第4步
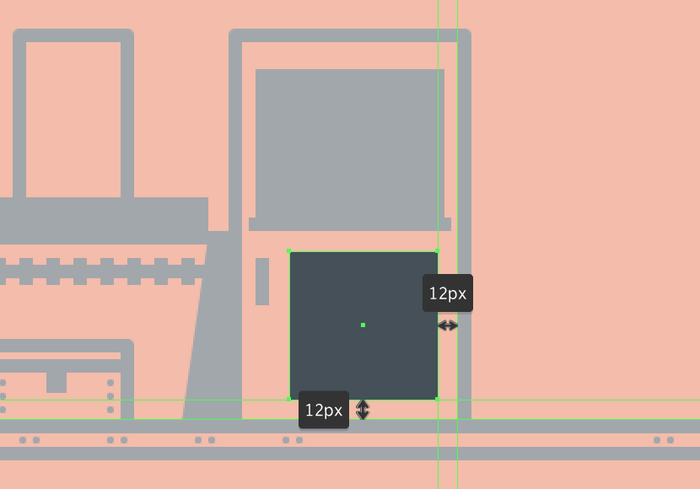
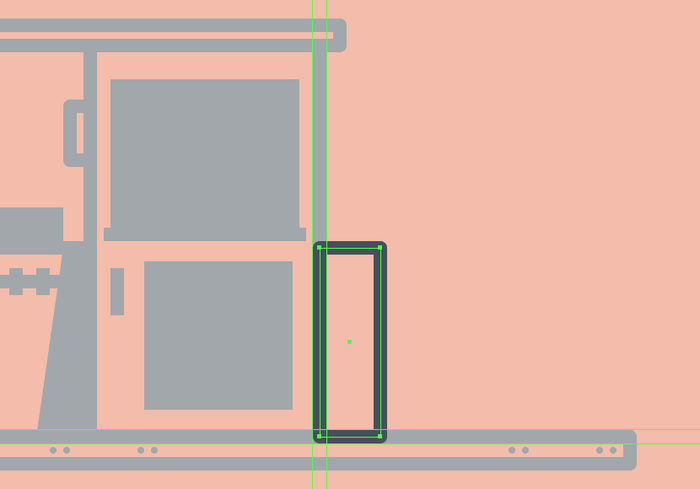
創建88x88 px方塊製作在門的底部,使用#434F59進行著色,然後將其放置在距離車艙右下角12 px的位置。

第5步
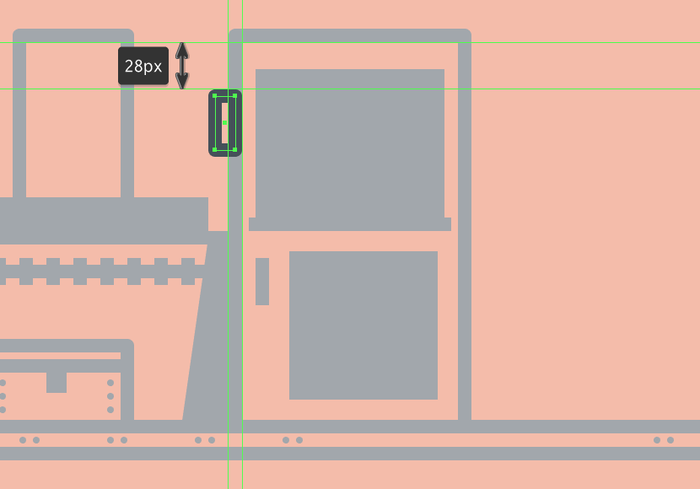
創建一個12x32 px、8 px的矩形(#434F59)創建門的手柄,我們將其定位在距離機艙頂部28 px的位置。完成後,使用Control + G鍵盤快捷鍵選擇並分組當前繪製的所有形狀。

第6步
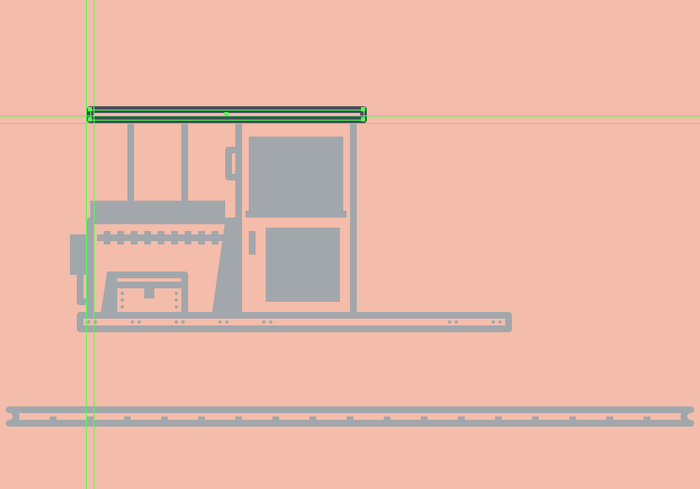
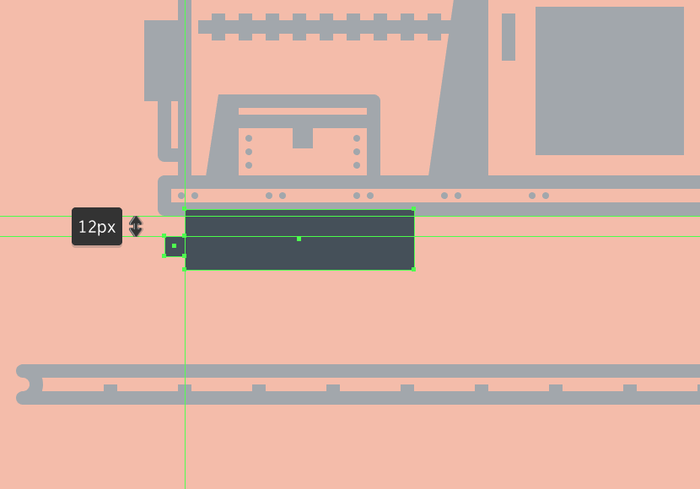
創建324x12像素、8 px輪廓的矩形(#434F59)添加車艙頂部,確保其與列車後端的主要形狀對齊。

創建火車頭的前半部分
創建好車廂後,我們就可以創建火車頭的前半部分了。
第1步
首先創建一個36x112像素、8 px輪廓的矩形(#434F59),將它們定位在車艙的右側。

第2步
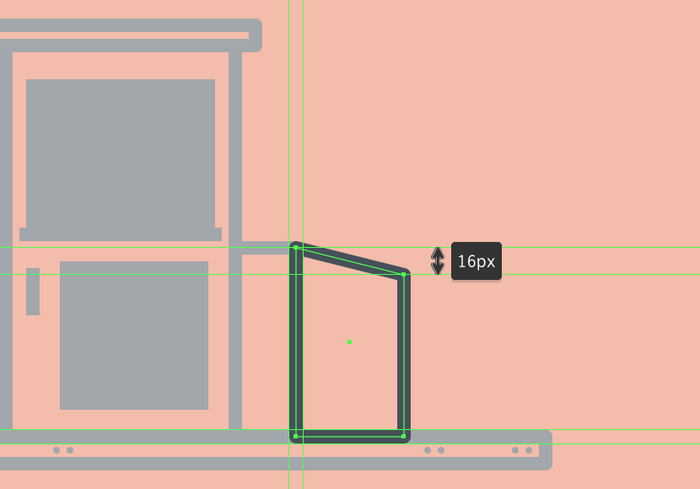
創建8 px輪廓64x112像素矩形(#434F59),然後選擇並將其右上角的錨點向下推動16 px(右鍵單擊>變換>來調整)移動>垂直> 16像素)。

第3步
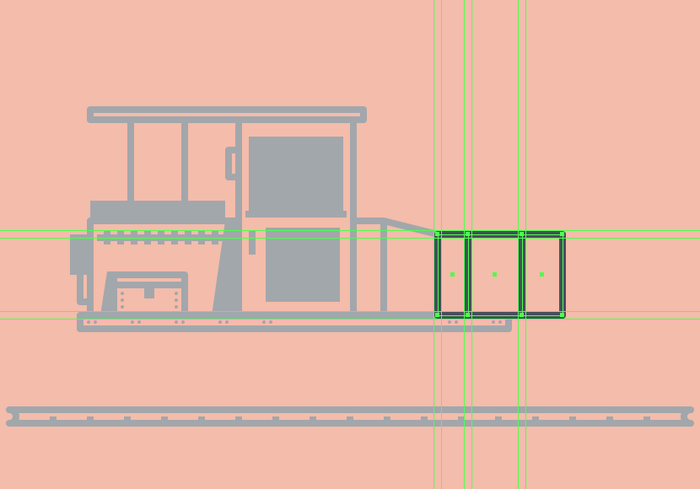
創建36x96 px、8 px輪廓的矩形(#434F59),然後創建64x96像素(#434F59)和48x96像素(#434F59)的兩個矩形,將它們定位在參考圖像的位置上。

創建火車車頭組件
接下來給火車頭添加細節上的裝飾,讓火車更加具有西方的感覺。
第1步
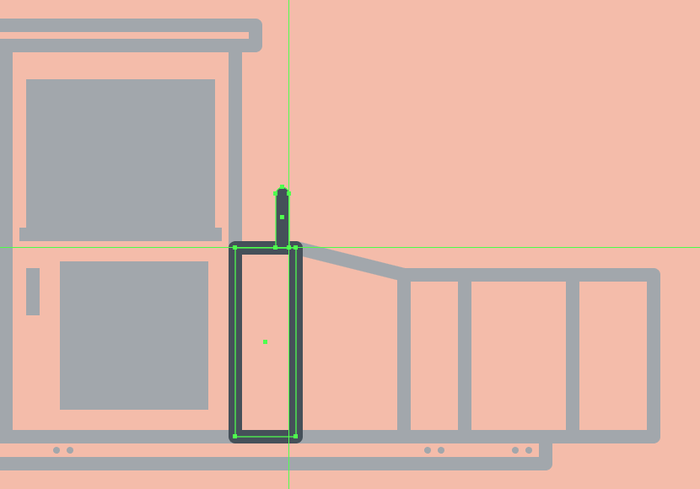
創建一個8x36像素的矩形(#434F59),然後在“ 變換”面板中的“ 矩形屬性”將頂角的半徑設置為4像素。完成後,將生成的形狀放在矩形的第一段位置上。

第2步
創建28x56 px的矩形(#434F59)和14 px的矩形,接著創建一個12x12 px的圓圈刪除圓的下錨點。將生成的形狀定位到第三個段頂部邊緣的中心,在其上半部分添加一個44x8像素的矩形(#434F59),選擇並將兩者組合在一起(Control + G),這樣火車汽笛就完成了。

第3步
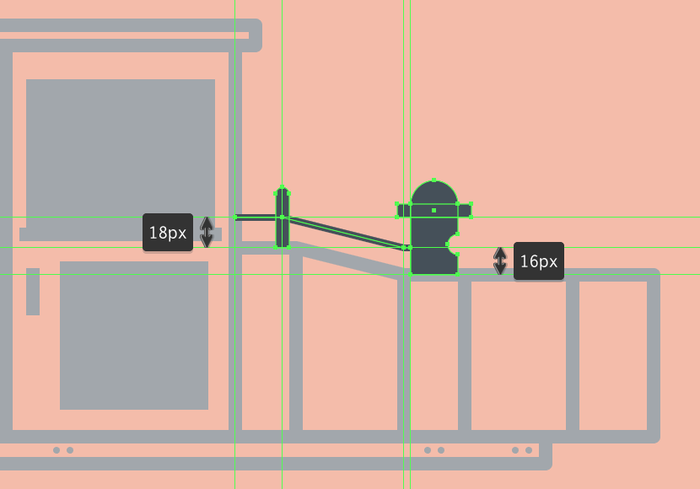
創建4 px的線條(#434F59)將汽笛的兩個組件連接在一起(從車艙的右邊緣開始一直到哨子的左邊緣)。完成後,選擇並將(Control + G)所有組成形狀組合在一起,然後再繼續下一步。

創建火車的煙囪
接下來我們創建火車的煙囪。
第1步
首先創建一個40x12像素的矩形,使用#434F59進行著色,然後定位到第四段矩形的頂部中心。

第2步
使用48x28像素、8 px輪廓的矩形(#434F59)添加煙囪的下半身,我們將其定位到第五段矩形的上方。

第3步
創建72 px長8 px寬的線條(#434F59)添加水平細節線,將其對齊前一個形狀的頂端。

第4步
創建48x8 px矩形(#434F59)創建煙囪的陰影,然後使用移動工具選擇並將其左下錨點向下推動8 px的距離進行調整(右鍵單擊>變換>移動>垂直> 8 px)。完成後,將生成的形狀放在當前部分的上邊緣,使用Control + G鍵盤快捷鍵選擇並將所有組成形狀組合在一起。

第5步
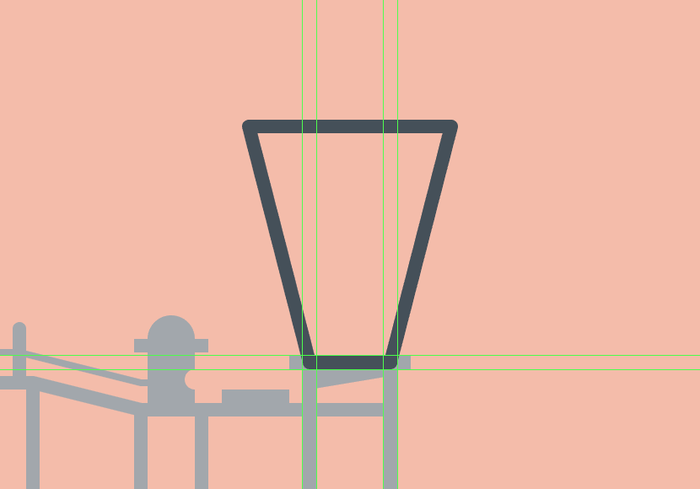
創建48x140像素、8 px輪廓的矩形(#434F59)添加煙囪的中間部分,然後選擇並將其頂部錨點向外推動36 px(右擊>變換>移動)進行調整>水平> + / - 36 px)。完成後,將生成的形狀放在上一步煙囪零件的頂部。

第6步
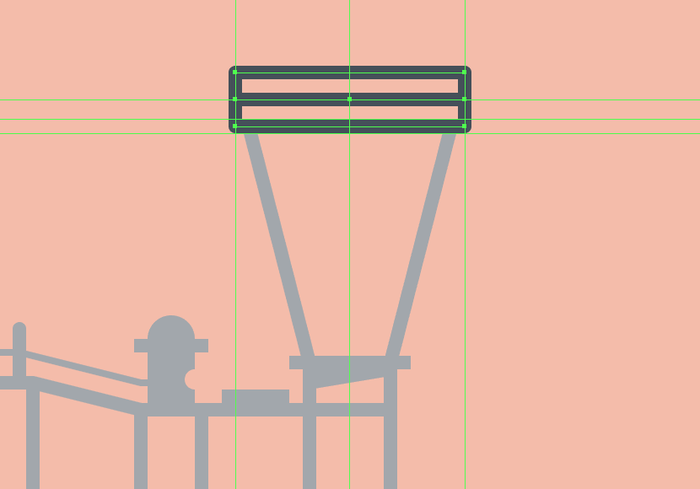
創建8 px輪廓136x32 px大小(#434F59)的矩形創建煙囪的上部,在其中心處我們將添加136 px寬的8 px厚細節線(#434F59)。選擇並將兩者組合在一起(Control + G),將它們定位在我們上一步中完成的形狀頂部。

第7步
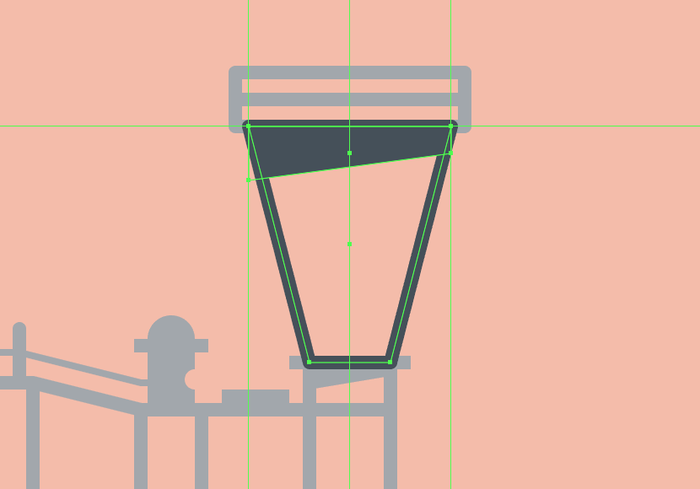
使用120x16 px矩形(#434F59)創建煙囪角部的陰影,然後將其左下角錨點向下推16 px(右擊>變換>移動>垂直> 16像素來調整)。調整到如參考圖像中所示位置,選擇煙囪中心部分創建副本(Control + C)將其遮蓋,將創建的形狀粘貼(Control + F)到煙囪主要形狀前面,然後選擇創建的形狀右鍵單擊>製作剪貼蒙版。

第8步
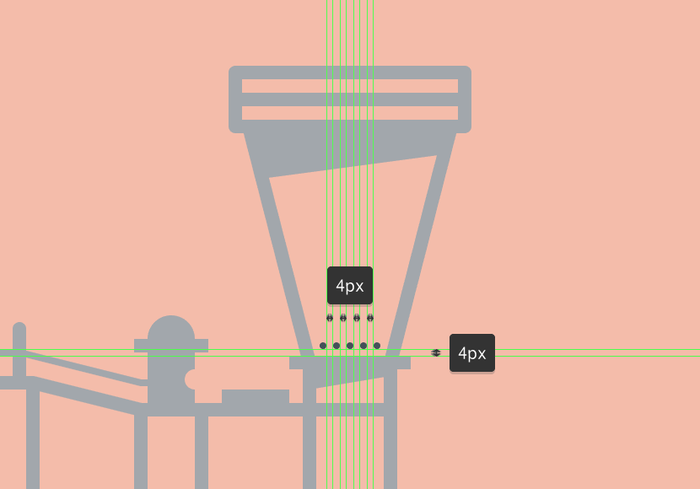
接下來創建五個4x4 px圓(#434F59)添加煙囪的小螺栓,水平距離為4 px,將創建的圖形進行分組(Control-G),然後定位距離中心部分底部4 px邊緣。完成後,使用Control + G鍵盤快捷鍵選擇並組合完成的形狀。

創建火車的前照燈
接下來,我們創建火車的小型前照燈。
第1步
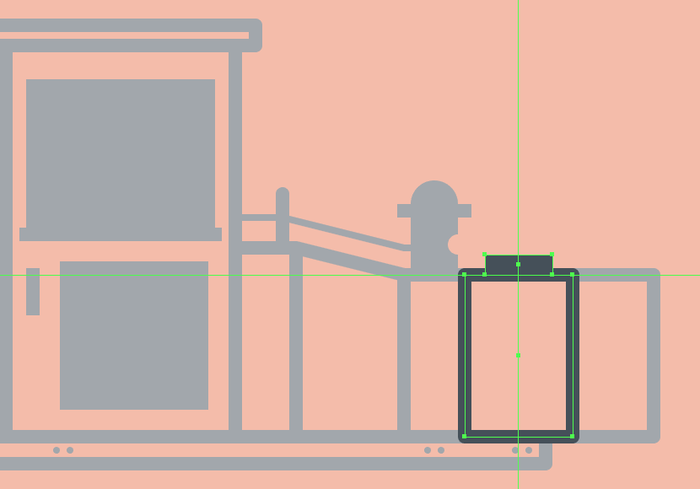
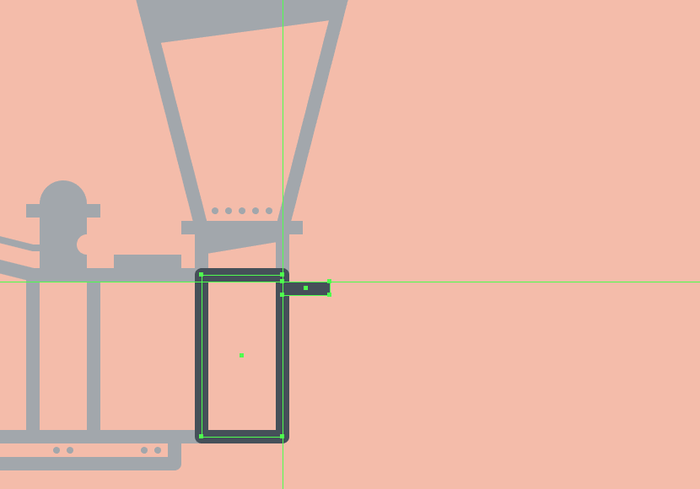
首先使用28x8 px大小和8 px輪廓的的矩形(#434F59)創建前照燈的上邊緣,將它定位到列車前端,如參考圖像所示位置。

第2步
在我們剛剛創建的矩形下方添加一個略大的24x60像素矩形(#434F59),使用Control + G鍵盤快捷鍵選擇並將兩者組合在一起。

第3步
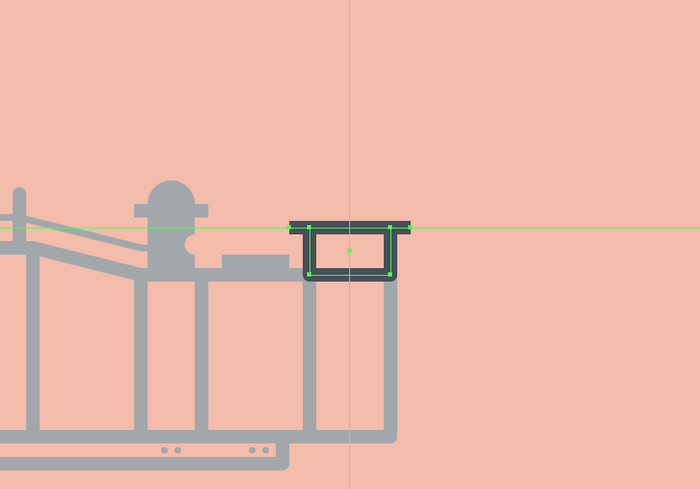
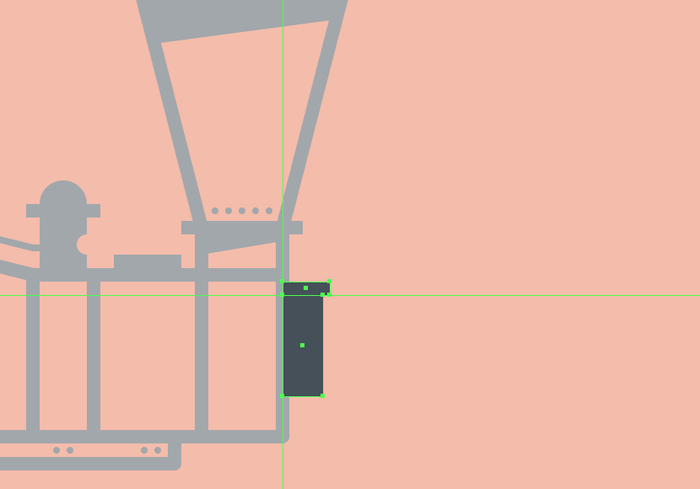
使用24x60 px矩形為燈的後端創建主要形狀,使用#434F59進行著色,然後定位到支撐部分的右側。

第4步
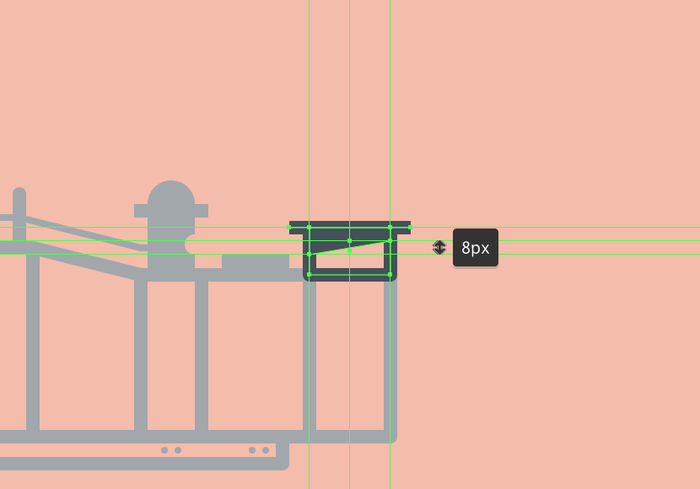
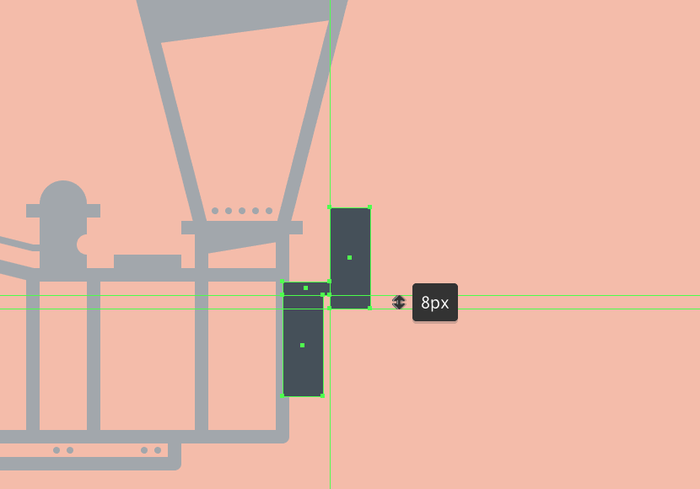
創建一個8x76像素矩形放置在我們剛剛創建的形狀的右側,使用#434F59對其進行著色。

第5步
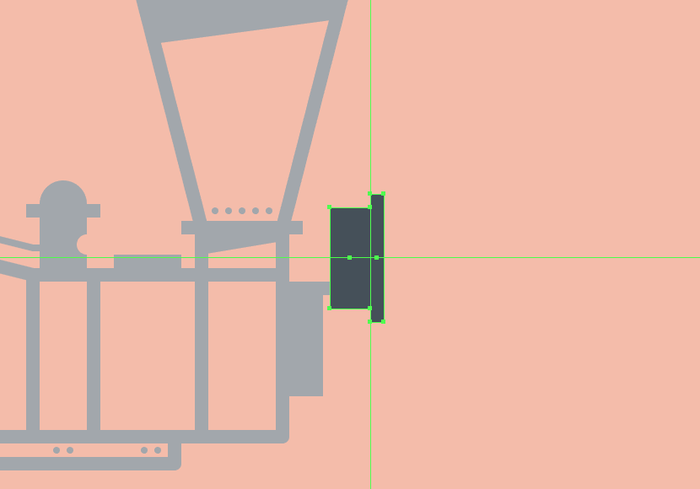
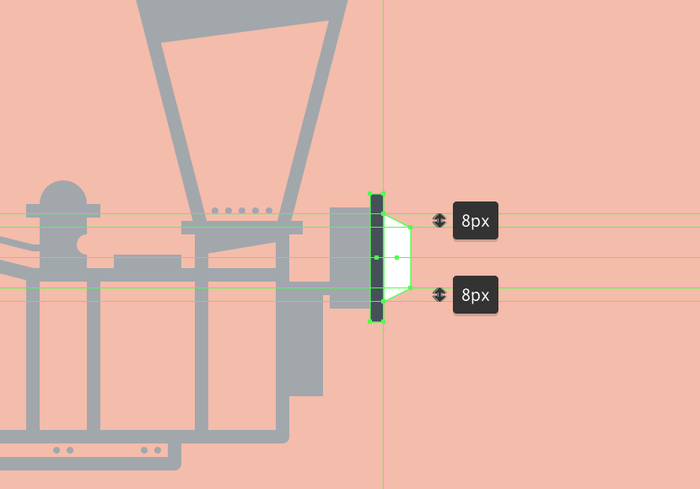
創建16x52像素矩形(#FFFFFF)作為大燈的填充形狀,為構圖添加一些顏色,然後將其右錨點向內推動8像素的距離進行調整(右鍵單擊>變換>移動>垂直> + / - 8像素)。完成後,將生成的形狀放在先前創建的形狀的右側。

第6步
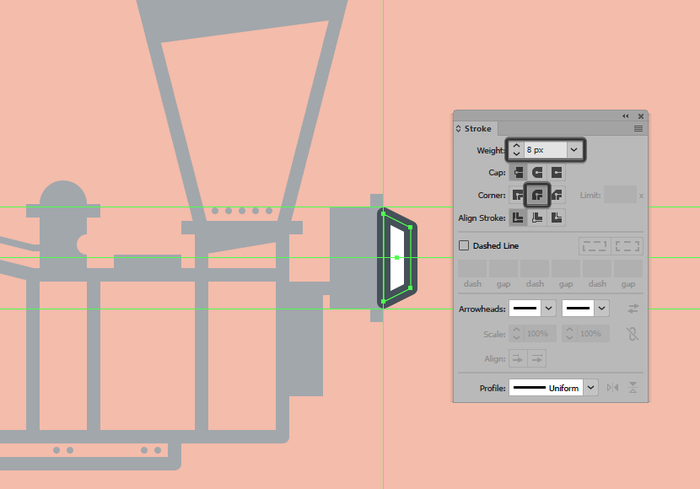
使用描邊方法給出我們剛剛創建輪廓的形狀,然後創建它的副本(Control + C),將其粘貼(Control + F)在上一步創建形狀的前面,然後將其顏色更改為#434F59。將生成的形狀的權重設置為8像素,將其角設置為圓形連接。

第7步
使用8x24像素矩形添加到梯形內部,用#434F59進行著色,然後對齊到輪廓右邊緣的中心,使用Control + G鍵盤快捷鍵選擇並將所有三個形狀組合在一起。

第8步
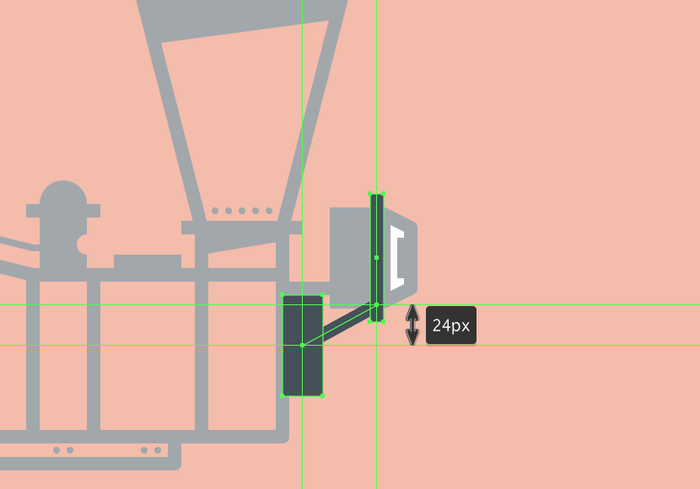
創建8 px的直線(#434F59)添加支架,以下面圖像為參考,前照燈就完成了。完成後,選擇並分組(Control + G)所有形狀,然後再轉到下一步。

創建火車頭的下部
由於我們已經完成了火車上部的工作,現在我們創建它的下半部分。
第1步
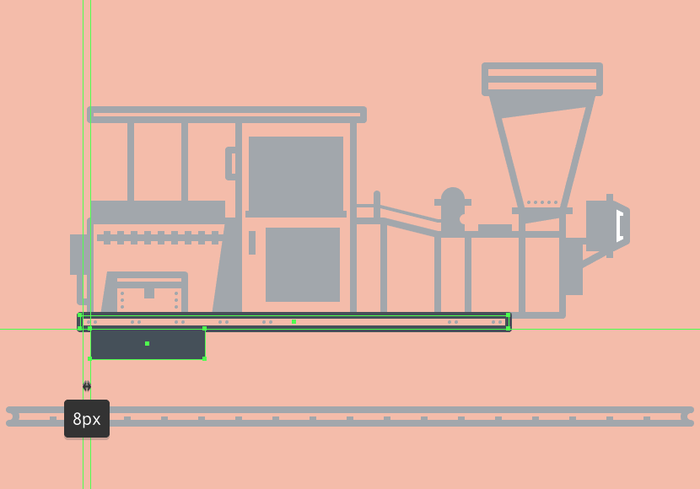
創建一個136x36像素的矩形開始處理左側部分,使用#434F59進行著色,然後將其放置在離車箱左邊緣8 px的位置。

第2步
將12x12像素正方形(#434F59)添加到我們剛剛創建的形狀的左邊緣。

推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

無需手繪! AI矢量扁平幾何Illustrator教程2023-02-23

illustrator版式教程: 神奇的Illustrator教程2023-02-14

沒靈感? 用illustrator做這幾Illustrator教程2023-02-14

如何設計港風字體?AdobIllustrator教程2022-12-18