
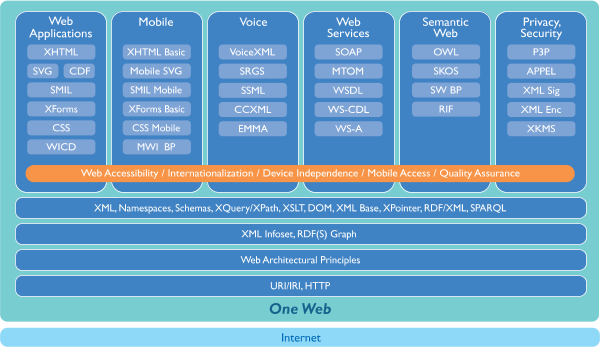
圖例說明
W3C技術架構圖描繪了一個兩層的模型:萬維網體系結構(被標注為“One Web”)建立在互聯網(Interner)體系結構之上。圖中豐富的Web層顯示了W3C關心的領域和發展的技術。
Web體系結構被描繪成一系列的層,每一層都建立在另一層之上。從底至頂依次為:
- URI/IRI, HTTP
- Web Architectural Principles
- XML Infosets; RDF(S) Graphs
- XML, Namespaces, Schemas, XQuery/XPath, XSLT, DOM, XML Base, XPointer, RDF/XML, SPARQL
在頂層包含著六個框,分別與W3C主要的活動組相對應:Web Applications, Mobile, Voice, Web Services, Semantic Web, and Privacy。
- "Interaction"(“交互”)框中羅列著:XHTML, SVG, CDF, SMIL, XForms, CSS, 和 WCID.
- "Mobile"(“移動”)框中羅列著 XHTML Basic, Mobile SVG, SMIL Mobile, XForms Basic, CSS Mobile, MWI BP.
- "Voice"(“語音”)框中羅列著 VoiceXML, SRGS, SSML, CCXML, and EMMA
- "Web Services"(“Web服務”)框中羅列著 SOAP, XOP, WSDL, WS-CDL, and WS-A.
- "Semantic Web"(“語義的Web”)框中羅列著 OWL, SKOS, and RIF.
- "Privacy"(“保密”)框中羅列著 P3P, APPEL, XML Encryption, XML Signature, and XKMS
一個橙色的橫條把這些領域聯系在一起:Web Accessibility(Web可訪問性), Internationalization(國際化), Mobile Access(移動訪問), Device Independence(設備獨立), and Quality Assurance(質量保證)。
這個例圖展示了萬維網的基礎框架及 W3C 的工作重點 。
URI、HTTP、XML 和 RDF 的基礎支持著五個方面的工作。無障礙網頁、國際化、設備無關和質量管理等主題已融入了 W3C 的各項技術之中。
W3C正致力把萬維網從最初的設計 (基本的 HTML、URIs 和 HTTP) 轉變為未來所需的模式。 W3C 的技術將幫助未來萬維網成為信息世界中有高穩定性、可提升和強適應性的基礎框架。
推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

25款純CSS的星級評定效果實網頁理論2019-07-04

網頁柵格係統應該怎麼用網頁理論2019-06-24

UI界面圖標設計終極指南網頁理論2019-06-02

創建用戶友好型表單網頁理論2018-07-20








