顏色的使用在網頁制作中起著非常關鍵的作用,有很多網站以其成功的色彩搭配令人過目不忘。但是對于剛開始學習制作網頁的人來說,往往不容易駕馭好網頁的顏色搭配。除了學習各種色彩理論和方法之外,筆者認為多學習一些著名網站的用色方法,對于我們制作美麗的網頁可以起到事半功倍的作用。所以,筆者總結了一些著名網站的顏色搭配方法,這些方法可以讓我們的學習少走彎路,快速提高我們的網頁制作水平。
一、網頁顏色原理和象征意義
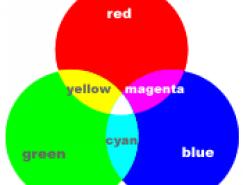
我們所有網頁上顏色,在HTML下看到的是以顏色英文單詞或者十六進制的表示方法(如#000000表示為黑色)。不同的顏色有著不同的含義,給人各種豐富的感覺和聯想。
紅色:熱情、奔放、喜悅、莊嚴
黃色:高貴、富有、燦爛、活潑
黑色:嚴肅、夜晚、沉著
白色:純潔、簡單、潔凈
藍色:天空、清爽、科技
綠色:植物、生命、生機
灰色:莊重、沉穩
紫色:浪漫、富貴
棕色:大地、厚樸
二、網頁顏色的使用風格
不同的網站有著自己不同的風格,也有著自己不同的顏色。網站使用顏色大概分為幾種類型:
1、 公司色
在現在企業中,公司的CI形象顯得尤其重要,每一個公司的CI設計必然要有標準的顏色。比如新浪網的主色調是一種介于淺黃和深黃之間的顏色,同時形象宣傳、海報、廣告使用的顏色都和網站的顏色一致。再比如國富投資公司的主色調是C:100%,M:60%,Y:0%,K:0%。這樣的顏色使用到網站上顯得色調自然、底蘊深厚。
2、 風格色
許多網站使用顏色秉承的是公司的風格。比如海爾使用的顏色是一種中性的綠色,即充滿朝氣有不失自己的創新精神。女性網站使用粉紅色的較多,大公司使用藍色的較多……這些都是在突出自己的風格。
3、 習慣色
這些網站的顏色使用很大一部分是憑自己的個人愛好,以個人網站較多使用,比如自己喜歡紅色、紫色、黑色等,在做網站的時候就傾向于這種顏色。每一個人都有自己喜歡的顏色,因此這種類型稱為習慣色。
三、設計用色十例
以下我將分別介紹十個配色較好的網站,大家可以學習和借鑒一下,培養對色彩的敏感以及獨到的審美能力。
1)這是個大型的NBA網站。通常我們經常看到的此類網站以白色為背景,但是這個網站卻用灰黑色RGB為(48,48,48/#333333)(以下顏色都用RGB表示),文章標題用色為RGB為(203,201,153/#CCCC99),菜單使用的RGB為(112,119,112/#707770)。這樣的配色可以顯示獨特的個性,又不失大型網站的風采。如圖1

圖1
2)下面是一個娛樂類的綜合性網站UGO,他的配色方案是背景色為黑色RGB為(0,0,0)中嵌套RGB(0,0,82),字體白色RGB(255,255,255),菜單為RGB(77,114,159)。這樣的雖以黑藍為主色調,但是配以漂亮的圖片,給人的感覺是生機盎然,充滿了互動色彩和青春氣息。如圖2。

圖2
3)下面的這個網站是大名鼎鼎的微軟公司網站,微軟不僅軟件做的好,連網頁制作也是世界一流。他的每一個網頁都是制作的樣板。從網頁我們就可以看出微軟公司的風格、作風,以及雄厚的實力。背景顏色使用藍色RGB為(0,151,254),菜單為黑色RGB(0,0,11),菜單為灰色RGB(200,200,200),字體為黑色RGB(0,0,0),如圖3。

圖3
4)現在介紹的網站相對簡單,但是她的用色也別具匠心,現在我們來看一看,整體上使用的是白色RGB(255,255,255),輔助色為RGB(79,88,95),菜單色為RGB(48,64,64)和RGB(0,81,111)字體使用的是RGB(83,86,91)。雖然簡單,但顏色搭配非常的
科學合理。如圖4
圖4
5)下面的網站采用黃色調為主,很體現公司的個性,現在我們就來看一看她的顏色搭配。主色調為黃色RGB為(255,199,48/#FFC730),輔助色調為RGB(49,102,46)字體為棕色RGB(153,103,0),中間再配以抽象的圖片,顯得個性十足但又不單調。如圖5

圖5
6)橘紅色如果運用得當的話是一種非常使用于網頁上的顏色。下面的這個網站就是一個非常著名的例子。他的主色調為RGB(255,151,0)輔助色調為RGB(255,103,4),菜單RGB為(252,200,0)。字體使用黑色RGB為(0,0,0)。此種配色顯得主人較為前衛,色彩熱烈,給人的震懾力較強。如圖6

圖6
7)鮮紅色也是一種震撼感很強的顏色,如果搭配不當,也可能使網站沒有風格和特點。下面的這個網站就是使用紅色比較好的網站。我們來看看他的顏色搭配。他使用的主色調是RGB(200,9,0),配以抽象的圖形,文字使用的是RGB(213,229,167)顯得美觀而不失獨特,大氣而不逼人。如圖7

8)下面介紹的這種色調是我們制作網頁的時候不會經常用到的顏色,如果使用到你的網頁中,肯定會給人耳目一新的感覺。他的主色調為RGB(144,151,97)輔助色調為RGB(173,168,112)邊飾為黑色RGB(0,0,0)字體為黑色RGB(0,0,0)。這樣的搭配顯得風格獨特,顏色和諧而莊重。如圖8

圖8
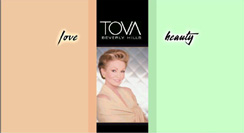
9)下面的設計更加的簡單化,但是顏色的使用使網頁并不呆板,反而讓人感覺到一股濃濃的生活和家庭氣氛,使人置身于美麗和愛中。他的主體是由兩種顏色構成,分別是RGB(239,200,161)和RGB(201,254,200)。如此簡單,但是卻栩栩如生,躍然網上。如圖9

圖9
10)下面舉出這個例子是想證明一個道理――只要你有足夠的想象力,你就能夠設計出漂亮的網頁。目前在網上非常流行一句話就是網頁的搭配不要超過四種主要顏色,否則就有雜亂之感。下面的這個網站遠遠的超過了三種顏色,但是她并不失美麗。因此重要的還是色彩的駕馭能力。下面這個例子的菜單就使用了7種顏色,但是我們看到的網頁并不雜亂,相反感覺作者很有創意。如圖10

圖10
網頁設計的顏色搭配需要在實踐中不斷的摸索和不斷的創新,認真學習別人的先進方法和經驗,可以快速的提高我們的制作水平。可以說。網頁顏色搭配得當,成功也就走了一半。如果大家有什么好的方法,別忘了和別人交流,讓我們共同進步!
推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

25款純CSS的星級評定效果實網頁理論2019-07-04

網頁柵格係統應該怎麼用網頁理論2019-06-24

UI界面圖標設計終極指南網頁理論2019-06-02

創建用戶友好型表單網頁理論2018-07-20