這篇文章我們討論的是2015年新興的設計趨勢。作為設計師的你,你可以通過這篇文章發現新的靈感。
1.大屏幕體驗
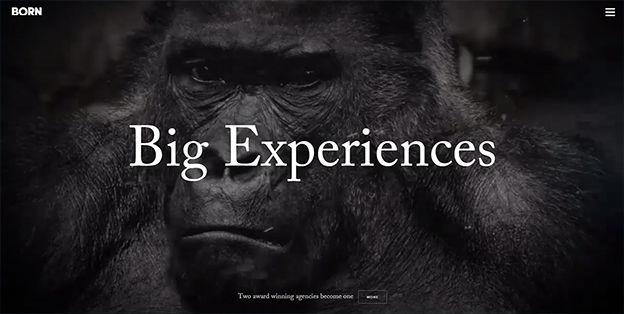
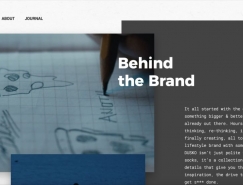
大屏幕的體驗是如今網頁設計必不可少的一個部分。盡管對於很多人來說,很難接受主頁隻有零星幾個詞,取而代之的是圖片和視頻。有的時候,甚至導航都被隱藏成了一個小小的圖標。
這兩種類型的網頁設計可以被標簽為“影院效果”和“雜誌效果”。前者常常是受到了電影和電視廣告的啟發,而後者往往是從書本或者頁面的提煉出了傳統精華。
這種趨勢形成的緣由可以從兩方面來分析:一是視覺性,而是實用性。當用戶登陸上你的頁面時,PC端也好,移動端也好,你應當給用戶最大的視覺衝擊。
大屏幕的的圖片從去年(2014年)開始流行,隨著圖片品質的大大提升和頁面速度的不斷優化,我們可以看到那些采用雜誌效果的頁面給人的整體感覺提升到了一個新的高度。
現在這種趨勢流行的很快,很多大型網站比如Paypal都用起了這樣的背景。
2.多媒體體驗
多媒體這個概念因為被濫用,所以它聽上去似乎已經過時了。在如今,多媒體一詞也需要被重新定義。越來越多的設計師和程序員在增加多媒體體驗這一條道路上前赴後繼。
在這之前,Flash是這些體驗的平台。而如今HTML5的CANVAS元素慢慢取代了原來網頁上Flash的地位。
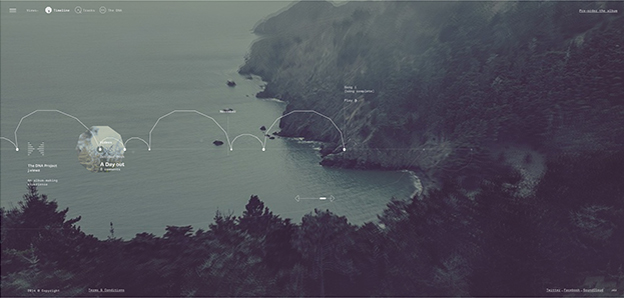
另一個值得一提的用HTML5的例子是音樂家Jonathan Dagan的項目DNA-PROJECT。一打開頁面就是就是一個視頻作為網站的背景,Dagan通過這樣的表現形式,用他的個人經曆來講述他的個人音樂專輯的故事。
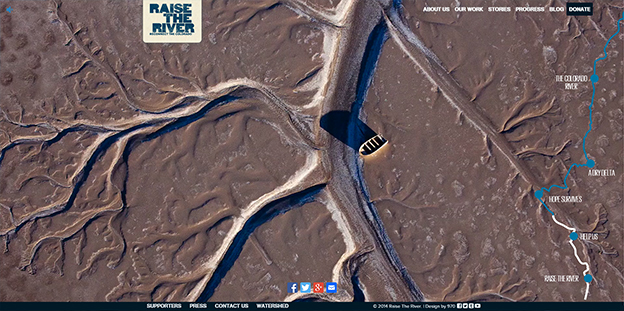
Raise the river是另一個很棒的項目。不僅僅是因為它的視覺隱喻,更在它的多媒體展現上。頁面滾動的速度和頁面右邊小河流淌的速度一致,暗示了每張圖片之間的聯系,也給了整個頁面更豐富的表現效果。
我們在做頁面設計的時候,我們做的所有事情就是增強用戶的可用性。這個網頁反其道而行之,它限製了你的滾動,反而會給頁面帶來更好的視覺效果。
3.視差滾動
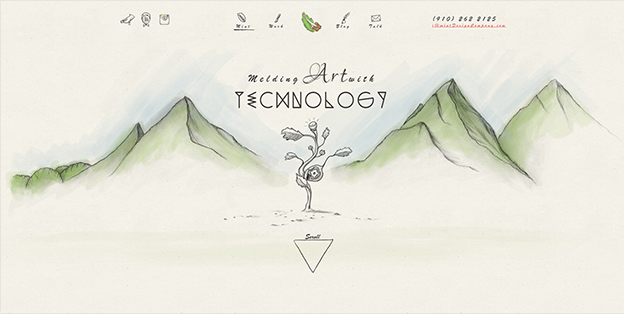
視差滾動(Parallax Scrolling)是指讓多層背景以不同的速度移動,形成立體的運動效果,帶來非常出色的視覺體驗。完美的展示了一個複雜的過程,讓你猶如置身其中。厭倦了千篇一律,呆板網頁設計的你不防一試。感受一下下面的Mint Design Company這個網站。

Mint Design Company這個網站巧妙地運用了CSS技術,效果簡單但是視覺效果很棒。
4.有趣的故事
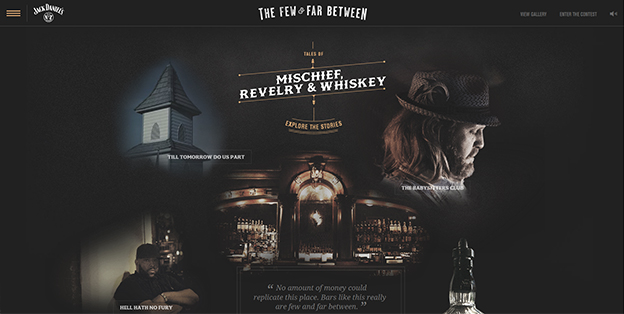
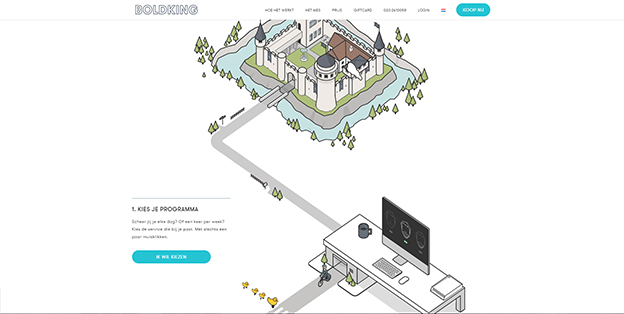
在Boldking的頁面中,和第一個例子類似,當你的滾輪滾到一個特定的位置的時候,就展現出了特殊的頁面效果。通常情況下,一般都是一些頁面元素采用淡進和淡出的效果。
這種輕量級的SVG和Java script的運用可以很好地達成這種效果。不僅僅因為帶來的效果很出眾,而且它們的運用才使整個頁面大小為1.5MB。
Colin and Dewi的婚禮這個頁面可以讓用戶專注於閱讀他們的故事。你當前僅僅展示了他們故事中的一個部分,如果你需要看下個部分,往下滾動就可以了。
看上去有點像視差滾動的效果,但是3D CSS就完全可以做到隱藏和顯示文字部分的效果。
5.扁平化設計
在過去三年中,扁平化設計一直占據著主導地位。就目前看來,這種趨勢還將繼續延續下去,尤其是一些更小的元素,比如圖標、菜單和圖片。比如Colin and Dewi這個網站。
扁平化元素看上去非常簡潔,而且大小可控。icomoon.io是一個免費的生成ICON的的網站,非常好用。
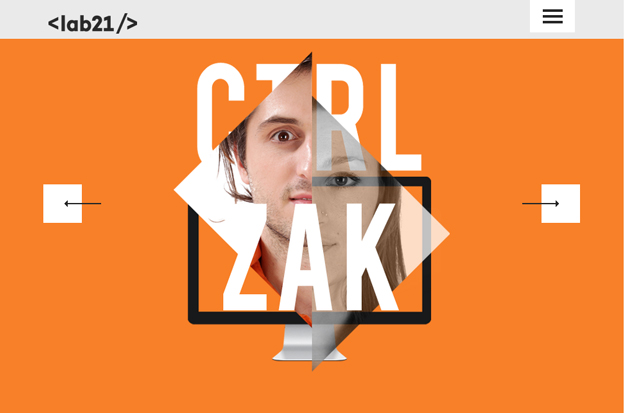
Lab 21把扁平化設計轉化為“手工設計”。
如果你的頁面元素不全都是扁平化的,那也沒有關系。設計師經常通過看上去與頁面那麼協調的元素來創造出驚人的效果。扁平化設計通過不同元素的拚接合成,來形成很好的視覺效果,並且適應不同大小的頁面。
我想這種趨勢會和更多的視覺元素混合發展,就像HábitatWeb這個網站一樣。
6.方框減少
網頁設計師總是喜歡炫耀自己的思維能夠跳出框框,而且能以不止一種方式跳出方框。姑且稱之為“畫一個框框然後證明你能打破它”理論。矩形顯示器本身就是對網頁設計師的束縛(別說你見過圓形顯示器)。網頁上的每個HTML元素也是方形的。
但是跟大多數人一樣,設計師不喜歡被束縛。下面提供據我判斷目前處於上升期的幾個趨勢,可以作為證明你不是矩形奴隸的長期戰略計劃。
就像不存在矩形邊框一樣去設計布局

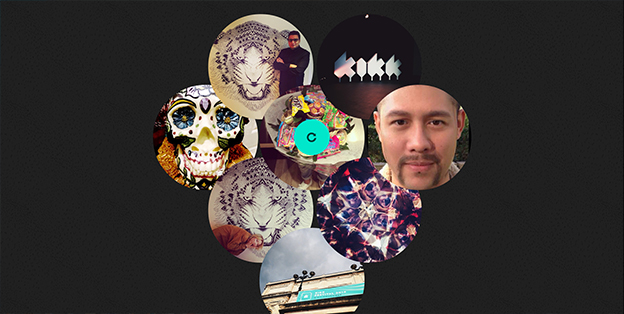
詳情點DAN Paris. DAN的instagram photo由圓形組成菜單導航.
和諧元素:圓形,六邊形,不規則形狀,甚至菱形。

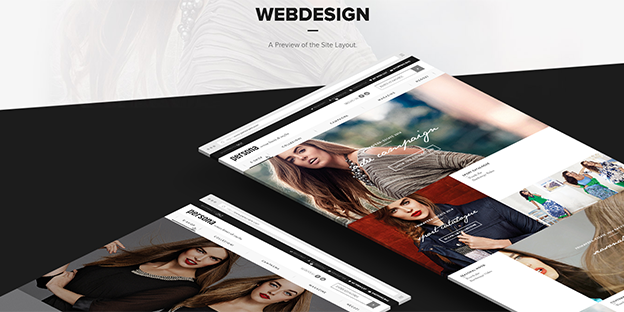
以軸測圖的視角展示的水平傾斜視角和網站布局預覽,給人空間和運動的感覺。

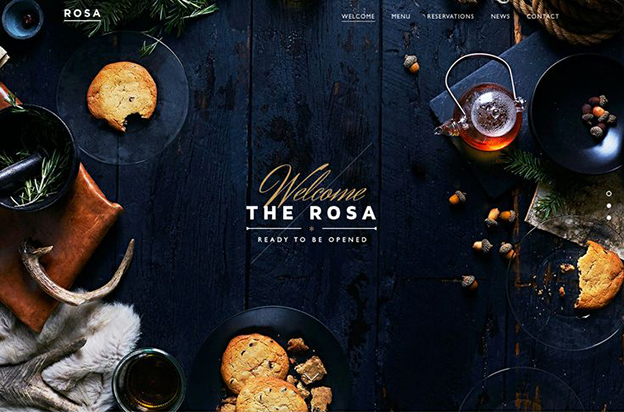
詳情點The Rosa
在羅薩餐廳主頁你的感官會被騙到–你幾乎可以聞到餅幹的香味。其實不是新技巧,它是一個現代版的以百年老技術trompe-l’œIL,模擬鏡頭下的真實桌面。例如,把木桌作為背景,然後把所有的布景物體放置在上面。

否定矩形的根本方法是將用戶置於一個無限的空間裏,滾動頁面就可以飛行,呃,滾起來。
瑞士航空公司的挑戰了你的網站導航的理解。瀏覽他們的頁面,你會感慨我們對文檔空間的理解是多麼常規和局限。在這裏,不是鼠標在向上或向下,而是我們在雲裏自由穿梭。
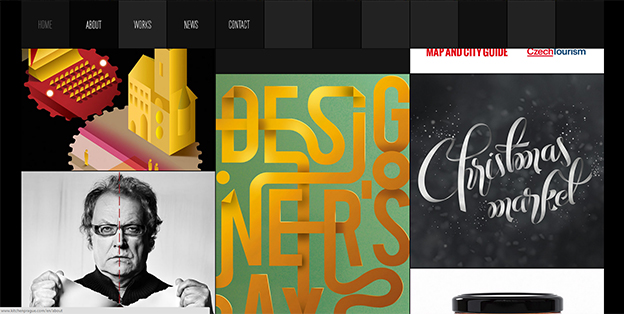
7.貼瓷磚

如果你和矩形相處得很融洽,那麼有一個很酷的方式來組織你的內容:貼瓷磚。不知為何瓷磚在網頁設計這塊比在Windows 8 Metro界面這塊更為流行。瓷磚非常適用於響應式布局,同時是一個形成令人印象深刻的布局元素。
如果貼瓷磚變得太無聊,可以嚐試進一步把邊緣鋸齒化,然後把對象或者文本推出鋸齒邊緣。
8.導航控件

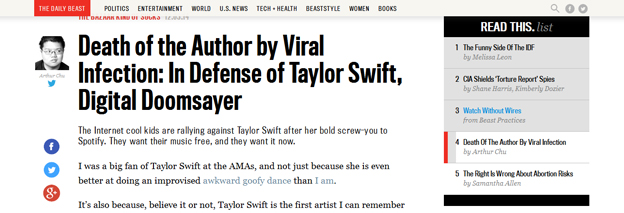
Daily Beast網站導航控件把滾動方向顯示在文章內部。
導航設計一直是網頁設計師最喜歡的遊樂場。“玩”導航達到頂峰的時候,網站是純粹的Flash設計。Flash消失後菜單
變得安靜了,沒有了動畫或誇張的交互。
但尖銳導航趨勢又一直在上升,部分是由於新的網頁設計趨勢和現有的導航模式的低效。由於Java的不斷演化和現代CSS在各個瀏覽器中更頻繁的被闡釋,Java Script腳本的更廣泛的應用(通過框架和插件),因此尖銳導航設計的實現變得更為容易。
這裏有幾個導航設計試驗和趨勢的幾個例子。其中部分想法已得到了廣泛的應用,而其餘的作為一種新生力量在推動網頁設計
走向。
粘性菜單

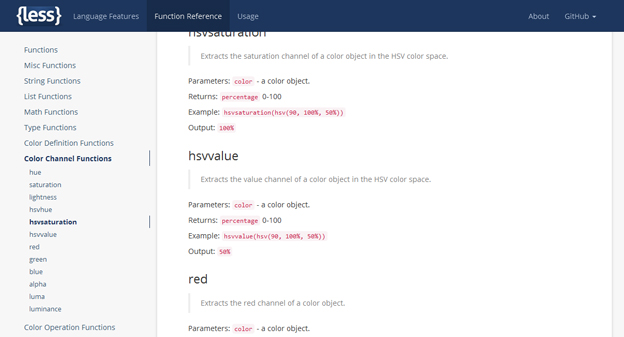
菜單在鼠標滾動時不斷擴展相關項目。它適用於有很多內容的單頁網站。The LESS的菜單是一個少有的非常舒適的使用“手動”的網頁。
粘性菜單是當鼠標滾動時菜單仍停留在屏幕的頂部或邊緣。不管你喜不喜歡,它正在成為單頁網站的標準。
有時它結合scrollspy腳本創建一個部件能準確顯示瀏覽者在頁面具體位置,這在是有長長層次關系菜單的網頁裏尤其實用。
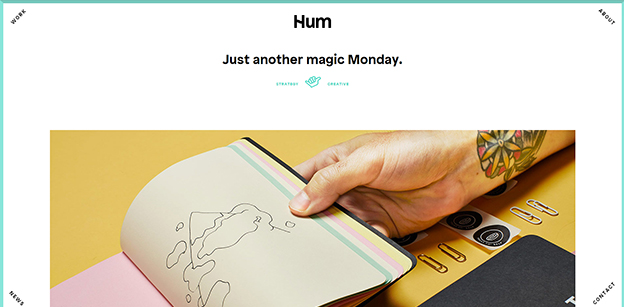
貼在屏幕四角的粘連導航

詳情點Hum
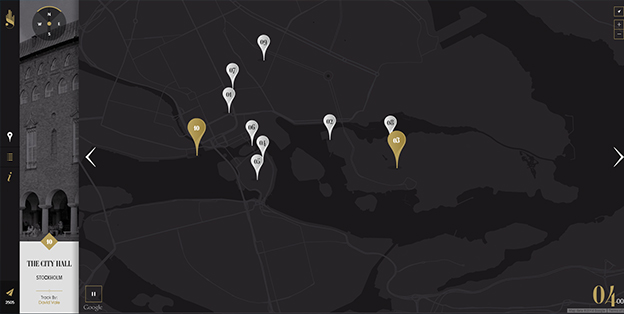
街景視角導航條

穀歌地圖,特別是街景,啟發了這個網站開發者創建類似通過穀歌街景步行的導航。時間會告訴我們它是否能成為一種趨勢。
9.結合穀歌地圖

把這個特點作為2015一大趨勢,不僅因為它已經在近幾年逐漸崛起(而且我們看它幾乎無處不在),而且它正變得越來越有趣,這得益於穀歌提供的易用定製選項。
按這個特點做的最有趣的網站是在一個地圖概念圖周圍進行功能區和視覺上的創意構造。當然,它使用的是定製的穀歌地圖以良好地配合頁面的外觀和感覺。
10.混搭界面

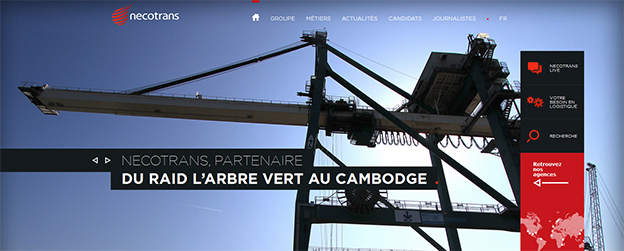
詳情點Necotrans
對單頁網站持續的偏愛所帶來的挑戰是可以解決的,而且是以一種創造性的,用戶友好的且直觀有吸引力的方式解決。面臨的挑
戰是要在一個頁面上包容很多信息,實現很多功能。所以頁面必須有一個整潔,現代的外觀和易用的導航。
該解決方案可以稱為混搭界面:一個布局包括許多“層”,適應所需的功能或內容。實際這不是新概念,它本質上很類似於桌面應用程序,卻沒有在主流的互聯網上廣受歡迎。最近,這種界面的使用率在增大,他們變得越來越精致,功能多樣。
Necotrans網站在網頁上方似乎沒有什麼內容,僅僅在全屏背景上打上一行字。但是右側菜單允許訪問所有必要的功能,為用戶提供站點搜索工具,定製的穀歌地圖,新聞版塊和聯系方式表單。
11.極簡化

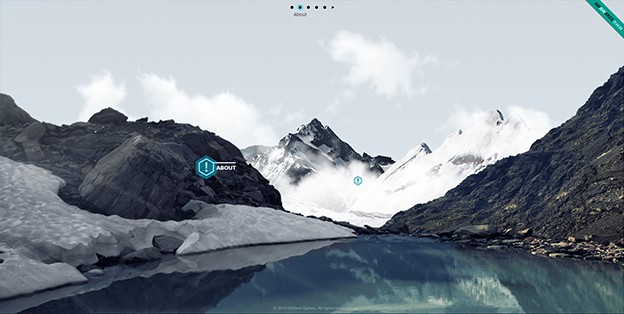
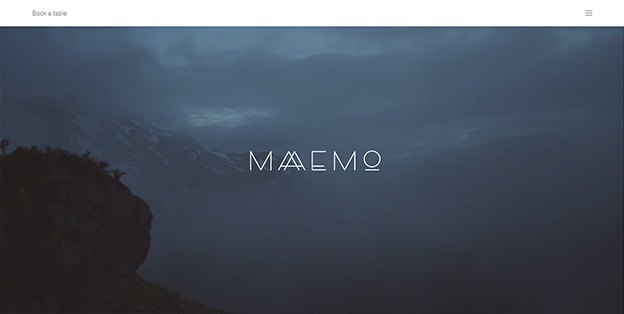
詳情點Maemo
20世紀60年代以來,經典的KISS原則(“Keep It Simple, Stupid”的首字母)已被用於軍事,企業和政府。然而,即使你可能已經很努力的簡化你的設計了,它也許還有進一步簡化的可能。
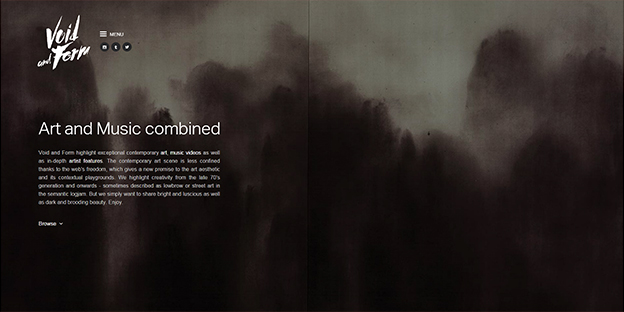
Maemo餐廳用不可抗拒的口吻,最精煉的語言講述自己的故事,冷霧縈繞的峽灣上懸著餐廳的名字。瀏覽者隻面臨一個去誘惑——行動(訂一個餐位)。
向下滾動會看見隨意布置的幾張照片,很難說是水平還是垂直對齊。照片的主題看起來也很隨意。然而,瀏覽網頁會給人強烈的感官體驗。
苦行僧的形式提升了照片的質量,而這種極簡主義讓你很願意去讀照片下方的幾句禪語。
從這裏能學到什麼?你可以在網頁上保持視覺上的沉靜,同時實現震撼的視覺效果!盡量減少文字、表格和色彩的同時,要添加大幅逼真的視頻來營造趣味性。
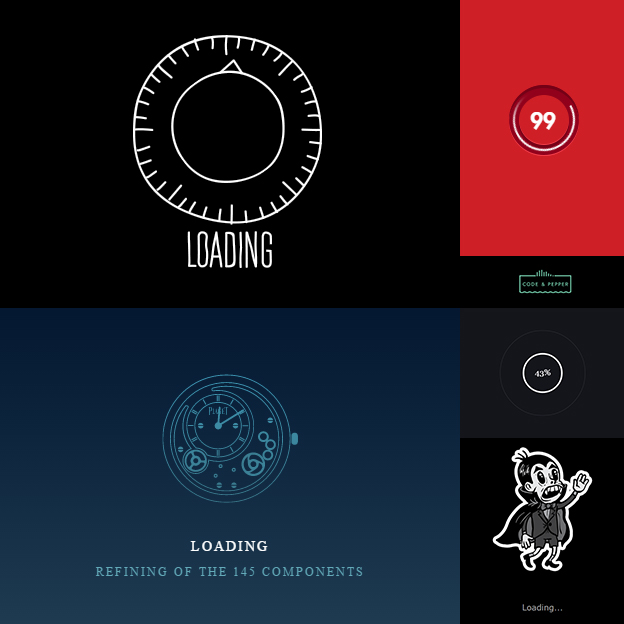
12.加載網頁設計

我們能以前所未有的快速度創建網站,如使用高清視頻網站後台。但每一步都是有代價的,在這種情況下,代價是加載時間。
現在我們可以看到一個大逆轉的視覺魅力的加載頁面,而不像在Flash時代小遊戲式的加載網頁。
13.設計自動化

詳情點grid.io
截圖的是顯示有錯誤的一個頁面,沒有人會去做這樣的東西:在黑暗的背景放上不易讀的黑色文本。
本文如果不提“grid”的話就不算一篇完整的文章–“grid”是由最近經常搞出動作的“折衷的設計師”提出的一個吸睛的想法。它試圖以人工智能取代設計師和程序員的位置。未來網頁設計師會變成多餘的?有待觀察。
現在仍然無法測試這個假想系統,所以很難判斷其可用性。這個系統做出的網站似乎是其理論的唯一依據,這個網站對大多數問題應對良好,但試圖創造完全人工藝術似乎是這個時代做不到的。例如,繪畫傻瓜創意軟件還沒有消滅掉繪畫藝術畫廊。
結語
這13個網頁設計的趨勢已經蔓延在過去一年,也很可能會極大影響2015年的網站建設樣貌。然而,如果我們用一句話來概括今年的建站趨勢,就是“內容為上”。
這條定律一直很準。但如今,網頁設計越來越強調美感,可以不斷指出許多在前期設計中所犯的錯誤:概念,導航流程規劃,線框,文案寫作等等。所以擴大視野和學習新技術的同時,要確保自己不要忘記最基本的東西。
原文:應酷
推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

25款純CSS的星級評定效果實網頁理論2019-07-04

網頁柵格係統應該怎麼用網頁理論2019-06-24

UI界面圖標設計終極指南網頁理論2019-06-02

創建用戶友好型表單網頁理論2018-07-20