
移動產品篇:
2015年移動應用數量增長依然強勁,但是移動交互體驗卻在發生著變化。較之去年層出不窮的新穎形式,今年交互體驗趨勢中,更多的是某一個方面的體驗優化與深耕,而較少有創造性的引領者出現。這說明移動應用在市場在“爆發”後進入了一個新的階段。這與智能機市場趨於飽和、手機屏幕尺寸增長與用戶對應用的認知提升有著密不可分的關聯。
今年MUX設計師們依然從體驗角度出發,結合現有的報告和資料,尋找那些已經嶄露頭角,並且會在今年形成一定規模的交互體驗趨勢。與去年不同的是,我們同時給出了這些趨勢的應用場景,希望對移動體驗設計師有所幫助。
1.多媒體搜索實用化(Extensive Usage of Multimedia Search )
隨著技術的不斷突破,搜索的輸入方式不在僅僅局限於文本搜索,多媒體搜索在搜索結果質量以及精準度上了有了明顯的進步,創造了從娛樂向實用的過渡。在很多移動場景下,多媒體搜索較文本搜索有著不可替代的優勢。通過《百度移動趨勢報告2015》研究發現,移動互聯網下一代主力軍(零零後)對多媒體搜索的接受度更高。另外數據流量方面,4G增長迅猛也給多媒體搜索實用化提供了必要條件。
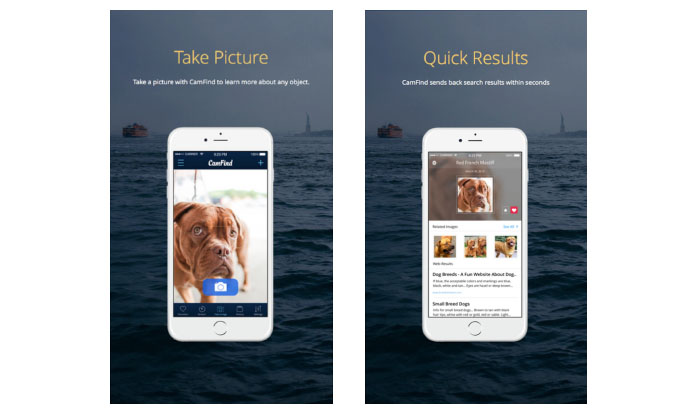
1.Camfind可以通過拍照物體進行搜索,準確的識別出搜索對象的顏色,質地,以及屬性。並提供相關圖片與相關搜索結果。

2.Google的語音識別已經成為其搜索的主要形式之一,在很多私人場景中的應用較高,並且其語音轉化成文本的精準度也有了很大的提升。

應用場景:文本輸入成本過高,沒有能力文本輸入,或無法用文本描述搜索對象的場景 。
2.場景化前置,服務觸達增強(More Entries Proposed Contextually)
根據TalkingData發布的《2014移動互聯網數據報告》中的數據,全國平均每部移動設備上安裝34款應用,平均打開20款。大量應用帶來的競爭,促使更多應用希望通過入口前置,提高使用頻率,增強易用性。但是在入口前置的方式中,隻有部分提高了便捷性,更多的隻是增加了用戶的使用負擔與負面情緒。而適合場景的前置則會顯得尤為貼心,減少用戶幹擾,增強產品粘性與人文關懷。
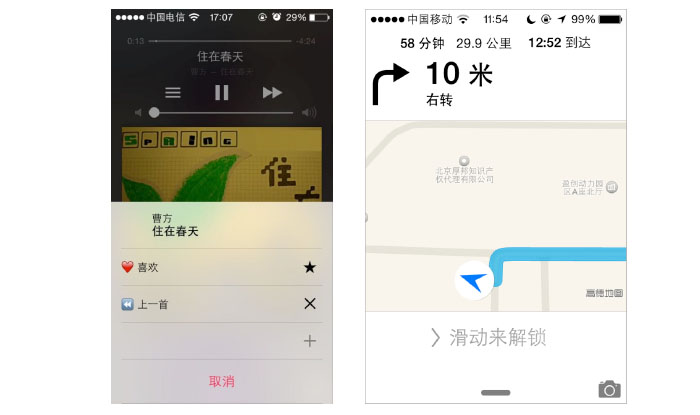
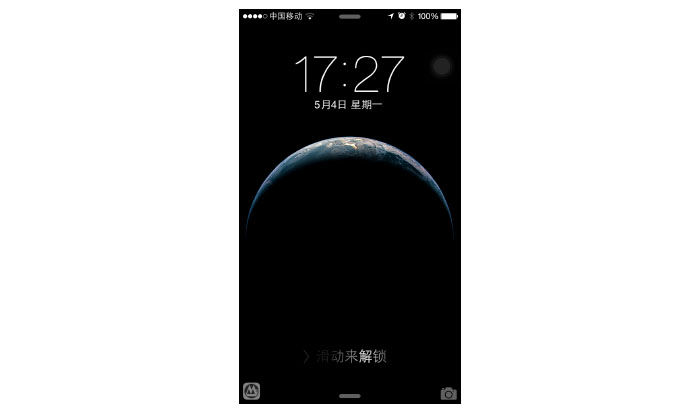
1.網雲音樂將“上一首”、“收藏”、“刪除” 等快捷功能都前置到了鎖屏界面。為那些想快速操作的用戶帶來極大的便利。同時這些功能也可以收起至“菜單”,可謂是非常的貼心的設計。高德地圖將手機導航界面前置到了鎖屏,解決了走路用手機導航時需要頻繁解鎖的不便。

2.ios系統的鎖屏界面,會根據用戶的地理位置以及周邊信息推薦可能需要的應用,例如用戶在招商銀行附近打開鎖屏界面,屏幕右下角會出現招商銀行應用的快捷入口。

應用場景:使用場景明確,需要頻繁操作的應用。可在鎖屏界面、通知欄等位置加入場景化前置。
3.操作極致簡化,核心效率提升(Minimalism of Interaction)
互聯網終端多樣化,使用場景複雜化,使得用戶的操作越來越碎片,而且缺乏耐心。去繁就簡,縮短流程成為了不可避免的趨勢。與此同時,用戶對主流的交互方式的認知程度有了增強,對常規的交互流程的信任度也有了較大提高,一些兩年前看似激進的簡化方式,現在並不會給用戶帶來過多的認知成本。
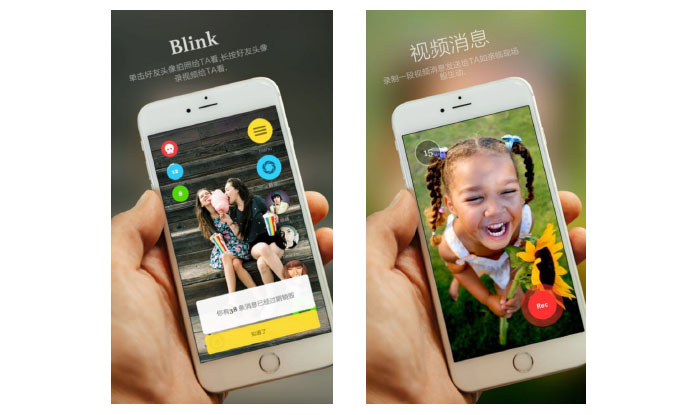
1、Blink將多媒體社交的過程極度簡化,進行圖片內容社交時,將”選擇發送對象”,“創作發送內容”,以及“發送”三個動作,均由“點擊聯系人”一個觸發事件完成。進行視頻社交時,隻需長按聯系人,之後後鬆手即可完成整個過程。

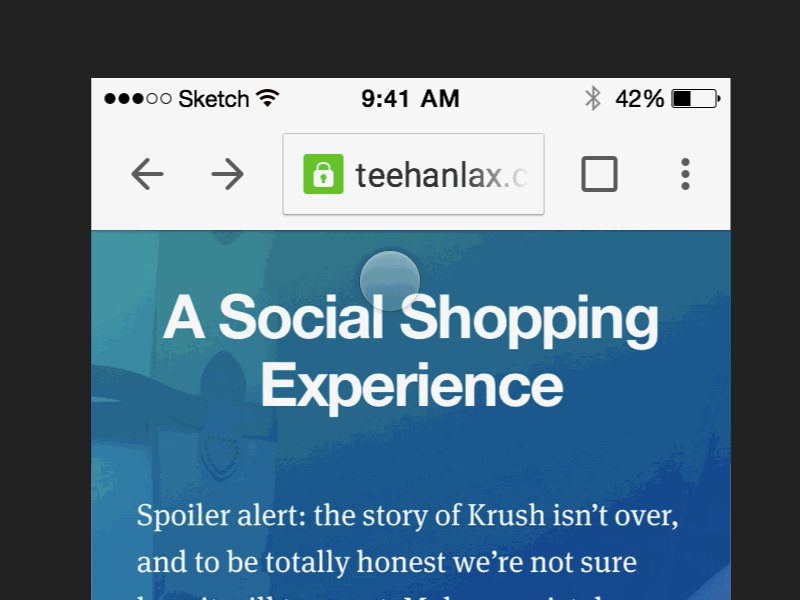
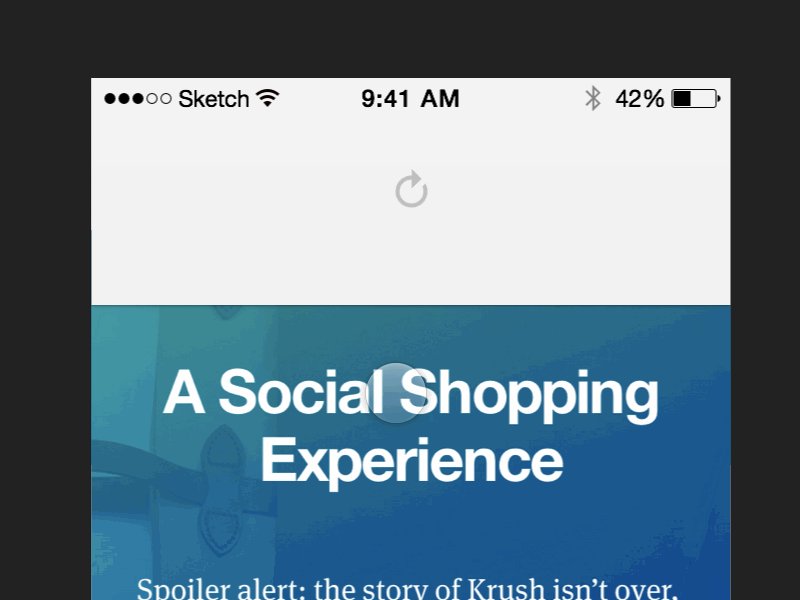
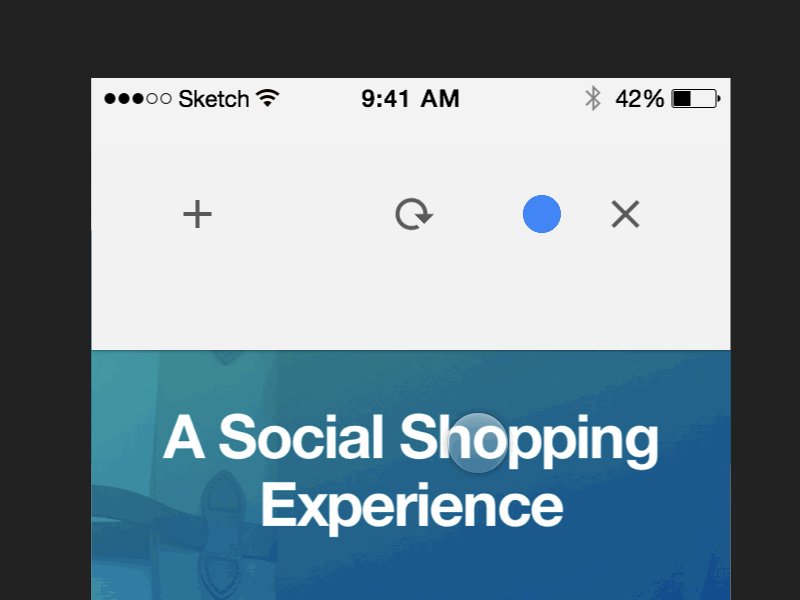
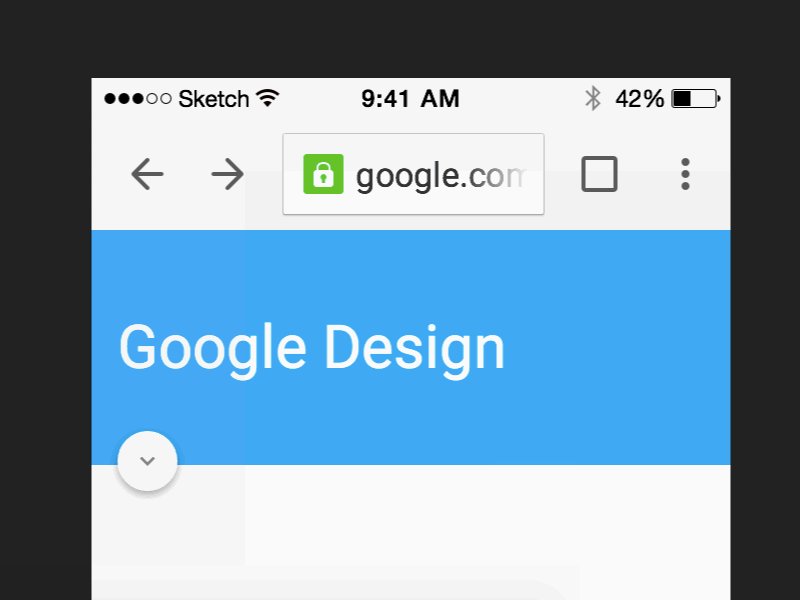
2.Chrome將窗口的“關閉”、“新建”融入到了“刷新“動作中,一個下拉動作的變形包含三種操作形式。避開了在多窗口中進出的繁瑣流程。

應用場景:操作步驟多且操作頻繁的流程簡化。如多媒體社交、支付等。
4.信息結構輕量化,減少負擔(Lightweight of Information Structure)
大屏空間下內容承載更為複雜。在直觀的扁平化視覺設計的背後,信息結構扁平化更為重要。出現了信息結構的輕量、清晰化趨勢。輕盈的信息結構不僅可以強化內容本身,還能夠減少用戶對信息結構和邏輯的理解成本,縮短用戶到達信息的距離。
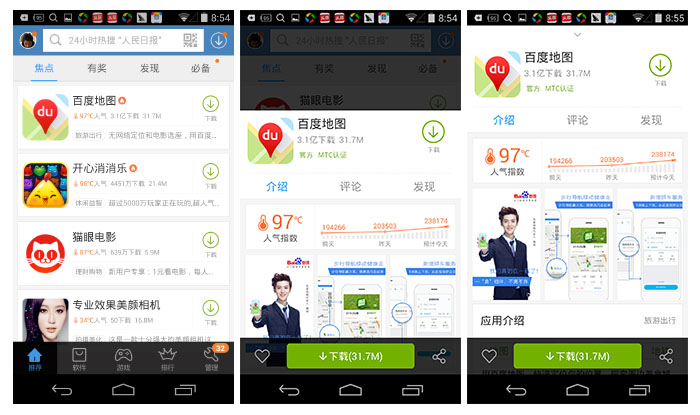
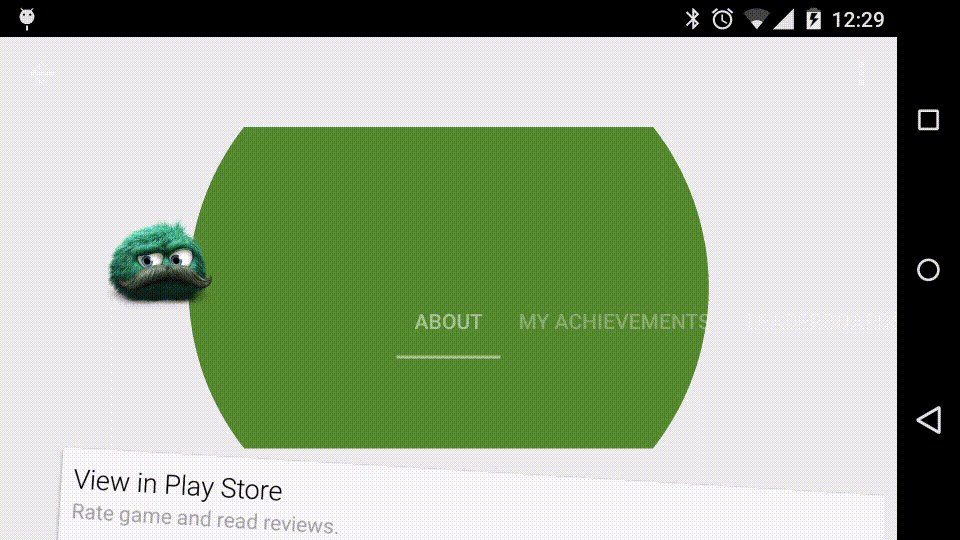
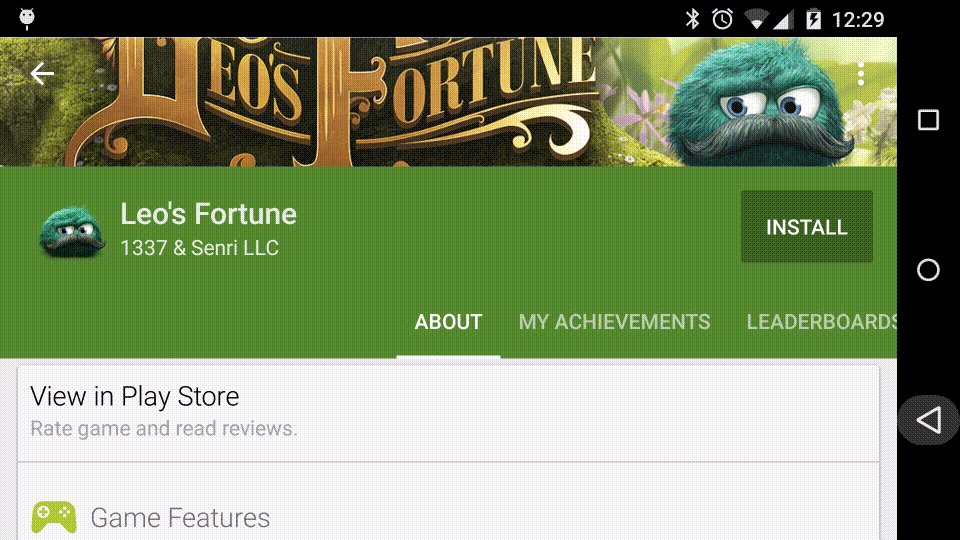
1.百度手機助手在瀏覽應用詳情的核心、高頻路徑中,通過半層彈層模式為整體框架和瀏覽行為“減負”,盡量避免了頁面級的跳轉,同時降低了用戶瀏覽行為的負擔感,使操作體驗更加輕盈自然。

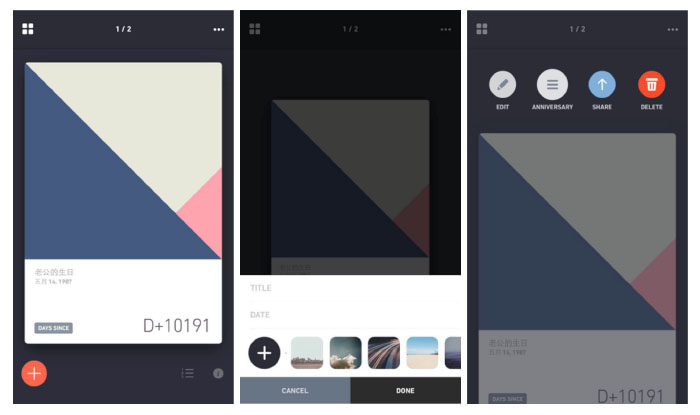
2.UniqDay做為 “小而美”的功能型應用,在產品設計之初會更多考慮到用戶的學習成本和接受度。UniqDay就是通過輕量化的結構設計讓用戶在第一次使用的時候就記住它。對於倒數日的添加、編輯設計,UniqDay都巧妙的通過彈層或平移方式幫助用戶理解當前所處的位置,使核心模塊穩定在用戶的視線內,減少頁面級的跳轉。

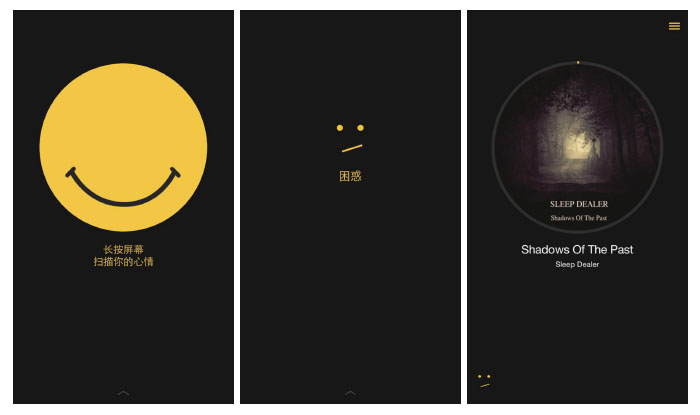
3.emo突破了傳統的框架布局,極端強化了核心功能。這種沉浸式體驗設計是結構輕量化、扁平化極端的表現,使得用戶更專注於根據心情聽歌的功能與呈現內容本身,而不被其他的操作路徑打斷。

應用場景:為信息層級較多、頁面跳轉較多的應用減負,或著功能較簡單的垂類應用。
5.動效表現更具功能指向性,跨越成本收益鴻溝
(More Functional and Directive Motion Effects)
2014年底Android5.0 Lollipop、iOS8兩大移動終端系統的發布,流暢的動效逐漸成為一個應用或系統中的“標配”。目前動效的使用出現了對於設計與情感的過度消費。需要讓其發揮更多指向性和功能性的作用。通過指向性、提示性等動效自然映射抽象語言,更加直觀的體現出界面、信息之間的層級和邏輯關系,讓應用更加簡單易懂,簡化用戶引導流程,降低用戶學習成本,甚至帶給用戶驚喜。
1.Android5.0 Lollipop系統依賴於Material design設計語言對卡片化設計的定義,做出了教科書般的量子動效設計案例。系統上使用大量擬物化,指向性明確動效來引導用戶,體現頁面層級邏輯。

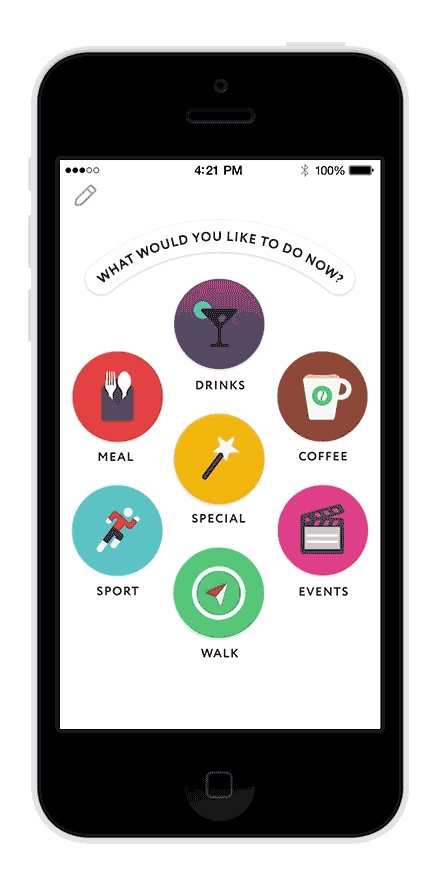
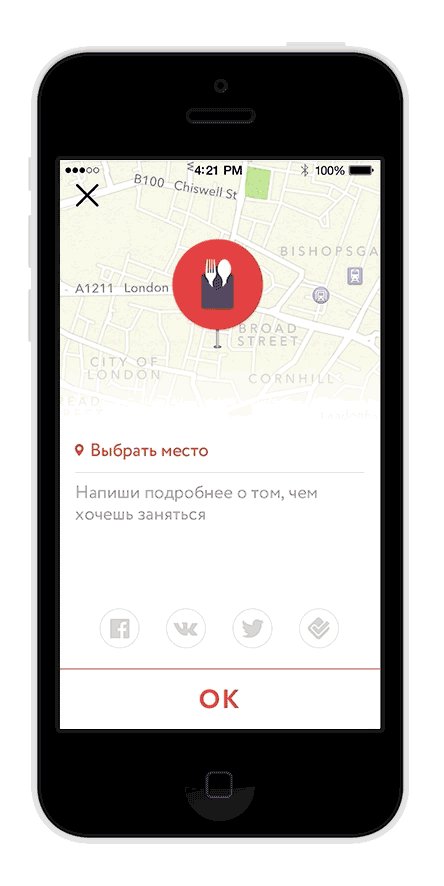
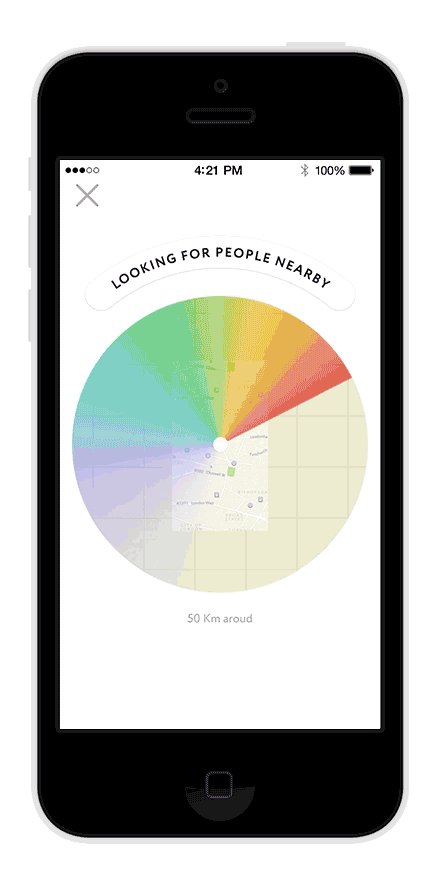
2.Yep!采用流暢的位移和變形動效,讓用戶理解搜索流程(選擇一個活動-發送邀請-等待想做相同事情的其他用戶匹配-搜索結果)的交互機製,使流程更平滑,更具自解釋性。

應用場景:該趨勢將普遍適用於應用的場景轉換、提示,以及複雜信息層級表現
6.HTML5互動內容廣泛應用,持續豐富產品表現
(Interactive Content Based on HTML5 Could Widespread Use)
2014年10月W3C宣布HTML5定稿。HTML5技術的發展引發了互動形式的創新:可以看到包括搖一搖、3D視圖等形態的廣泛使用。同時,可以看到2014年主打故事類場景、產品情懷等HTML5的設計,集中引爆移動互聯網傳播,並將在未來帶來持續的浪潮。
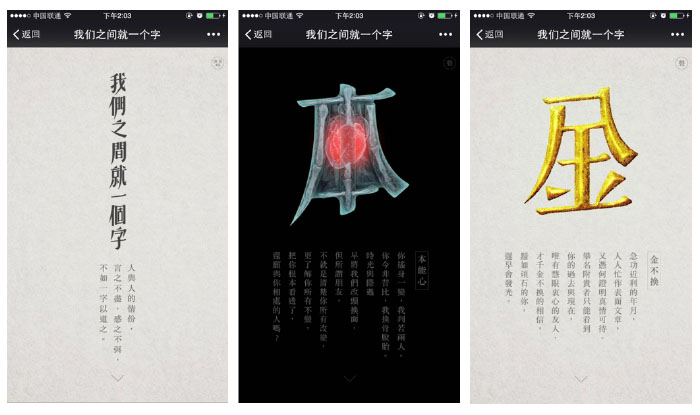
1、大眾點評的《我們之間就一個字》,主打文字方式的閱讀表現。以差異化的音效、動效營造出不同的故事場景氛圍,利用文字巧妙勾勒出不同主題的文字故事,通篇無人物角色卻處處引發用戶自身聯想,多維度的促使用戶產生情感共鳴。

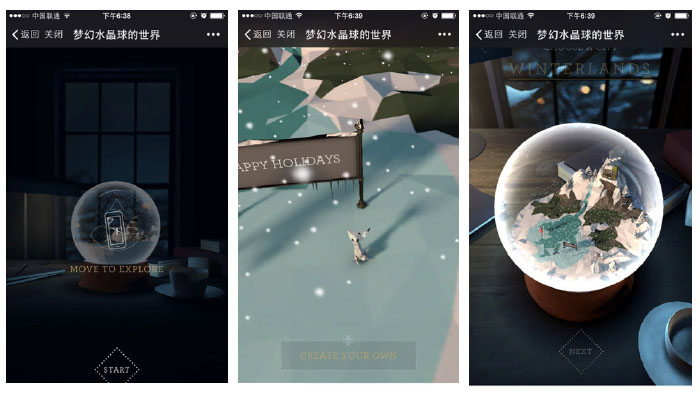
2.《夢幻水晶球的世界》,細膩視覺畫面呈現給用戶一個美妙的視覺故事場景。而3D視圖旋轉等動效讓用戶可以將視角拉近看細節或推遠看全局,像語言故事一樣展開故事脈絡,引發用戶好奇心並吸引用戶參與。

應用場景:強調品牌影響力的運營活動,適合情感化設計。
7.卡片化在多終端持續發揮優勢,成就經典設計模型
(Continuously Advantage of Card Design)
卡片化內容呈現打破了原有的模式:內容至上,去除一切幹擾。是目前應用比較廣泛的以一種設計模式。在用戶需要瀏覽大量信息的場景下,提高了內容的呈現效率。同時卡片化在多平台網站設計,以及多種屏幕尺寸適配方面依然具有非常明顯的優勢。
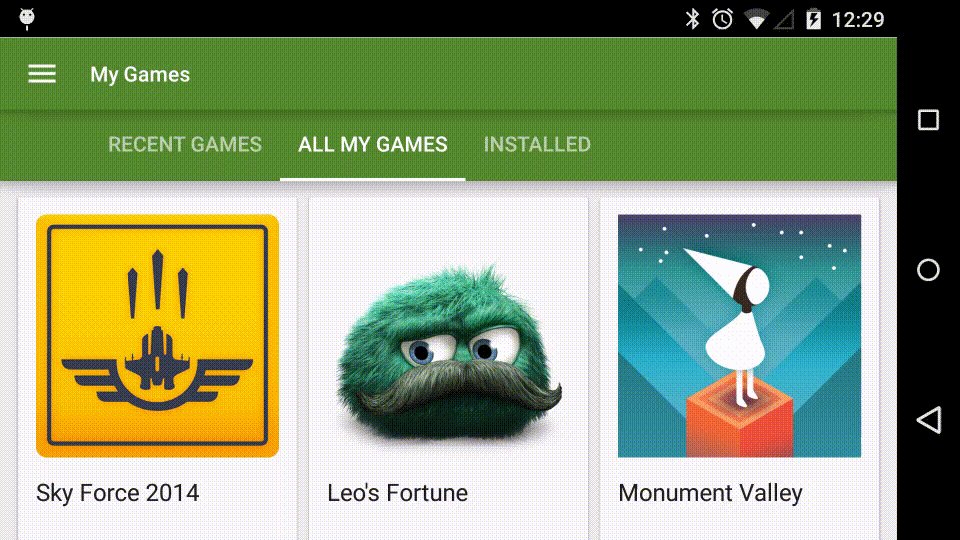
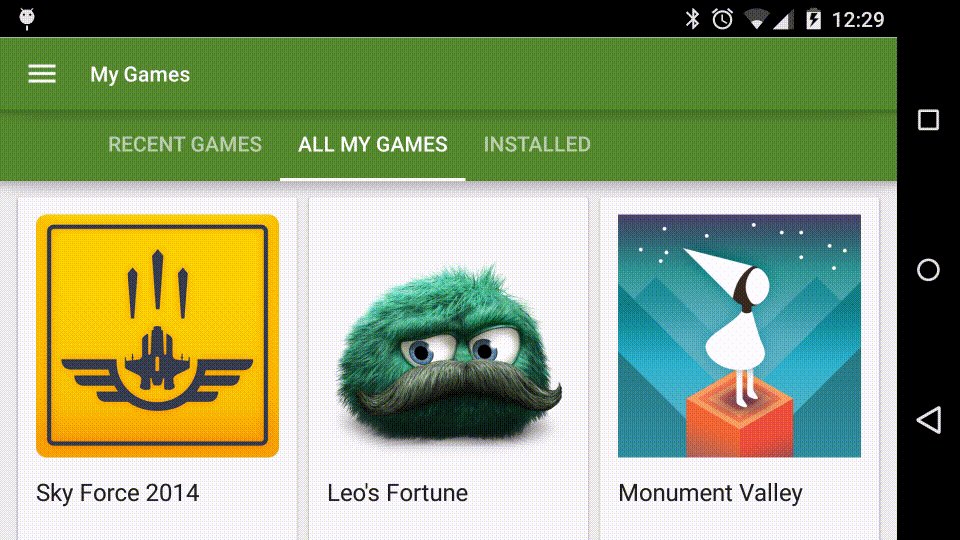
1.手機app的內容展現就采用了卡片化的形式,在信息展現上非常突出,同時針對不同尺寸的設備界面展現效果都很讚。

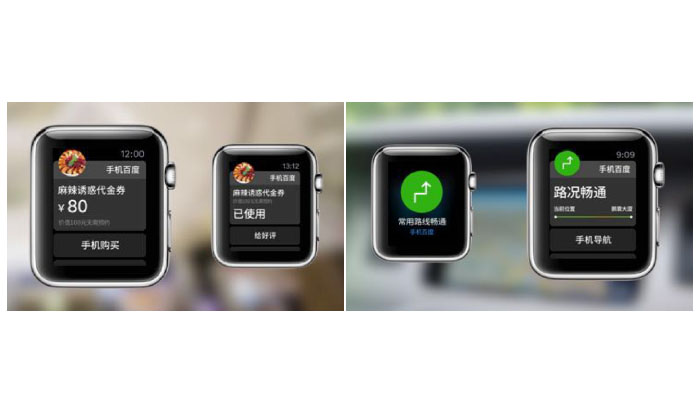
2. 在最新發布的apple watch應用中,卡片化的設計應用也很頻繁。在下面這個手機百度的界面中,卡片化的設計能夠把團購的重要信息一覽無遺的展現出來。手機百度中地理位置服務也采用了卡片化的設計,保證不同的卡片組合及內容展現均能突出服務內容。。

應用場景:需要展現較大量信息的應用,跨平台應用等
8.大屏操作優化普及,塑造高效體驗(Refine For Big Screens)
現如今,大屏手機已經隨處可見。更大的屏幕可以展現更多的內容,優勢不可比擬。根據《IDC世界智能設備跟蹤報告》分析,大屏設備市場份額會持續上升。用戶也越來越以開放的心態接受大屏手機。
屏幕越來越大,我們的手則不然。對於4英寸以上的大屏手機,用戶的操作體驗並不盡如人意。由於屏幕過大帶來的操作不便利亟待解決,“為大屏設計”應運而生。通過優化界面結構,增加手勢操作,以及適配單手操作布局,可以幫助用戶解放雙手,在大屏下更加自由便捷的進行操作。
1.重點功能底部聚焦:
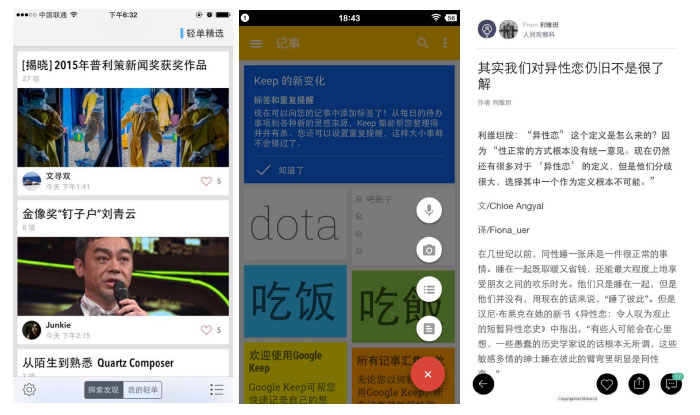
根據情況將“功能”或“導航”等原本在頂部導航欄的按鈕下移到界面底部,確保用戶在單手操作時可以在易於操控的區域內,縮短操作路徑,降低點擊成本。輕單、KEEP、MONO等內容類的應用將主要功能按鍵設計在屏幕底端,不僅提升了操作的可觸達性,同時突出了內容,改善了閱讀瀏覽體驗。

2.更多手勢操作,滑動代替點擊:
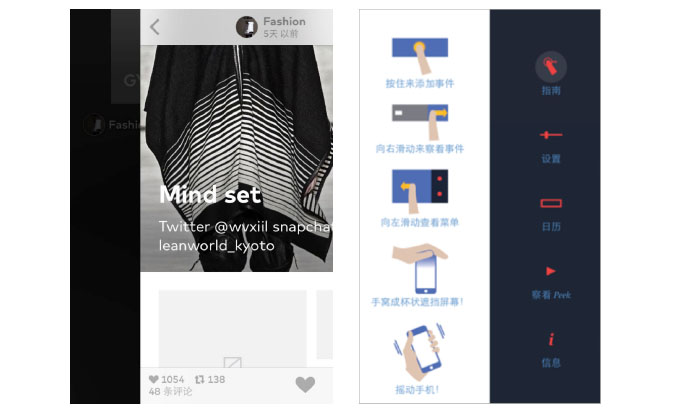
以iOS用戶為例,常規返回按鍵多設定在屏幕左上角,對於大屏用戶來說是不易觸及的點擊盲區。而Storehouse配合手勢操作輔助,右滑退出界面,帶來了極大便利性,滑動代替點擊退出的用戶習慣也逐步養成。PEEK是一個以手勢為主導的應用,通過手勢變化進行相應操作,大膽的舍棄了功能按鍵。

3.單手模式,縮小操作區域:
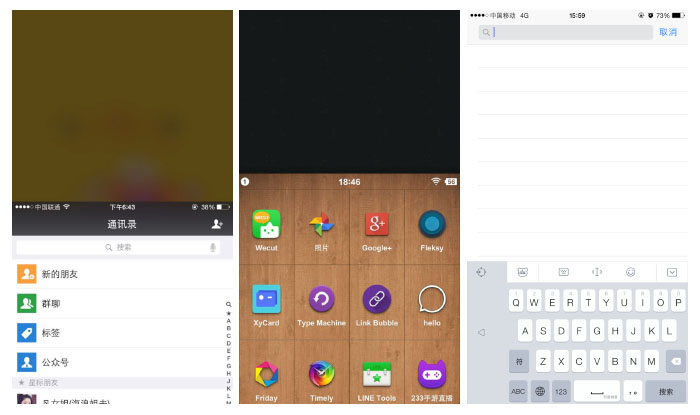
由於單手操作需求的普遍性,無論是客戶端產品還是系統平台都做出了相應適應單手操作的解決方案。用戶在特定場景下通過簡易觸發方式進入單手模式,縮小操控範圍,將其控製在頁面中下部手指易於觸及的區域。iOS系統雙擊Home鍵以及錘子手機的下拉懸停,都是在系統層級的交互解決方案。產品層級中,百度輸入法創新設計了可自主調節位置和大小的輸入面板,得到了很好的用戶反饋。

應用場景:平台類、工具類等,需要單手操作頻率較高的應用
9.情感化權限請求,轉化能力陡升(Prepositive Emotional Request)
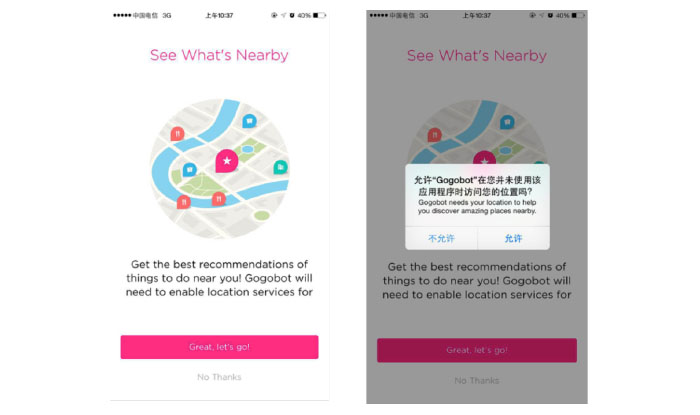
部分iOS應用在初次使用過程中,會因為功能服務依賴,向用戶請求調用系統功能的權限,如獲取地理位置、訪問相機等。請求方式通常為對話框詢問,直接但唐突。通常用戶應對這一場景做出的拒絕行為,導致關聯功能服務的體驗損失,進而會導致流水用戶。而在新手引導中強調權限請求的“前置化”則會有效解決這一問題。通過情感化手段傳遞服務價值,使得用戶理解調用的目的,會有效提升用戶信任感進而提高授權轉化率。
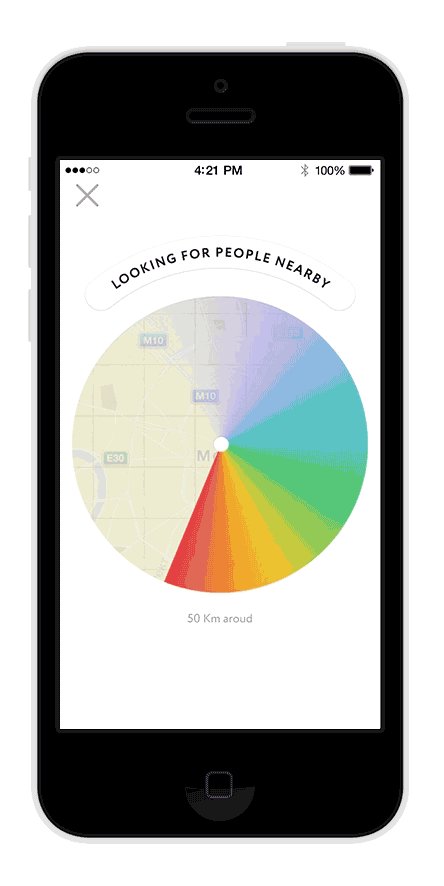
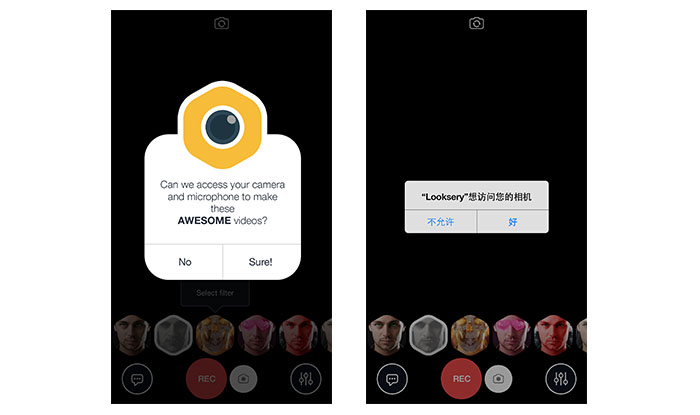
1. Looksery產品在調用iOS系統相機請求之前,通過情感化圖標和詢問式語言,向用戶傳達了調起相機的作用,讓用戶了解調用目的,使授權轉化率得到很大的提高。

2.Gogobot產品在獲取用戶地理位置之前,描述對應使用場景及其必要性,滿足用戶對開放此權限的心理預期,提升授權轉化率。

應用場景:適用於需要請求系統權限的應用,尤其是對其強依賴的應用
總體來講,移動應用體驗在未來的一年內,會在各自的領域細化與深耕,將體驗向更加極致的方向推進。同時,屏幕尺寸、用戶認知積累,以及產品市場的變化,給用戶體驗提升提供了更加有利的條件。這些變化希望能夠被設計師們掌握利用,創造更優秀的體驗。
泛體驗篇:
泛體驗包含了可穿戴設備、智能家居、虛擬現實、車聯網等智能產品帶來的新的用戶體驗。在近兩年間這些新興領域進行了快速的市場試驗,雖然競爭慘烈,但其中很多優秀的產品和服務依然會脫穎而出,帶給用戶出色的體驗。而隨著今年新興產品的數量增多,以及互聯網巨頭的紛紛入局,我們發現好的體驗更多的是需要融合硬件、軟件以及服務,對整體體驗的要求會更高。
mux設計師們結合了部分項目經驗,挖掘那些相對於傳統交互形式更具有優勢,且具備一定市場前景的體驗趨勢。希望這些趨勢能夠帶給設計師更多啟發,突破局限。對未來的體驗設計有更多的延伸思考。
1.支付手段的交互多樣化(The Diversification of Means of Payment)
伴隨市場需求與技術進步,更多的支付手段被人們所創造,以適應更複雜的線下消費場景,並推動消費體驗的改善。在移動設備領域,Apple Pay與Android Pay逐步商用。更多超出預期產品同期面世。
1.虹膜支付。用戶隻需在支付中看一眼手機就可以支付鑒權,完成整個支付環節。虹膜支付的安全性和準確性遠遠強於指紋、臉部識別。英特率先提供了具有支付功能的虹膜手機EyeSmart。

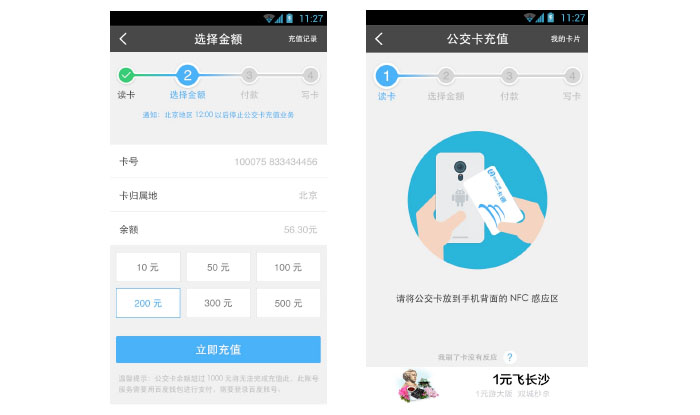
2.百度錢包聯合國內公交系統利用NFC、藍牙等技術向用戶推出手機公交卡充值業務,用戶隻需將公交一卡通置於帶有NFC或藍牙功能的手機上即可輕鬆完成充值。另外還能讀取用戶的卡內餘額、交易記錄等信息,免去了用戶線下排隊的煩惱。

應用場景:支付、理財類產品,有線下業務的O2O產品,可以利用現有技術打通支付製造消費體驗閉環。
2.操作交互更加細膩(Delicate Interaction)
iPhone上市之初,當大家都在吐槽觸屏手機在操作上如何反人類、如何高門檻的時候,沒人會想到觸控屏幕會像現在這樣普及。而當觸控操作最基本的點按、拖動等操作已經成為大眾的習慣操作後,新的觸控技術也進入了量產產品中,帶來新的體驗。
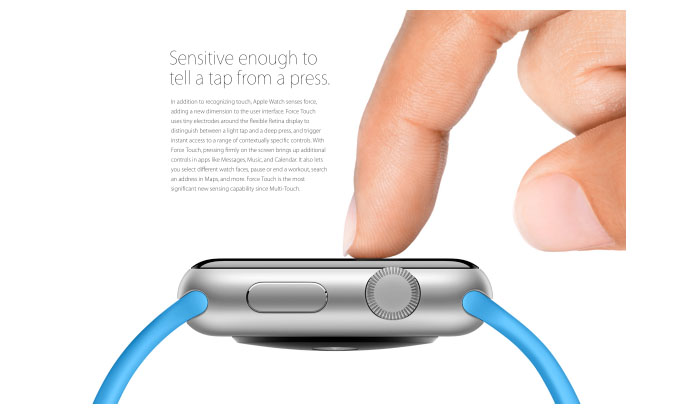
1.2014年9月發布的Apple Watch,增加了全新的壓力感應屏幕。將“點擊”這個動作增加了一個維度:可以識別“重擊”和“輕擊”的區別。如果這種創新的操作能夠成功,會將交互動作體系向前邁進一大步。

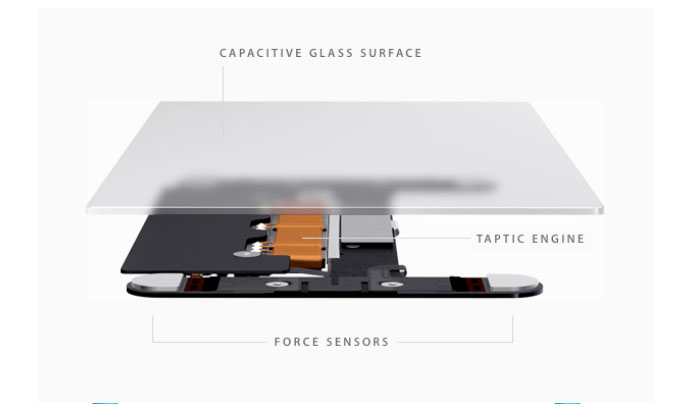
2.同樣,新的MacBook筆記本電腦加入的Force Touch觸控板,可以感知用戶指尖的壓力,通過不同按壓力度實現不同的操作。不但如此,觸控板還能夠提供不同的觸覺反饋。這樣新穎交互體驗為軟件操作體驗帶來更多想象空間。

應用:支持觸控操作的軟件或硬件設備,可通細膩操作差別,進行不同體驗設計。
3.AR、VR的深度應用(Deep Application of AR & VR)
隨著AR(增強現實)和VR(虛擬現實)技術的逐漸成熟,交互體驗的將迎來新一輪革命性的改變。從單純的基礎體驗到如今深度的沉浸感知。AR(增強現實)與VR(虛擬現實)不斷為使用者詮釋著未來互動體驗的多元化。
對於使用者AR(增強現實)傾向於真實與虛擬世界相結合來服務感知體驗。VR(虛擬現實)的特點更傾向於營造出完整的虛擬世界。而就使用場景來講AR(增強現實)相對於VR(虛擬現實)有著更為靈活、廣泛以及可拓展的優勢。但兩者卻保持著獨具的體驗與行為特點。
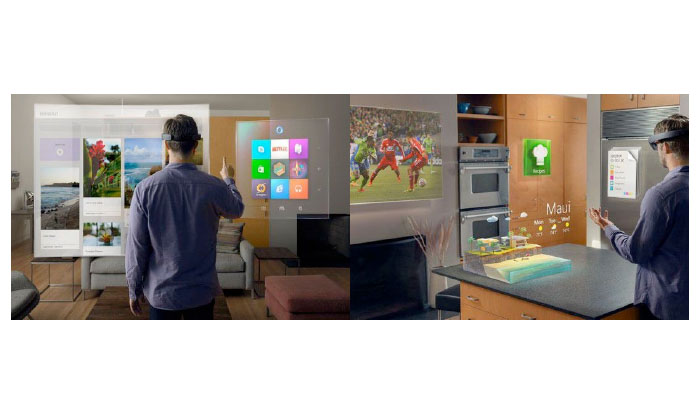
1.如今微軟hololens全息眼鏡應用AR技術,通過語音、手勢等感知行為傳達給用戶展示完整的操作體驗與沉浸感。這意味著使用者可以通過終端與外界進行全新的交互行為,為人們日常生活提更為豐富時信息展示與操作。

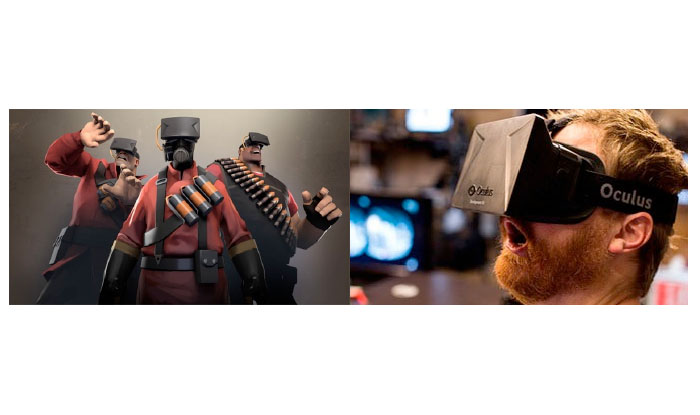
2.使用者對產品優質體驗的高要求也將強化沉浸式體驗的深度升級。Oculus VR(虛擬現實)設備有著驚豔的細節體驗處理,為用戶呈現更豐富的暢快感,將使用者在遊戲中的感官體驗真實化、場景化、豐富化。

應用場景:遊戲娛樂虛擬試穿、虛擬家居等廣泛場景
4.無縫的跨平台任務及操作(Continuous Task On Different Platforms)
筆記本,平板電腦,手機,智能手表等等,這些設備切割著我們一天的時間。我們在這些設備上安裝著相同的應用,為了可以隨時開始我們的工作。跨平台產品通過使用同一賬號,便捷的跨終端使用相同功能,在不同的系統和設備間無縫操作同一個事件,保證任務的連續性。
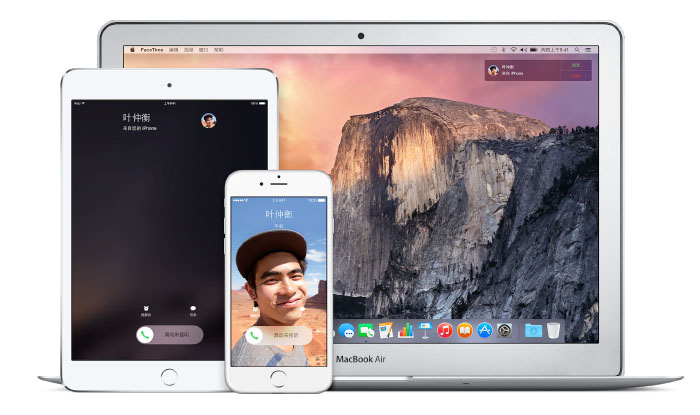
1.蘋果handoff:正在iPhone上編寫電子郵件,此時走到Mac前,電子郵件已經在Mac上準備就緒,可以從中斷的地方繼續寫。它適用於郵件,Safari,地圖,信息,提醒事項,日曆,通訊錄,備忘錄,keynote等。實現了Mac,iPhone,iPad的無縫銜接。

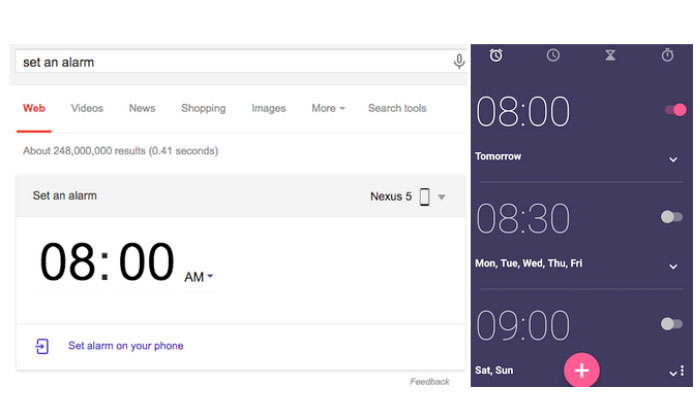
2.從google搜索網頁端給手機(安卓)設定鬧鍾(目前僅限美國):在網頁端搜索框輸入“set an alarm”或“set an alarm for 11:00”,發送到選定設備。設定好的鬧鍾將直接出現在狀態欄裏,實現從網頁到手機的任務傳遞。

應用場景:需要多終端即時同步,信息實時更新的效率類產品,以及即時通訊等產品
5.Apple Watch應用爆發(Outbreak of Apple Watch Applications)
Apple Watch作為智能手表的代表定義了很多新的體驗。它更偏向管家角色,無聲的反饋和提醒、健康監測,全新的交互操作,更多的語音互動等等。而與之匹配的應用也有3500餘款,可分為“事務管理”、“健康生活”、“輕鬆遊戲”三大類別。 這些應用將會有新的體驗,而不會是簡單的移植手機端。
1.事務管理類:在使用Apple watch版magic應用時,用戶隻需要點開手表上的應用圖標,語音告知需求,這個需求就會被訓練有素的各個領域的員工認領,並幫助用戶執行。

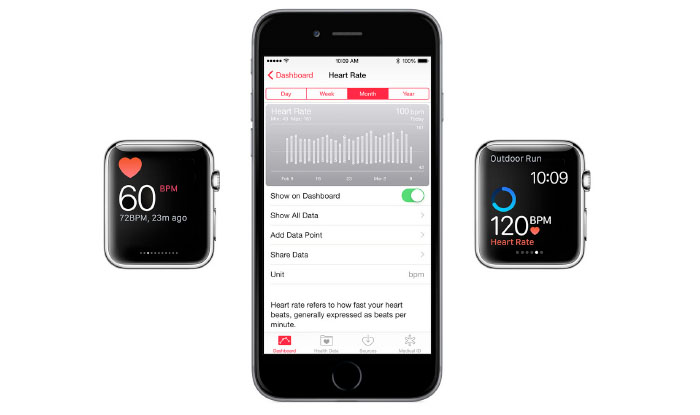
2.健康生活類: Helthkit 通過光電測量法監測流經用戶手腕的血液周期變化。再把這些光信號轉化成電信號,這樣Apple Watch就可以計算出用戶的心率數據。

3.輕鬆遊戲類:Apple watch是以展示信息為主,遊戲主程序還是在iphone端運行。由於它的精簡的信息提示、一鍵式交互等特點。消除遊戲、問答型遊戲、卡片類遊戲和虛擬寵物養成等類型更加適合。

應用場景:原有IOS應用在iwatch端的擴展,以及為iwatch量身定做的應用
6.無人機應用更加廣泛(Pervasive Application of UAV )
無人機硬件成本逐漸下降,飛控系統開源,民用和商用技術的逐漸成熟,無人機在民用和商用領域迎來增長。用途包括:航拍、小件物流、空中WIFI熱點、安全監測、農田管理、環境監測、搜索救援等等。在降低成本的同時,無人機讓服務我們可以享受更好的體驗。
1.Matternet與無國界醫生組織合作,將診斷結果和藥品利用無人機進行運送。目前已準備好商業版的四軸無人機Matternet One。它可以提供一般貨物(尤其是午餐和醫藥)的物流快遞服務,能夠搭載2.2磅重的貨物飛行超過12英裏。也可以在雨天和大風天氣中飛行。

2大疆創新在紐約、倫敦和慕尼黑同時發布了大疆Phantom 3系列四軸無人機。可進行高清視頻錄像,可實現精準懸停和穩定飛行。用戶可以在APP上實時查看拍攝內容,進行編輯和分享。

應用場景:數據監測,航拍,物流,空中WIFI等
7.更加趨於本能的手勢交互(Gesture Interaction)
新產品的誕生往往伴隨著不同以往的人機互動,從個人電腦點按鼠標的操作,到智能手機手指直接觸摸屏幕操作,人們一直在追求更加趨近於人類本能的人機交互方式。但無論是鍵盤和鼠標或者是觸摸操控,傳統的操作方式本質上都在將我們的想法通過媒介間接的傳達指令。
近幾年隨著可穿戴設備的興起,虛擬現實技術的完善。比如揮動下手臂可以移動電腦裏的文件,使用一個特殊的手勢完成支付,這些人與機器的互動將更加直接並趨於本能。減少媒介的比重。
1.手表是貼近人體的“無感”設備,因此天然具備充當個人與虛擬世界交互入口的潛質。每當用戶抬起手腕的時候,Apple Watch能夠自動呈現相關信息提醒和個人健康數據,當有電話打來,Apple Watch不用觸摸,擺動下手腕,即可接聽電話。

2.Oculus 原本是一款為電子遊戲設計的頭戴式顯示器,目前已經開始運用到建築設計、教育和醫療等各個領域。它提供的虛擬現實體驗使得用戶戴上後幾乎沒有“屏幕”這個概念,用戶看到的將會是整個世界。在這個世界裏,你將體驗到和生活中一樣操作。

總結一下,在2015年,智能設備的泛體驗領域經過了一年的摸索將會逐漸成熟且加速發展。加之行業中對產品整體體驗的認知逐漸增強,體驗設計的重要性與工作範圍將會有較大提升。設計師解決問題的方式可以更加多元,希望這些泛體驗的趨勢能夠給體驗設計帶來新的契機。
原文鏈接
推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

Syntax品牌和UX用戶體驗設計用戶體驗2021-06-20

2019-2020 設計趨勢 · 用戶體用戶體驗2019-06-15

提升產品體驗的5個動效設用戶體驗2019-06-03

UI設計中如何更好地使用柵用戶體驗2019-05-15








