寫在前面的話:(看正文請直接跳到分割線處)
當寫完“做好扁平化設計-視覺篇”給到各位設計師看求指點的時候。
大家吐槽了:
有人說“只有交互扁平了,視覺才好做扁平??”
還有人說 “如果一個產品把希望寄托于視覺上,想靠視覺來表現產品的扁平化,顯然是不靠譜的??”
??
確實是這樣的,扁平化不僅僅是界面視覺扁平無立體感,更應該是交互體驗的扁平化,信息架構的扁平化。
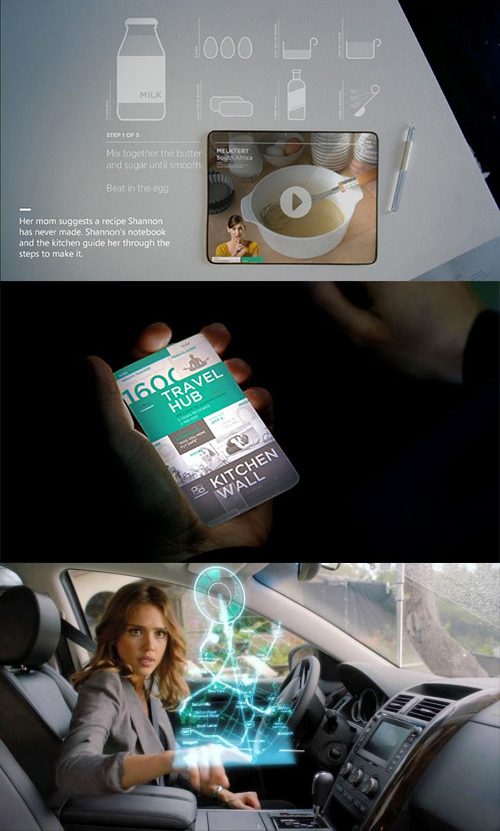
在進入正題之前,我們先來看一個例子,我發現有人用科幻電影中的UI 畫面來和扁平化視覺相比較,他們說這是未來界面的一個發展趨勢,確實這和現在的UI畫面有一定的相似地方,來看一些電影畫面截圖。投影光感和色塊的組合簡潔明了,看起來很有未來感和設計感。
但是我更認為這應該是交互扁平化的代表,還記得在《諜中諜4》里面有個場景:
湯姆·克魯斯的敞篷轎跑車與恐怖分子在迪拜的沙暴中追逐,帶來了影片的高潮。我自己當時對這一段的印象非常深刻。
在追逐開始的時候,副駕的美女就用投影在擋風玻璃上顯示出了導航,追逐的位子速度等相關信息,并開始相關操作,給阿湯哥指揮。最后成功追到恐怖分子。
可以看到這里的界面視覺表現是以投影光感和色塊為主非常扁平,但是如果它的交互操作和信息展現不夠扁平的話,副駕的美女點半天也找不到位置,甚至在一眼看上去不知道這個界面要怎么操作的話,呵呵,不要談追逐恐怖分子了,估計自己都抓狂了~
(這里可以詳見電影情節)
同樣,如果一個產品你拿到后不知道他想表達什么,也不知道要怎么用的,點了半天也找不到你想找的信息的時候,估計這會兒你已經沒有耐心了,要不了一分鐘你就會把它卸載掉。如果視覺好看一點的話或許能吸引你停留的久一點,但最終你不會成為他的忠實用戶。
所以,交互扁平化和信息扁平化的重要性不言而喻。
http://www.noteloop.com/kit/fui/ 專業收集電影中的UI界面部分,有興趣的同學可以看看
==========================分割線,言歸正傳==========================
先我們來看為什么扁平化會那么來勢洶洶.
這是因為我們的需求環境在發生變化。以前我們沒有ipad 沒有智能手機,只有pc,我們只有電腦環境需求,所以扁不扁平化似乎沒有多重要,再來看現在我們有著多種智能設備,需要在各個場景各個設備上隨時切換,可以看到從pc到各手持設備的趨勢是越來越明顯。
隨著各種智能設備的多樣性和普及,交互界面需要變得更容易適應其變化,很顯然扁平的交互界面要比其它樣式要更容易處理。移動互聯網向著需要低配置、高效能,個性化以及優質用戶體驗的方向發展。我們必需快速響應這個趨勢。
其實在“扁平化”這個詞流行以前,我們一直都在強調交互的易用性和創造優質用戶體驗,并一直在努力往這方面去做。其實在我看來“扁平化”這個詞,是這些設計目標的一個總概念,可以很寬泛,應該是一種內在的設計思想。
接下來,我們來看看能有哪些方法可以做到交互扁平化。
1.結構層級減少-高效
先從字面意思來理解交互的“扁平化”,與之相對應的應該是“結構層級”,在這里我理解為交互步驟,以前也一直在強調精簡交互步驟,想要用戶用最少的步驟就完成任務,顯然這里是要求層級結構的扁平,所以交互步驟和層級結構是相互關聯的。
我們先來理解下什么是層級結構
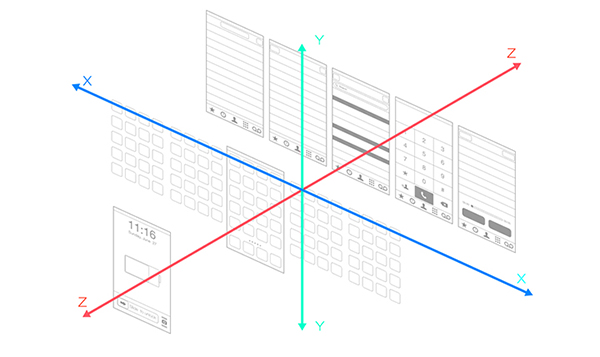
(素材來源:eico )
從圖中可以看出來,這個是一個樹形結構,在樹形結構中
鏈接的層數被稱為深度(z軸),最底層頁面包含的頁面總數被稱為鏈接的廣度(x軸)。縱向(y軸)很多情況下都只有一層,放的多都是一些消息提醒和快捷方式。
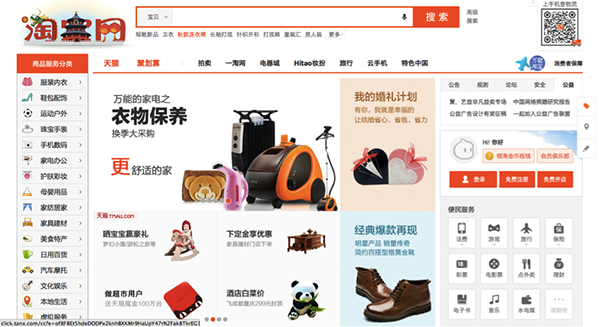
來看看pc端的web界面(以淘寶為例),最底層頁面就是他的首頁,包含的頁面綜述非常豐富,可以看到從廣度來講覆蓋面是非常大的。
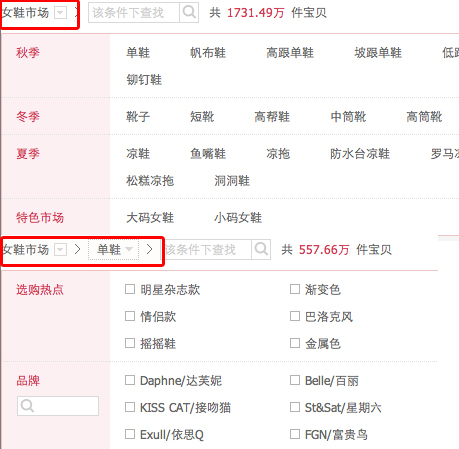
來看深度
從鞋包配飾-到女鞋-到單鞋-到單鞋的各種類型
可以看出,web網頁更注重深廣度的平衡。
在來看看手機端,很顯然如果直接把web上的結構搬到手機上是行不通的,
由于手機設備的限制,淘寶的手機主界面的廣度大大減弱,信息深度更為明顯。
pc上我們可以用面包屑路徑或者各種導航清晰的表現出層級結構,讓用戶不在復雜的層級機構中迷路。
但是在移動設備上顯示區域有限,沒有足夠的地方用來放這樣的路徑,更多的時候我們只能用back。
所以這也印證了前面所說的扁平化來勢洶洶的趨勢。
我們怎樣才能做到在移動端減少結構層級從而精簡交互步驟。總結了以下幾種方法,也歡迎大家參與討論。
1)并列
將并列的信息顯示在同一個界面中,減少頁面的跳轉。
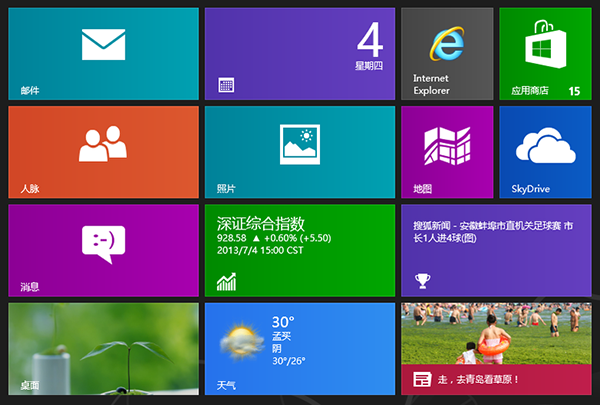
這里有最典型的例子就是 Windows 8,在這之前什么天氣/郵件啊,都得點到具體的應用里面才能看到,而windows8在同一個界面中就能展示出這些信息。
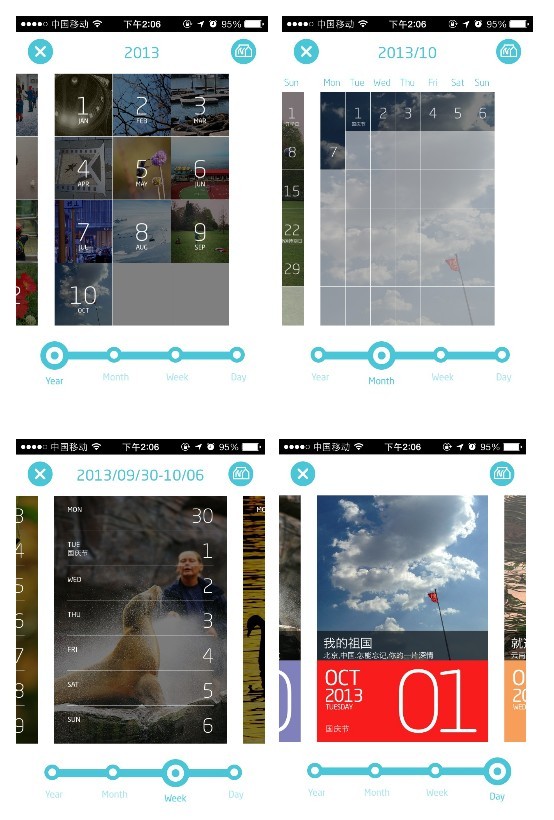
還有一個例子:Next day
calendar 里面分別為按年,月,周,日的展示方式,點擊下面的時間線,內容直接在當前頁面切換,沒有轉跳。
2)快捷方式
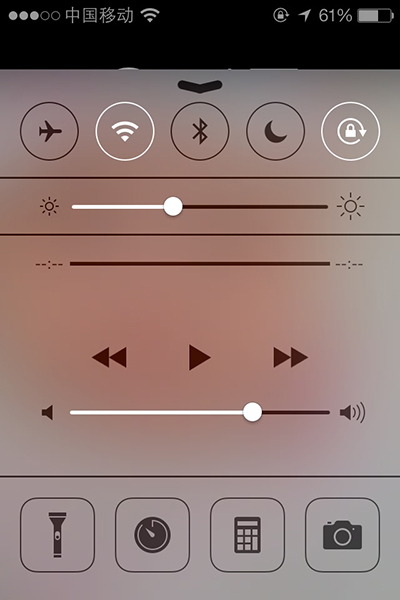
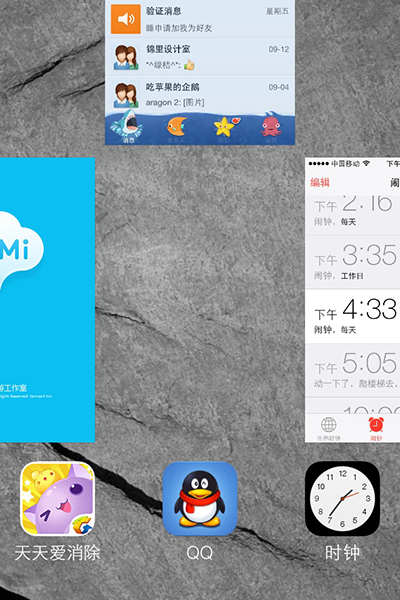
以ios7為例,在任意界面只要向上滑動都能從底部呼出一個快捷菜單。
設置wifi 和手電筒什么的可以直接從這個菜單里面操作。
在ios6里面,如果需要設置wifi,要先到設置,在到wifi在選擇網絡
對比步驟:
ios7:底部上滑====打開wifi
iso6:點擊設置====選擇wifi===開啟wifi
層級結構的減少,用戶不用在一層一層的點到設置里面去按,提高效率的同時也使結構變的清晰。
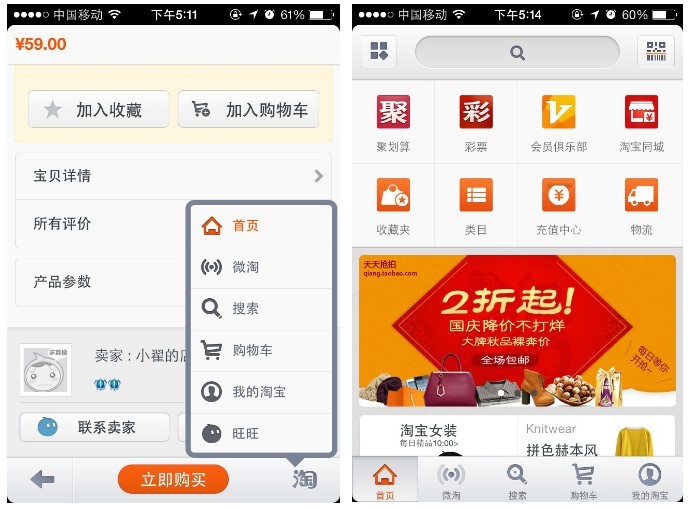
例:淘寶手機版
不管你在哪家店鋪在看什么寶貝,只要點右下角的“淘”就能出現和主頁導航一樣的快捷菜單,不用back back一層一層的回去
3)顯示關鍵信息
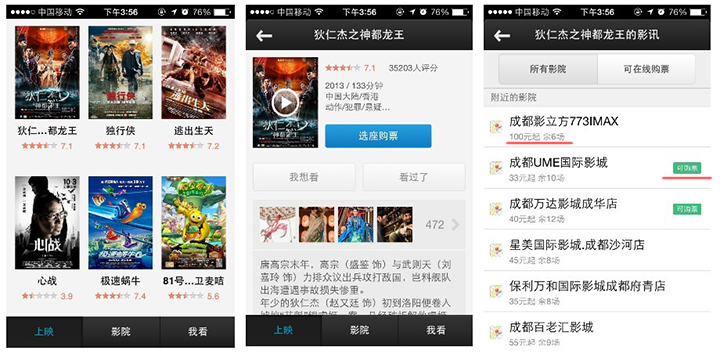
這是豆瓣電影的購票流程
步驟是:選擇影片===選座購票===選擇影院
在“選擇影院”這個界面中除了顯示出影院名稱,還顯示出了“最低價”xx元起,以及余下場次,還有是否可以購票這些關鍵信息,這里結合場景考慮,用戶既然點了“選座購買”那用戶的購買欲應該是很強的,這樣在這里顯示出的關鍵信息,就能使得用戶在選擇影院的同時也能看到最低價,不用在挨個影院點進去看了,也能加快購買效率。
4)減少點按
例:
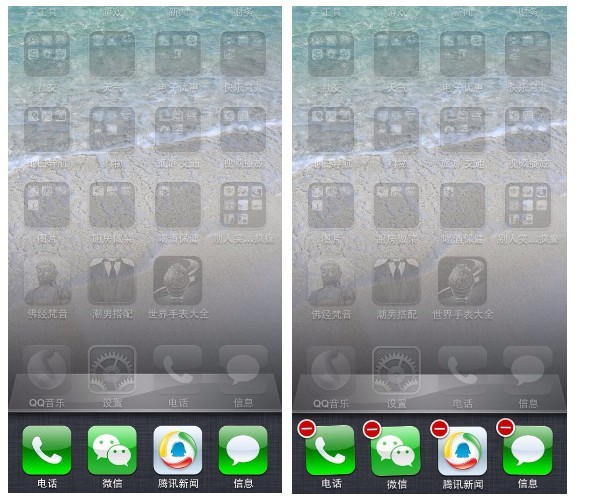
ios7關閉后臺程序,只需要用手指輕輕往上一滑走就關閉了
在對比ios6 是長按出現刪除按鈕后在挨個關閉
來對比下步驟:
iso7:雙擊home====滑動刪除
iso6:雙擊home====長按應用icon=====點擊刪除
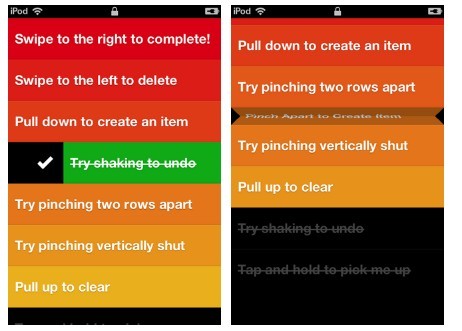
減少點按還有一個很有代表性的例子 就是Clear
當然這里要引起注意的是,滑動手勢,顯然沒有點按的提示來的明顯,所以滑動手勢這類型的操作一定要設計的自然,否則用戶找不到點哪里不知道怎么操作就會產生挫敗感而放棄使用。
從上面的例子可以看出層級結構減少,交互步驟必然減少,無疑讓用戶的使用效率得到了提高。
移動端由于設備本身的限制,沒有足夠的空間來展示路徑,如果沒有清晰的層級關系,這可能就意味著用戶很有可能迷失方向,甚至要進入深層次的信息才能找到他們想要的,這時更應該做的是減少信息的深度。
2.表達方式直白-準確
就是讓小白用戶上手使用無壓力,記得某產品經理說過“如果你的功能不能讓用戶一眼就看明白,還需要解釋的話,那么你這個功能就做失敗了??”
做法可以是減少按鈕和選項,讓使用更簡潔。
例:搖一搖
搖一搖,用戶的本能反映,不需要任何解釋,連小孩都知道,只要拿著手機晃動就能實現這個功能。
例:vine PK gif快手
同樣是錄制段視頻的應用,vine(上圖)更接近真實的體驗,當你手指按到屏幕中間的時候,進度條就開始跑,當手指離開后就暫停。
if快手(上圖)則是要通過點擊拍攝按鈕,來控制,還要分自動手動,按鈕和選項都不少,看似功能很完善,其實體驗其實不那么好,大家可以裝一個對比體驗一下。
更加直觀的表達方式,讓用戶能更準確的使用體驗,不用在去為這里要怎么操作而苦惱了。
3.信息直觀-有序
互聯網已經是信息爆炸的時代了,如何從這些里面找到自己想要的,尤其是現在小屏幕設備流行,致使我們更需要減少過度繁雜元素的交互界面設計,讓信息更直觀的展示。
如果需求的信息少,功能少,那么要做直觀很容易,其實現在很多產品都不是在做大而全的東西了,這是一個很好的趨勢。但是很多情況下,我們面臨的產品信息量過大的情況,那么我們怎么才能讓信息直觀了?
某產品經理說過“分類!分類!分類!這是產品經理在確定產品主要功能構架之后,唯一應該為用戶做的事情。分類無助于降低產品使用的難度,但是可以幫助用戶認知產品和周邊的世界。”
設計師當然也可以,整理! 整理!
把互聯網里大量的信息整理的有序清晰,讓用戶能根據你整理的清晰分類快速找到自己需要的東西。
通過整理,我們能找到事物的本質,發現全新的觀點,看到一些深藏于表面的事物。通過整理,我們視野里問題會變得越來越清晰,并且獲得許多新發現。
這里關于整理的話題其實有很多,就不具體展開了,具體相關書籍《佐藤可士和超級整理術》
“佐藤可士和整理術圖例”
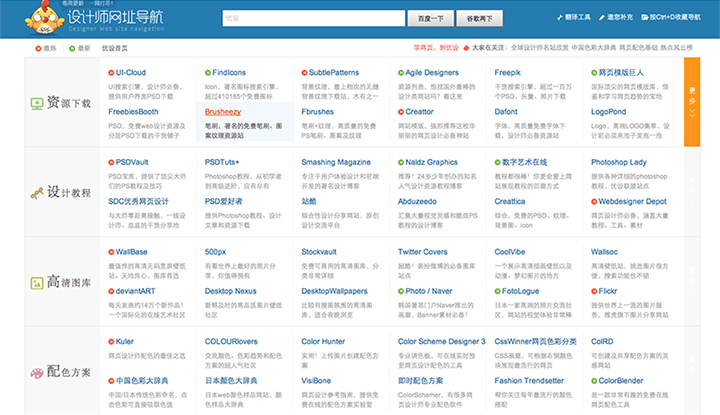
例:
這是一個設計師的網址導航,分類非常明確,同時也收集整理了設計師常用的各種資源,包括工具下載,設計教程,配色,創意等等內容,至少把設計相關的東西都幫我整理到一起了,用起來也非常方便。以前找素材什么的都要到處去搜去找。
包括最熟悉的網址導航 hao123為什么小白用戶都喜歡用,那都是因為整理分類使互聯網信息直觀有序,能讓用戶快速定位到自己想找的信息上。
干凈整潔有序,永遠比雜亂無章跟讓人賞心悅目,及時在信息量很大的情況下,在有序的環境里面找起來也會比較方便快捷。
4.一致性
多平臺之間的運用,現在的用戶已經習慣了在多場景下運用多平臺設備,一旦用戶學會了界面中某個部分的操作,他們很快就能知道如何在其他地方或其他性能上進行操作。
1.功能的一致性:
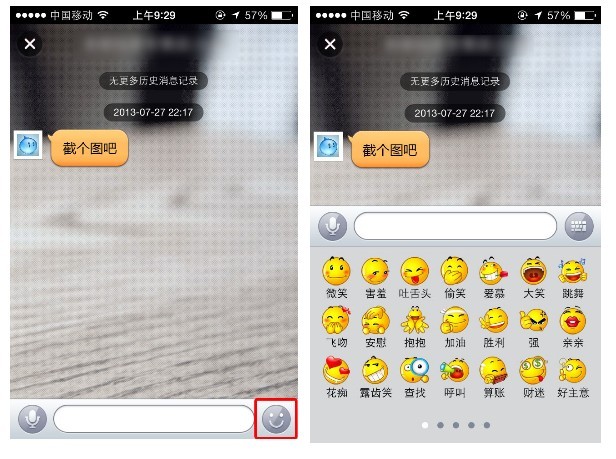
例:淘寶手機版
某天,我在淘寶上買了一個東西,有質量問題賣家讓我截圖給他看看,我當時是窩在沙發上用手機上的淘寶,我在界面上找了半天沒有發現可以發圖片的地方,好不容易看到右下角有個 ,我滿懷希望的點開,結果是表情。哎,我不得不打開電腦,先用QQ把手機上的圖片傳到電腦上,在用旺旺發過去??可以看到我當時的時間是22:17,我當時已經非常不想開電腦了,但是沒有辦法要發截圖!那無奈的感覺啊,你懂!(是不是我沒有找到手機上發圖的方法,善良的小伙伴請告訴我)
,我滿懷希望的點開,結果是表情。哎,我不得不打開電腦,先用QQ把手機上的圖片傳到電腦上,在用旺旺發過去??可以看到我當時的時間是22:17,我當時已經非常不想開電腦了,但是沒有辦法要發截圖!那無奈的感覺啊,你懂!(是不是我沒有找到手機上發圖的方法,善良的小伙伴請告訴我)
2.平臺與平臺之間的無縫體驗
當然這里除了數據同步,還有一點就是考慮到怎么解決多設備之間的交叉融合的問題。
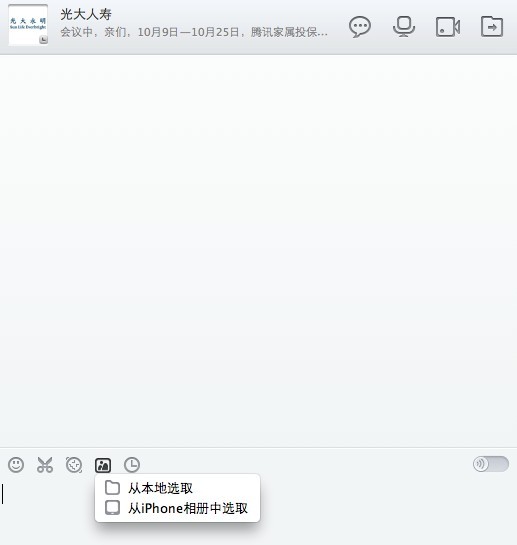
例:
某次在使用Mac QQ的時候,發現 在選擇發送圖片的時候,居然可以從iphone相冊中選擇,讓我感覺這個體驗非常好,我再也不需要在手機上登一個QQ,電腦上登一個QQ傳來傳去了。
QQ支持多設備登陸以后,表現多設備之間交叉融合一致性的功能最有代表性的是,手機QQ上的一個功能:“傳文件到我的電腦”,傳照片什么的,再也不用登2個QQ在兩個不同的設備上傳來傳去了。多設備上登陸同一個QQ 就能搞定。
所以保證一致性也是扁平化很重要的一點,減少學習成本,提高使用效率。
5.其他
響應和反饋,我覺得應該算扁平化中比較重要的一點,界面應該提醒用戶發生了什么事,讓用戶了解這些反饋信息,在用戶出錯的時候他們能清晰的知道該怎么做。否則用戶在不知所措的情況下,往往就會選擇離開。
小結:
有效的整理信息,減少層級結構,功能表達方式直白等等都是使交互扁平化的多種手段。
交互的扁平化設計,其實是一個概念,是一種內在的設計思想,目的是能在環境需求多種變化的情況下,依舊能提高用戶體驗的一種方法。
追求“扁平化”是我們的設計目標。不管是從視覺上,還是從交互上都應該根據產品的實際情況/場景以及用戶來具體分析,才能達到真正扁平的目標從而提供優質的用戶體驗。
視覺設計師說“交互扁平了,視覺才好做扁平……”
交互設計師說“信息扁平了,交互才好做扁平……”
產品經理說“產品定位扁平了,信息才好做扁平……”
……
你認為了?歡迎討論
推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

25款純CSS的星級評定效果實網頁理論2019-07-04

網頁柵格係統應該怎麼用網頁理論2019-06-24

UI界面圖標設計終極指南網頁理論2019-06-02

創建用戶友好型表單網頁理論2018-07-20