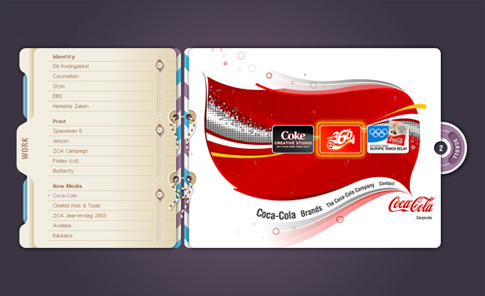
網站的作者是 Erik Otten,一位荷蘭的交互網頁設計師,曾獲得WDL的“Site of the Month”獎。網站具有較強的親和力,并且在色彩、細節等方面都有出色的表現。 Erik Otten 接觸網頁設計是在2000年的一次接受培訓開始的,那個時候互聯網是還個非常熱門的行業,并且Erik Otten一直對設計比較感興趣,所以就加入了這個行業。 其實Erik Otten非常年輕,剛剛滿20歲,但是在這個領域也小有名氣,他除了做交互網頁設計外,還做一些企業機構的標志和一些多媒體作品。其中包括像可口可樂這樣的知名企業。 下面我們就來欣賞Erik Otten的個人網站,他的個站到目前為止已經是第7次改版了,每次改版Erik Otten都會加入一些新的想法和元素在里面,以使網站更加充實。 網站配色 在WDL的評價中有這樣一句話“能夠很容易地瀏覽文件,好的版面顏色搭配”。的確,這個網站的配色值得推薦一下,Erik Otten使用的色彩融合性比較強并且都比較柔和,不刺眼,各個色彩之間的協調也做的很好。雖然用色很大膽,但是色彩的關系還是把握很準確,能讓瀏覽者在多個色系之間很順利的切換并且不會讓眼睛受到刺激. 網站不同欄目之間的顏色是不同的,幾乎每個頁面都有單獨的顏色,這就需要設計者具備良好的色彩把握能力,在這一點上,Erik Otten有很多值得學習的地方。 細節設計 瀏覽過Erik Otten網站的人,幾乎都會對網站細節和人性化稱贊一下,因為這些也確實值得稱贊。連接兩部分的線不光在顏色上很有特點,還能隨著鼠標的拖動而改變,若是把它和連接的兩邊任何一邊分開,整個頁面也會有所改變,頁面會跟隨你抽出的線的不同而開始傾斜,當兩條線都被抽掉的話,頁面會掉下來,顯示出來的是隱藏在整個頁面后面的信息,這一點確實很有創意。 還有頁面當中的滾動條,也設計的很巧妙,它會隨著鼠標的拖動而改變尖頭方向,當往下拉的時候尖頭會朝下,當往上拉的時候尖頭也會隨著轉向上面,雖然它變化很慢,但是絲毫不會讓瀏覽者有漫長等待的感覺。 右邊的轉盤設計的也比較有意思,是用來選擇細節欄目的,會隨著鼠標的選擇以圓心來轉動,瀏覽者就可以選擇盤面上相關的信息,中間的數字是當前信息的編號。 





推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

國外優秀WEB網頁設計精選網頁設計2023-07-06

國外優秀WEB網頁設計精選網頁設計2023-05-30

Lacoste90周年網頁設計網頁設計2023-05-06

國外優秀WEB網頁設計精選網頁設計2023-01-07








