,也可以采用百分比,象這里的"60%"。要注意的是:這個寬度僅僅指你內容的寬度,不包含margin,border和padding。但在有些瀏覽器中不是這么定義的,需要你多試試。
下面是這個層的實際表現:
這里是演示內容,這里是演示內容,這里是演示內容,這里是演示內容,這里是演示內容,這里是演示內容,這里是演示內容,這里是演示內容,
這里是演示內容,這里是演示內容,
這里是演示內容,這里是演示內容,
這里是演示內容...我們可以看到邊框是2px的灰色,背景圖片在右下沒有重復,內容距離上和左邊框20px,內容居中,一切和預想的一樣。hoho,雖然不好看,但它是最基本的,掌握了它,你就已經學會一半的CSS布局技術了。就是這樣,不算難吧!(另一半是什么?另一半是層與層之間的定位。我會在后面逐步講解。)
2.CSS2盒模型
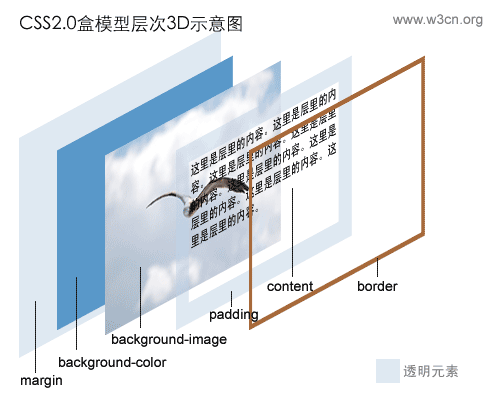
自從1996年CSS1的推出,W3C組織就建議把所有網頁上的對像都放在一個盒(box)中,設計師可以通過創建定義來控制這個盒的屬性,這些對像包括段落、列表、標題、圖片以及層<P>。盒模型主要定義四個區域:內容(content)、邊框距(padding)、邊界(border)和邊距(margin)。上面我們講的sample層就是一個典型的盒。對于初學者,經常會搞不清楚margin,background-color,background-image,padding,content,border之間的層次、關系和相互影響。這里提供一張盒模型的3D示意圖,希望便于你的理解和記憶。

3.輔助圖片一律用背景處理
用XHTML+CSS布局,有一個技術一開始讓你不習慣,應該說是一種思維方式與傳統表格布局不一樣,那就是:所有輔助圖片都用背景來實現。類似這樣:
BACKGROUND: url(images/bg_poem.jpg) #FEFEFE no-repeat right bottom;
盡管可以用<img>直接插在內容中,但這是不推薦的。這里的"輔助圖片"是指那些不是作為頁面要表達的內容的一部分,而僅僅用于修飾、間隔、提醒的圖片。例如:相冊中的圖片、圖片新聞中的圖片,上面的3d盒模型圖片都屬于內容的一部分,它們可以用<img>元素直接插在頁面里,而其它的類似logo,標題圖片,列表前綴圖片都必須采用背景方式或者其他CSS方式顯示。
這樣做的原因有2點:
推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

最后加載廣告的JS代碼其他教程2012-05-23

網頁設計的標準尺寸其他教程2008-03-03

如何讓廣告代碼不影響網其他教程2007-12-11

網頁設計基礎:文字大小的其他教程2007-10-11




