
響應式網頁設計很流行,而且絕無秘密可言。行家們倡導,各品牌趨之若鶩。這不僅是創建一個移動端站點,而是讓你的網站適用于每種瀏覽器尺寸,不論桌面端、平板還是智能手機
響應式設計的秘訣,是創建一個不論大小尺寸都美觀的網站。在點開你的設計軟件著手動工之前,你需要考慮很多。這是個額外步驟,最終成品卻總能證明它的價值所在。很明顯,設計師若不考慮響應式設計,網站就會傾向于呆板無趣
設計師絕對有必要保持自己的創意貫穿整個響應式站點。鑒于更多人在使用平板和智能手機,你總希望保證每個人都能訪問你的網站。這里有一些提示,可以幫助你在設計響應式網站的同時,保持創意和高效
1. 使用絕妙的字體
對于響應式網站,你不得不考慮它在小屏幕上看起來如何。好的字體是所有優秀網站的重頭戲,然而它在響應式設計中,卻幾乎成了必需品。隨著屏幕減小,大部分元素都應該變化、縮小或者移動位置。首先,也是重中之重,你的字體要具備這種能力
第二,你得用不同標題尺寸和多種文字大小。如今,我們在桌面端設計中常常使用巨大的標題和頁頭。這點不必延續整個網站,因為你總得考慮更小尺寸。確保你使用FitText這類插件來縮小字號就好,它很管用
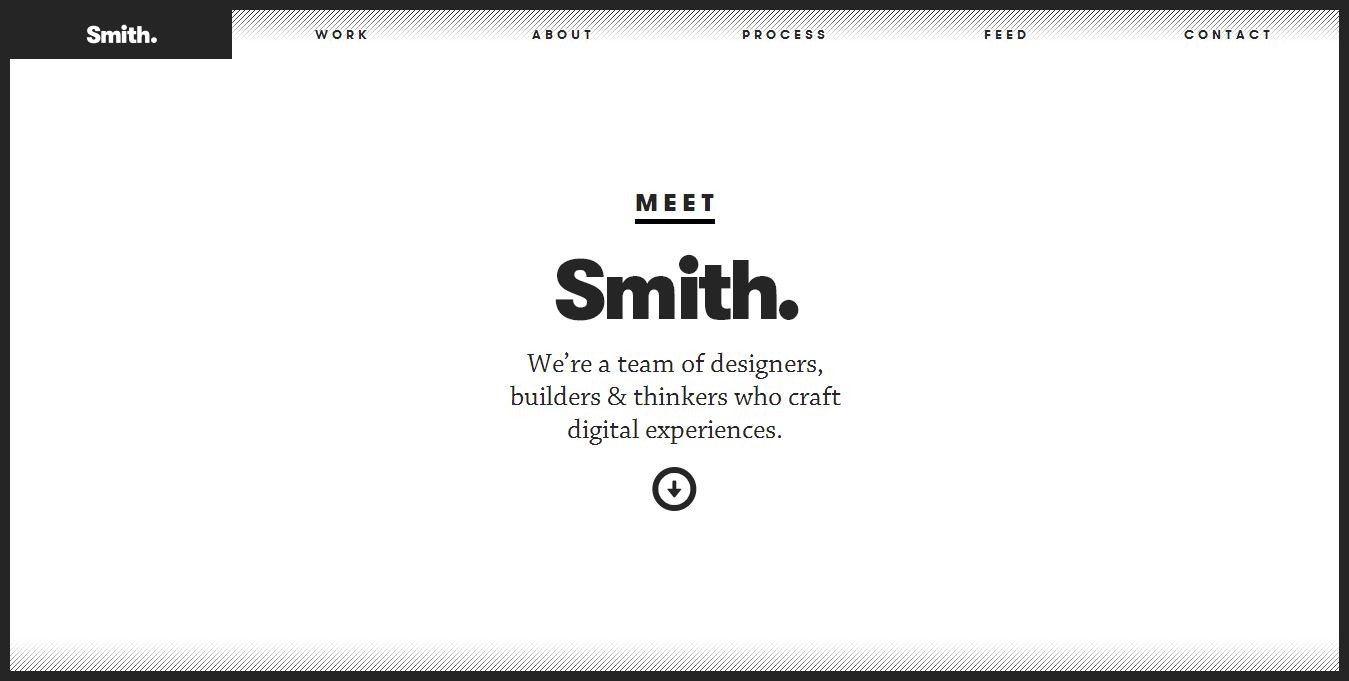
Smith用了很多種不同字體來打造引人注目的外觀和氛圍。也將不同字體大小貫穿全站。桌面模式下,文字和段落多列布局的方式很有意思。當窗口被縮小,文字壓縮成一列。所幸文字的比例和樣式沒變,保持了一致性
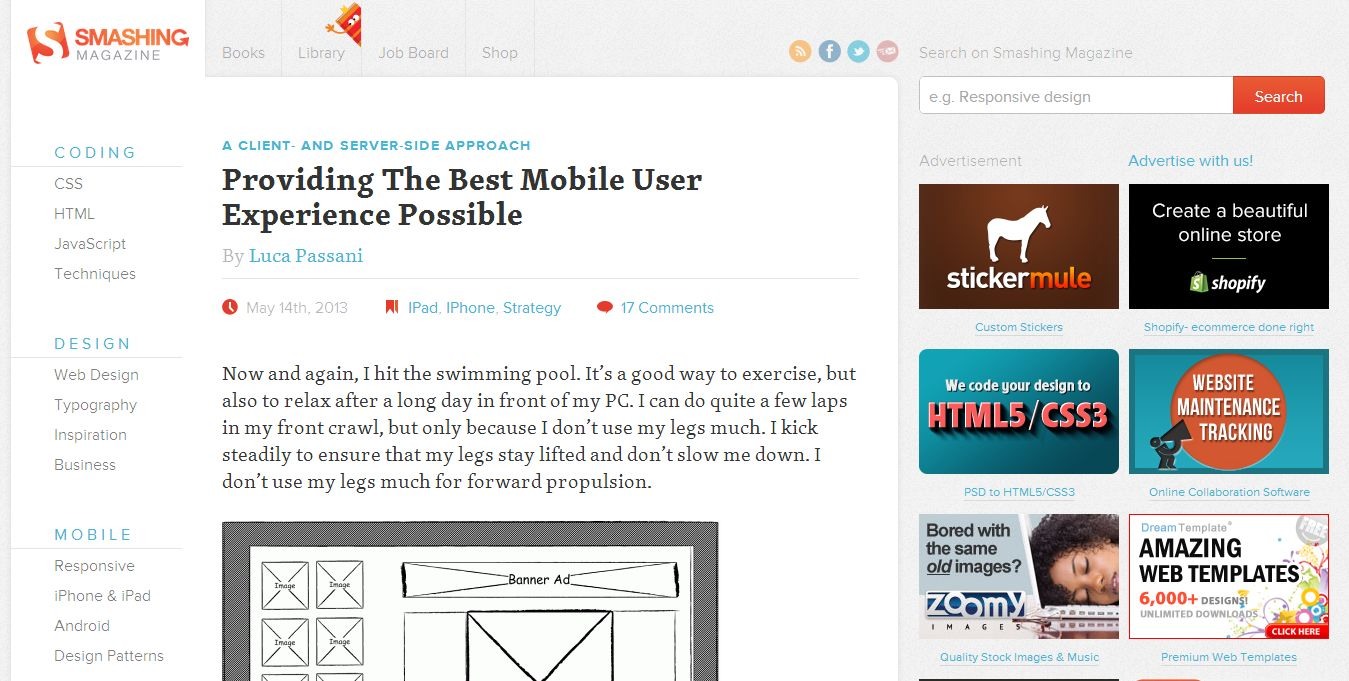
Smashing magazine的做法也一樣。窗口縮小時,整個拋棄了右半邊的設計(廣告)。無論如何,窗口中的文字、樣式、顏色和大小都始終如一
2. 使用精彩的圖片
和文字排版一樣,圖像在任何網頁設計中都至關重要。在響應式設計中,當你在更小的屏幕上查看網站,你的圖片應該相應更小或等比縮放,這點也和文字相同。響應式設計中有成百上千種不同布局和圖片尺寸。注重圖片的選擇和使用,因為它們毫無疑問會發生變化。隨著屏幕變大或變小,圖片會改變形狀和展現方式,或被裁切掉一部分
理想情況下,你會希望確保窗口尺寸變化時,大幅攝影圖片不會有任何裁切。另外,在你制作圖像時,必須保證你的作品加載速度快,而且對小尺寸屏幕可見。這就是為什么設計師推崇扁平設計,它使得這點更容易
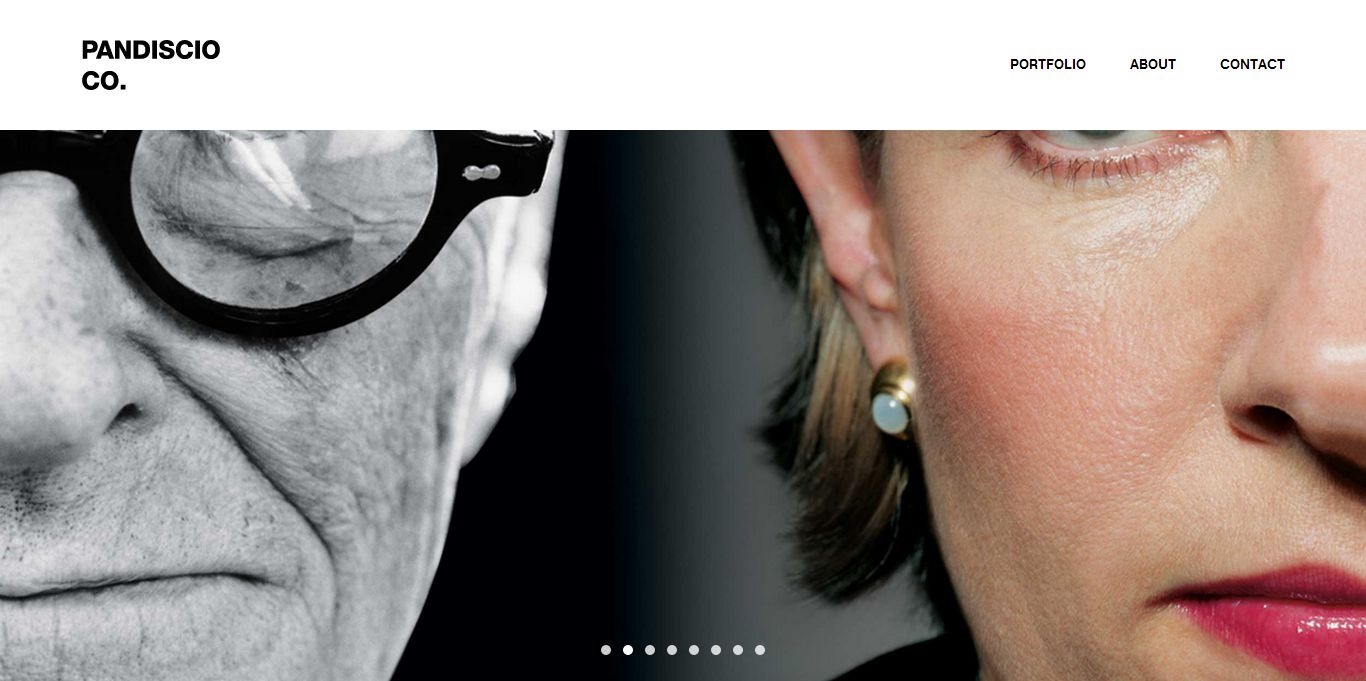
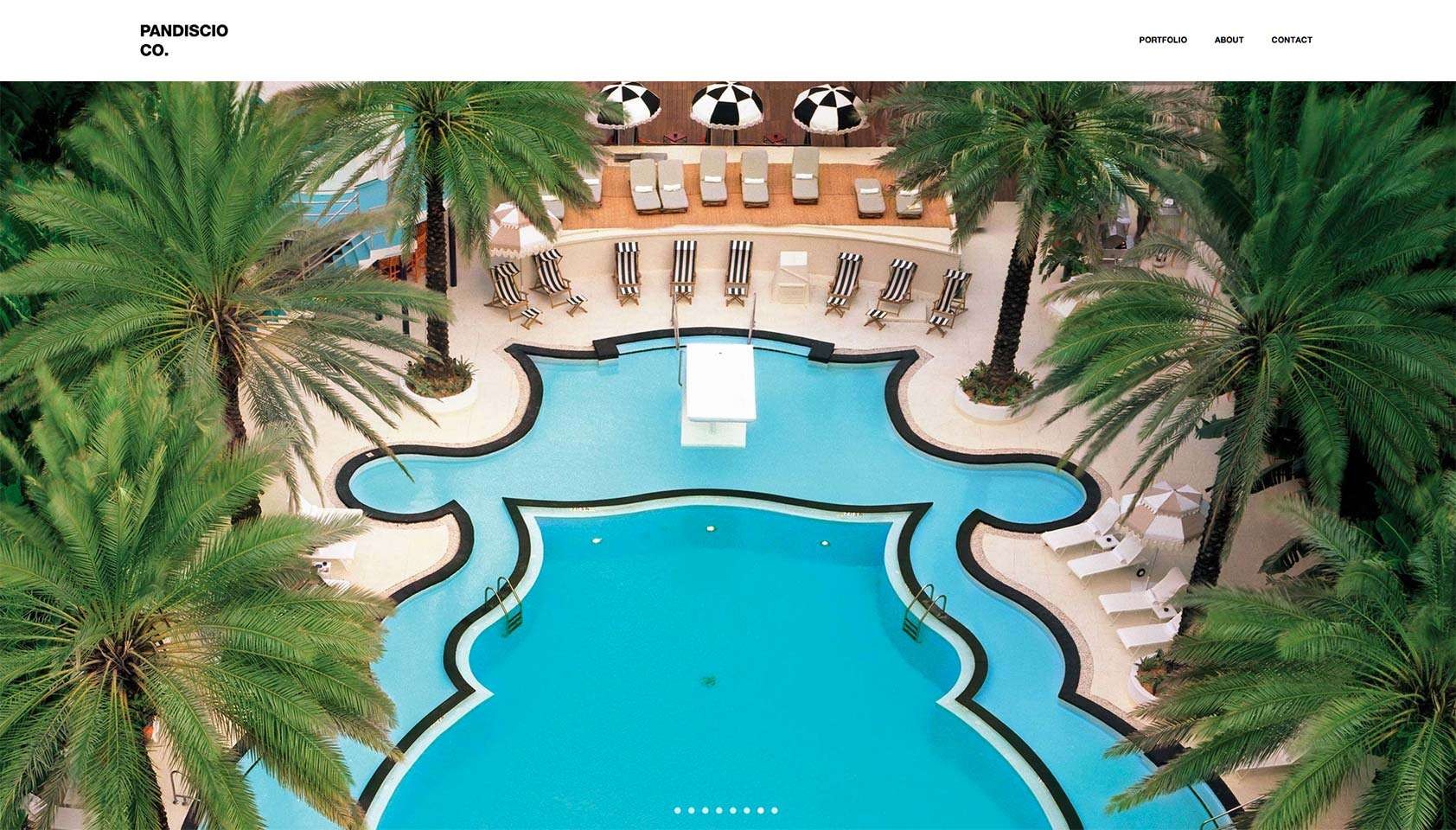
在Pandiscio中,首先你得注意一下這個大標題圖片在桌面端的樣子。它是完整的,伸向兩側邊緣,而且質量相當高。當你縮小窗口尺寸,圖片也跟著變小、變化形狀(從矩形變成方形)、被裁切。他們找到了隨屏幕尺寸變化仍保持美觀的圖片
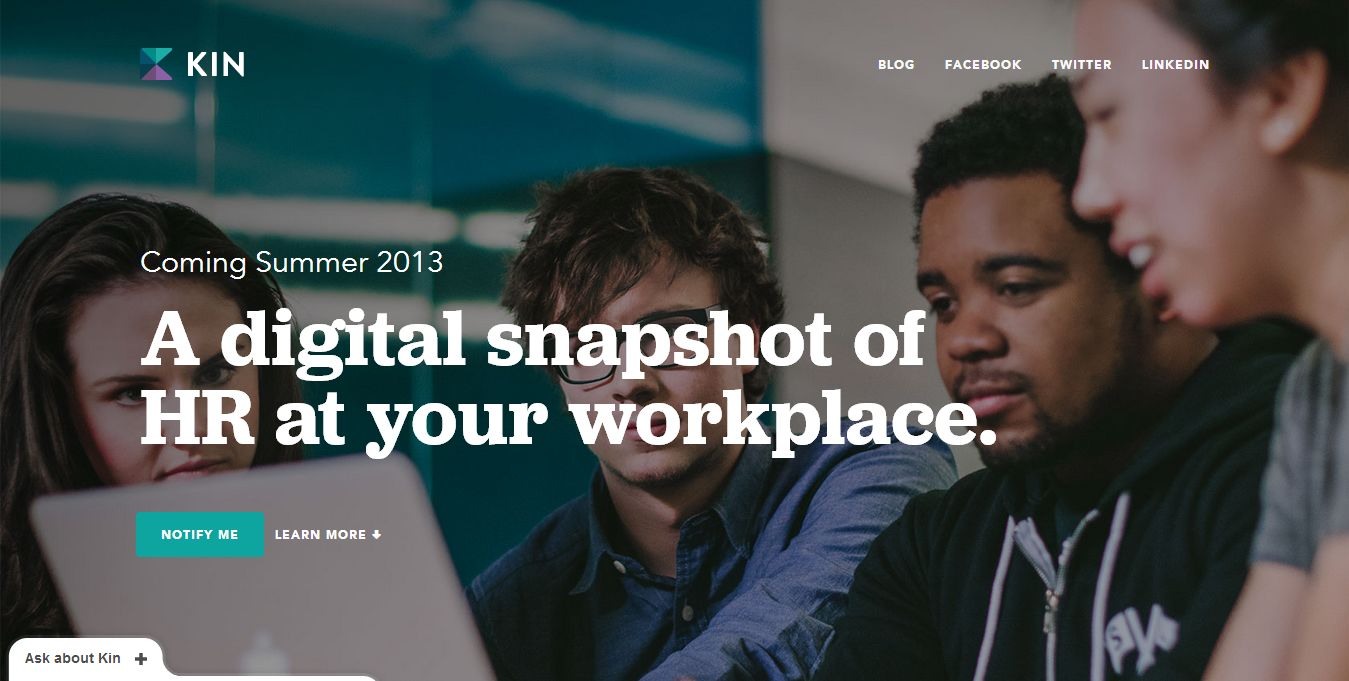
KinHR是個使用了各種不同圖形化元素的網站。請注意在大小尺寸下,頭圖會像Pandiscio一樣縮小。但無論如何,在網頁主體部分中,圖片縮小卻保持外形不被裁切
3. 不要忽視導航
如果人們不知道如何瀏覽你的網站,那他們就直接不瀏覽了。響應式設計的導航更難處理,因為我們已經習慣于為橫向設計打造導航。如今,我們得創建能夠輕易壓縮以適應縱向規格的導航
只有少量鏈接時這并不是大問題。你可以將你的導航變小或縮至頂部,也可以為訪客提供一個下拉菜單。主要問題是該如何處理包含更多內容的繁重導航
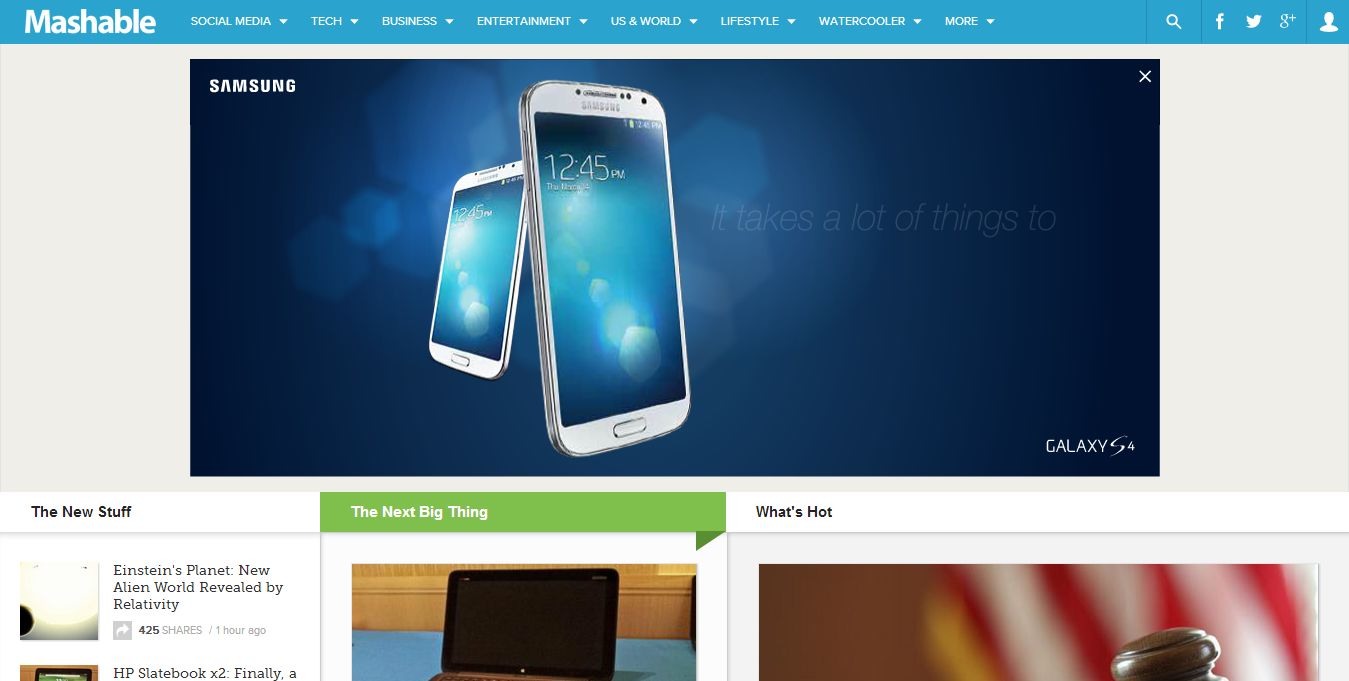
Mashable有大量鏈接,因為它有大量的分類甚至更多的文章。在這之上,他們還有自己的公司二級頁鏈接。Mashable決定在左側為小屏幕瀏覽器創建一個彈出菜單
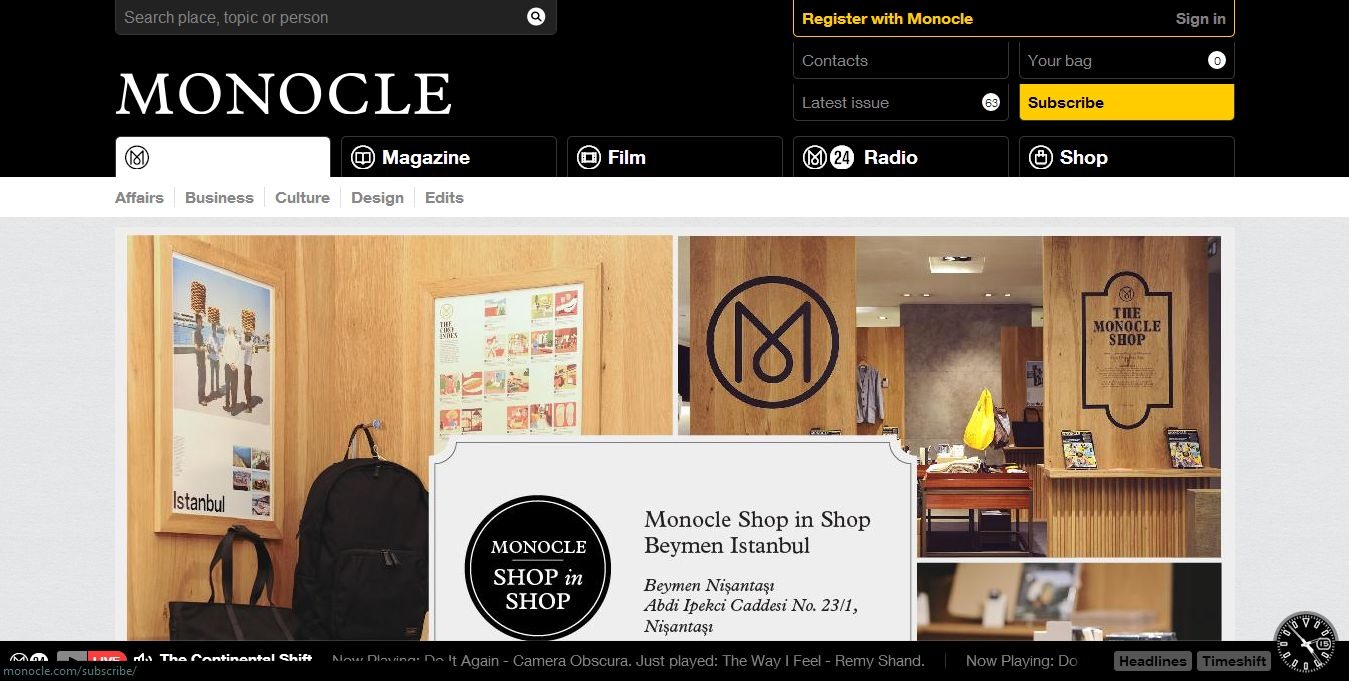
Monocle網站導航頂部有兩塊延伸部分。為適應小尺寸瀏覽器,他們為極端情況的內容創建了下拉菜單,并且縮減了導航的第二部分
4. 使它好玩
點擊網上的鏈接,在看見頁面之前,你很可能要坐等內容加載。精確地找到“下一頁”按鈕來瀏覽更多內容也非常令人討厭。這類的事情并不好玩,也不直觀
注重細節并使你的網站更加直觀,會令你的網站更值得分享。想想在所有尺寸的瀏覽器上使用同一個網站會是怎樣。想想你執行一個操作時網站應該如何反應。找到這些問題并修復它們,你的網站用起來就會很容易、好玩和直觀,同時也使它更有趣點!
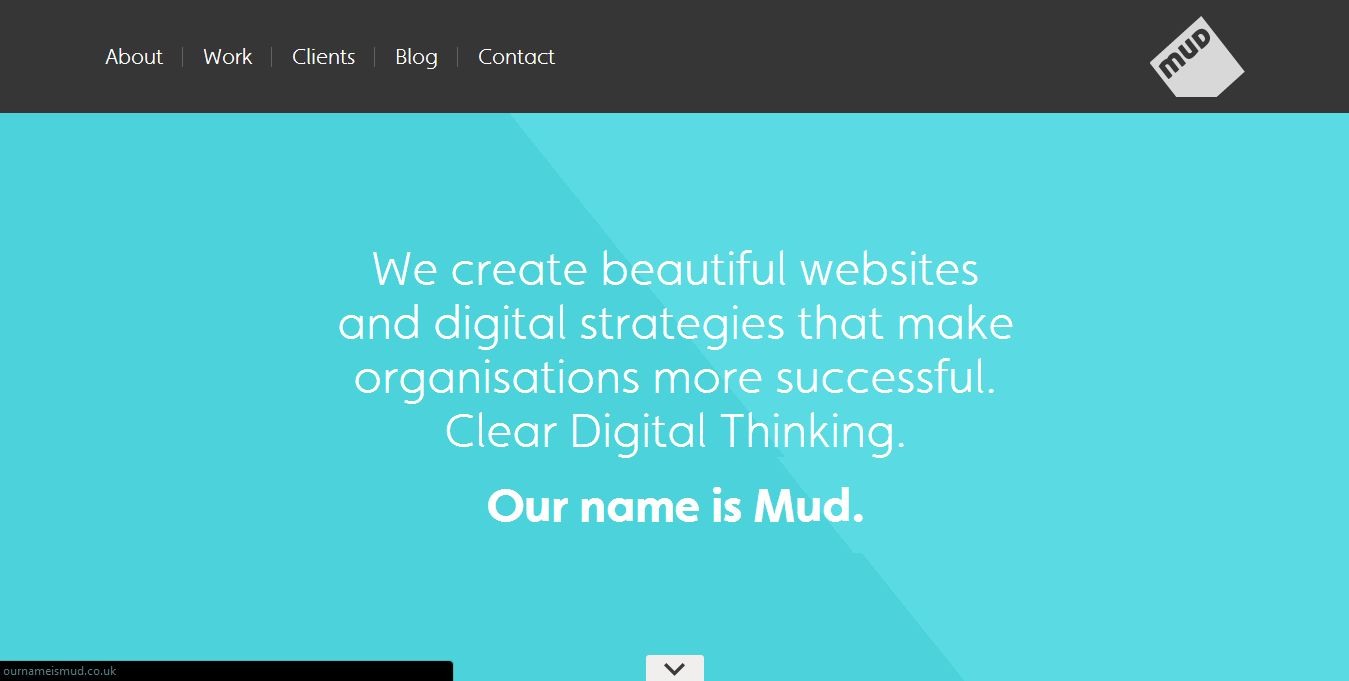
Mud注重各種過渡效果,使得他們的網站更加有趣。很多元素滑動下拉和淡入,而不僅是唐突地移動和出現,從而創造一種非常順滑的感覺,與眾不同
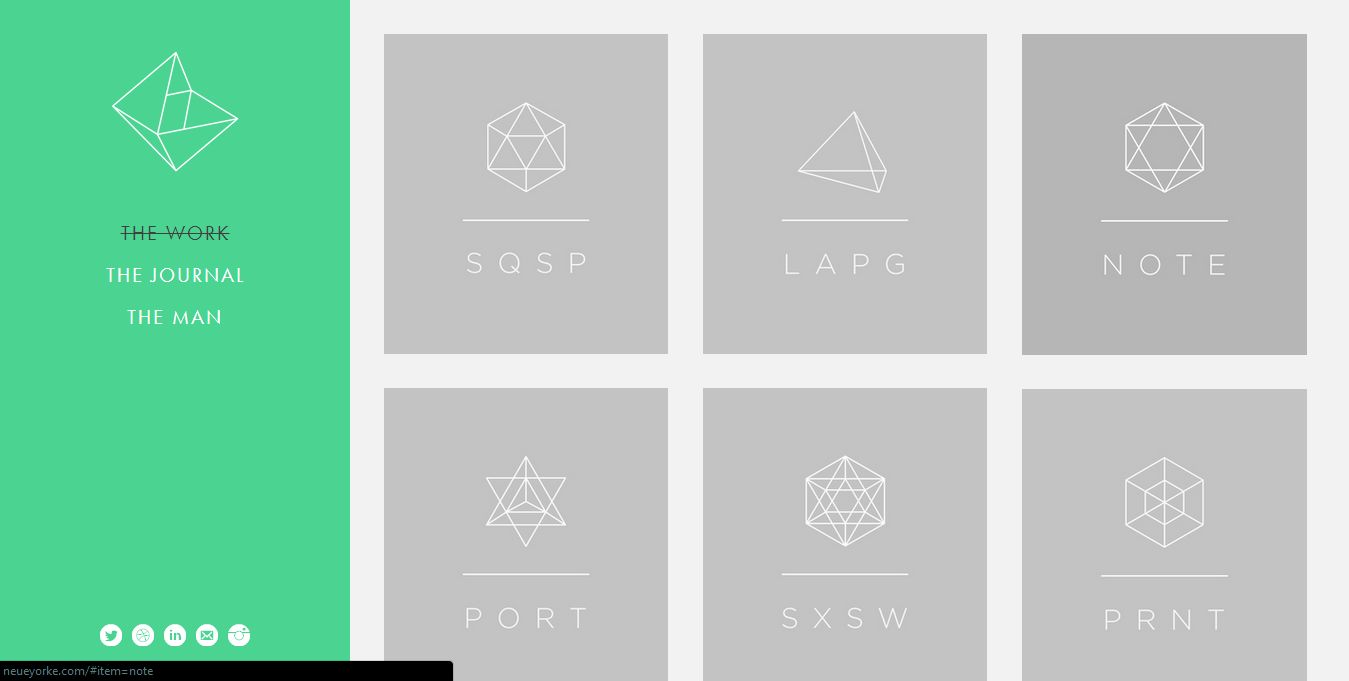
在作品集之間跳轉時,Neue Yorke用了很多動態效果。動畫再次創造出了高端的感覺,讓訪客對即將顯示的內容興趣十足
5. 跳出條條框框
如果其他辦法都沒效果,那就發揮創意吧。響應式設計并不意味著要束縛我們的創作方式。總有實現創意的空間,無論通過代碼還是設計
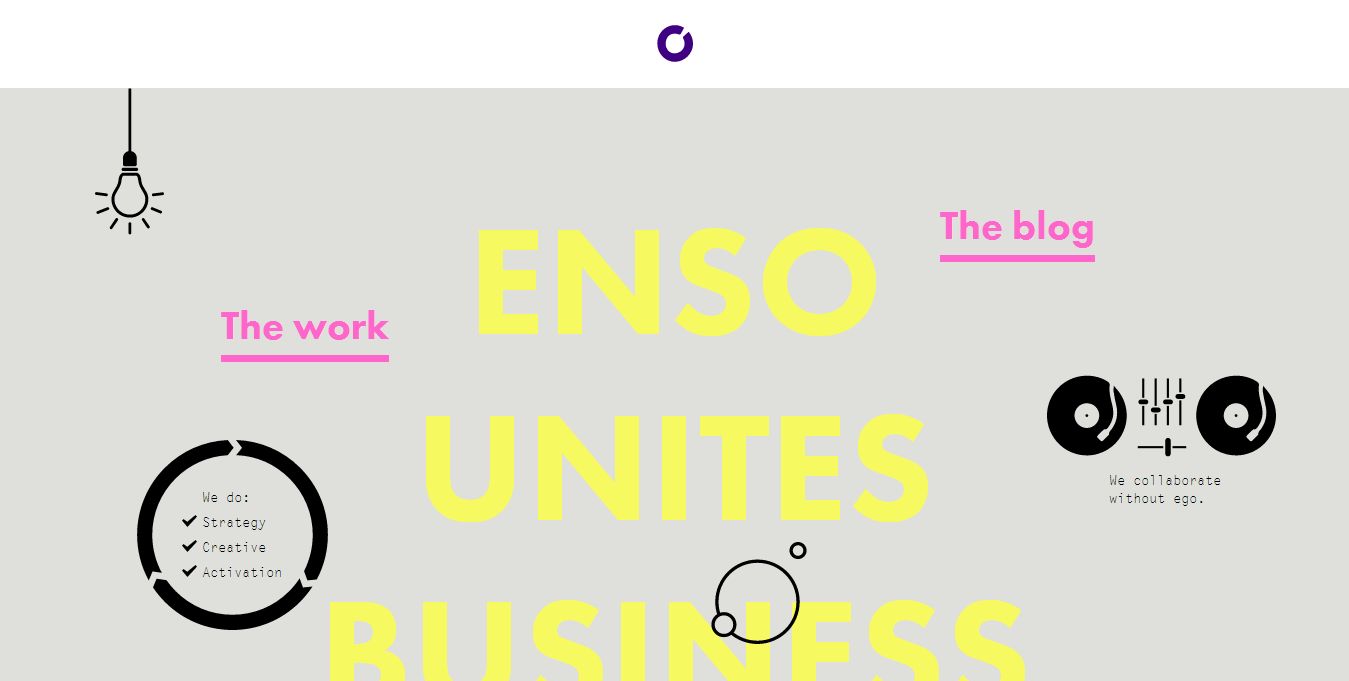
Enso創造了一個看起來絕非響應式的網站。注意尺寸縮小時布局如何一點點變化,卻仍然保持著他們的品牌和創意
TBWA有一個創意精彩的網站,不過他們也有精彩的圖片和字體!他們物盡其用打造了一個非凡且有趣的響應式設計
結論
在響應式設計或任何網站設計中保持創意,和畫出構思并修改定稿一樣簡單。開始計劃網站的作用和功能時,會比著手動工更好玩。響應式設計未必是一件重大、萬全的任務,廣大設計師畏懼的那種。它非常簡單!記牢所有我們之前討論過的,然后創造世所罕見的精彩網站吧!祝你在響應式設計中好運相伴
via:http://article.yeeyan.org/view/greenzorro/374506
推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

25款純CSS的星級評定效果實網頁理論2019-07-04

網頁柵格係統應該怎麼用網頁理論2019-06-24

UI界面圖標設計終極指南網頁理論2019-06-02

創建用戶友好型表單網頁理論2018-07-20