用戶體驗設計是一個不斷發現和迭代的過程,在數字產品方麵,總會有改進的空間和值得探索的增長機會,因此設計過程是增長過程中不可分割的一部分。不過,在可用性(usability)和設計原則(design principle)方麵,有一些久經考驗的規則,我們可以應用。
本文總結了16種UX和UI的設計策略,這些策略可對於已上線的產品提供即時的增長效果,可以為更多的用戶帶來更卓越的產品使用體驗。
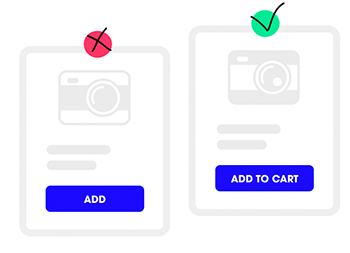
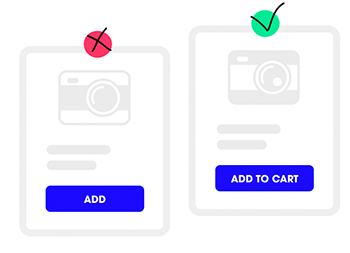
1、效果最好的CTA(Call-To-Action)
如果您在操作中添加了一些上下文信息,那麼號召性用語按鈕的效果將始終更好,但是請盡量不要超過三個字。如上圖案例所示,您可以使用“添加到購物車”來代替“添加”,或者使用“立即購買“按鈕來替代“購買”。

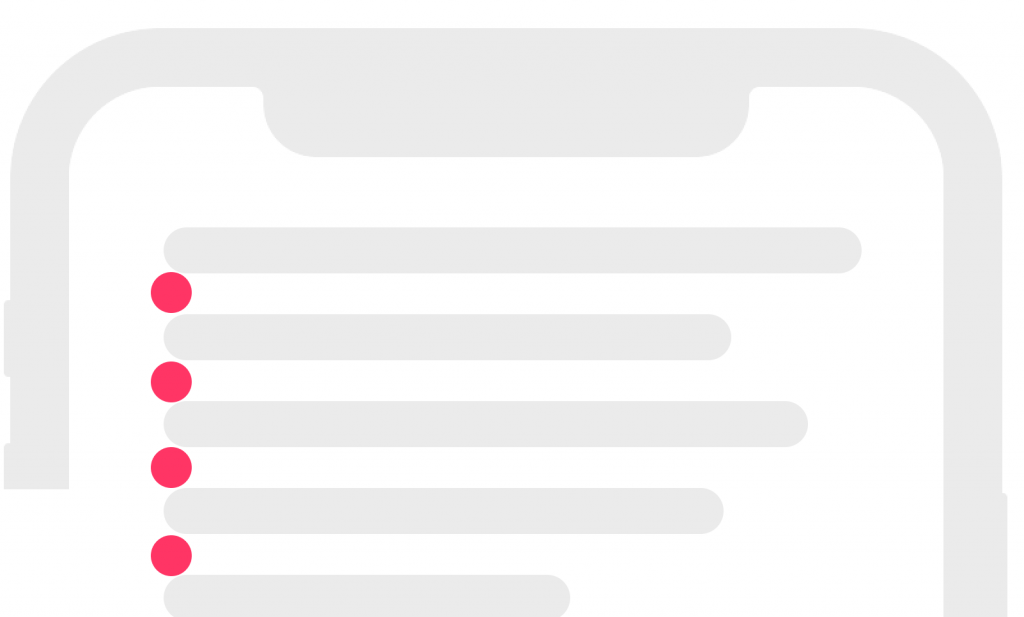
2、移動端字符
針對移動設備可讀性的最佳可用性原則是每行不超過9個字或50至60個字符,這項設計規則已經經過了大量的測試檢驗。

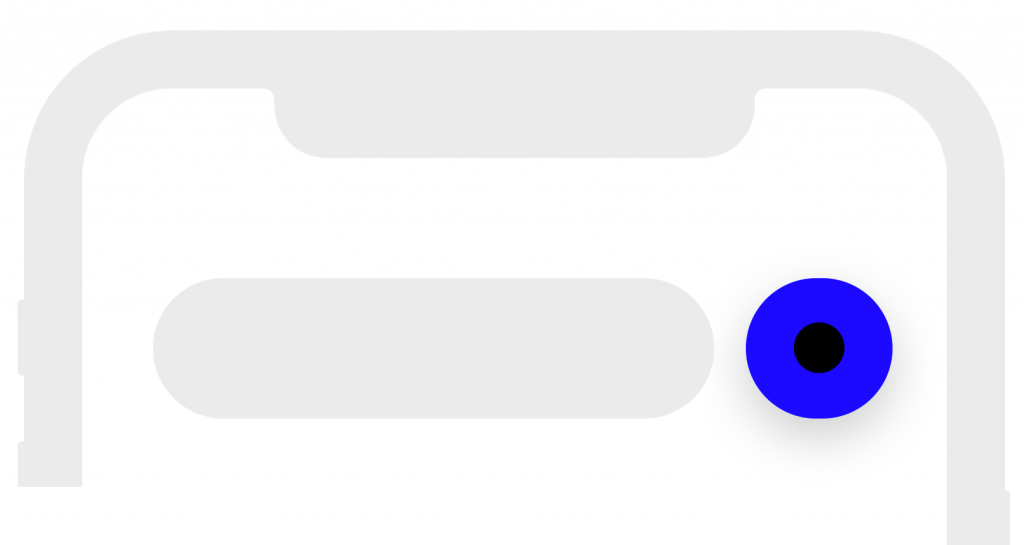
3、移動端CTA
麻省理工學院觸摸實驗室對人的指尖的研究得出結論,對於大多數成年人,食指的平均寬度為16-20毫米,這使得在移動端設備上,理想的按鈕尺寸為40-50像素。

4、單選按鈕和下拉清單
不確定何時使用單選按鈕以及何時使用下拉菜單的時候,謹記以下UX規則:對少於5個選項使用單選按鈕樣式,對超過5個選項使用下拉菜單。

5、分頁或無限滾動
許多用戶體驗設計師傾向於使用無限滾動來使他們的設計更加時尚現代。但是,這對於嚐試查找正確內容的用戶不起作用。對於電子商務或數據豐富的網站,麵向目標的UX應該使用無限滾動進行內容探索和分頁。

6、默認選擇
鍵入和額外的單擊具有很高的交互成本。要提高表單轉換率,請始終給予默認選擇選項,以便用戶進行最頻繁的交互選擇。

7、適度使用圖標
過度使用圖標是一個UI錯誤,通常會損害產品的使用體驗。圖標的使用應始終具有強烈的含義,永遠不要將功能隱藏在模糊的圖標後麵。UX黃金法則:如果標簽不足以說明操作,請使用圖標來代替。

8、錯誤消息
為了提高轉化率,請務必提供糾正錯誤的建議,以減輕用戶的認知負擔。保持人性化和幽默感,避免在用戶麵對錯誤界麵或錯誤消息時流失。

9、清單或單選按鈕?
對於多選選擇,請使用清單選項,對單選選擇,使用單選按鈕。

10、使用占位符(Placeholder)顯示示例
使用占位符副本可設置更好的上下文並增加表單轉換。但是您應該更進一步-使用示例,而不是必需的字段名稱。例如,插入示例電話號碼(+44 757 869…),而不要輸入“電話號碼”或“ hi@pony.studio”而不是“電子郵件”。

11、手機上的可點擊區域更廣
移動設備上較寬的按鈕和可點擊區域始終比微型UI組件性能更好。因此,如果設計允許,請始終使用比移動設備上的單選按鈕,下拉列表或複製鏈接更大的視覺效果。

12、使用顏色進行分類
用於重要分類的基於顏色的標簽減少了認知負擔。作為設計師,我們始終可以在關鍵設計屏幕上使用一些顏色,但是不要過度使用它,因為它可能產生相反的效果並弄亂UX的層次結構。

13、表單字段按鈕
始終對文本字段旁邊的按鈕使用不同的顏色,以確保它不會與文本輸入區域融合在一起。

14、完美的線條高度
我們都希望字體大小和行距之間能有一個完美的比例,通用UX規則是-保持行高比字符高20–30%,以提高可讀性。

15、合適的字體大小
界麵中的字體大小可以區分文字內容的層次,提升視覺效果。但是,為了避免文字出現模糊混亂的情況,設計師可以使用行高1.5的16px字體,這是進行正文複製的最安全的選擇。

16、重疊的圖像使外觀更優美
如果您想給設計增添些別致的色彩,請選擇重疊的圖片,尤其是在設計用戶個人資料頁麵或卡片時。為確保視覺平衡,請始終保持圖像邊框與背景色匹配。

這16個有助於提升產品增長的技巧,你get到了嗎?請分享本文給更多小夥伴們一起學習吧!
作者 | 美國交互設計資訊
來源公眾號 | 美國交互設計資訊
没有了
推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

淺談響應式設計與技巧交互設計2020-12-05

提升您產品增長的16個UX交互設計2020-12-05