想象一個場景:你已經差不多完成了一個設計項目,但是在最後的步驟前停下了:選擇一個配色方案。讓我猜猜:無論設計什麼,你總是在糾結用什麼顏色才好?你已經組織好了布局,定下了內容,甚至選好了字體,卻在顏色上舉棋不定……你是應該用經典的黑白色呢,還是用些明亮的顏色,或者單色?什麼顏色都用上?
快速選擇正確的顏色
選擇正確的顏色前先在這兩種顏色中確定:
- 中性色
- 強調色
方便起見,我們把中性色定義為黑色,白色,灰色或米黃色係/棕色係中的顏色。強調色可以是你喜歡的任意顏色,從碧綠色到青瓜綠。從以上這兩個選擇中,你可以創造一個無盡的調色盤,從三種顏色到三十種。如何做到的?通過添加淺色調和深色調。
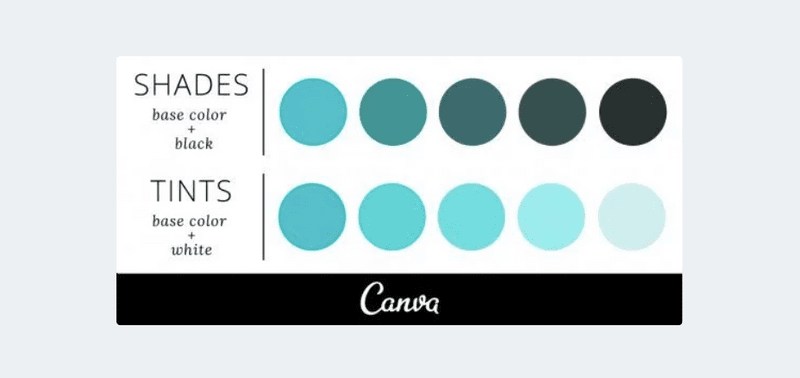
什麼是淺色調和深色調?
淺色調和深色調是同一種顏色的變體,減淡或加深後的美術專業術語。它們由對一個基本色添加白色(製作淺色調)或黑色(製作深色調)而來。用淺色調和深色調作為調色盤的一部分由很多優勢。其一,簡化顏色選擇的過程。供你選擇的顏色減少,避免使用顏色過多導致作品畫面紛繁雜亂。其二,使用淺色調和深色調會使調色盤的顏色連貫一致,過渡自然,因為它們都是基於同一種顏色形成的。

下圖品牌設計就是這個技巧的一個應用案例,作者Whitney Blake 用灰色和藍色的調色盤(注意由它們各自的深色、淺色變體營造的對比感)令原本柔和的配色方案更加靈動。

如何製造淺色調和深色調
隻是目測的話很難為一個調色盤選擇淺色調和深色調。一些設計軟件有工具幫你選擇淺色調和深色調 ,不過這些工具可能功能有限且不可定製。下面將為大家介紹一些有用的在線工具。

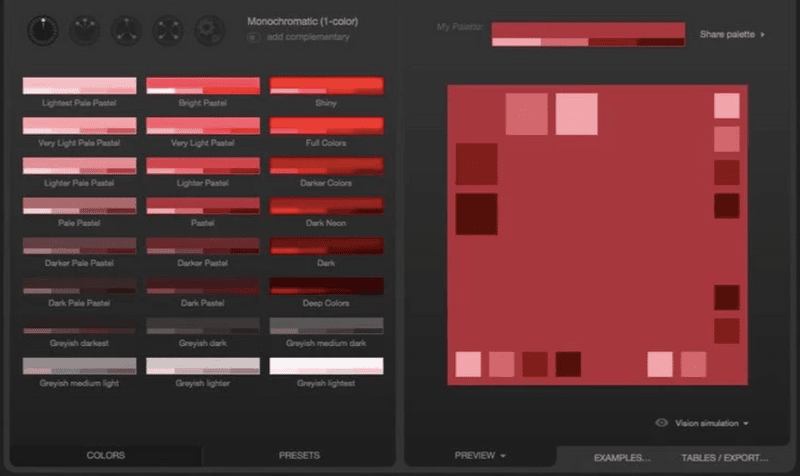
01.Paletton
隨機從色輪上選取一個基本顏色,或輸入RGB數值選取一個具體的顏色,Paletton的單色模式會根據選取的顏色自動生成淺色調和深色調的調色盤。用自由風格模式可以選取2到4個基本顏色,點擊底部“預先設置”按鈕,選擇基本顏色的更多變體。

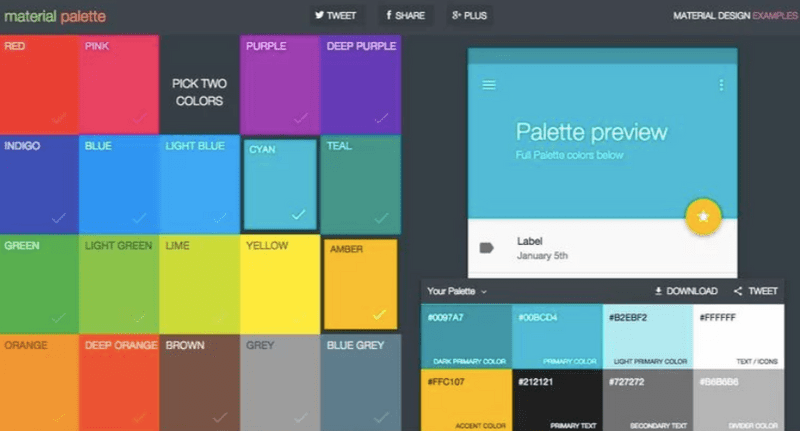
02.Material Palette
相比而言Material Palette更基礎,適合快速選取顏色。Material Palette 提供有限的亮色(穀歌Material Design 風格),少量中性色,用戶一次可以選擇兩個顏色。Material Palette 會根據用戶選取的第一個顏色,自動生成含有一個淺色調和一個深色調的調色盤;Material Palette 會將用戶選取的第二個顏色作為強調色,生成幾個中性色供用戶選擇。

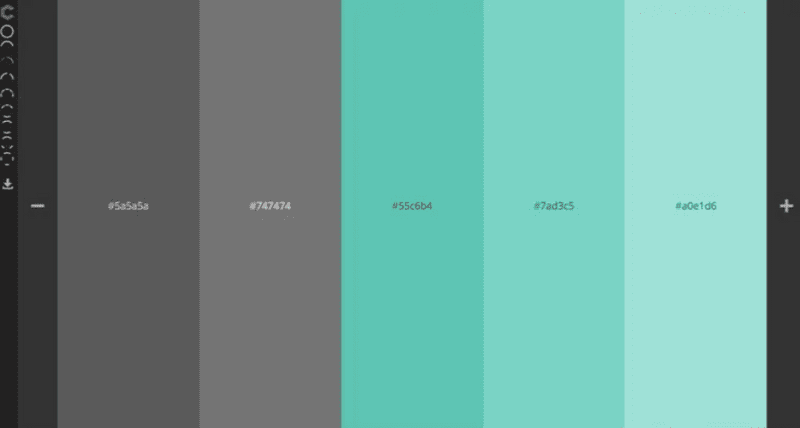
03.Colour Code
Colour Code 操作簡單,用戶從左側面板中選取一個方案,(左側面板中的單色,單色&深灰,或單色&淺灰方案會提供基於淺色調和深色調的效果不錯的調色盤),將鼠標拖到任何一個方向都可嚐試配色。

應用淺色調和深色調的方法
選好調色盤後就該將其應用到設計上了。基本色的淺色調和深色調會給配色方案增加對比,視覺趣味和靈動感。需要一些靈感嗎?看看下面的創意和案例吧:
01.創造引人的品牌
用同一顏色衍生出的淺色調和深色調繪製品牌圖案會有很強的統一性和和諧感。Mast設計工作室利用淺色調和深色調將靈活和創意在下面的兩張作品中展現地淋漓盡致。你也可以做到哦。第一張作品運用了中藍色底色的多種變體色,第二張作品隻用了一種基礎色和一個深色調。第二張作品中的兩種紅色和設計元素的顏色都來取自於品牌標誌顏色,視覺上再次突出了品牌。


02.增加對比
任何設計中對比都是增加易讀性的關鍵。創造對比很簡單:選一個最淺的色調搭配最深的色調。以Michael Hildebrand設計的活動海報為例,底部淺粉色文字在桃紅色背景的襯托下十分醒目、突出。海報上方“四周年”,文字是桃紅色,底色是淡粉色,也創造了很好看的對比。

在 Szende Brassai設計的日曆中至少使用了四種淺綠色的深淺色調和兩種珊瑚色,外加一些中性色,Szende Brassai將這些顏色組合在一起創造了強烈的對比,增加了視覺趣味。冷暖色調的強烈對比也增強了效果。

03.混合
色彩的對比可以用來突出設計元素,也可以使設計元素相互融合協調。 Robert Frank Hunter設計的書封面使用了藍色的一係列深淺色調,沒有製造強烈的對比,相反整個畫面非常和諧溫和,從而突出了字體。
04.簡化&分離
如果一份設計作品使用的都是同一個顏色,色調,飽和度,那麼設計元素會很難區分。這時候就要用到深色調和淺色調了,尤其當你有很多信息需要組織、表達時,不同的信息用不同的色調會易於讀者區分。同時,基於同一顏色創造出的色盤避免了畫面繚亂複雜。William Mellor設計的信息圖表中隻是用了基礎綠色和它的一個淺色調,外加黑色和白色,即使內容很多,但整個畫面非常清爽。

Owen Shifflett設計的網站也用了同樣的技巧,他用了藍色的淺色調和深色調,創造了溫柔和諧的背景,使色彩斑斕的產品圖像凸顯出來了,整個網站畫面結構嚴謹、井井有條。

05.添加厚度和立體感
創造厚度和立體感是深色調和淺色調的使用方法之一。運用顏色的深淺創造陰影和亮度,就像Mads Berg製作的複古旅遊海報一樣。用深灰色給遊艇創造了立體感,用深藍色給天空和海水創造了立體感,整個畫面呈現出三維效果。

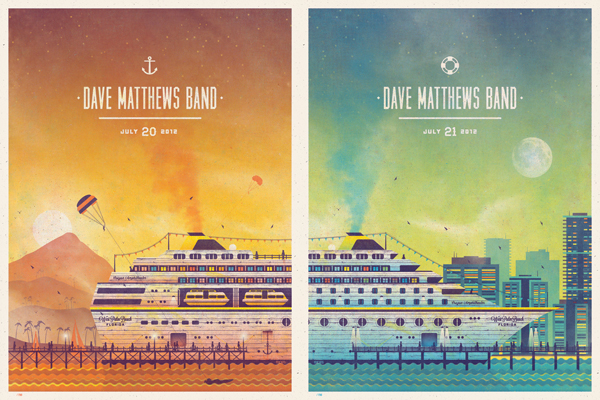
同樣是航海主題,DKNG Studios設計的兩張海報分別用了冷暖色係的一係列深淺色調,精美複雜,富有層次感。暖色的海報營造出黎明的感覺,冷色的海報則是夜晚的感覺。下一個技巧我們將介紹如何用顏色營造氣氛。

06.營造氣氛,建立主題
顏色可以為設計作品營造氣氛,再次看看上面的音樂會海報,難道他們沒有一種夏天,假期,熱帶風情,慵懶的夜晚的感覺嗎?顏色的選擇很大程度上決定了作品營造的氣氛。顏色還可以傳達內容,明確、加強設計主題。 Alan Cheetham 設計的幾款標簽用色大膽鮮明,具有親和、現代感,同時不同的顏色代表了不同蠟燭的氣味。

Veronica Lethorn在她的包裝設計中,使用了幾組基礎色外加一個衍生淺色調的搭配,使產品包裝時尚吸睛,每一種顏色也非常符合產品的味道。

07.使用漸變
若要同時使用多個冷色調和暖色調,漸變是個不錯的選擇,再加上透明的效果就再好不過了。Hyperakt設計的活動海報使用了兩種漸變方式。封面(左圖)Hyperakt’用小三角形拚成了兩個側面人像,每個三角形都用了漸變效果填充,整個畫面呈現出三維立體的感覺。內頁(右圖)則是背景全圖漸變。

Brandexpert 設計的產品包裝則在包裝的一部分上使用了透明漸變,漸變的顏色選自背景色,既和諧美觀,又襯托出中間的文字文本,增加了易讀性。

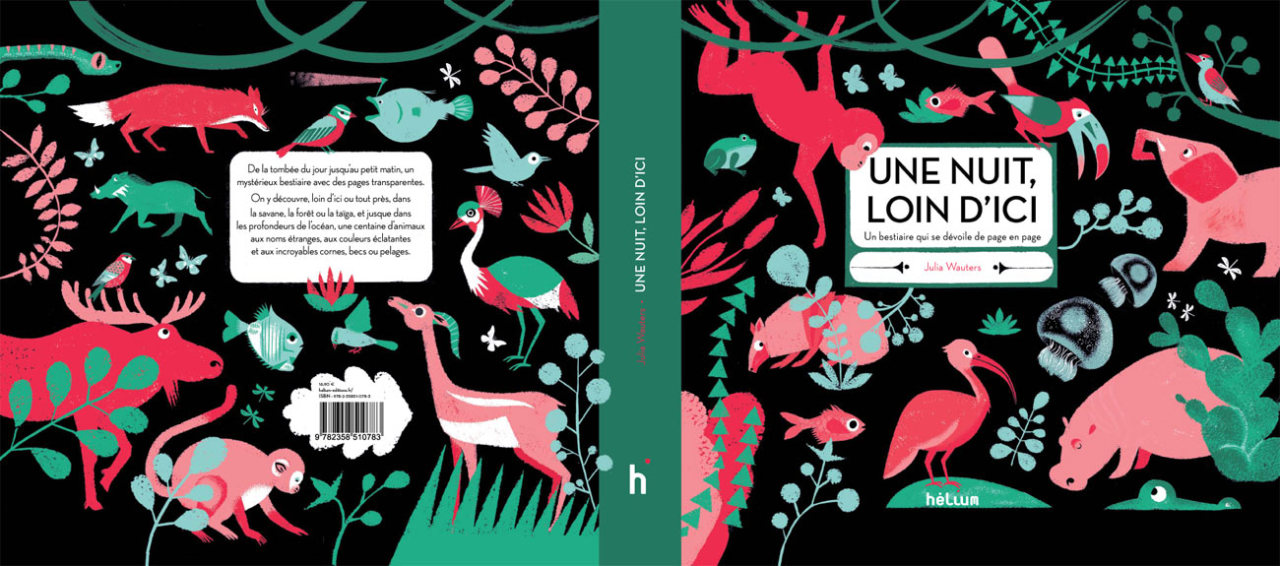
08.擴大調色板的顏色
設計作品的顏色選擇會受限於品牌定位,打印條件或者設計師的風格。如果條件允許,不妨嚐試擴大調色板的顏色。以Julie Wauters 設計的兒童圖書封面為例,她使用了綠色和粉色的深淺色調衍生色外加黑色白色。畫面精美豐富,淺色調和深色調擴大了她的顏色選擇。

09.增加透明度
平面設計過程中,透明的形狀和背景很實用。透明度搭配深色調和淺色調可以擴大調色板的顏色。透明的淺色調和深色調圖形相交時會產生另一種顏色,正如 Julian Bauer設計的書本封面一樣。

選取一個基本色,改變其透明度再疊加黑色或白色就可以得到透明的深淺色調。Oliver Lo在他設計的電影係列海報中將透明的紅色圖層疊加在黑白照片上,獲得了不錯的效果。

10.簡潔
想要創作樸素低調的風格的作品,不妨嚐試一下單色調色盤。單色調色盤技能提供足夠的衍生淺色調深色調,又能保持畫面的整潔美感。Chris Ross 設計的會議日程安排中隻有用了黃色的淺色調(不算白色和黑色在內),搭配幾何圖形呈現出現代感。

即使是接近單色調的調色盤也能簡化一份設計,以Steve Wolf的設計作品為例,除了兩種藍色之外,他還添加了灰白色作為中立色,少許紅色作為強調色。整幅畫面依然是簡潔美觀的。

11.繪製圖形和花紋
淺色調和深色調可以用來繪製圖形、花紋或其他幾何元素。Chloe Park設計的兩款名片中分別使用了逐漸加深的橙色和藍色,以及淺色調繪製的三角形組成的幾何圖形,簡單大方。

Mike Peck設計的星巴克包裝袋中用深淺色調的漸變色的小三角形組成背景,疊加了透明效果,非常好看、吸睛。

12.兩組或三組顏色
選擇兩組不同的深淺色調進行創作。以Michael Hildebrand為一家餐廳設計的宣傳片為例,設計中融合了紅色和金棕色的深淺色調,金棕色更為中立,彌補了紅色的張揚。

下面圖片中, Megan Clark 選擇了藍色,綠色和灰色三組顏色的深淺色調進行搭配,為了避免顏色過於雜亂,她每組隻選擇了兩種顏色,一個淺色調和一個深色調。

13.文本
別將文本限製於黑白灰,深淺色調也可以用於字體。嚐試一下彩色文本吧。Francesco Poroli在設計中文字和圖片隻使用了紫色及其深淺色調,效果不錯。

輪到你了!
推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

教你做當下流行的字體風文章2023-03-10

促銷海報沒思路?這樣“文章2023-02-14

7個設計師容易忽略的排版文章2023-02-14

中文字體LOGO如何增加記憶文章2023-02-14