科幻作家艾薩克·阿西莫夫在他的機器人系列故事中創造了“機器人學三大法則”。這些法則被永久性地植入每個機器人,作為防止災難、保護人類的最後一道保險。我很好奇,我們最後一道保險是什麼?對於交互設計師而言,三大法則又是什麼?
用戶對於界面的感知,離不開它的形式、內容和行為。就像工業與平面設計師專注於形式那樣,交互設計師將行為作為最重要的元素來考慮。要通過設計來左右用戶的體驗,首先要考慮我們的三大法則,界面的行為如何表現,它對用戶的行為產生什麼影響。它們必須得作為穩固的基礎,在它之上構建其他交互設計原則。幸運的是,我將要運用的三大法則早已有人提出——三大法則的主人,Mac電腦項目背後的大腦,Jef Raskin。他在他的著作The Humane Interface的某一頁中寫下了這三條鐵律,本書在交互設計中的地位接近聖經。細細品讀,你會發現現代最流行的用戶界面,都采用了這本裏程碑式的著作中的概念與技巧,其中也包括微軟和蘋果的設備。
第一法則
善加利用阿西莫夫的三大法則本身,Raskin寫道“交互設計第一法則應該是:電腦不應該妨礙你的工作,或由於不作為而使你的工作受到損害”[1]。我們都應該牢記,電腦是一件用來完成任務的工具;最終目標不可能或極少情況下是使用軟件本身。因此,我們可以一致同意,在電腦上最惡劣的體驗就是讓工作蒙受損失。唯一一件比丟失已完成的工作更糟的,是丟失無法精確還原的數據,比如創意類的工作。
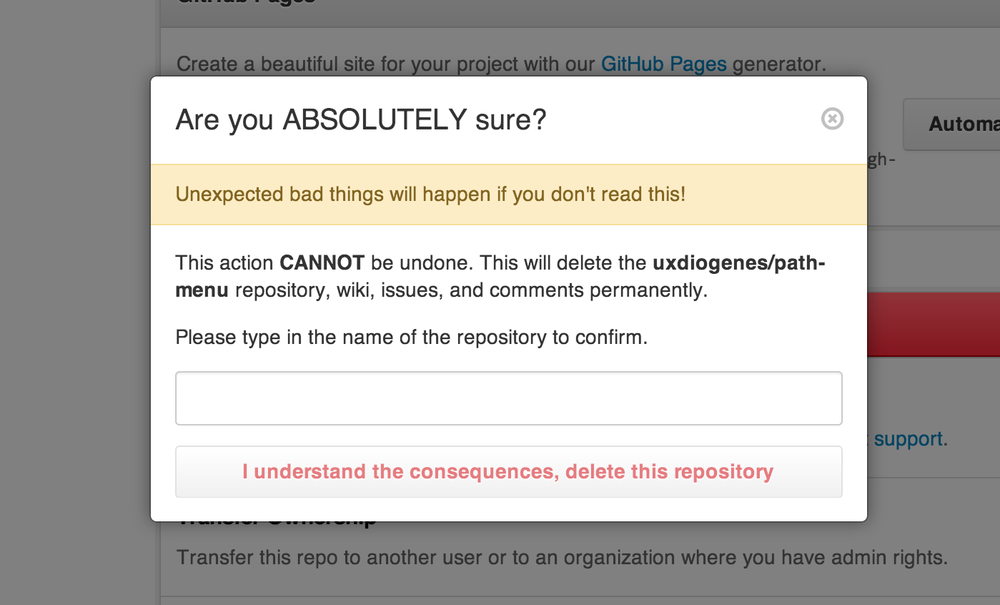
當你鍵入時,應用應當如實反映數據,並盡可能防止你丟失工作。可能你會覺得這隻是工程師該考慮的。開發者應該確保他們的軟件有防護措施和冗餘,來防止數據丟失(還有一些潛在bug),不是嗎?實際上,數據保護與工作保存也是界面設計的任務,作為設計師必須預先行動——通過用戶研究——發現用戶會如何損失工作,或是不得不重複工作。這就意味著要加入一些保護,比如強大的撤銷功能和破壞性操作保護,來防止無意的數據丟失。很棒的一個例子就是GitHub倉庫的刪除對話框,它確實發揮作用,不同於其他確認對話框,它強迫你輸入倉庫名稱才能繼續。這個技巧很聰明,在刪除過程中迫使用戶的注意力集中到倉庫名上。安全措施防止用戶習慣性的操作導致損失。

GitHub刪除確認對話框。
第一法則也適用於保存用戶的工作相關與內容本身。比如,要選擇一系列項目進行操作(比如說文件),需要大量的精力。因此,建議在工作流程中保留選中狀態,將它們保存在一個可以撤銷的操作列表中。類似的,如果界面允許用戶對元素進行自定義或排序,這些排序或自定義都應該保存下來。
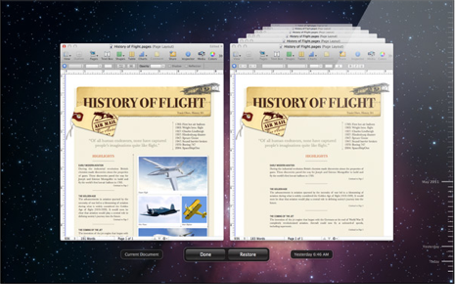
為什麼Apple的Time Machine和自動保存,還有Dropbox的曆史版本這麼棒,就因為遵守了第一“法則”。它們承認人類會犯錯這個事實,盡管用戶可能會觸發一個破壞工作或數據的操作,那並非他們的意圖。

Apple的“瀏覽所有版本”功能非常棒。
第二法則
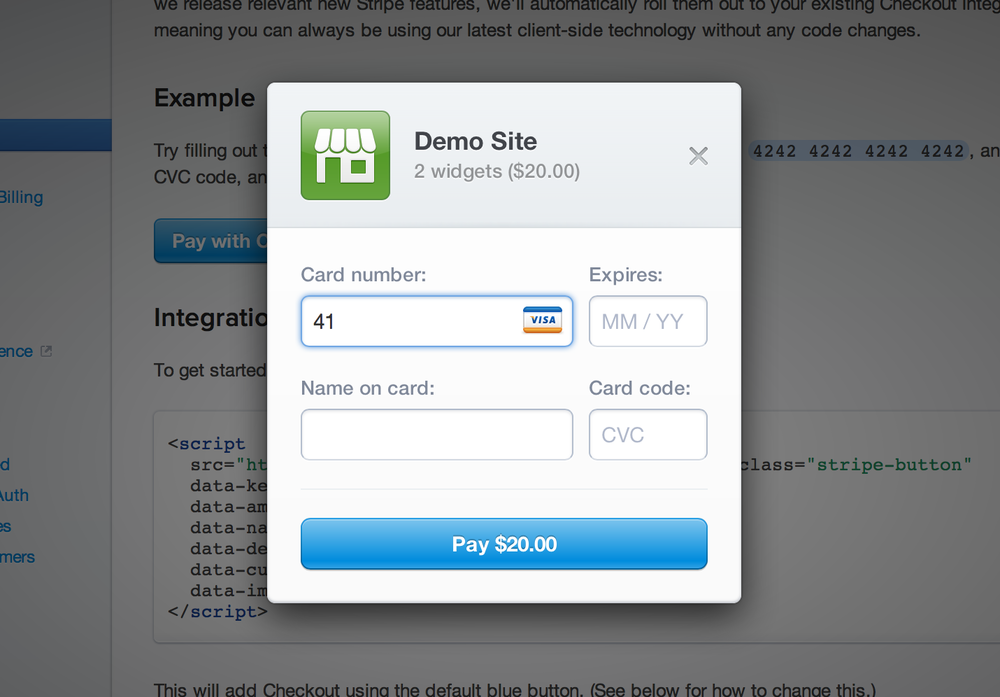
Raskin繼續寫道,好的第二法則應該是“電腦不該浪費時間,或要求你做非必要的工作”[2]。很常見的情況,用戶肩負眾多任務,因為人工執行一項任務比編寫一個系統讓它自動執行簡單的多。這些情況下,如果技術允許,電腦應該承擔起這些工作。比如迫使用戶選擇信用卡的類型,雖然從卡號就可以推斷出來。

Stripe就做對了,自動檢測信用卡的類型。
用戶學習一套新的界面或系統數據模型,所花的時間與精力也要納入考慮,要與總工作量取得平衡。用效率較低的方式執行一項操作,或許比學習一種高效的新方式再操作工作量少。用戶隻原意與少量界面進行交互。至於其他,稍加犧牲效率,換取更加直觀的操作或許是值得的。
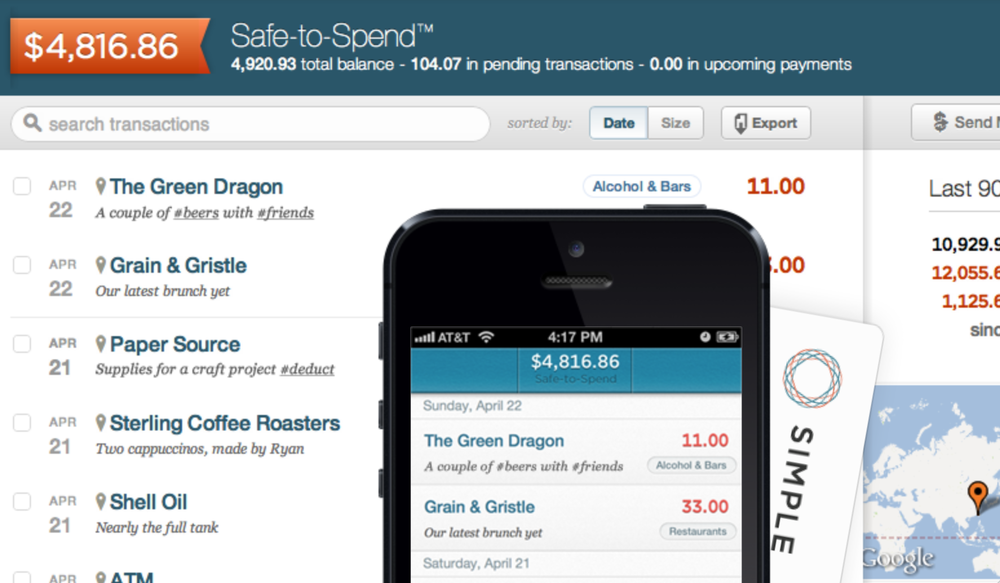
假設某種狀況下你需要迫使用戶改變他們自己的思維模式,這時需要謹慎。因為這項設計抉擇會影響用戶的內容結構(通常出於技術要求),而非讓他們自己決定如何組織信息,或是使用他們熟悉的結構。優秀的界面以用戶最想要最易懂的形式展現信息系統。以多數銀行希望你存錢的方式為例。通常,你需要把錢分幾個賬戶存,或是存在一個賬戶上,然後自己判斷哪些不該花。Simple用了另一個方案。相比強迫用戶思考存款的運轉方式(比如在銀行賬戶中),Simple讓你簡單通過“目的”設置任意數量的錢,這些數目與之後的交易一起,都在“可使用”餘額的追蹤下。

Simple的“可使用”能辨認出人們確切的用錢方式。
第三法則
我相信,Raskin的書餘下的所有部分,講的就是第三法則。他說界面應該是人道主義的;它應當“響應人類的需要,並且體諒人類的弱點”[3]。這是整部以用戶為中心的設計的核心定律,由此得到其他的交互設計原則。好的交互設計永遠都會尊重人腦和身體的局限。它有必要對我們的本能物理反應和文化價值保持敏感。
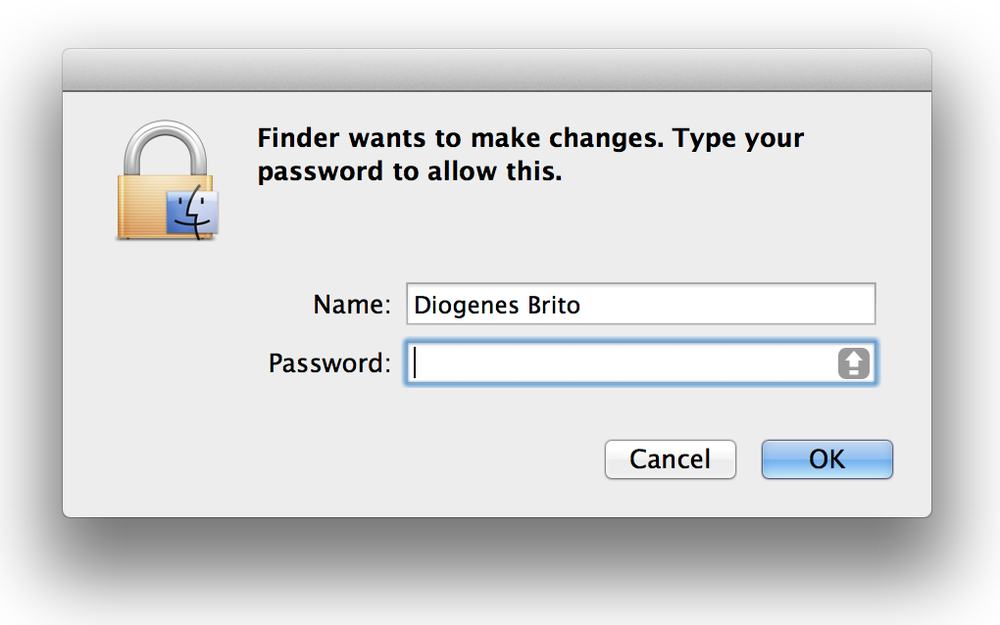
讓界面變得人道主義的一個例子,是圍繞人們同時隻能注意一件事情進行設計。比如,鍵盤大寫鎖定鍵上的指示燈。它本身並不是個好的解決方法,無法避免誤觸開啟大寫鎖定模式,因為用戶按下時,關注點通常不在按鍵上。Mac的密碼輸入就處理得很好,它在輸入框內提供了視覺指示,表明大寫鎖定被開啟了,用戶此時就在看輸入框。

大寫鎖定的信息就在你需要的地方。
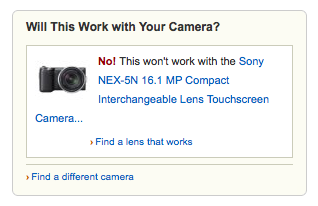
“響應用戶需求”的一個例子,是在他們進行操作或執行工作流程時,持續展示用戶關心的內容(注意:他們關心的是目的,而不是你的應用)。看看Amazon,它自動顯示你查看的鏡頭是否匹配你近期購買的相機。
Amazon的相機鏡頭匹配組件。
最後一條“定律”是交互設計定律的精髓。在今天的世界,要知道設計界面非常重要的一點就是人道主義,從認知的格式塔原則和平面設計原則,到相關的文化心理學。我們的工作永無止境。隨著時間流逝,技術前景和我們的文化環境在緩慢改變,我們將顛簸前行,繼續演進我們的設計與設計流程。
無論如何,這三條定律是我不斷回溯的基本準則,它們再三成為成功的界面的試金石。在你決策界面的外觀和行為時,牢記它們很有幫助,不論你最終設計的美學樣式如何。
總結
- 電腦不應該妨礙你的工作,或由於不作為而使你的工作受到損害。
- 電腦不該浪費時間,或要求你做非必要的工作。
- 界面應該是人道主義的;它應當響應人類的需要,並且體諒人類的弱點。
譯文鏈接
推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

Syntax品牌和UX用戶體驗設計用戶體驗2021-06-20

2019-2020 設計趨勢 · 用戶體用戶體驗2019-06-15

提升產品體驗的5個動效設用戶體驗2019-06-03

UI設計中如何更好地使用柵用戶體驗2019-05-15