移動終端由於被用戶隨身攜帶,變成用戶身體的延伸,在每一個場景中,深度陪伴著用戶。也因此,移動終端獲得天然的優勢,得以針對用戶實際所在的場景來設計,以設計出更加貼心的體驗。 但是,由於設計師與用戶的空間相隔,無法看到用戶在真實場景中的使用情況。為了了解用戶的痛點及需求,我們需要通過場景設計的方法,對用戶使用場景進行分析或預期。基於場景的設計可以幫助設計師找到用戶與場景的內在聯系,探索新的功能及交互方式。 本文將以案例為主介紹基於場景的設計方法。
什麼是基於場景的設計?
什麼才是基於場景的設計呢?以看電影為例,在整個看電影的過程中,涉及到的主要場景有以下六個:線上買票-去電影院-線下取票-檢票入座-觀影-評論吐槽。基於看電影涉及到的場景,格瓦拉app設計了一個基於場景的功能:當用戶在格瓦拉購票成功後,首頁會出現一個人偶小浮標,在不同場景下點擊該浮標,會出現不同的內容,例如在去電影院的場景下顯示影院地理位置以及滴滴打車入口;線下取票場景顯示取票二維碼可以快捷取票;線下取票後再點擊小浮標顯示電影開始時間以及座位號;觀影後顯示別人的評論以及吐槽入口引導用戶去評論(如圖1)。
對上面的案例總結歸納後可以得出,格瓦拉是基於用戶看電影這一系列場景的判斷與分析,理解用戶每一場景的痛點及需求,結合上文場景,預期用戶下一步的目標及意圖,通過設計縮短關鍵流程,輔助用戶提高操作效率。通過對大量案例進行分析歸納,將場景設計的概念簡單歸納為:基於場景,理解需求,預期意圖,進行設計。
再來看一個另外一個基於場景的設計案例——拍立淘。拍立淘是手淘中的一個功能,主要通過對線下產品拍照並識別,輔助用戶在淘寶內快速找到該貨品。大家可能經常有這樣一種購物場景:在線下店試衣服,到淘寶上找同款購買;在雜誌或圖片上看到喜歡的單品,在淘寶上找同款。通過分析這兩類相似的場景(基於場景),發現用戶在當前場景的需求是快速在淘寶上找到該貨品(理解需求),並預期用戶下一步的行為是通過淘寶搜索功能搜索該貨品(預期行為)。因此手淘在搜索框添加了拍立淘的功能,可以幫助用戶通過拍照或圖片識別快速在淘寶中找到目標,提高操作效率,給用戶驚喜,讓用戶感動(進行設計)。
怎樣基於場景做設計?
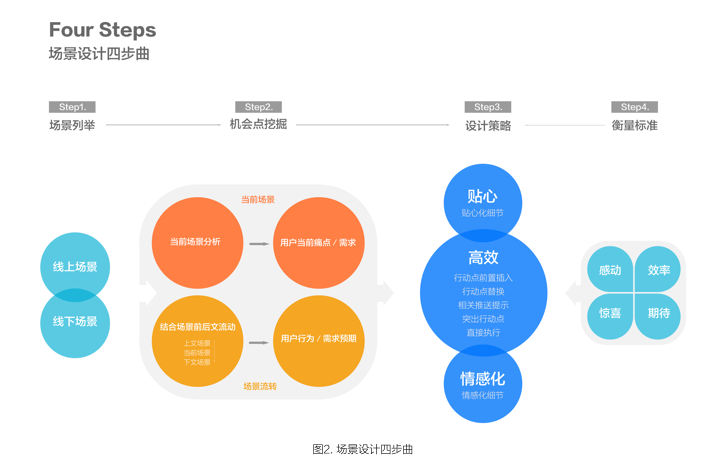
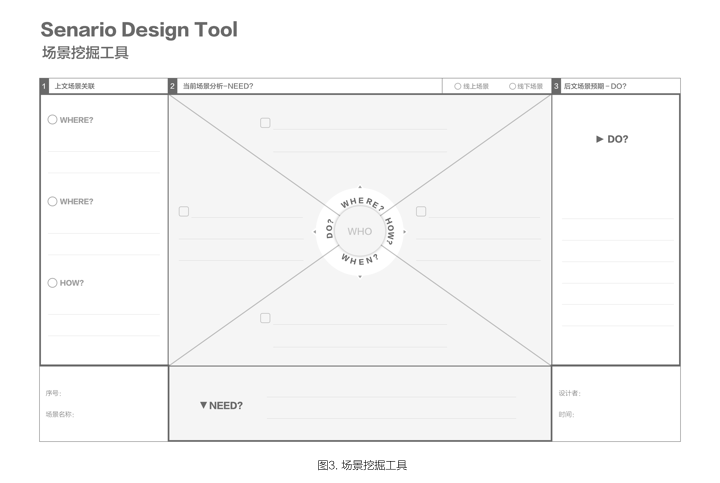
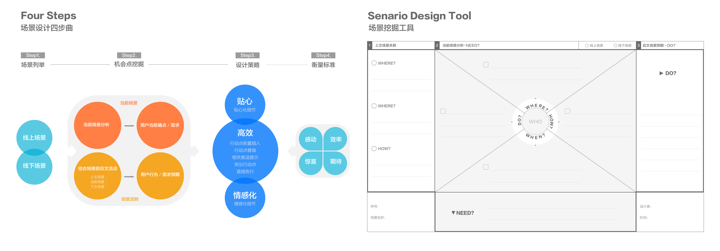
基於場景的設計可以幫助設計師分析需求,找到設計機會點,那麼怎樣基於場景做設計呢?通過對大量案例的分析及歸納,我們總結出了基於場景的設計方法-場景設計四步曲(如圖2),以及場景挖掘工具卡片(如圖3),場景設計四步曲將場景設計的方法通過四個步驟來表示,包括場景列舉、機會點挖、設計策略、衡量標準;場景挖掘工具主要應用在場景設計四步曲中的前兩步,對關鍵場景進行描述,以及幫助設計師更清晰地應用場景設計四步曲中的方法挖掘機會點。接下來我將對場景設計四步曲進行細分拆解,來講述每個階段我們需要做的事情。
第一步:列舉場景
在列舉場景之前我們要現明確什麼是場景?場景由以下幾個元素組成:誰(who),在什麼時候(when),在什麼地方(where),做了什麼事情(do),周圍環境怎麼樣(how)。例如用戶(who)夜間(when)在陌生的路上(where)開車(do)對路線不熟悉且路況不好(how),再如,買家(who)在線下批發市場(where)批貨(do)。 明確了什麼是場景後,我們將場景進行了分類,分為線上場景和線下場景兩類。線上場景和線下場景的區分在於場景中對的位置元素“where”,我們認為線下場景的“where”是指現實中的位置,可通過GPS,藍牙,Wi-Fi鑰匙等來檢測;而線上場景的“where”指app中對某個頁面,例如首頁,支付頁面,商品詳情頁等。
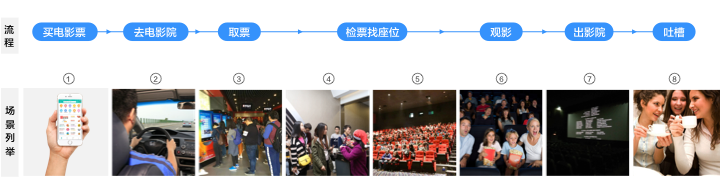
怎樣列舉場景呢?推薦方法是通過操作流程圖來依次提取其中的關鍵場景,還是以看電影為例,看電影的流程為:買電影票-去電影院-取票-檢票找座位-觀影-出影院-評論吐槽,根據流程可以抽取列舉出看電影涉及到的關鍵場景為:
①美團電影頁面(where)購票(do); ②電影開始前(when)乘車(do)前往電影院的路上(where); ③觀影前(when)在電影院(where)通過自助取票機取票(do); ④觀眾(who)拿著爆米花可樂等零食手忙腳亂(how)地掏出電影票(do)在入口(where)排隊檢票(do); 檢票工作人員(who)在入口處(where)等到放映前5分鍾(when)開始檢查每位觀眾的電影票(do)並撕掉聯(do); ⑤觀眾(who)拿著爆米花可樂3D眼鏡等手忙腳亂地(how)查看電影票上的座位號(do)並在昏暗的燈光下越過同排其他顧客(how)找到自己的座位(do); ⑥坐在座位上(where)將手中的爆米花,可樂,背包等放置好(how),戴上眼鏡開始觀影(do); ⑦觀影結束後(where)拿好自己的東西走出影廳(where)將眼鏡還給工作人員(do),扔掉手裏的垃圾(do),排隊上廁所(do); ⑧回家的路上(where)和朋友吐槽劇透(do);在朋友圈(where)曬觀影照片(do);在購票app上(where)評價吐槽(do)。
對關鍵場景的描述有利於發現場景中的細節,更好地對場景進行分析判斷,在這部分可以通過填寫場景挖掘工具的中間部分,對該場景進行描述:誰(who),在什麼時候(when),在什麼地方(where),做了什麼事情(do),周圍環境怎麼樣(how),不涉及到的元素可忽略。以上文列舉出的場景4為例,利用場景挖掘工具進行場景描述(如圖4):
第二步:機會點挖掘
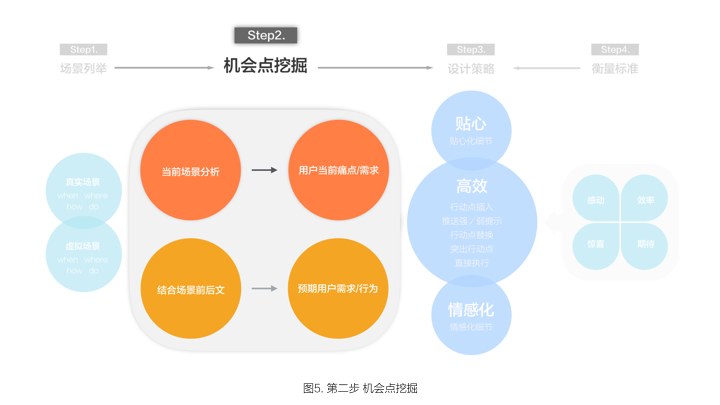
通過第一步對場景的列舉與描述,我們對涉及到的場景有了更深入的了解。下面一步是對場景進行判斷與分析,挖掘機會點(如圖5)。對於機會點的挖掘有兩種方法:第一種是通過分析當前場景用戶需求挖掘機會點;第二種是通過對用戶下一步目標的預期來尋找機會點。
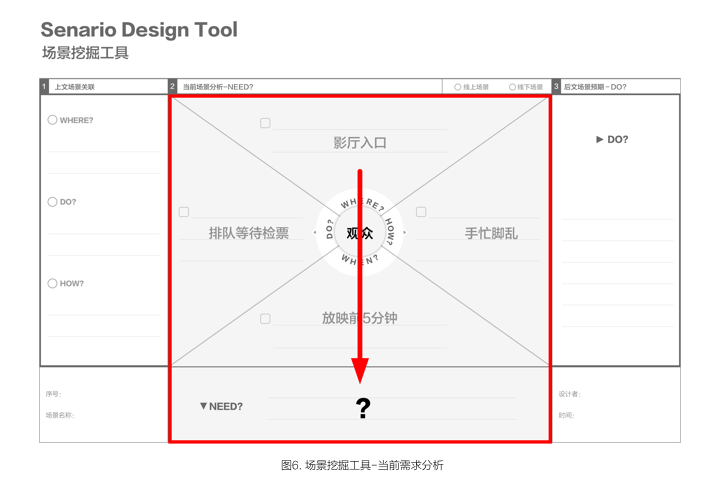
1.通過當前需求挖掘機會點。 通過場景列舉階段對場景的描述,分析用戶在當前場景的需求並挖掘機會點。這一部分可以用到場景挖掘工具,在場景描述的基礎上,豎向分析當前場景用戶的需求(如圖6)。
以iOS系統接聽電話的交互方式為例。接聽電話存在兩種不同的場景,鎖屏狀態下的場景和非鎖屏狀態下的場景。鎖屏狀下有電話打入時(when)手機放在口袋裏(where)處於鎖屏狀態(how)用戶將手機從口袋裏取出並接聽(do)。當前場景下,用戶的痛點為將手機從口袋取出的時候很容易不小心碰到屏幕產生誤操作,因此iOS基於該場景下的用戶的痛點與需求,將鎖屏狀態下的接聽設計為滑動接聽,可以很大程度上避免誤操作;而在非鎖屏的場景下,用戶多數情況正在使用手機,注意力較集中,采用點擊接聽的方式更方便且快捷(如圖7)。
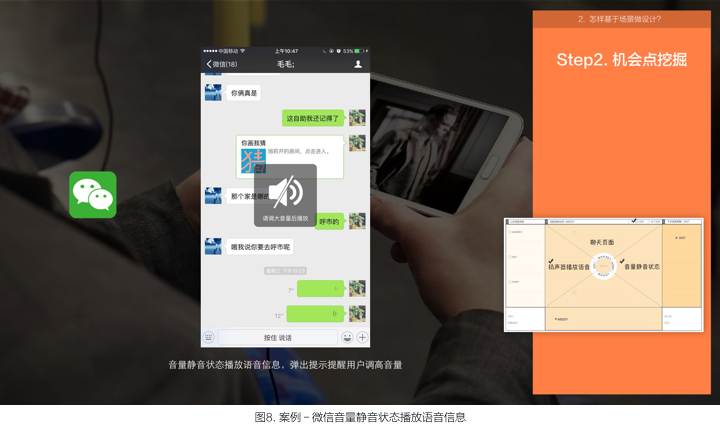
再舉一個微信語音聊天的例子,當手機處於音量靜音的狀態(how)在聊天頁面(where)點擊語音信息(do),用戶的需求是清晰聽到對方發送的語音信息,但由於手機處於音量靜音狀態聽不到語音且用戶無法快速判斷為什麼沒有聲音,微信基於該場景的痛點及需求設計了這樣的方案:當用戶處於該場景下,會有彈框提示用戶調高音量後播放,通過特定場景下貼心的提示讓用戶感動(如圖8)。
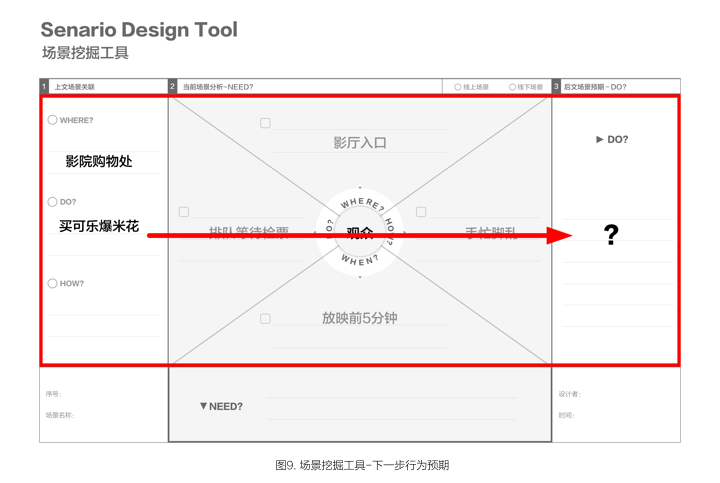
2.通過預期用戶目標尋找機會點。 第二種挖掘場景的方法為預期用戶下一步的目標意圖,首先需要對上文場景進行判斷,結合對當前場景的描述與分析,預期用戶接下來的行為,從而尋求當前場景的設計機會點。這裏也可以使用場景挖掘工具幫助挖掘機會點,首先對上文場景進行簡單描述,結合對當前場景的描述,橫向預期下一步用戶可能做的事情(如圖9)。
那麼怎樣對下一步進行預期呢?我們總結了三種預期的方法。一、通過成組的動作進行預期,例如,複製-粘貼、編輯→保存、收到命令→執行命令、吃飯→付款;二、通過用戶的認知流程進行預期,例如,瀏覽時反向滑動→結束瀏覽/回到頂部、手機放在耳旁→聽筒播放、拍照時擺好姿勢不動→準備完畢可以拍照;三、通過產品的使用流程進行預期,例如截圖→分享、買票→取票。
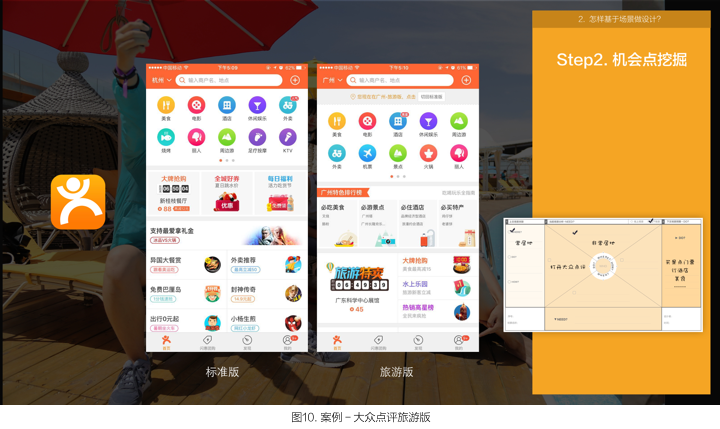
以大眾點評的旅遊版首頁為例,場景描述:用戶從常居地杭州(上文場景where)來到廣州(當前場景where)打開大眾點評app(do)。根據上一場景的地理位置,以及當前場景的地理位置以及用戶行為,猜測到用戶可能正在旅遊狀態,預期用戶下一步的目標為與旅遊有關的一系列操作,如買景點門票、找當地美食、定酒店等,基於該機會點大眾點評設計了旅遊版首頁,與標準版相比,旅遊版首頁包括當地特色景點、美食、特產等入口,根據當前場景更有針對性地滿足用戶的需求與期望(如圖10 )。
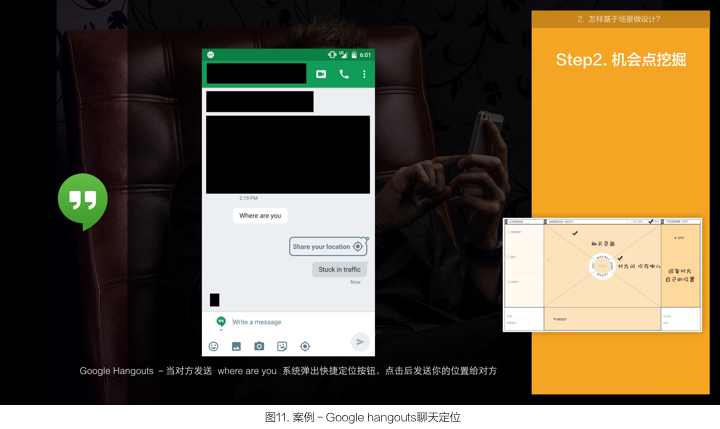
再以穀歌的hangouts為例,場景描述:用戶在聊天頁面(where)聊天的時候(do)收到對方發送的信息“where are you”(how),根據對當前場景的判斷,預期到用戶下一步的行為是回複對方自己所在的位置。怎樣幫助用戶在接下來更加方便快捷地回複所處位置是當前場景的設計機會點,hangouts將該機會點轉化為如下設計點:當檢測到對方發送的文字中包含“where are you”的時候就會在原有頁面中插入定位按鈕,點擊定位按鈕後發送自己的位置給對方(如圖11)。
第三步:設計策略
在第二步中我們已經對當前場景的機會點進行了挖掘,那麼怎樣將機會點轉化為設計點呢?在場景設計的第三步,我們給出了一些設計策略,這些設計策略是我們通過對大量案例進行分析歸納,提取總結出來的,可能還不夠完善,希望可以幫助你快速產出方案。在設計策略階段,我們通過設計目標把策略分為三部分:以貼心為目標的設計策略,以高效為目標的設計策略,以情感化為目標的設計策略(如圖12 )。
1.高效。
以高效為目標的設計策略共有五點,根據行動點明確程度依次為:行動點前置插入,行動點替換,行動相關推送,突出行動點,自動執行。這五個設計策略都能夠不同程度地提高用戶操作效率,接下來通過案例依次介紹一下每個設計策略。
◆ 行動點前置插入 行動點前置插入,指將預期到的用戶下一步的行為點前置到當前場景,使得用戶在需要的時候就能直接操作,達到縮短關鍵流程,提高操作效率的作用。行動點前置到當前頁面的形式多數為直接插入,以美團團購電影票為例,放映前將取票二維碼前置插入到首頁中,作為首頁內容的一部分進行展示,點擊後可直接彈出取票二維碼快捷取票,很大程度上縮短了關鍵流程。除了這個案例外,上面有提到的穀歌hangouts也屬於行動點前置插入的典型案例,檢測到對方詢問你在哪裏的時候,在聊天頁面直接插入定位按鈕(如圖13)。
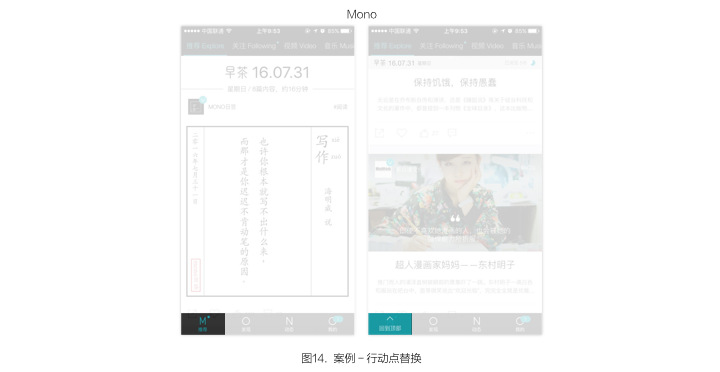
◆ 行動點替換 行動點替換,一般是指當前場景下某個行動點的功能不再適合當前場景,因而將其替換為另外的需求較強的行動點,位置不發生變化,而功能變化,為用戶提供當前場景需要的或與下一步意圖相關的行動點能夠幫助用戶提高操作效率。以Mono首頁為例,當用戶在首頁上滑向下瀏覽時,導航欄的“推薦”按鈕替換為“返回頂部”,在不改變布局的情況下實現了高效操作的目的(如圖14)。
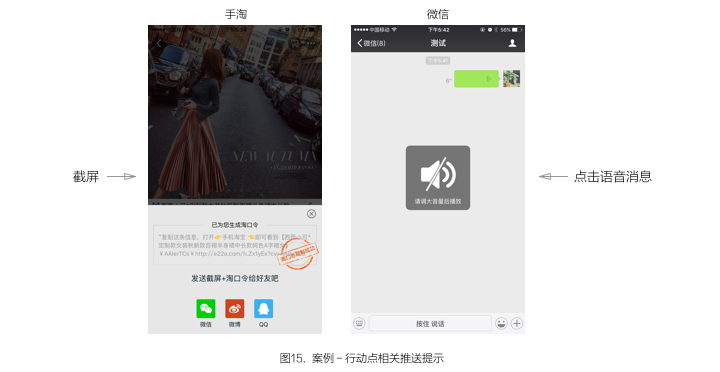
◆ 行動點相關推送提示 行動點相關推送提示,指根據用戶當前或下一步的行為提供相關推送或提示,以輔助用戶進行決策行動,提高用戶操作效率。以手機淘寶為例,用戶在商品詳情頁面進行截圖後,預期到用戶接下來的行動是將該商品分享給好友,因此在該頁面彈出推送提示框,提示用戶進行分享,在用戶需要的時候就出現,縮短了關鍵流程的同時讓用戶感動 (如圖12)。除此之外,上面提到的微信聊天頁面音量靜音狀態下聽取語音消息的案例,也是通過預測用戶下一步的行為,而提供了相關的提示,以使用戶減少思考成本,快速達到下一步目標(如圖15)。
◆ 突出行動點 突出行動點,預期到用戶下一步的行為後通過顏色或提示等方式對行動點進行突出,吸引並提醒用戶點擊,減少思考成本,提高操作效率。以拍立淘為例,當在光線較暗的環境中打開拍立淘拍照功能,用戶當前場景下的需求為拍到清晰的圖片,且預期到用戶下一步行為是思考後打開閃光燈,因此拍立淘在檢測到光線較暗時立即在閃光燈按鈕下面彈出提示,以突出閃光燈按鈕來提醒用戶及時打開閃光燈。案例中通過彈出提示框的形式來突出下一步行動點,可以幫助用戶減少思考時間,達到高效操作的目標。除此之外,上文中提到的Mono首頁行動點替換的案例中也用到了突出行動點的設計策略,案例中通過為按鈕添加底色從而實現突出行動點的目的,通過這種方式提示用戶可點擊的行動點(如圖16)。
◆ 直接執行 直接執行,適用於一些需求較為明確的行動點,做用戶之所想,提高操作流暢性及效率。以iOS10中的抬腕喚醒功能為例,用戶從桌上拿起手機,或從口袋中掏出手機,將屏幕朝下放置的手機翻轉過來,屏幕就會自動點亮。當系統識別到這幾個場景時預期到用戶接下來的行為時查看手機信息,因此幫助用戶直接執行了點亮屏幕的行為,減少用戶操作流程,提高使用體驗及操作效率。除此之外,微信聊天頁面聽取語音信息的時候,可以通過耳朵離聽筒的距離預期用戶對於聽筒播放還是揚聲器播放的意圖,因此幫助用戶自動切換兩種播放模式,使得整個流程更加流暢與高效。
2.貼心。
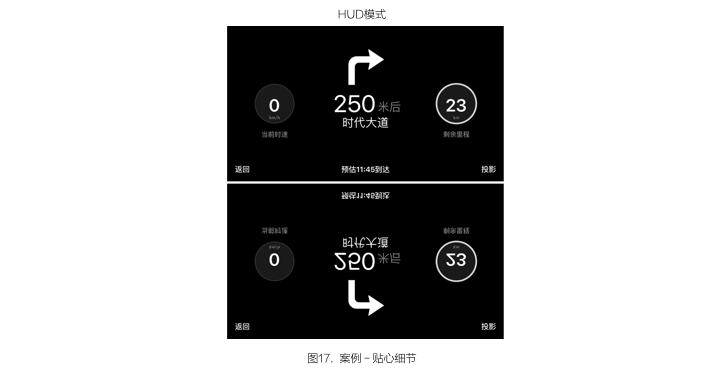
怎樣基於場景來設計出讓用戶感到貼心的產品呢?通過機會點挖掘階段對用戶當前場景需求分析以及對下一步目標的預期,設計階段需要通過在細節上的設計一定程度上滿足用戶當前場景下的情感需求,或輔助用戶達到下一步的目標,讓用戶感到貼心與感動。由於這部分的案例規律性弱,很難歸納出具體的策略,因此需要從細節出發具體場景具體分析。 以Mac中的聽寫功能為例,當用戶通過Mac電腦啟動聽寫功能,Mac會立即降低風扇速度,以使用戶在更加安靜的環境下使用該功能,從側面滿足用戶當前場景下的需求,讓用戶感到貼心。 再以導航app的HUD模式為例,用戶在行車過程中需要集中精力注視前方,尤其是夜間行車的時候更需要集中注意力,而現有手機導航需要不時低頭查看且顯示屏幕小,導航app的HUD模式能夠很好地滿足該場景下的痛點與需求,可以在夜間將導航信息投影在前車窗上,使用戶無需低頭就可以查看(如圖17)。
3.情感化。
與上文以貼心為目標的設計策略類似,以情感化為目標的設計策略同樣需要具體場景具體分析,主要從細節出發滿足用戶在當前場景下的情感需求,讓用戶感動,給用戶驚喜。 以Uber首頁為例,2016年北京遭遇暴雨期間,許多市民稱打車為打船,基於該場景Uber 將首頁地圖上車的形式換為船,並將切換車型的滑塊icon由車替換為錨(如圖18),類似的根據不同社會熱點事件場景更換首頁視覺細節的案例越來越多,通過細節上的改變使得產品在當前場景下能夠與用戶產生更多共鳴,滿足用戶情感化的需求,給用戶驚喜。
豆瓣首頁輪播圖下面會根據時間顯示“上午好/下午好/晚上好”的情感化打招呼內容,並且當用戶向下瀏覽內容時,認為用戶當前場景下不再需要搜索而是依次瀏覽內容,因此情感化的打招呼內容吸頂替換搜索框(如圖18)。通過對當前場景需求的判斷,采用情感化細節帶給用戶感動與驚喜。
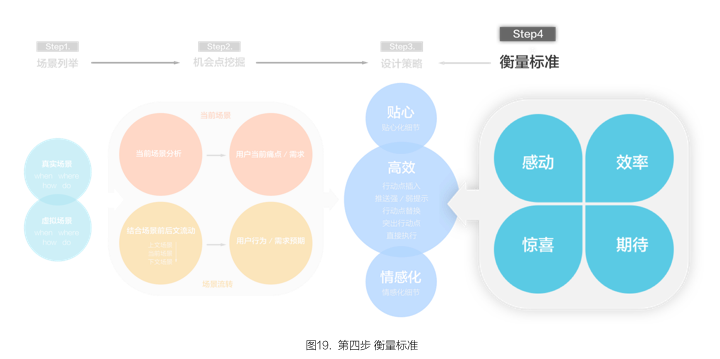
第四步:衡量標準
為了檢測我們通過上一步設計策略產出的方案是否符合標準,這一步我們需要對方案進行衡量判斷,結合設計目標,我們設定了四個衡量標準:效率、驚喜、感動、期待。該方案是否能夠縮短關鍵流暢,減少思考成本,從而實現提高操作效率的目的?方案能否想用戶之所想,通過情感化及貼心的細節給用戶驚喜,讓用戶感動?當用戶下次再處於該場景中,是否會對你的方案產生期待?希望可以通過最後一步的衡量標準幫你更好地優化現有方案。
回顧幾個重要的點
1.基於場景的設計是指基於對當前場景的判斷與分析,理解用戶痛點與需求,結合前後文預期用戶的目標及意圖,通過設計提高操作效率,給用戶驚喜與感動,使用戶期待。 2.怎樣基於場景做設計呢,第一步通過流程圖列舉場景,第二步通過分析當前場景需求或結上下文預期用戶下一步行為來挖掘機會點,第三步將機會點通過設計策略轉化為設計點,第四步通過衡量標準對設計點進行衡量判斷以及優化。 3.場景挖掘工具可通過線下打印作為腦暴機會點的工具,填寫完中間對場景描述部分後,通過豎向分析當前場景需求,通過橫向結合上文場景預期下一步行為。
本文提出的基於場景的設計方法及工具還處於初步階段,後期會繼續試驗及完善,歡迎大家提出寶貴建議~
原文鏈接: aliued
推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

Syntax品牌和UX用戶體驗設計用戶體驗2021-06-20

2019-2020 設計趨勢 · 用戶體用戶體驗2019-06-15

提升產品體驗的5個動效設用戶體驗2019-06-03

UI設計中如何更好地使用柵用戶體驗2019-05-15