重複、對比、對齊以及親密性是版式設計中的四大原則,各種排版形式與規則都是基於這四大原則衍生而來,而掌握這些具有指導性的設計原則,能夠幫助我們在短時間內,更快更好地達成設計目標。本期給大家講解四大原則之對齊原則。
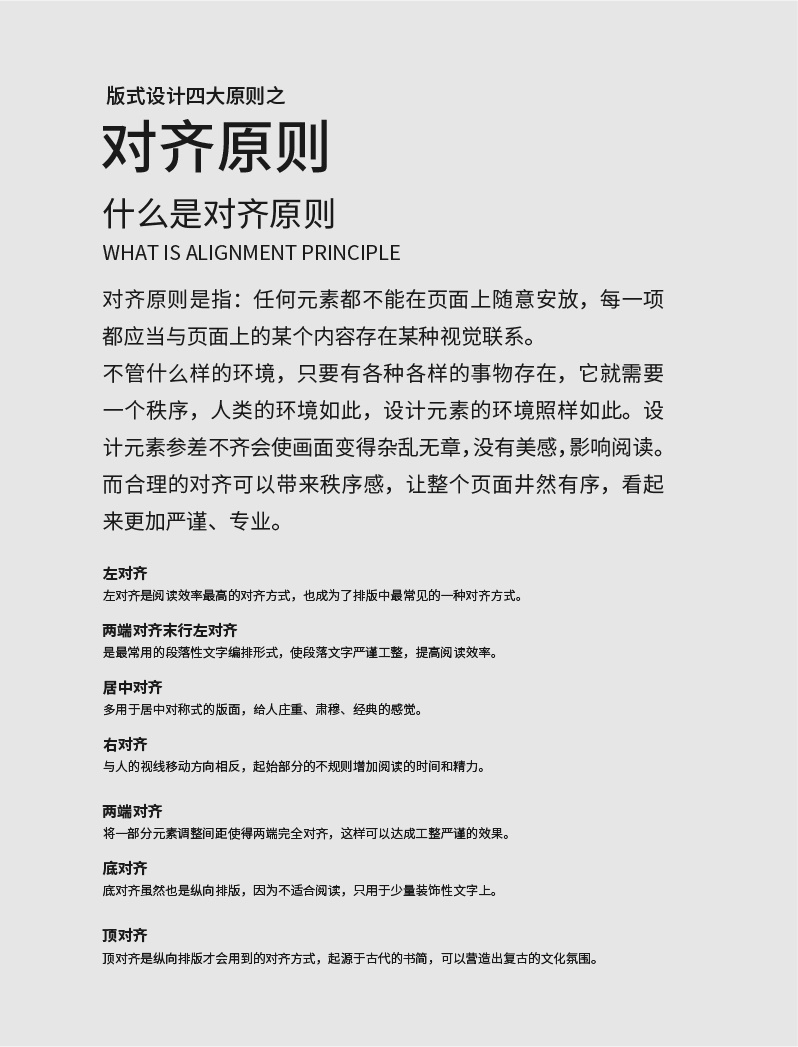
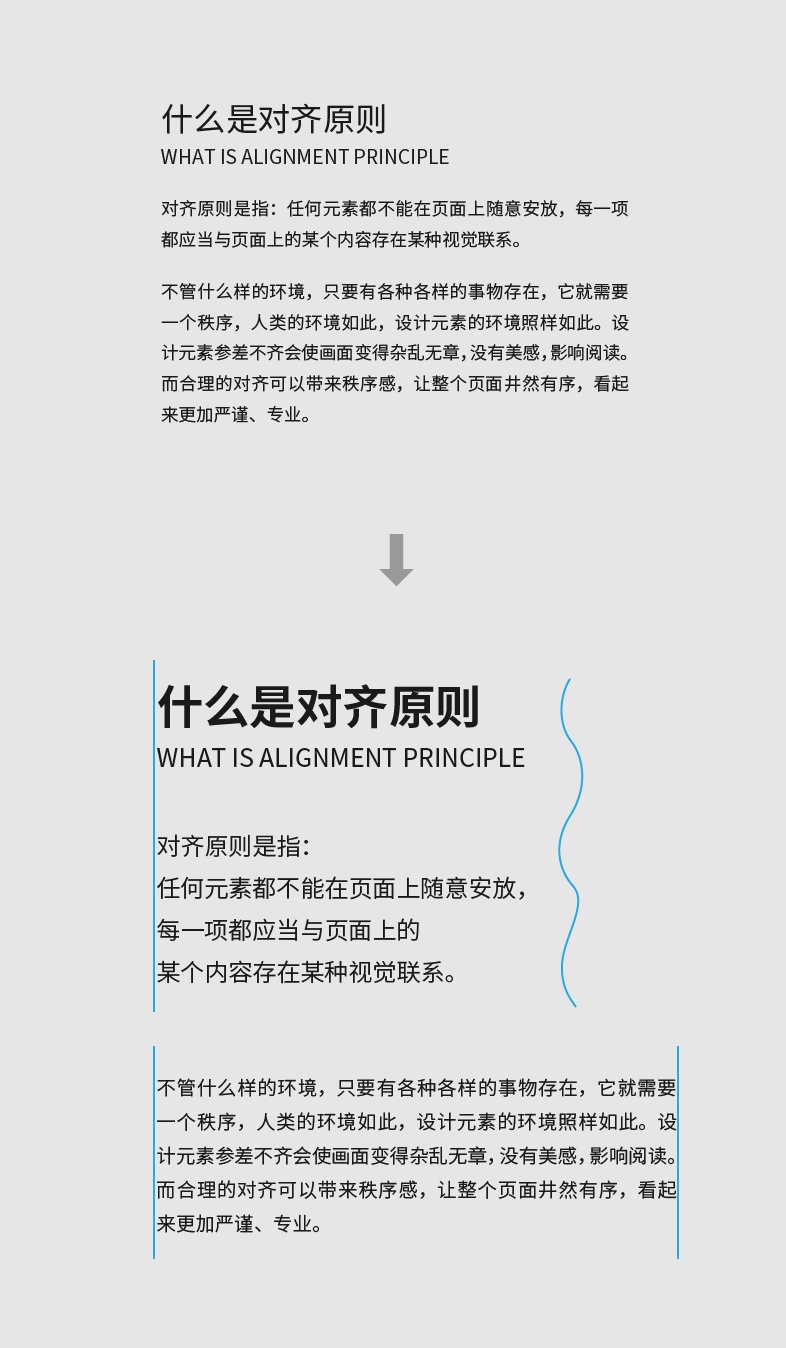
什麼是對齊原則
對齊原則是指:「任何元素都不能在頁面上隨意安放,每一項都應當與頁面上的某個內容存在某種視覺聯係」。
在四大原則中,對齊應當是最容易理解的了,因為在我們的生活中對齊幾乎就是無處不在。

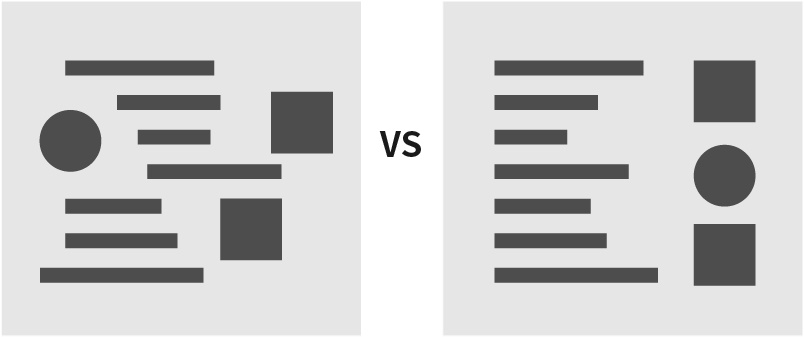
不管什麼樣的環境,隻要有各種各樣的事物存在,它就需要一個秩序,人類的環境如此,設計元素的環境照樣如此。左下圖設計元素參差不齊,畫面顯得雜亂無章,沒有美感,影響閱讀;而右下圖運用合理的對齊可以帶來秩序感,看起來更加嚴謹、專業,信息傳達效果更好。

為什麼要對齊?不僅僅是對用戶視覺瀏覽習慣的考量,還是對頁面中信息組織的考量。一方面利用對齊,符合用戶的視覺慣性,降低用戶閱讀負擔;另一方面利用不同的對齊形式,能有效組織信息,讓頁面規整有序、嚴謹美觀。
文字編排對齊方式
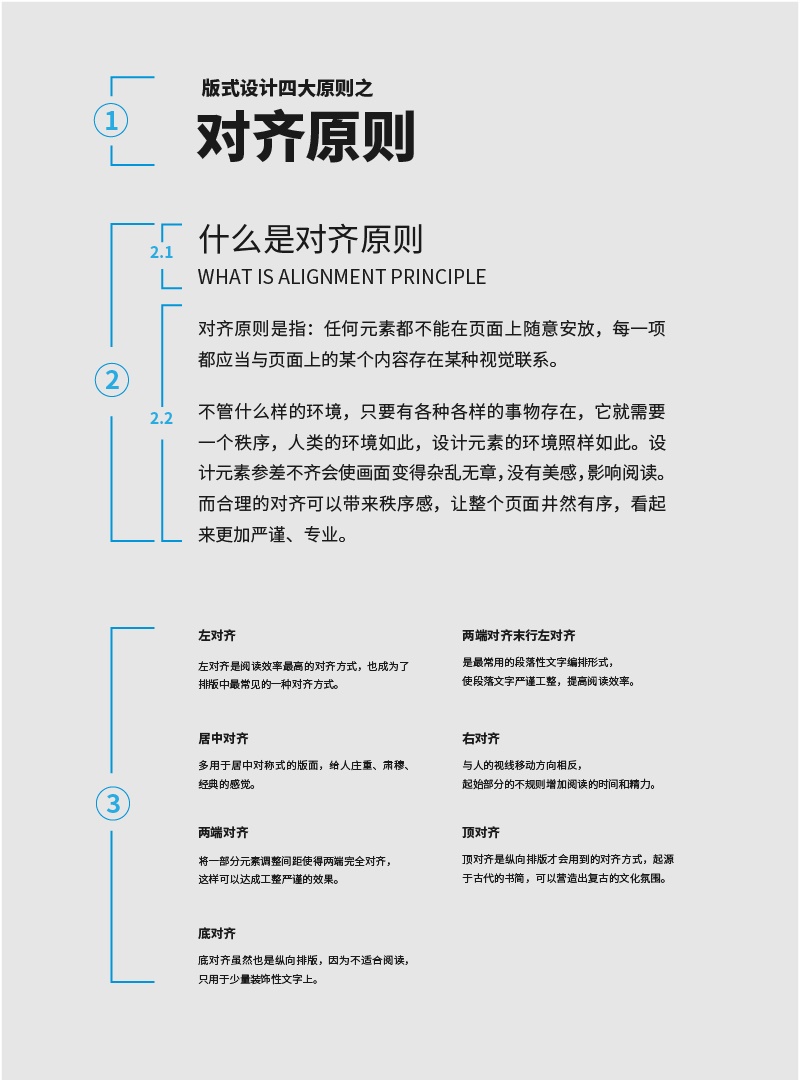
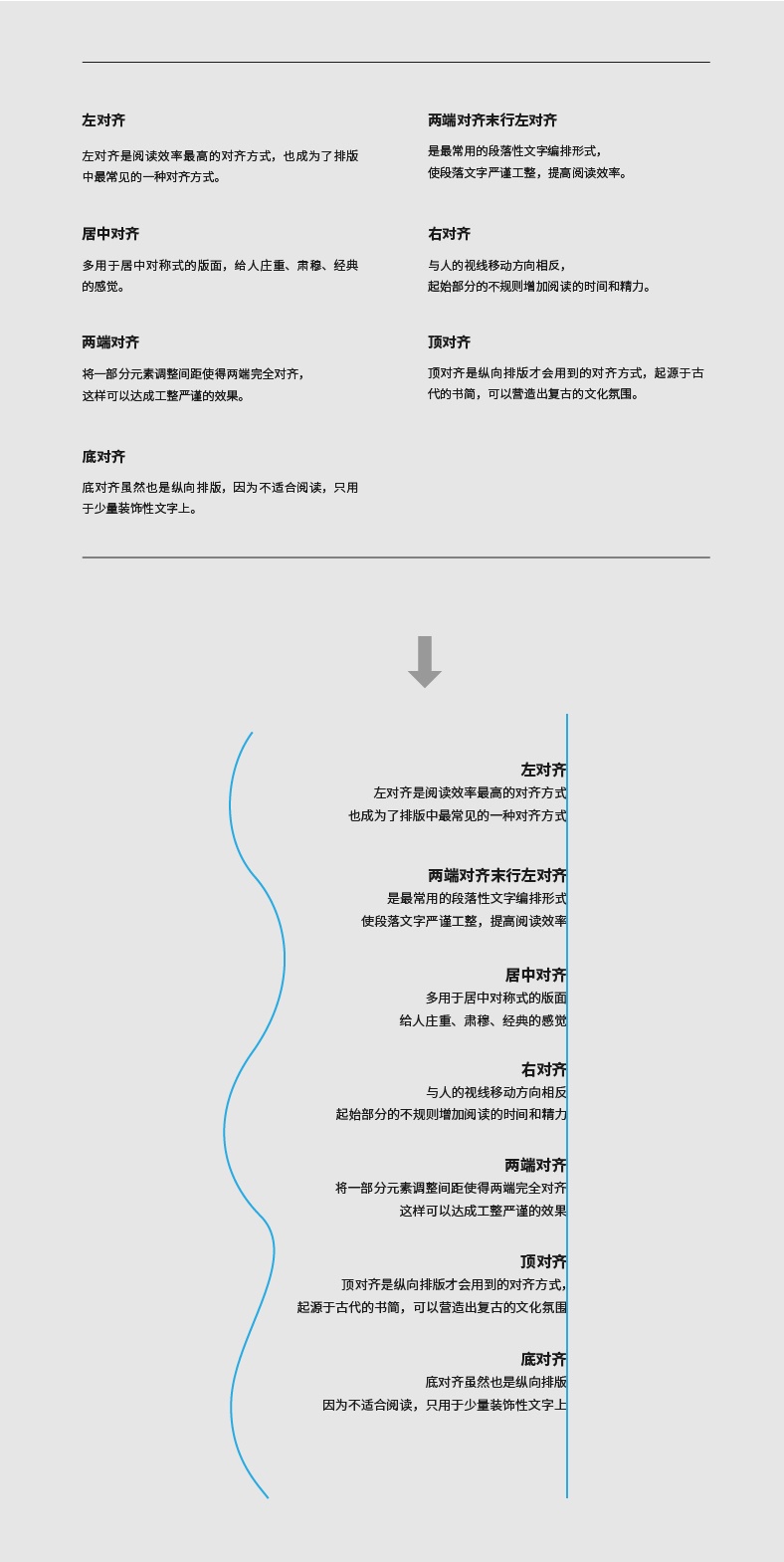
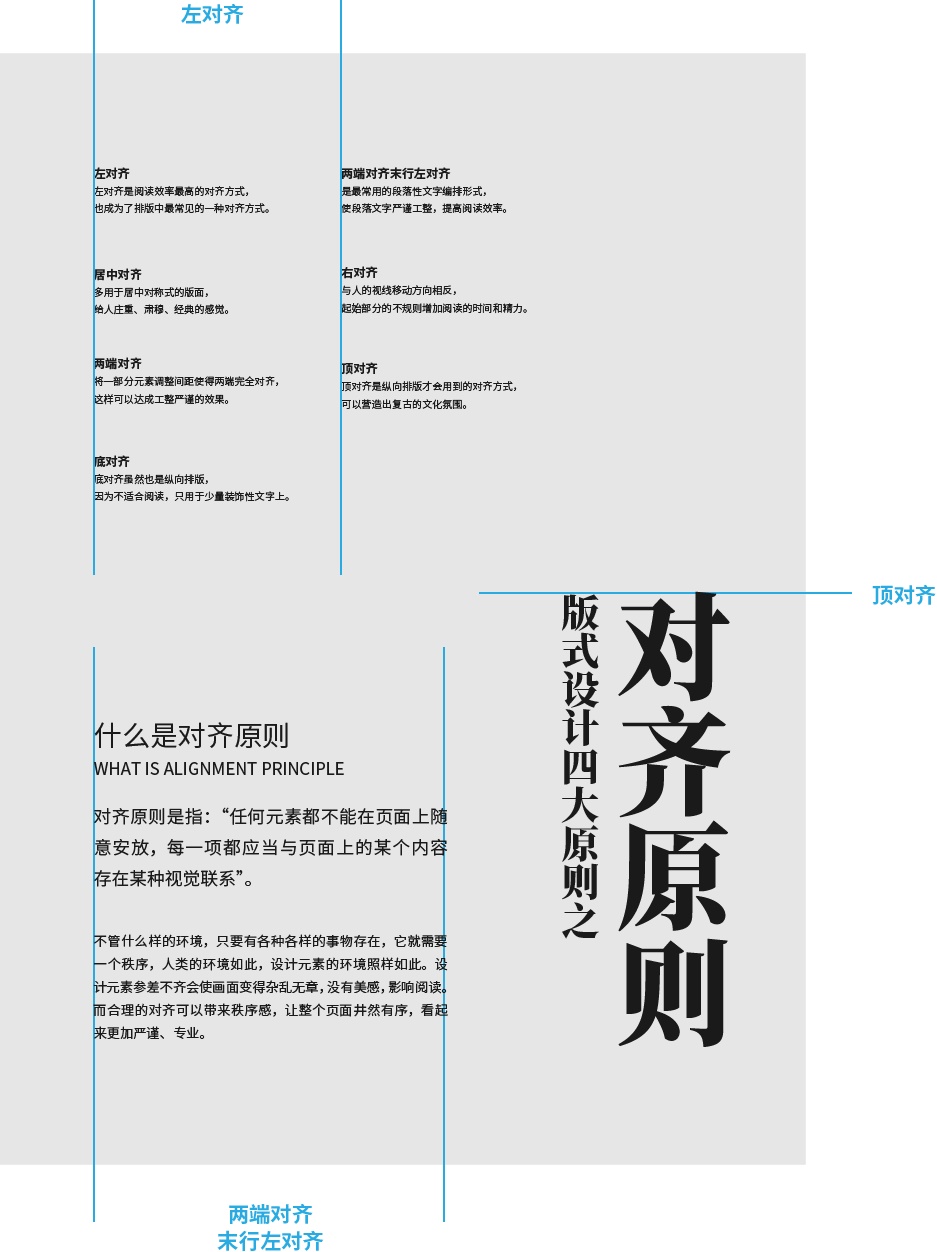
文字編排常用的對齊方式有:左對齊、兩端對齊末行左對齊、右對齊、居中對齊、兩端對齊、頂對齊和底對齊等。在進行設計時要根據構圖形式選擇合理的對齊方式,每種對齊形式所傳達的視覺感受也不一樣。(對齊名稱隻是為了便於講解和記憶,不一定與軟件中的名稱一致)

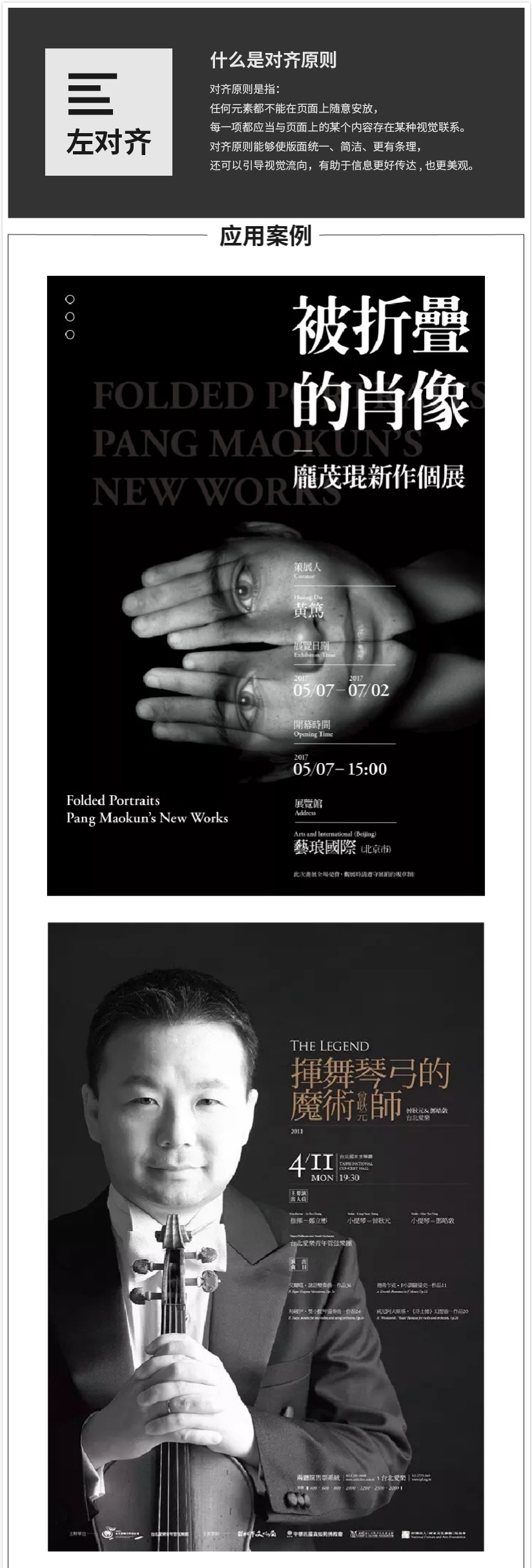
1. 左對齊
由於我們的閱讀順序大多是從左往右,所以左對齊是閱讀效率最高的對齊方式,也成為了排版中最常見的一種對齊方式。
左對齊的缺點是容易造成右端留白過多,整體視覺失衡。但是這種對齊方式不破壞文字本身的起伏和韻律,能保證較好的閱讀體驗。還可以避免英文因單詞所包含的字符數量不等而不便於左右對齊的編排難題。

2. 兩端對齊末行左對齊
在進行大段的文字編排時,常會遇到這樣的情況,無論你怎麼拉動文本框,文字的兩端都無法對齊。

這時可以強製左右兩端都對齊,最後一行靠左對齊。這是最常用的段落性文字編排形式,多運用於雜誌、畫冊、報紙等多文字信息內容的編排。使段落文字嚴謹工整,讓版面清晰有序而有條理,提高閱讀效率。

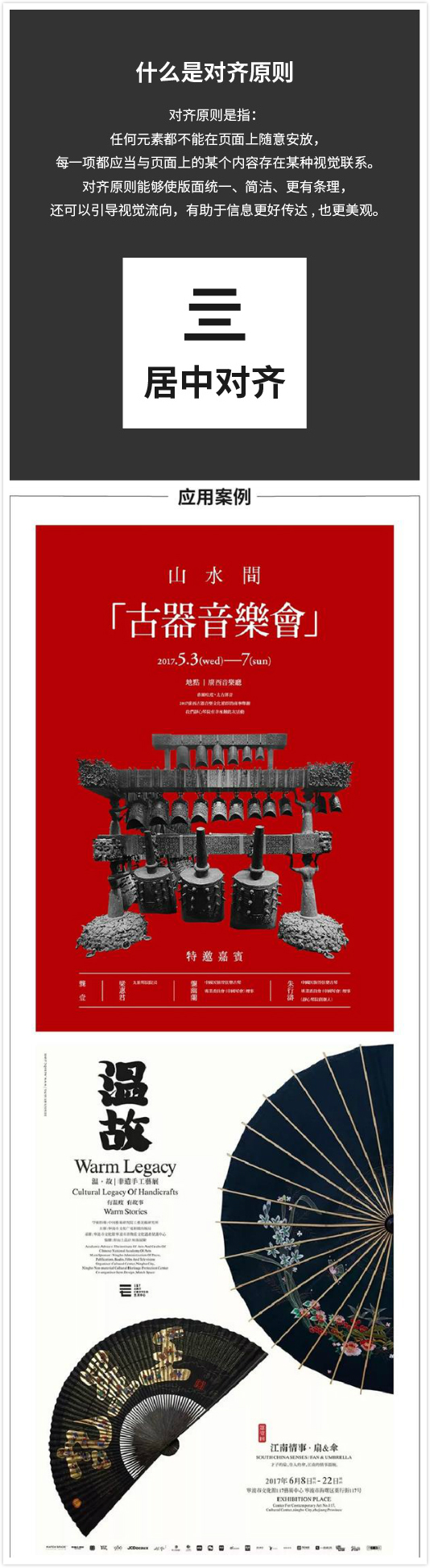
3. 居中對齊
多用於居中對稱式的版面,給人莊重、肅穆、經典的感覺。因為大段的居中對齊文字會造成分行和閱讀困難的問題,所以常用在標題、導語和短篇文字編排中。

4. 右對齊
右對齊的編排方式與人的視線移動方向相反,而且每一行起始部分的不規則增加了閱讀的時間和精力,這種格式隻適用於少量的文字。
右對齊使用的頻率不太高,往往會與圖形、照片建立某種視覺聯係,獲得排版上的平衡。使用右對齊會給人一種人為幹預的感覺,因此這種對齊方式會顯得比較個性。

5. 兩端對齊
兩端對齊是指將文字通過調整間距的方式使得兩端完全對齊,強製處理成四方形,這樣可以達成工整嚴謹的效果。

6. 頂對齊
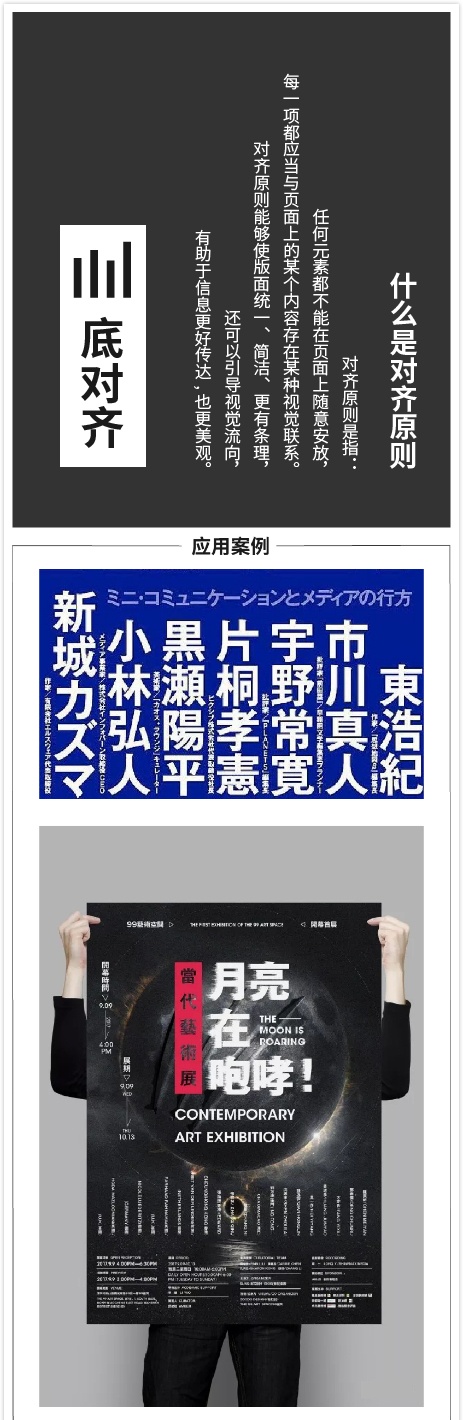
頂對齊是縱向排版才會用到的對齊方式,起源於古代的書簡,因此采用縱向排版雖然不利於閱讀,但是可以營造出複古的文化氛圍,有著濃濃的中國味。

7. 底對齊
底對齊也使用在縱向排版,每一行起始部分的不規則增加了閱讀的時間和精力,是最不適合閱讀的對齊方式,一般隻用於少量文字或作為裝飾性元素使用。

其他對齊方式
1. 非橫向和縱向對齊
排版不一定隻有橫向和縱向的視覺方式,也會有其他的方式,在這些視覺方向上,也要通過對齊的原則來規整設計元素。
2. 傾斜對齊

3. 分散對齊
在設計時常會根據構圖和空間分割使用多種對齊方式的編排組合,如下圖版面中每個信息群組使用的對齊方式也不一樣,可以讓信息層級更清晰,信息傳達效果更好。

4. 自由對齊
打破秩序,沒有明確的對齊線,是崇尚隨性,自由活潑,具有詩意、感性的排列方式,為版面設計提供無限的可能性。

實例操作
為了讓大家加深對對齊原則的理解,提取本期文章的主要內容作為原始資料,運用對齊原則進行設計示範。

按照親密性原則總結出來的規律,把版面中的文字信息進行分組,使它們各自成為一個視覺單元,建立起條理性和組織性。並按照「字間距< 行間距< 段間距< 組間距」的規則進行親密性設置,保證各個間距組合之間的相對性比例。

把「標題」、「對齊原則簡介」、「對齊方式」,三組信息分別進行對齊設置。
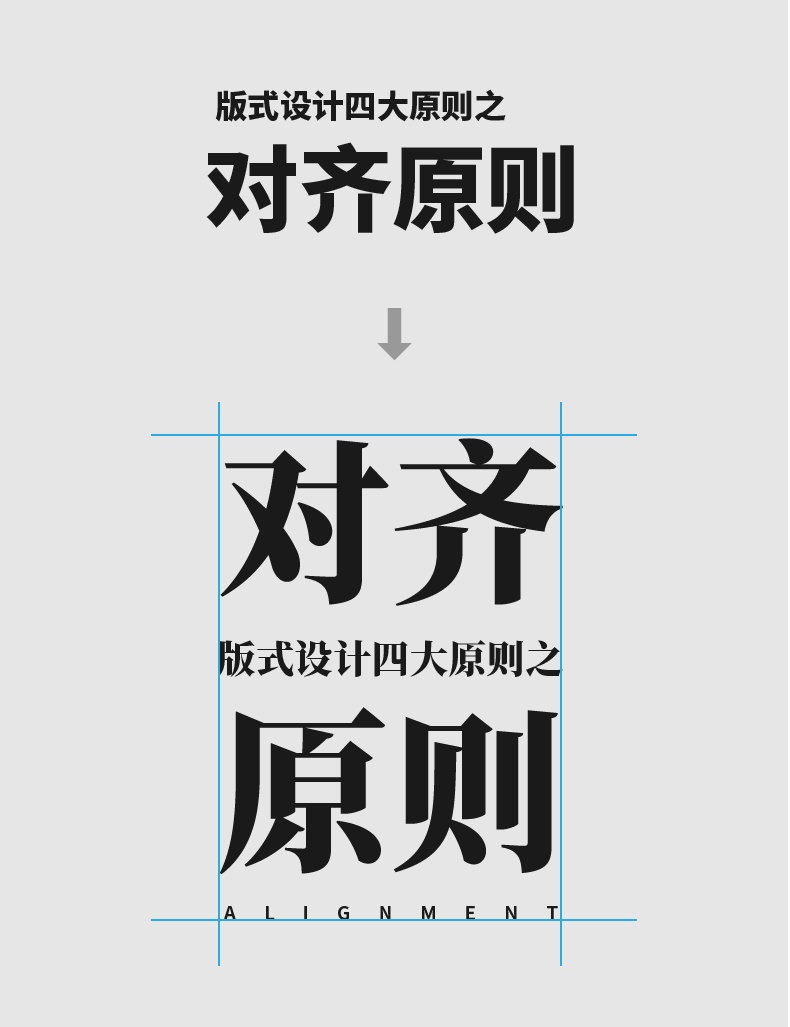
「標題」按照兩端對齊的形式,調整文字間距使得兩端完全對齊,強製處理成四方形,這樣可以達成工整嚴謹的效果。並把字體改為思源宋體,與正文的思源黑體增加字體對比:

「對齊原則簡介」文字采用左對齊格式,可以保持文字本身的起伏和韻律,還能保證較好的閱讀體驗。另外文字較多的一段,可以采取兩端對齊末行左對齊格式。使段落文字嚴謹工整,讓版面清晰有序而有條理,提高閱讀效率。

「對齊方式」信息組使用右對齊形式,增加對齊方式的多樣性。雖然每一行起始部分的不規則增加了閱讀的時間和精力,但是也增強了排版的節奏感。

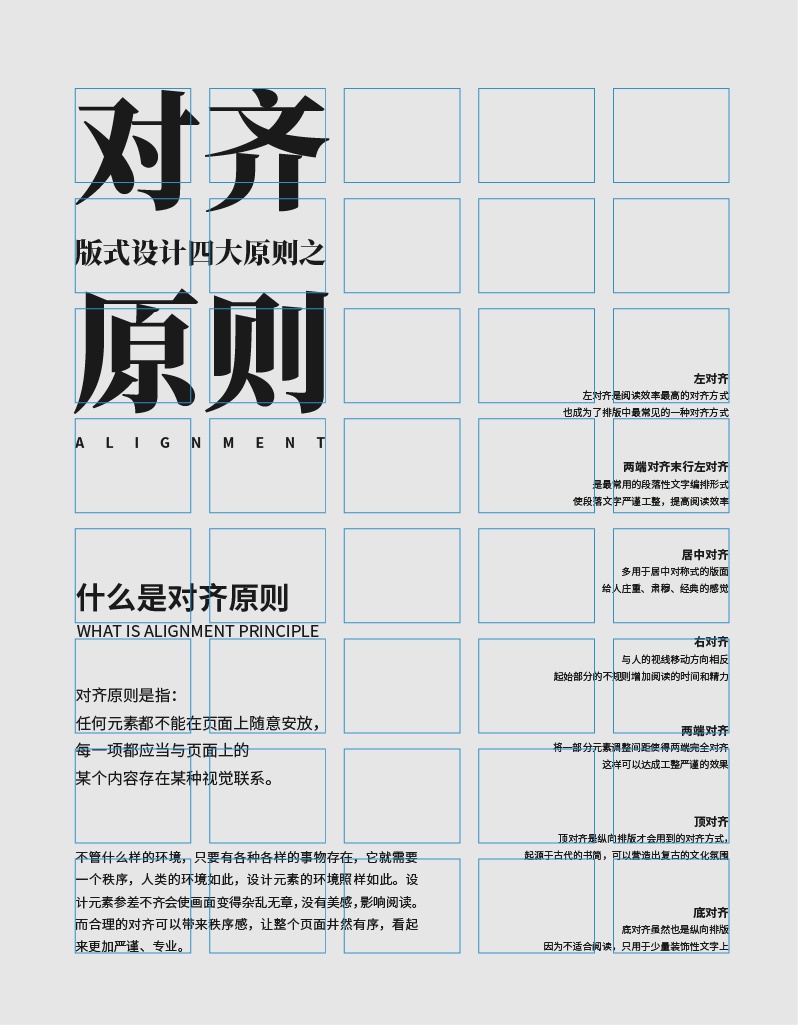
把設置好的文字信息放置到版面中,並使用網格進行規範和輔助對齊,使用網格可以快速分割版面以及找準對齊關係,輔助我們的設計更嚴謹。

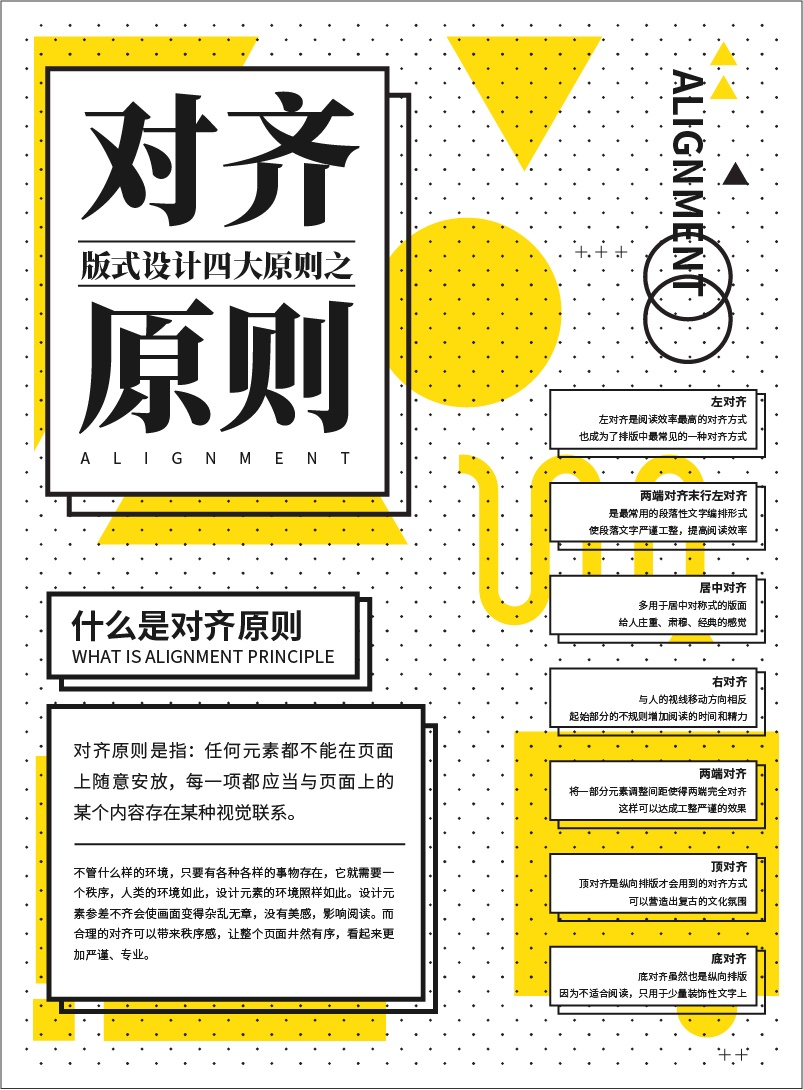
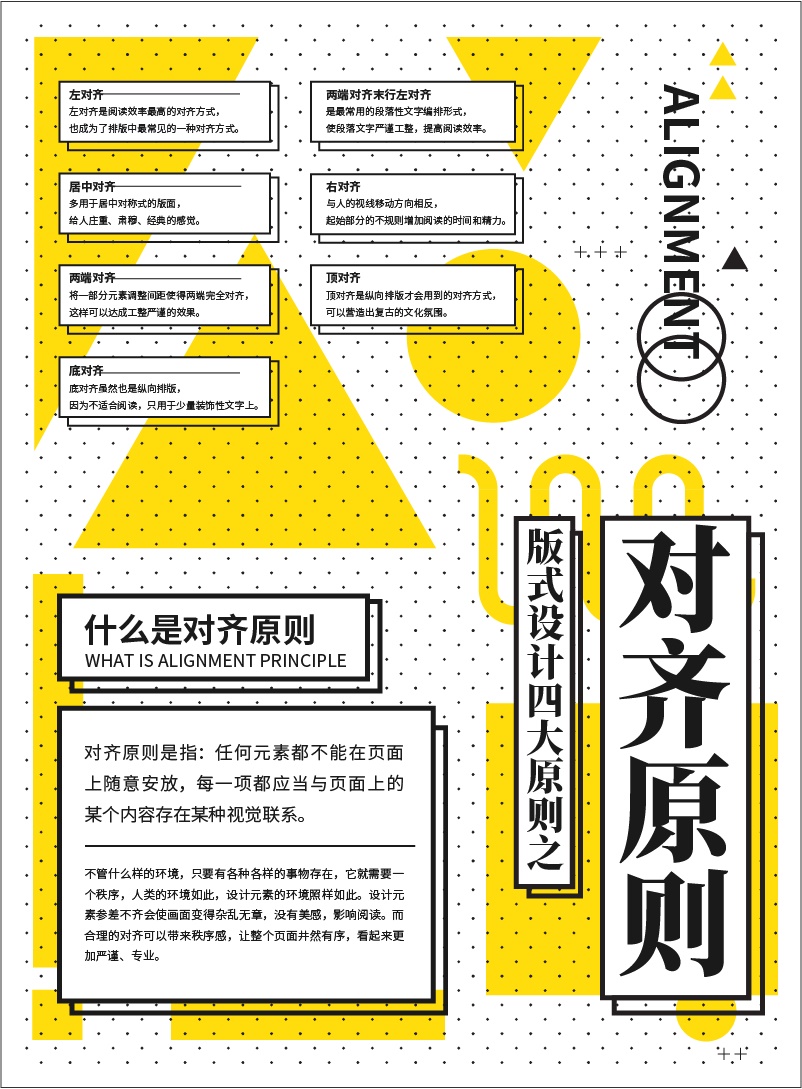
沿用上期使用的孟菲斯風格元素豐富畫面。給各個信息組加入偽立體效果的外框,讓信息分割更明確,加入外框後畫面也要遵循對齊原則。

加入小圓點當作背景肌理,並增加各種幾何形狀來豐富畫面。增加活潑感和趣味性。方案一設計完成:

嚐試使用其他對齊方式和構圖形式設計另一個方案:

加入孟菲斯風格元素豐富畫面,遵循對齊原則進行排版,方案二設計完成:

總結
視覺規範最基礎的要求就是:整齊、規範、有條理。大多數情況下,設計做得不美觀,很大的原因就是在排版方面過於隨意,尤其是很難或者沒有意識做到對齊。
無論版面的信息多少、位置如何變化,隻要遵循對齊原則,保證元素間的對齊關係,就能夠使版面統一、簡潔、更有條理,還可以引導視覺流向,有助於信息更好傳達,當然也更美觀。在進行設計時必須先掌握最基本的程序化的美,才可以升華到最「隨意」的原始美。
原文:藝海拾貝Design

推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

教你做當下流行的字體風文章2023-03-10

促銷海報沒思路?這樣“文章2023-02-14

7個設計師容易忽略的排版文章2023-02-14

中文字體LOGO如何增加記憶文章2023-02-14










