拓展閱讀:
關於漢堡包圖標的閑言碎語
如今,漢堡包圖標已經是很常見的移動導航設計模式了;它的三道杠形式非常簡單,包括迪士尼、星巴克、Facebook、Google等知名公司都在自己的移動應用及移動版網站當中使用了這一模式。
不過在UX設計圈子當中,關於“漢堡包菜單圖標屬於反直覺模式”的質疑聲也此起彼伏。一些替代方式開始出現,三道杠圖標有逐漸被更符合直覺的設計方案所取代的趨勢。
本文中,我們將對漢堡包圖標進行簡單的討論,看看UX圈子中的同行們對它有怎樣的看法,在使用時有哪些設計原則。
趨勢伊始
幾年前,漢堡包模式剛剛興起時,一些設計師做了相關研究,並發現這種模式可以在不破壞用戶體驗的前提下有效提升轉化率。
他們認為,漢堡包菜單圖標的簡單形式不會在用戶完成任務的流程當中產生幹擾;而且用戶在需要的時候仍可通過點擊該圖標來訪問菜單,進而導航到其他界面。那些在平時過於搶眼的導航元素被隱藏在漢堡包菜單當中,使用戶在真正需要的時候才會打開,交互行為的情境感更強。
Linda Bustos曾經在她的文章“避免這些移動菜單設計上的錯誤”當中分析了漢堡包菜單的潛在問題。她並沒否認該模式作為導航菜單的優點,不過她堅持認為在使用這種模式之前一定要考慮得當,關鍵在於怎樣使用。
為了支持這個想法,Linda列舉了一些移動應用的設計案例,進行比對後給出了一些設計原則:
正確的做法
-
嚐試在初次使用時為漢堡包圖標提供視覺指引,讓用戶明確的知道在哪裏進行導航。
-
如果附近還有其他交互元素,那麼要確定一個合理且統一的布局順序。例如將漢堡包菜單圖標放在頂部最左側,其他元素例如搜索或購物車等排列在右側。
-
如果空間允許,可以嚐試在圖標旁邊直接標注“菜單”標題,使表意更清晰,更容易識別。
錯誤的做法
-
在布局上,將漢堡包菜單圖標放的與logo過近,以至於讓人誤以為它是logo的一部分。
-
漢堡包菜單圖標周圍的留白空間過多。
與此同時,越來越多的大公司,例如迪士尼、星巴克、Facebook、Google等等都開始逐漸在自己的應用和網站當中采用漢堡包菜單的設計模式。
幾個月前,Morten Rand在他的文章中說了一些不好聽的,在他看來,漢堡包菜單圖標的樣式本是在邏輯和數學當中用來表示“絕對相等”的;從效果上來說,這個圖標更加適用於表示某種內容列表,而不是導航菜單的概念。
在我個人看來,他所講的是有道理的。漢堡包菜單圖標本身看上去並不像“菜單”;除非用戶已經明確的知道這個圖標就是用來展開菜單的,否則他們很難了解這兩者之間的關系。在漢堡包菜單的潮流開始之後,我們作為設計師開始越來越多的采用這種模式,並認為它是符合常識和直覺的,實際上這隻是我們自己的經驗而已。而實際的認知效果則更多的取決於產品的用戶群體,以及他們是否得到了足夠明顯的指引去了解這個圖標的用途。
Morten的話切中了要害,他認為這個圖標本身是反模式的,它不該與導航菜單建立起關聯,因為它的樣式無法代表導航菜單,它隻是三道杠,僅此而已。
根據Morten的建議:
-
試著直接使用“菜單”一詞代替三道杠圖標。
-
試著使用箭頭或其他能夠表達出內容元素增減的圖標來代替。
-
重新考慮導航菜單本身的位置。
-
試著使用“畫布外菜單”,並通過帶有箭頭的tab來暗示操作方式。
新近的研究
2014年初,Luke Wroblewski推薦了一篇研究文章“移動菜單AB測試:漢堡包不是最佳選擇?”,這篇文章帶來了3點研究結論:
-
35歲以上的用戶似乎不理解漢堡包菜單圖標的含義。
-
用戶群體的人口結構對測試結果的影響很大。
-
推薦在三道杠圖標旁邊直接加注“菜單”一詞,明示含義。
這篇文章同時指出,漢堡包菜單及其圖標的設計模式不適用於所有產品。Jeffrey Zeldman也在他的Twitter中支持這一觀點:
針對特定產品的設計決策要高於約定俗成的設計模式。要進行測試,並根據結果選擇最恰當的方案;不要盲目采用漢堡包一類的模式。
結論
綜合各方面的看法,我們可以認為,漢堡包圖標並非在所有情況下都適用;測試是關鍵。可用性測試或AB測試可以幫助你更有效的了解它是否適用於你家的產品。
一種設計模式的普及,一種設計約定的形成,在很多時候可能隻
推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

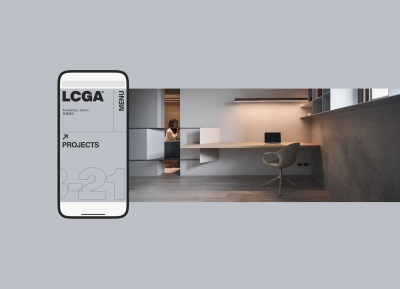
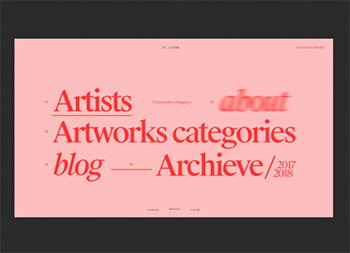
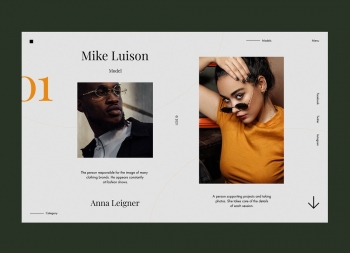
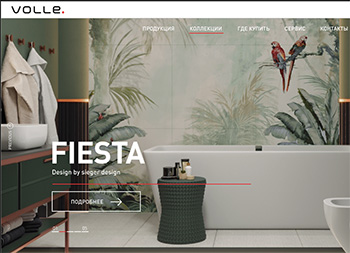
國外優秀WEB網頁設計精選網頁設計2023-07-06

國外優秀WEB網頁設計精選網頁設計2023-05-30

Lacoste90周年網頁設計網頁設計2023-05-06

國外優秀WEB網頁設計精選網頁設計2023-01-07