場景是真實的以人為中心的體驗細節。場景依賴於人,沒有人的意識和動作就不存在場景。
——《場景革命》
場景賦予行為意義,每一種新鮮的行為體驗的背後,都伴隨著新的場景洞察。在傳統的產品設計與交互設計之間的一個重要區別是,看待環境和行為引導對於塑造人的體驗所起的作用的重要性不同,所以交互設計師在設計過程中,需聚焦於用戶使用場景中的服務流程和行為引導設計,預期用戶目標,為用戶提供符合心智模型的流暢體驗。
對於使用場景的思考是交互設計的基礎。在不同的場景下,用戶對於同一功能的心理預期和交互模式會有所不同。基於場景思維做設計,可以有效的幫助設計師:
- 判斷功能需求是否真實,解決了用戶什麼問題
- 深入地思考場景細節,包括:發生地點、使用頻率、情緒狀態、行為模式,用戶是否借助其他外力
- 發掘功能的延伸性及其價值,做好迭代設計
場景思維的細節體驗設計
“場景”通俗地講是,誰,在何時,在哪裏,做了什麼事情。在移動互聯網時代,場景是真實的以人為中心的體驗細節。場景依賴於人,沒有人的意識和動作就不存在場景。通過對場景的因素思考,可以幫助設計師更好的理解用戶真實需求。
通過充分的理解這些場景,並以此為基礎,我們可以基於用戶的使用場景,為用戶找到更直觀的方式,提供有效的互動,使他們能夠流暢地完成預期目標。
1.隻有當使用場景與用戶感知接近乃至完全吻合時,用戶才沒有拒絕的理由
獲取位置權限
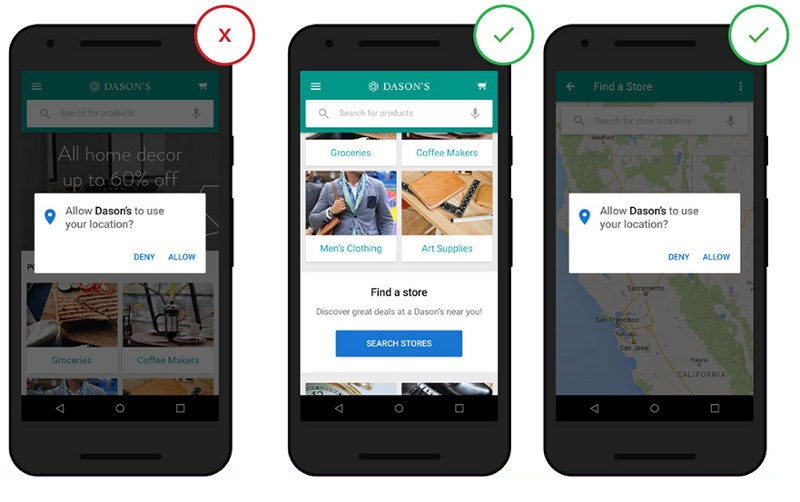
在獲取用戶位置權限的設計中,大部分設計都會在第一次打開app時,通知用戶需要獲取位置權限。在這種使用場景中,用戶的普遍認知是:困惑,為什麼我需要給你獲取我的通訊資料和位置信息的權限。但對於新用戶來說,場景的應用主要表現為簡單、輕、快體驗,所以在獲取位置權限時,用戶需要明白,在獲取權限後,我將獲得什麼,因為用戶更容易許可他們想要使用的功能。

圖1,獲取用戶位置權限設計
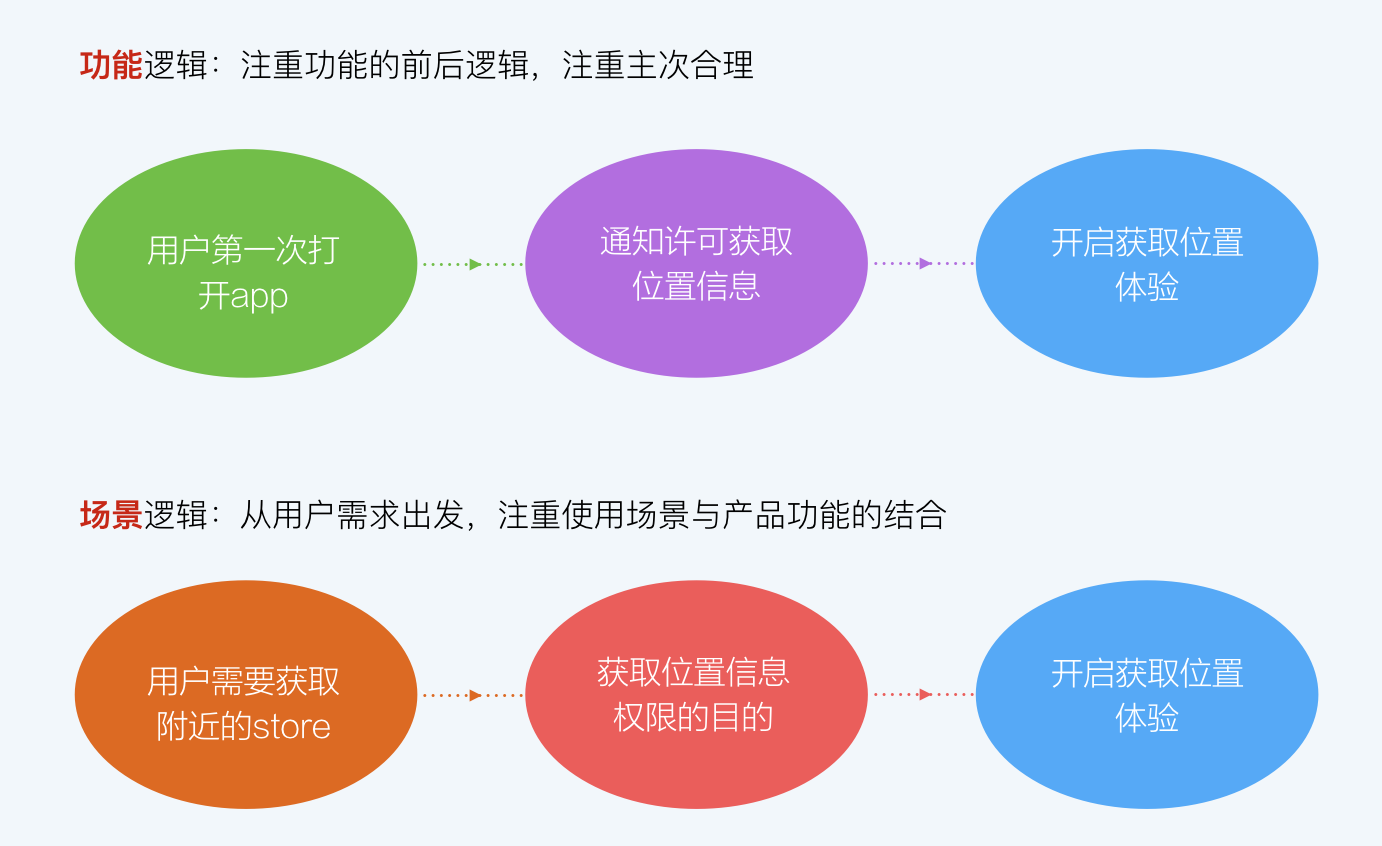
在這個設計中,有兩種出發角度的邏輯,分別是從功能出發的邏輯思維和場景出發的邏輯思維:

圖2,功能和場景邏輯思維對比
同樣是開啟獲取位置權限的設計目標,場景思維下的設計方案更傾向於將設計放在用戶的使用場景中,從與之相關的用戶需求出發,注重結合產品的使用場景與產品功能的結合,做引導和暗示,告訴用戶開啟此功能的效用,從而使用戶清楚的知道我將會獲得什麼,實現用戶需求與產品功能的自然過渡,不允許用戶say no。
錯誤反饋
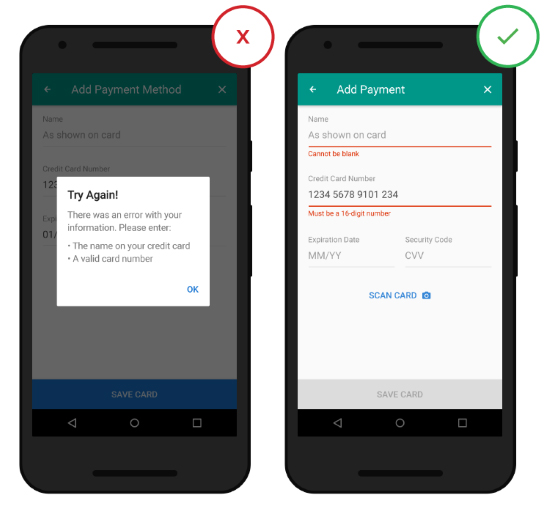
同樣的例子還有錯誤反饋。用戶在出現錯誤的場景中,大部分用戶的認知是:我哪裏錯了,該如何修正。在下圖中有兩種設計方案:

圖3,在情境裏反饋,用戶更容易修改
左邊的設計邏輯是,填寫完之後再修改。流程是:用戶填寫表單,彈出popup,通知錯誤。在這種設計方案下,在用戶提交表單後,再彈出popup提示用戶錯誤,使用戶脫離表單場景,且不可在當前頁進行針對性的修改,打斷用戶流程,用戶需返回後再尋找哪裏錯誤,並進行修改。
還有一種設計邏輯是:邊填寫邊修改。在這種場景下,用戶可以實時的知道數據的正確性,還可以針對性的獲取修改建議,直接在錯誤表單上進行修改。這種設計方案使用戶不會收到幹擾,更專注於當前任務,順利完成表單填寫。
這兩種設計方案的區別在於:前者更注重完成產品功能而後者更注重用戶體驗。在場景思維下,以用戶使用交互的具體環境為基礎,讓使用場景與用戶需求感知接近乃至完全吻合時來引導用戶實現預期目標,讓產品具有更優越的體驗。
2.場景是流動的,交互過程應該符合用戶的直覺
相對於用戶當前的任務來說,場景是一個不斷變化的概念。隨著場景的不斷變化,用戶的需求也不斷改變,所以,用戶需要通過簡約的交互來幫助自己快速定位內容或功能,整個過程應該符合用戶的直覺,而不是層層挖掘。應盡量用少的頁面使用戶以更簡單的操作來完成目標。
簡化流程,漸進自然
當場景發生變化時,我們應該讓用戶決定下一步該做什麼。在下一場景插入變化時,會使用戶處於被動的位置,而我們要做的是,改變布局,使其非常直觀自然的來滿足他們的需求。

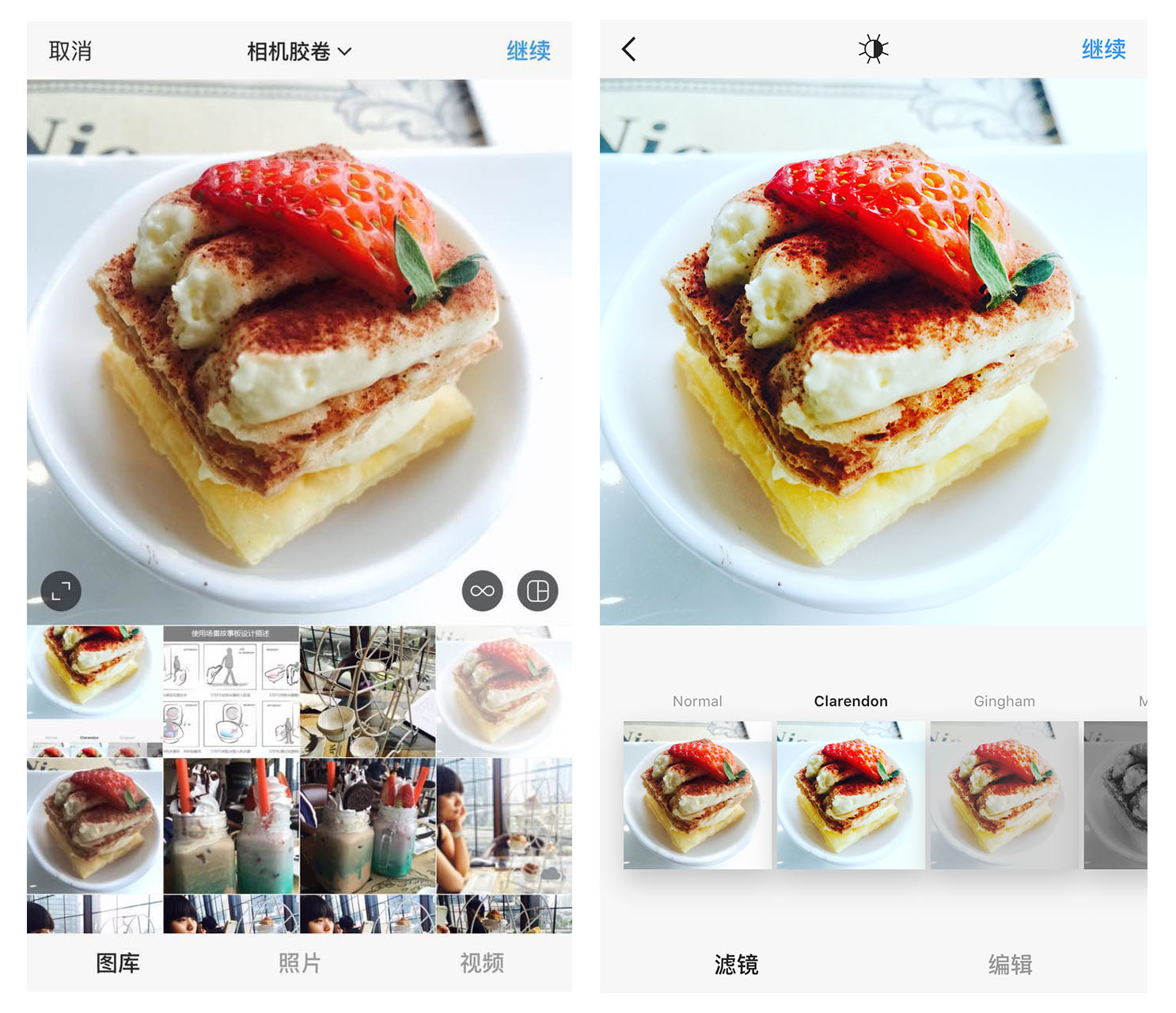
圖4,INSTAGRAM 將濾鏡整合入流程中
這裏最好的例子,便是在Instagram中。現今,用戶發布照片的普遍的現象是:要先去美圖。那麼在發布照片的功能流程中,可以來對比一下微信發布朋友圈照片流程和Instagram的發布流程:

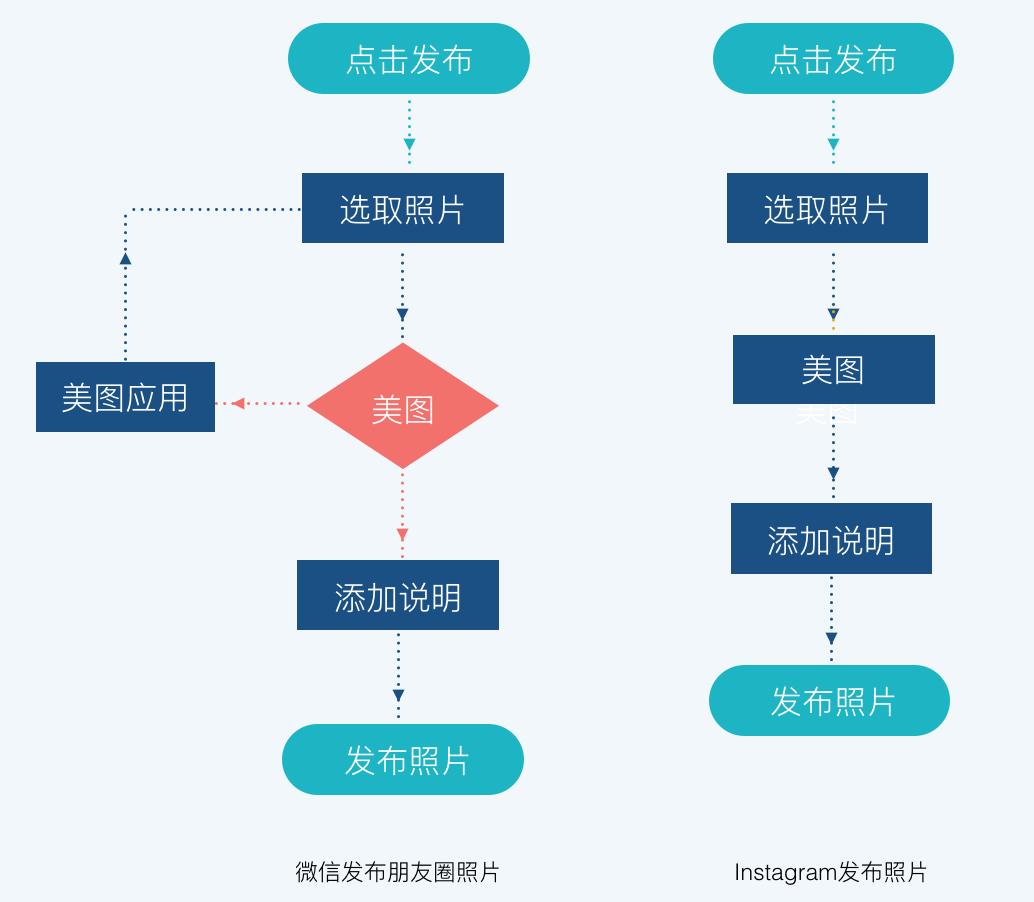
圖5,微信 VS. INSTAGRAM發布照片流程
從流程中可以看出,ins的用戶在用戶在完成照片選擇之後,可以直接通過濾鏡完成對相片的美顏功能。相比於微信,要去切換至其他美圖的app,這種功能的自然過渡符合用戶美顏照片的心智模型。在整個流程中,他們將濾鏡控件整合為用戶發布照片的流程的之一,而不是單獨的作為一個獨立的功能,放置在另一個位置,這種無縫添加的微交互流程,是基於對用戶使用場景的洞察,使用戶感覺時刻可以在可控製的範圍內,而不是偏離他們原本的預期。
從上可看出,基於使用場景的思考,可以更好的洞察用戶在使用場景中的需求,使交互流程更加靈活多變,設計方案跟隨場景變化而變化,用場景代替功能,將需求自然而然過渡到功能體驗上來,使功能更加具有意義。
3.情感化細節設計,激發用戶動機與決策
情感化設計一直是增強用戶體驗的“引爆點”。在一些場景下,加入社交元素、遊戲元素以及個性化元素,可以大大增強用戶的參與度。
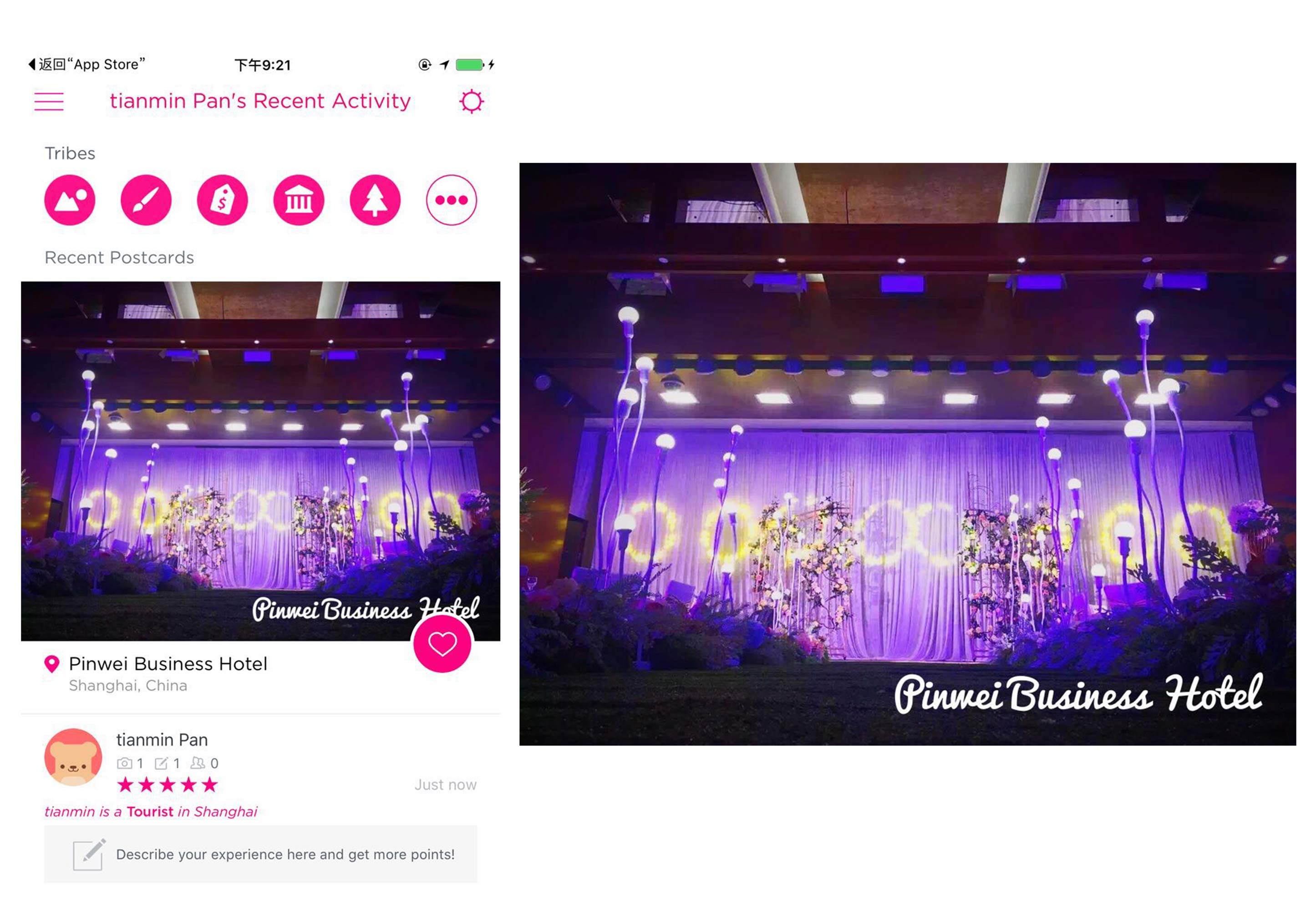
Gogobot 是一款移動旅遊分享應用,他通過地理定位功能,記錄用戶去過的地方,並且讓用戶點評商店、景點、分享在gogobot平台上。除此之外,在旅遊場景下,她捕捉了用戶在旅途中習慣於收藏旅遊明信片這樣的一個細節行為,為app提供了一個直覺且簡單的功能-製作明信片,這樣不僅可以提供用戶定製化服務,還可以激發和引導用戶為其他旅客提供旅遊資訊,通過場景化的思維方式解決了用戶在平台上獲取真實旅遊資訊的真實需求。

圖6,GOGOBOT製作明信片
小結
場景化思維是思考用戶需求,尋求解決方案的重要技能。通過場景化的思考,可以幫助設計師重新定義用戶的真實需求,探索場景中用戶、地點、事物之間的內在關系,通過這種方式逐步去理解設計,探索新的交互方式的可能性。
原文鏈接:dianrong
推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

Syntax品牌和UX用戶體驗設計用戶體驗2021-06-20

2019-2020 設計趨勢 · 用戶體用戶體驗2019-06-15

提升產品體驗的5個動效設用戶體驗2019-06-03

UI設計中如何更好地使用柵用戶體驗2019-05-15