極簡網站設計欣賞
下面是一個極簡主義網站設計的簡要展示。看一下我們討論的原理是如何實現的。同樣也可以看一下哪個打破了我們的指南,並思考它們為什麼還可行。
1. James Day Photo
2. Killswitch Collective
3. Lonely
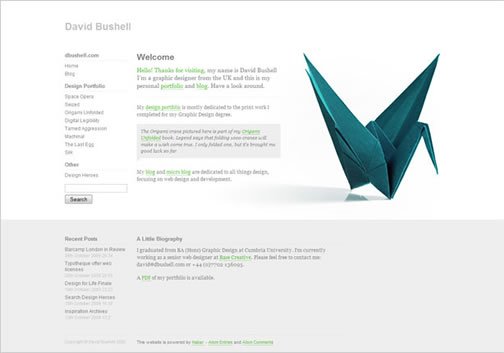
4. DBushell
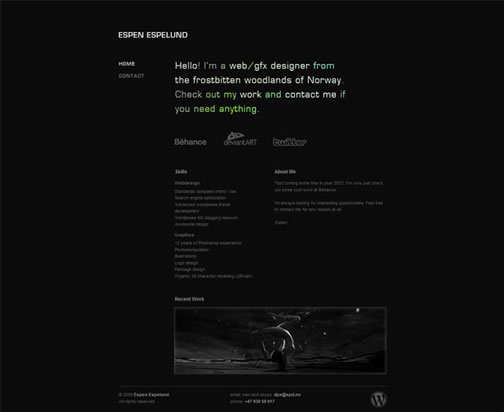
5. XPD.no
6. Toy NY
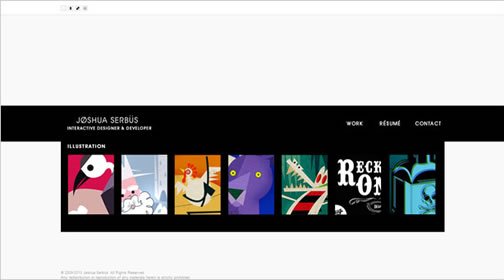
7. Joshua Serbus
8. Ah-Studio
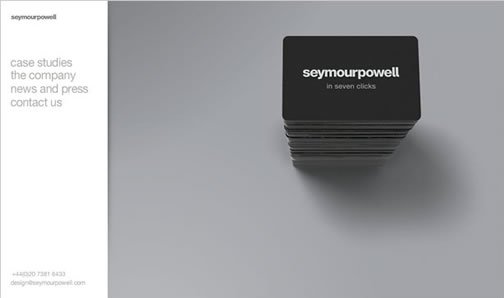
9. Symour Powell
10. Icon Werk
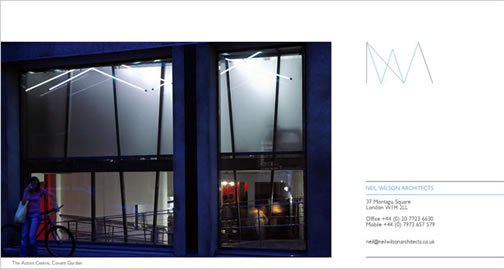
11. Neil Wilson Architects
12. Non-Format
13. Zaum
14. Checkland Kindlysides
15. Blumenthal
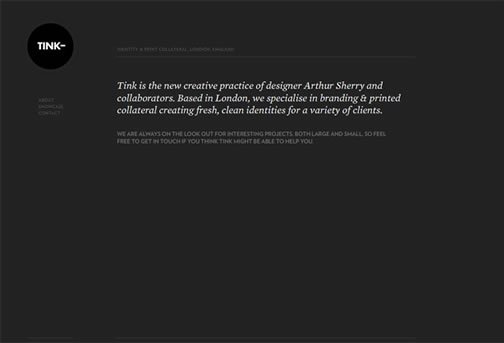
16. Tink London
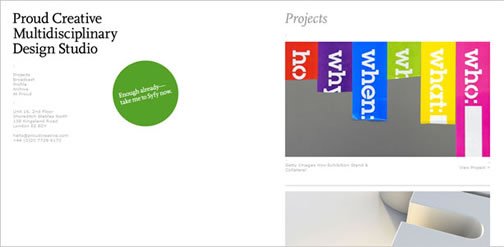
17. Proud Creative
18. Kimag
19. Bernat Fortet
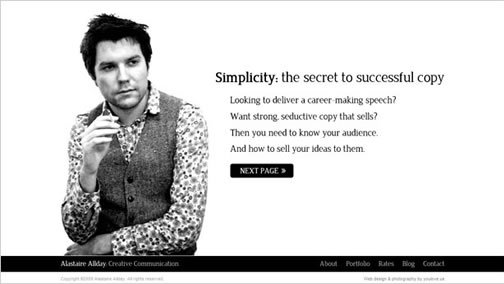
20. All Day
一些趨勢
正如你能看到的,極簡主義網站設計也有一些清晰的趨勢。了解這些趨勢有助於在多個方面增強我們的設計。
我們應不僅僅能從其它設計師創造的布局中獲得靈感,還要能有意識地打破這些趨勢以形成我們自己的創造性的方法。
接下來讓我們討論一下一些趨勢。
黑白設計
最值得注意的趨勢之一就是黑白色彩的廣泛應用。這是很明顯的:除紋理、形狀和內容以外,色彩也是應該被簡化的。但最近它可以做過頭,就顯得有點沉悶。
看一下上面展示的一些確定色彩的網站,看一下它們是如何從其它極簡網站中被突出出來的。同樣,思考一下即便是在如此強烈的色彩使用下它們是如何能夠保持極簡的。這裏是一個例子:
有趣的排版
基於排版網站設計和極簡主義緊密的聯係到一起。
當設計師乏於用別的方法激發用戶,他們往往會利用有趣的排版。用排版作為唯一的視覺元素你甚至可以走得更遠。
這是一個大膽的技術,但本身仍然是一個趨勢。尋找保持獨特的同時讓排版增強設計的方法。
Flash
一個驚人數量的極簡主義網站設計是基於Flash的。通過這麼少的視覺刺激,一個設計可以從微妙的動畫獲益而不用被壓倒。
同時,Flash移除了設計流程中的某些限製。非傳統的線框、排版和其它元素可以比傳統方法更容易的實現。
結束
極簡主義網站設計出現多種形式,可是我們常常看到相同的形式重複了。趨勢可以變得咄咄逼人,而我們在理解一個趨勢可行的同時必須與模仿的衝動做鬥爭
無論如何,極簡主義可以是很漂亮的而且將會在未來幾年內出現,所以學習它的一些技術會不能相信的有益,無論對你的客戶或你自己的項目。
但是如果你對極簡主義風格不感興趣,這個教程和難懂的原理可以幫你簡化你的設計,總之這是件好事情。
推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

國外優秀WEB網頁設計精選網頁設計2023-07-06

國外優秀WEB網頁設計精選網頁設計2023-05-30

Lacoste90周年網頁設計網頁設計2023-05-06

國外優秀WEB網頁設計精選網頁設計2023-01-07