今天給大家分享一個配色技巧——雙色調。關於雙色調風格,其實在國外的一些設計上經常被運用到,比如海報設計、網站和App,這種具有較強的視覺處理,不但能讓原本單調的畫麵變得更時尚,相比普通色彩的圖像,更明確表現出特定的氛圍。那麼什麼是雙色調?如何處理才能達到雙色調的效果?又如何去運用雙色調才更有效?

雙色調通過兩種顏色來改變原本圖像的色調,不同的雙色搭配會產生不一樣的調性氛圍。如果涉及到印刷成本的話,雙色調設計也是一種非常經濟實惠的設計方案。


不同色調的畫麵效果
雙色調風格能運用到多種設計的領域當中,例如印刷品、出版物、網頁設計、界麵設計、插畫等等,都能看到雙色調的應用,畢竟雙色調能帶來強烈的視覺吸引力,讓設計變得更加有個性有趣。
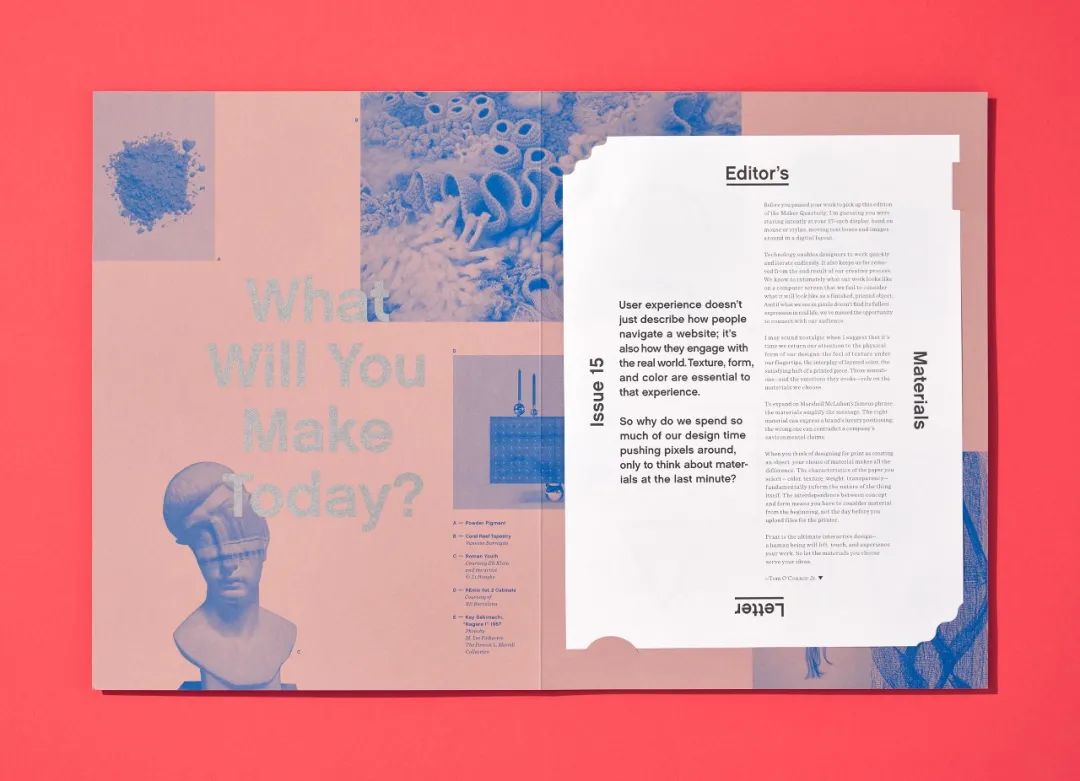
書籍設計






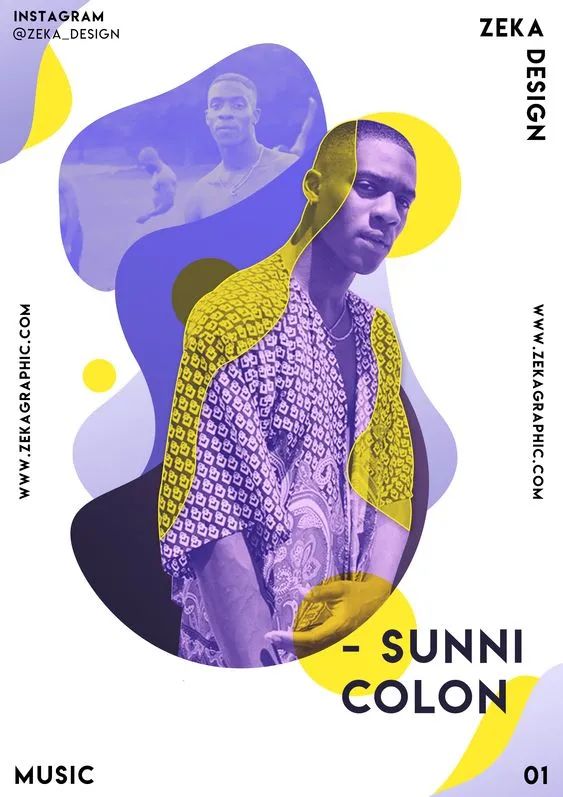
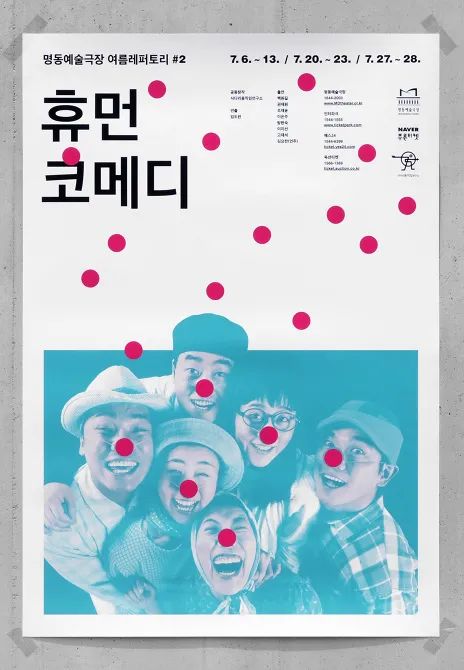
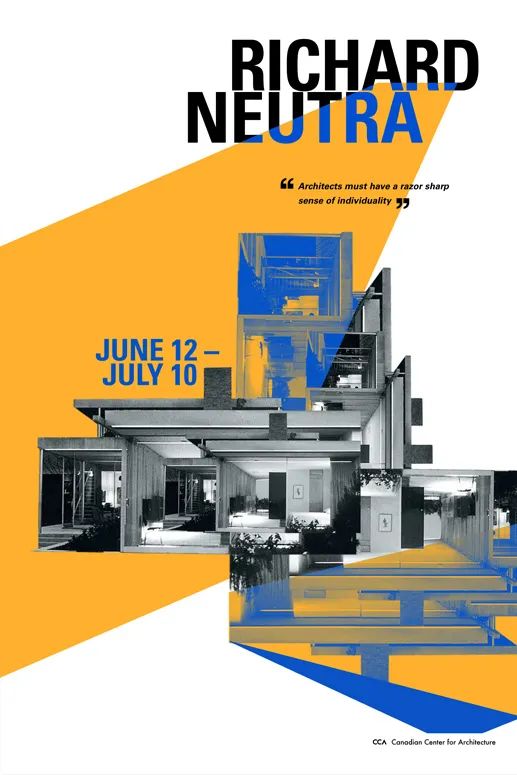
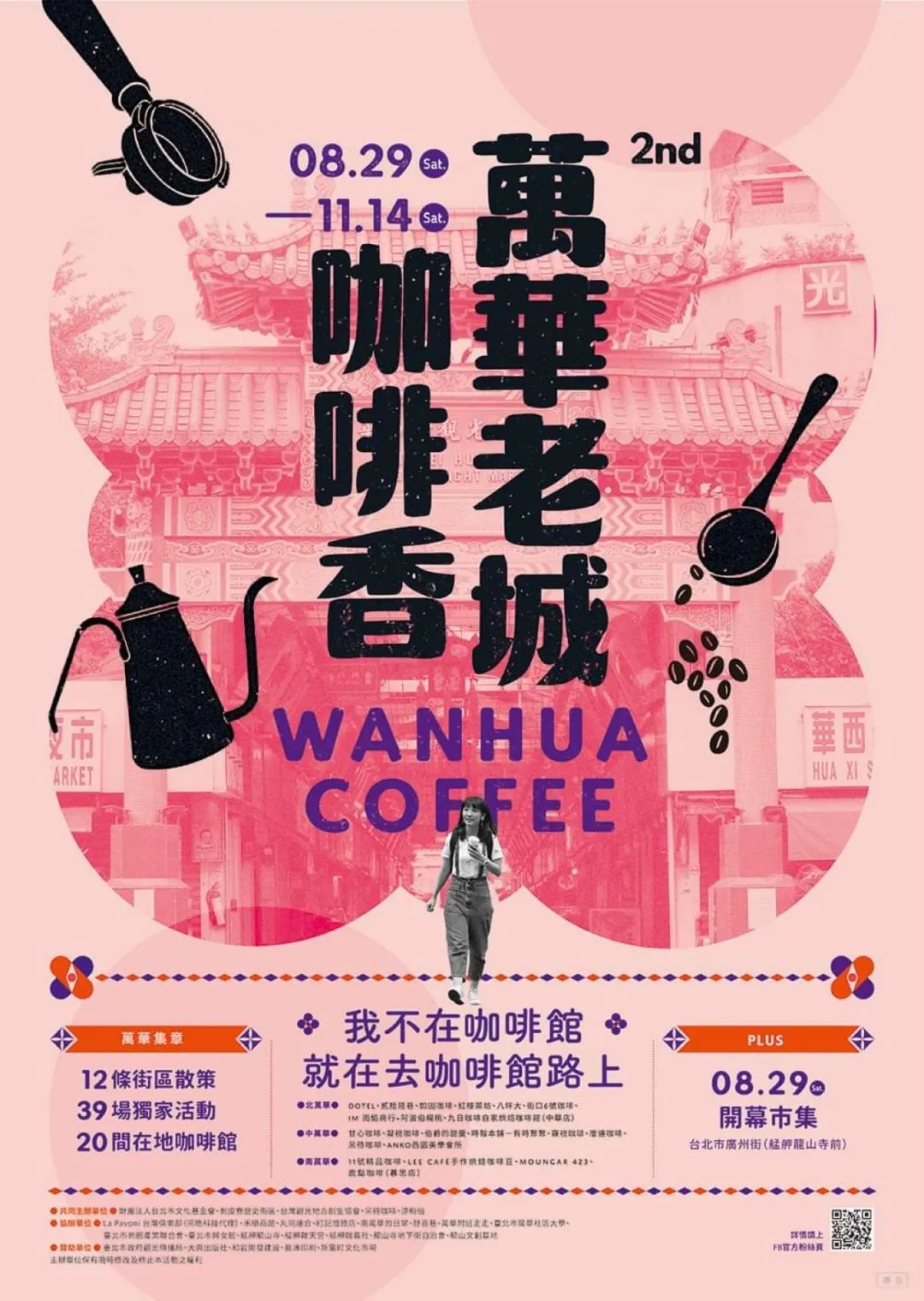
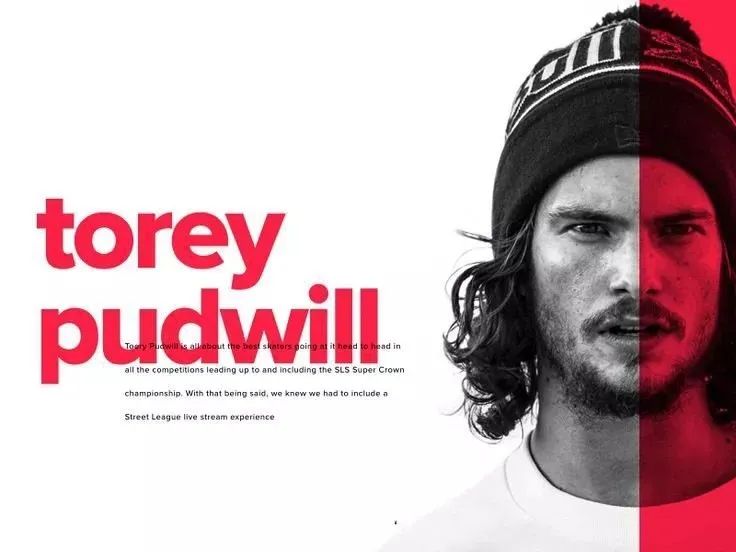
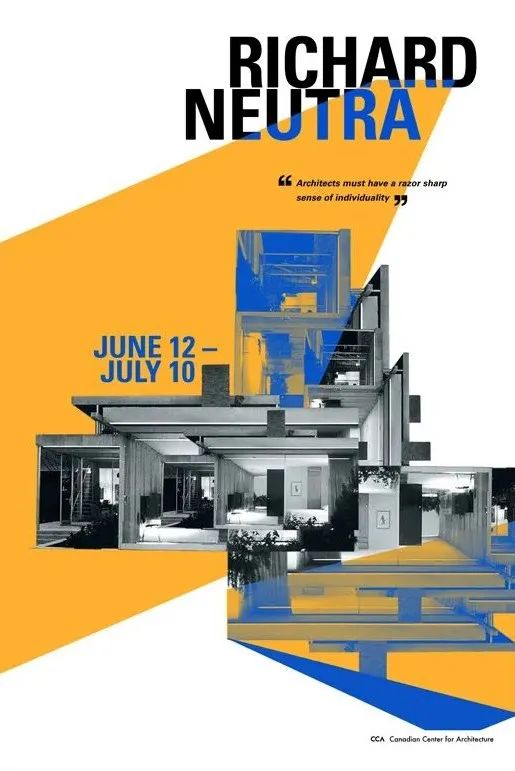
海報設計







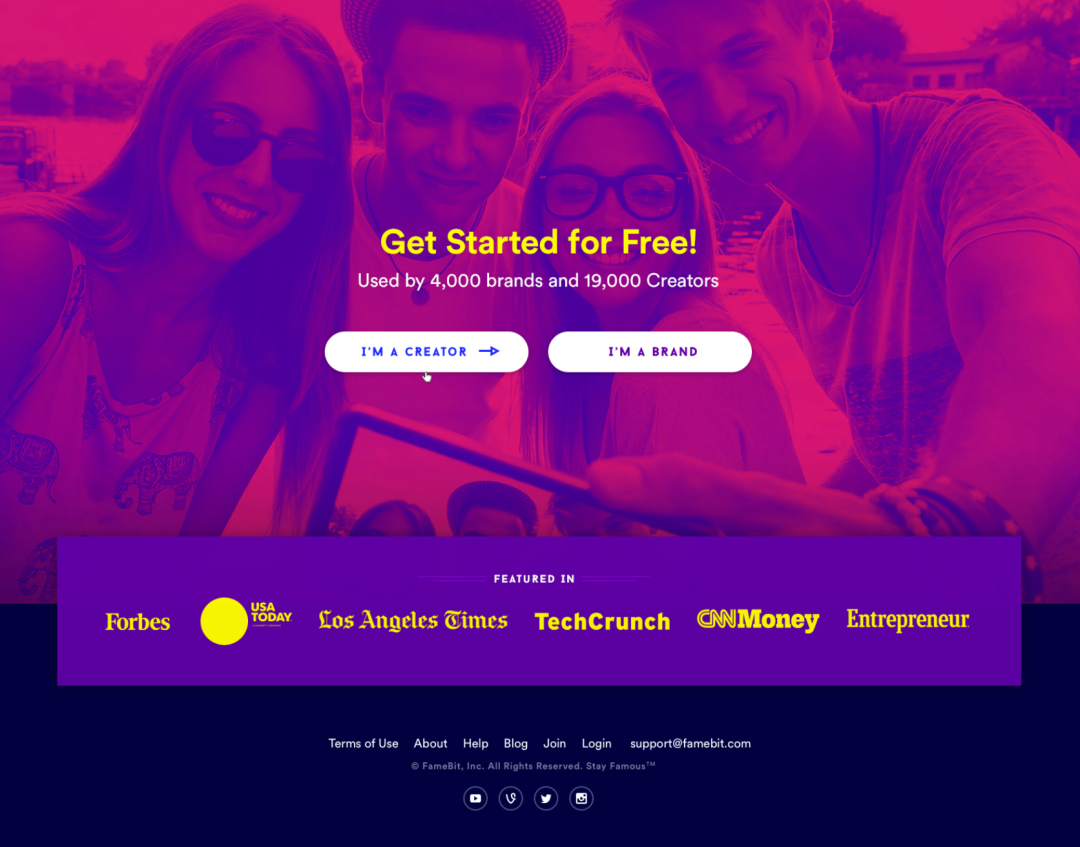
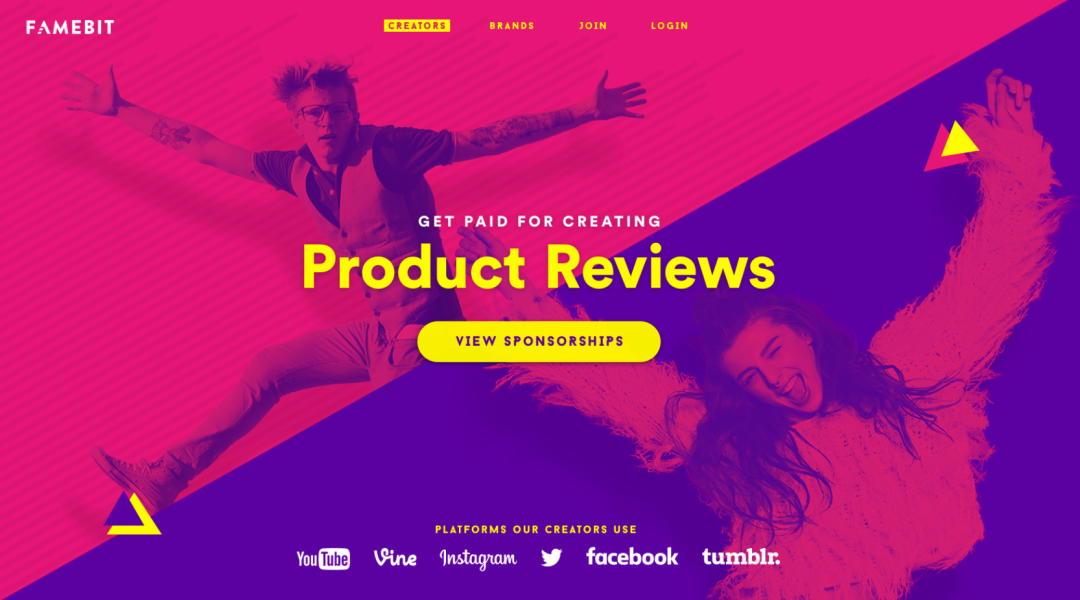
網頁設計






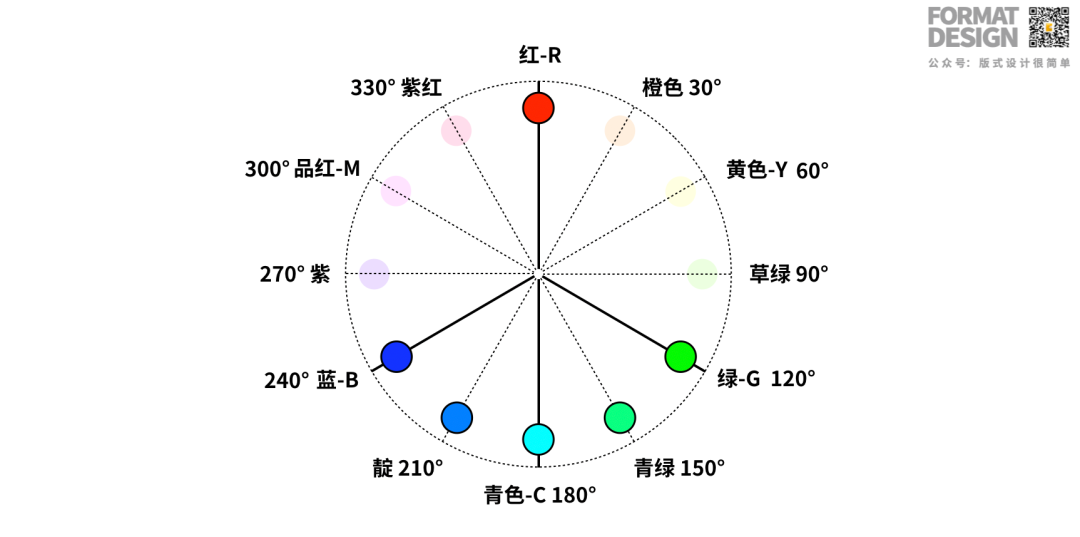
上麵說過,雙色調是通過兩種顏色來改變原本圖像的色調。關於配色,總是離不開色彩關係。所謂色彩關係,就必須有兩種以上顏色,才能形成的關係。所以,色彩關係有這些,同類色、鄰近色、互補色、對比色等等。雙色調風格一般會選擇對比色和鄰近色。
對比色的雙色調
對比色就是基色起120°~180°的顏色,能給畫麵帶來一定的視覺衝擊力和較強的色彩張力,有強烈的個性感。

紅色的對比色,從藍色到綠色之間的顏色
結合圖像和圖形的特點,表達出合適的氛圍和情感。但如果對比色使用不當的話,很容易造成暈影的現象。這時候可以結合黑白來使用,調和對比色的衝撞,也能帶來一種平衡。

對比色:深藍色和橙色

對比色:青綠色和紫紅色
鄰近色的雙色調
鄰近色是基色起60°之內的顏色。由於鄰近色的色相差比較小,過渡比較柔和,所以搭配起來非常簡單,也不容易出錯。

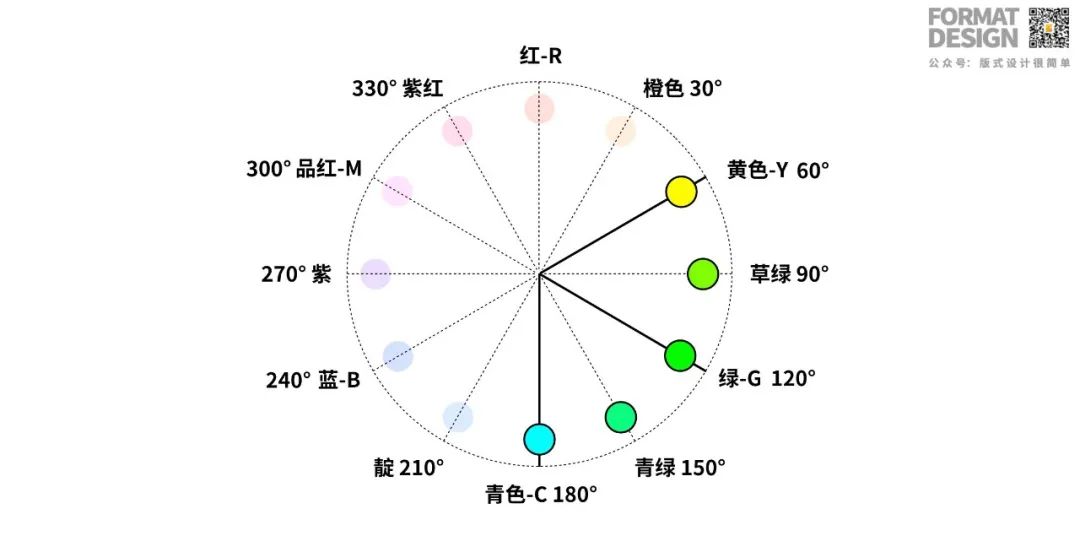
綠色的鄰近色
由綠色到黃色,或綠色到青色之間的顏色
所以初學者用這種方法配色也比較容易接受。而運用在雙色調中,鄰近色也不會容易幹擾到信息的傳達和識別。

鄰近色:紫色和紫紅

鄰近色:黃色和綠色
對於雙色調的麵積處理,可以選擇大麵積和小麵積處理。
大麵積處理
一般情況下,通常會將圖像進行大麵積處理。可能就需要減少不必要的細節內容,概括地展現圖像,傳達整體的氛圍和情感。



小麵積處理
如果想要小麵積的雙色調處理,可以從一些文字、形狀作為裝飾性的元素進行雙色,都可以起到重整圖像和圖形的色彩關係,帶來新的視覺感受,吸引用戶注意的作用。




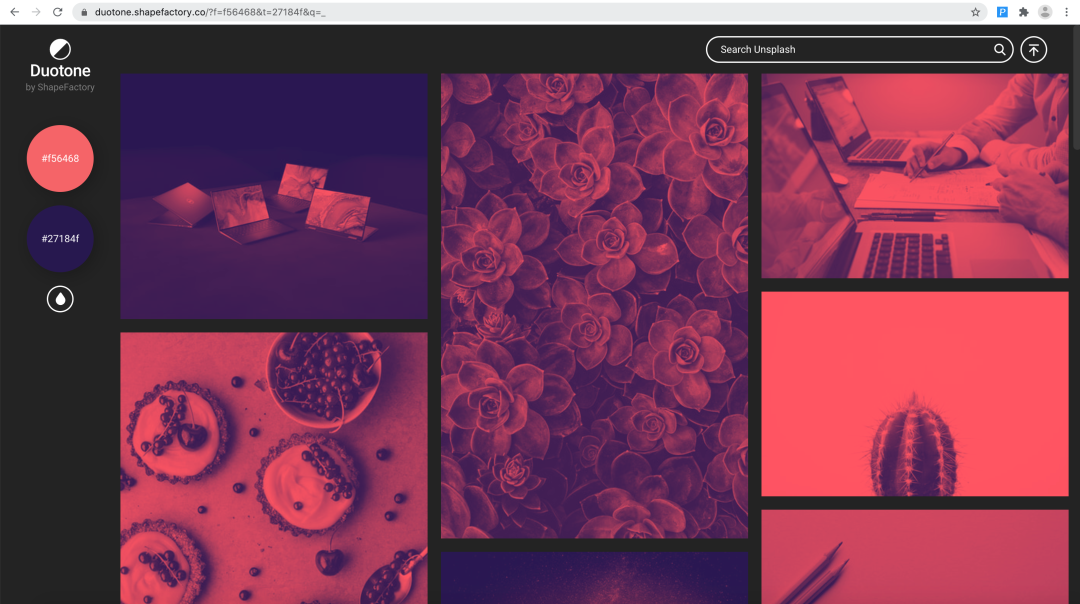
網站自動生成
首先奉上兩個自動生成雙色調圖片的網站,方便又快捷,適合在短時間內完成的方法。
https://duotone.shapefactory.co

https://medialoot.com/duotones/

這兩個網站都可以上傳圖片,也可以選擇網站給的圖片,再選擇配色方案。如果要在限定的時間內快速產出雙色調風格的圖片,那麼這兩個網站最適合不過了。而且不需要梯子,親測有效。
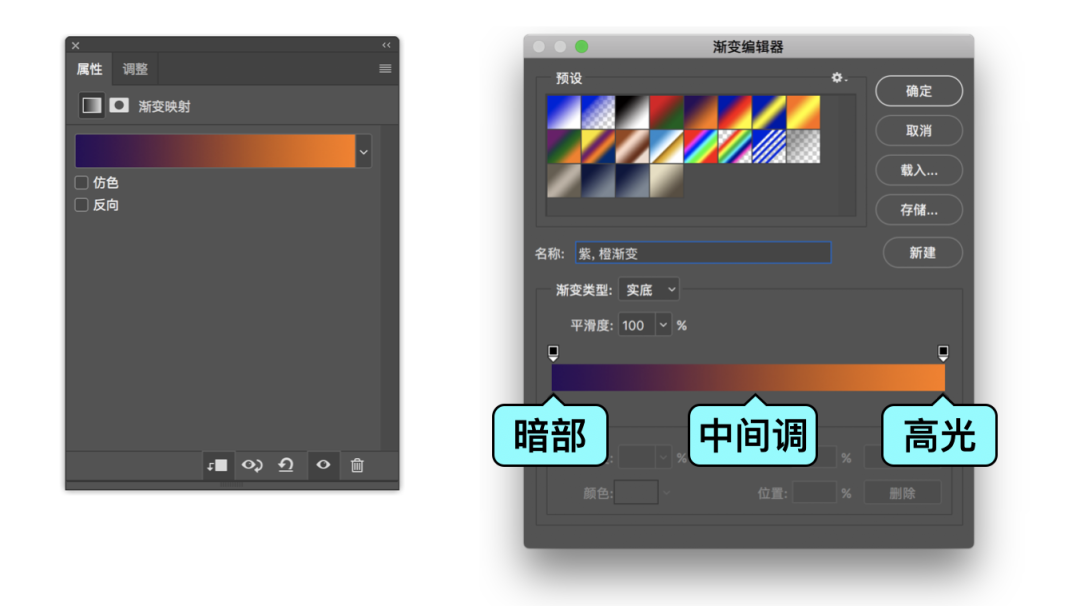
PS 軟件步驟那麼在ps軟件中怎樣做出雙色調?其實有很多種方式,但我一般會用漸變映射。因為它對應的是照片光暗部進行著色的。而不是單純的混合模式。

在漸變映射中有一個顏色漸變條,這個顏色漸變條從左到右對應的就是照片暗部、中間調和高光區域。

也就是說越靠近左邊的顏色就對應照片暗部的地方,越靠近右邊的顏色就對應照片高光的地方,那麼根據這個原理就可以進行漸變映射。
關於這個漸變映射的操作,如何還是看不懂,可以點擊此文章【我想要一個不辣眼,又有點高級的漸變!】回顧一下的。
什麼情況使用雙色調?
✷雙色調能優化質量較差的圖像,形成一個全新的視覺畫麵。當你的素材比較糟糕的時候,選擇雙色調能瞬間提升逼格,這也是拯救爛圖的方法之一。
改前
 改後
改後

✷雙色調比較適合修飾性效果的畫麵,較為有趣個性的設計。對於產品展示,嚴肅的主題項目,就不太適合使用雙色調風格。





最後,我們來總結一下。雖然雙色調設計不是一件新鮮的嚐試,但對於設計來說也是一種趨勢,依然具有很強的視覺吸引力。希望今天的文章,能帶給你一點新的想法。
來源:版式設計很簡單
推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

教你做當下流行的字體風文章2023-03-10

促銷海報沒思路?這樣“文章2023-02-14

7個設計師容易忽略的排版文章2023-02-14

中文字體LOGO如何增加記憶文章2023-02-14
 改後
改後








