西方建築史對於網頁設計的進化有重大參考意義。作為一種藝術形式,兩者都遵循以下事實:
- 它們是人們前往的地方。
- 它們都承擔著這件務實的工作。
- 科技的演進在限製著工程技術。
- 還有,它們至今絕對仍屬於藝術範疇。
在這些限製條件下,兩者的演化路徑驚人相似,都建立在過去的基礎上,以近似的方式產生影響。如果想知道網頁設計將去向何方,可以看看建築領域發展到了什麼地步。
1. 新石器時代
簡單、有限的結構

巨石陣,公元前3000-2000年;W3.org,1992年

除了稍微調整了尺寸和位置,它隻是把東西擺在相應的地方。
2. 古典建築
秩序與均衡,略帶修飾

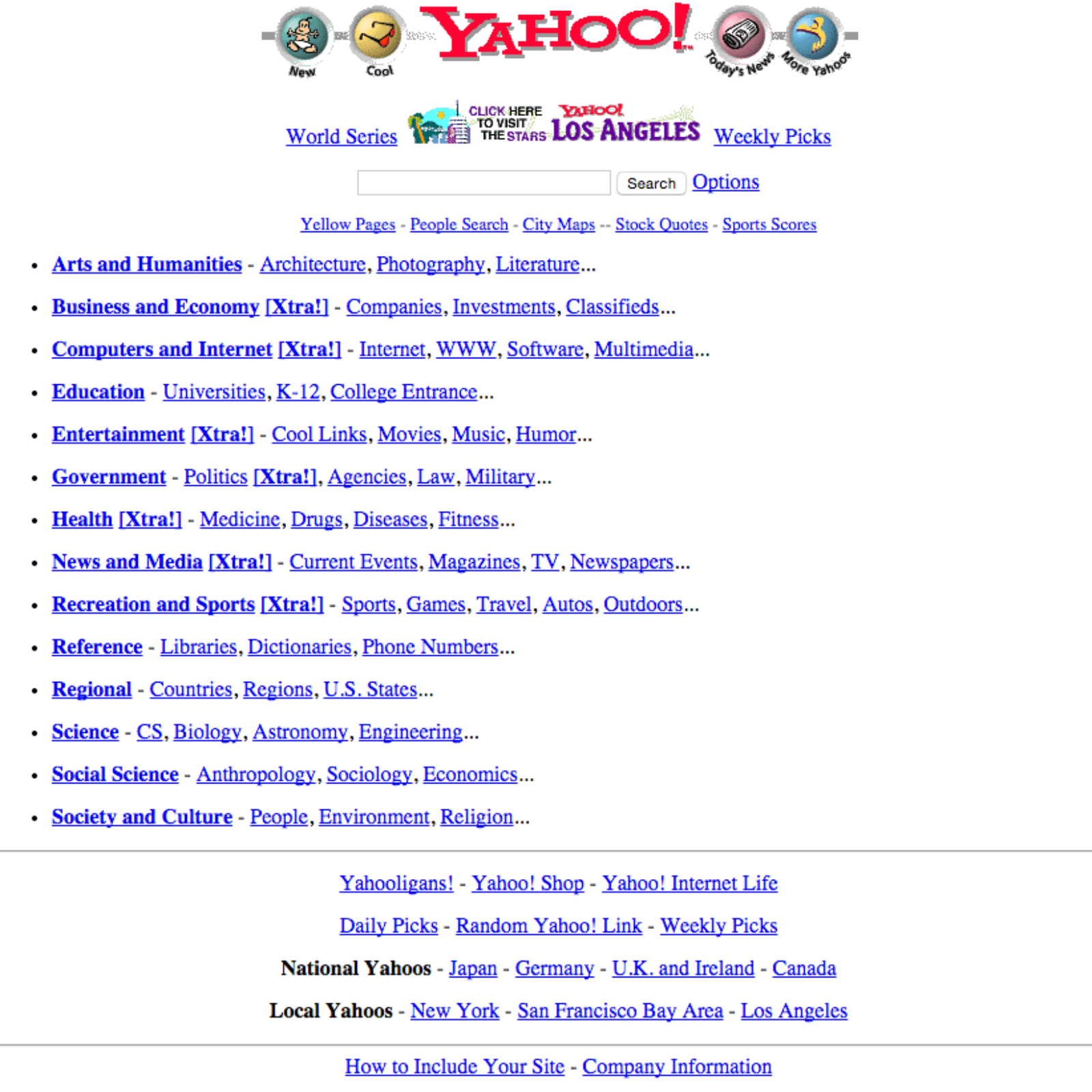
巴特農神廟,公元前437年;Yahoo.com,1996年

古典建築時代精煉了對稱與層級,采用了涇渭分明的區域劃分,承擔不同的用途。所用媒介(石頭、像素)的外觀也效仿先前的材質:石質的三豎線裝飾象征著木質橫梁,就像用3D按鈕表現物理按鍵。
3. 羅馬式建築
更厚重的形式與更圓潤的邊緣

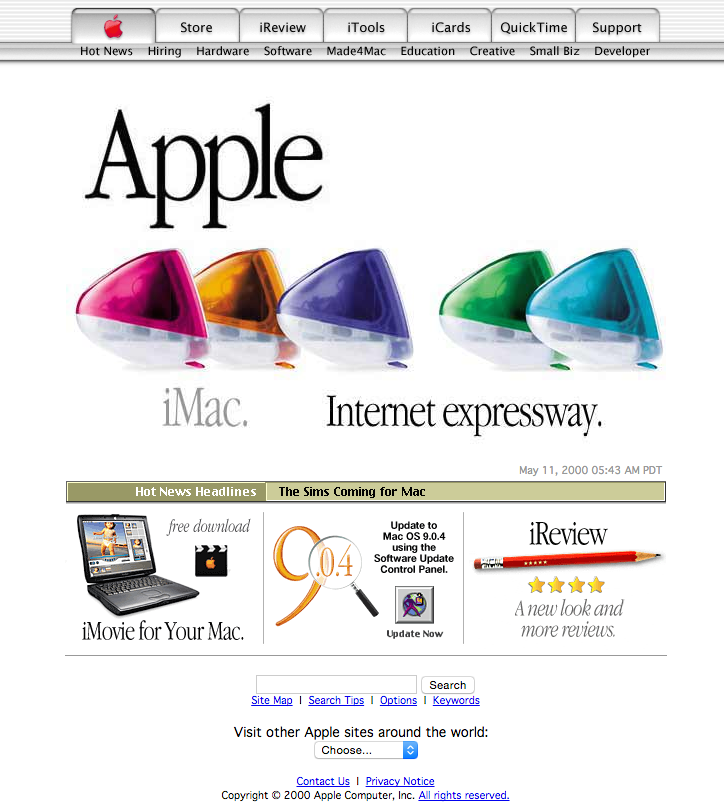
瑪麗亞拉赫修道院,公元1093年;Apple.com,2000年

柔化邊緣的同時,羅馬式建築時期也加厚了隔牆——菜單和按鈕也一樣——創造更龐大、厚重、易點擊的形式。
4. 哥特式建築
華麗、令人著迷

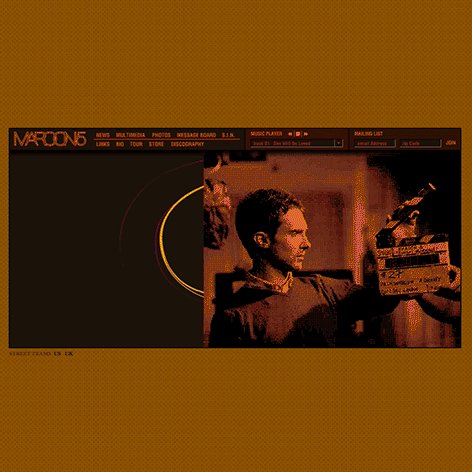
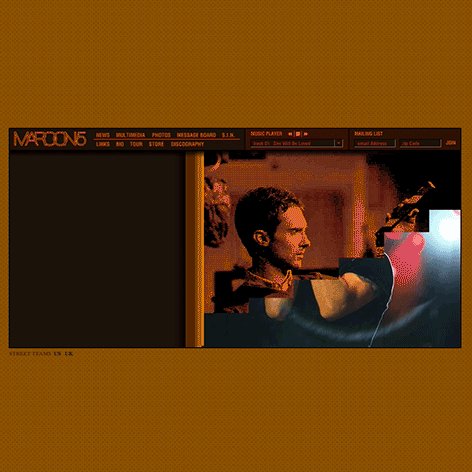
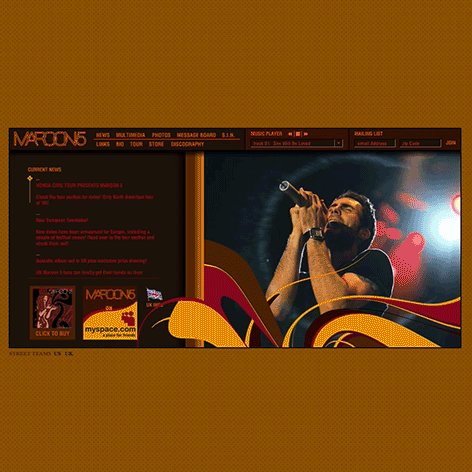
蘭斯大教堂,公元1211年;Maroon5.com,2005年

CSS和FLash就是網頁設計中的彩色玻璃。基本元素到位,我們就開始選用看似不可能的材料。哥特式建築將石頭變為反重力的壯舉,令人屏息。雖然如今難以記得,那些早年的Flash和CSS網站,僅憑像素就使我們驚異不已。
沒錯,我將早期的Maroon 5網站與蘭斯大教堂進行了對比。
5. 文藝複興時期建築
幹淨、精確、合乎邏輯

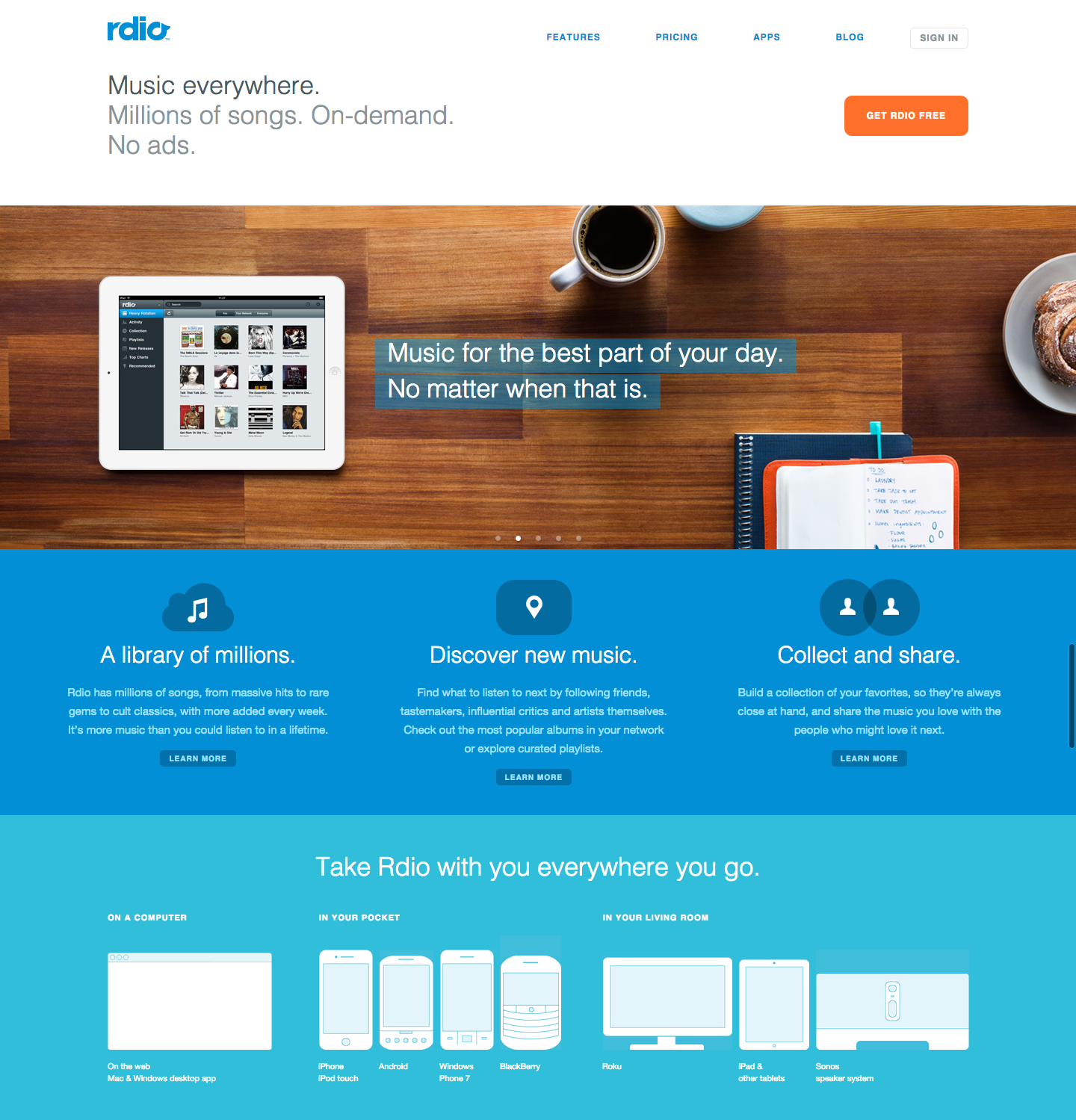
維琴察圓頂別墅,公元1567年;Rdio.com,2012年

這就是我們如今的階段,近年來的“扁平式設計”趨勢,與文藝複興時期建築驚人相似。文藝複興建築呼籲古典邏輯的回歸。簡單的幾何學形式取代了華麗的複雜度。設計變得更幹淨。人們開始發表新準則的論述,一切都在變化。
接下來,我開始走進未來…
6. 巴洛克式建築
扭曲一切準則

羅馬聖卡羅教堂,公元1638年;未定義,2017年

合乎邏輯、保持精確的樂趣隻持續了這麼久。最終我們開始打破規則。在建築設計中,這意味著真正打破部分古典元素,將他們扭曲成某種複雜的形式。與文藝複興時期的理性主義相比,巴洛克式設計更富於情感和戲劇性。
我們在網頁設計上會怎麼做?這很難說。隻要再等等,它幾年內就會顯現。
7. 新古典主義
Harkening back to the past
聆聽過去

先賢祠(巴黎),公元1790年;未定義,2022年

一切周而複始。一旦獲得足夠的進展,我們會開始讚美最初的經典,全面複古。隻要一定時間。新古典主義網頁設計就在遙遠的前方——雖然舊時代的Yahoo網站在我們看來很遜,並不莊嚴。但是6、7年後呢?它可能又很酷了。
8. 在那之後,誰知道呢?
我們大概知道了。它會類似於新羅馬主義或是新哥特式的形式。總之是某些新形式。藝術會持續以複活重生的形式延續自身。最終呢?新的科技和新世界觀會到來,我們如今是無法想象的。
然後一切開始變得神奇超然。

推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

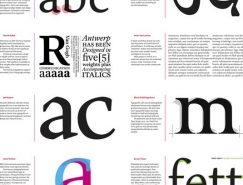
親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

25款純CSS的星級評定效果實網頁理論2019-07-04

網頁柵格係統應該怎麼用網頁理論2019-06-24

UI界面圖標設計終極指南網頁理論2019-06-02

創建用戶友好型表單網頁理論2018-07-20