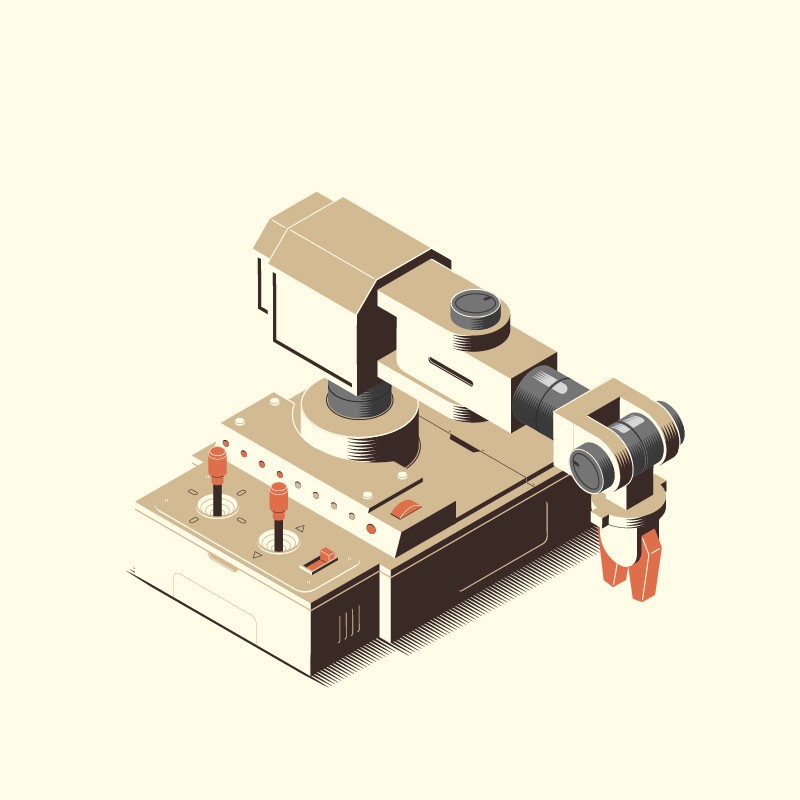
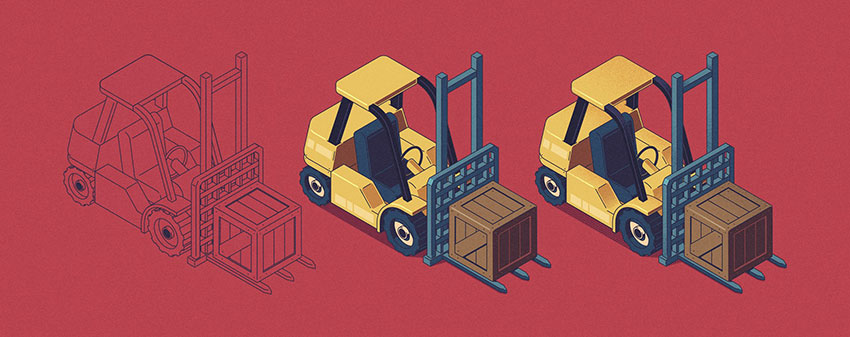
2.5D插畫在商業設計風格中一直名列前茅,並且受到客戶和設計師的廣泛歡迎。為什麼呢?這有三個原因:
A.在2.5D插畫中,我們可以使用全係列的圖形解決方案進行說明,使其在視覺上獨一無二。這對於為特定品牌的需求而創建的圖形非常重要。

B.您在單個場景中傳達複雜或者比較細膩的信息時,2.5D插畫比平面插畫更有信息性。

C.由於2.5d屬於單一透視。所以這對於繪畫基礎相對比較薄弱的設計師,會相對更容易一些。

不過在初次嚐試2.5D的時候也會相對比較困難。
因為網上關於這個話題的教程比較少,理論性的文章偏多。

所以這兩年來,我們一直在教人們矢量圖形,等距和商業插畫。在本文中,我想與您分享使用等距插圖的最有效工具,並分析如何使插圖更好。那麼,讓我們開始吧!
一. 2.5D設計方法

首先要做的是永遠忘記SSR方法。
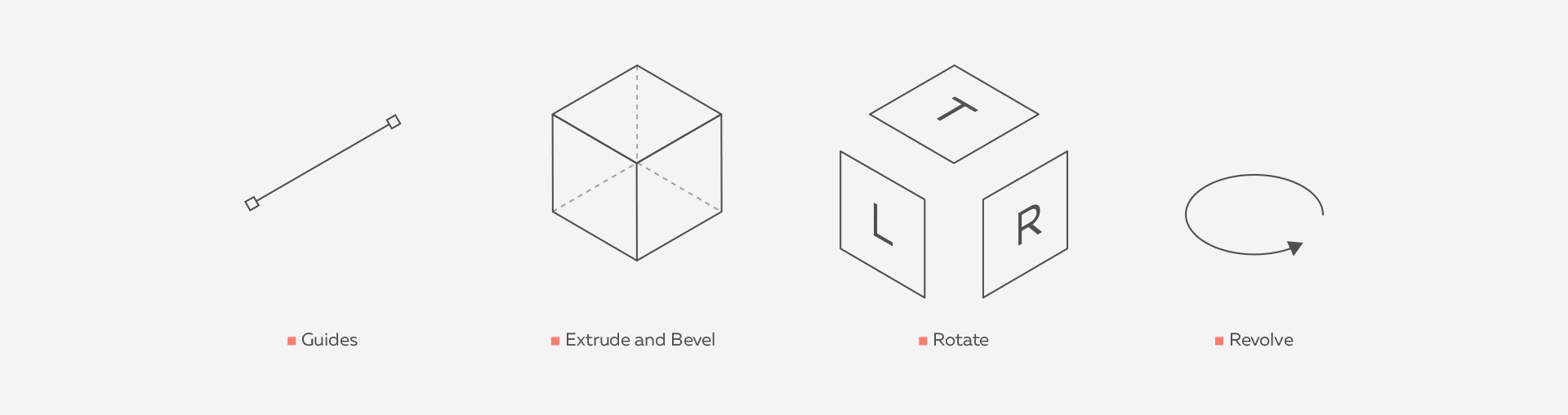
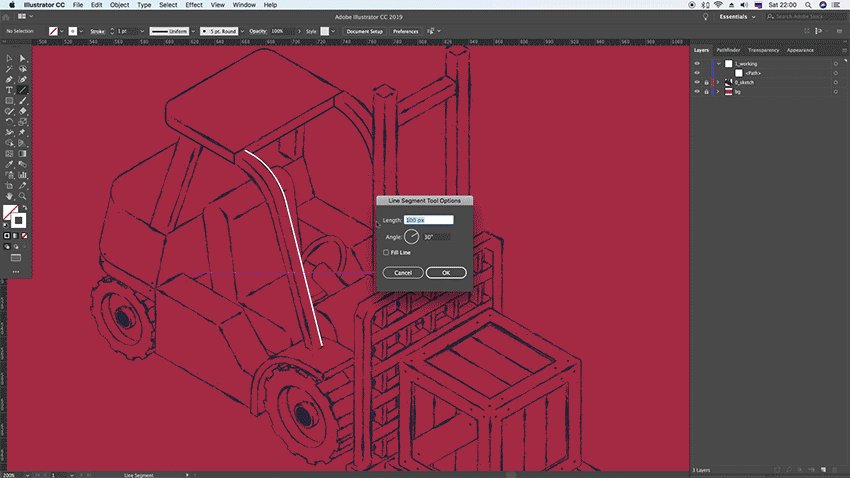
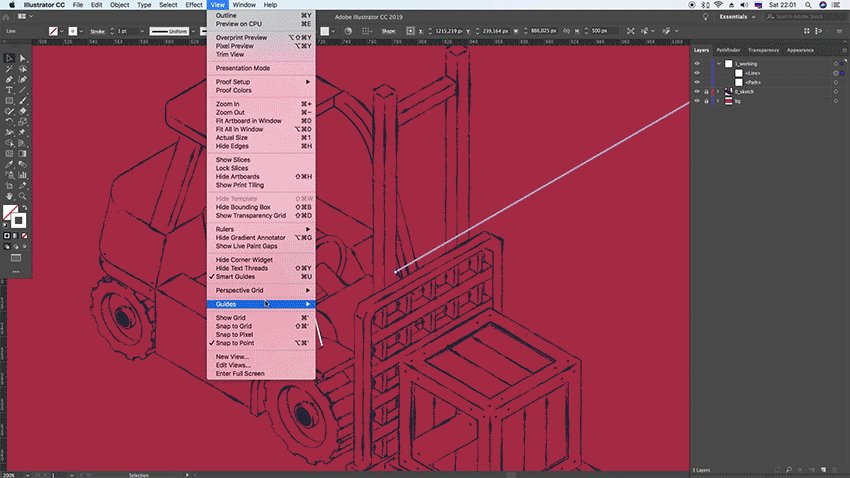
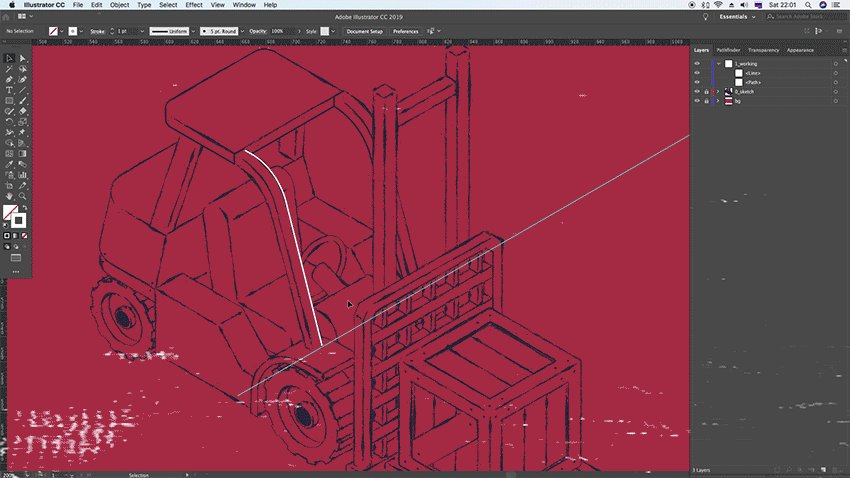
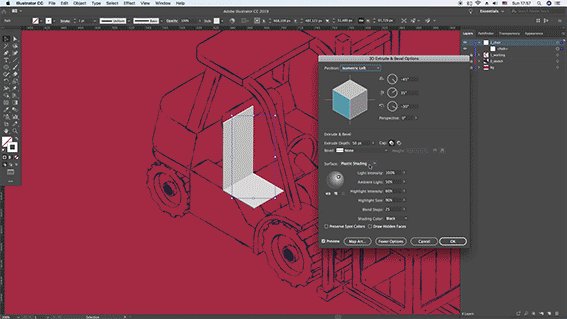
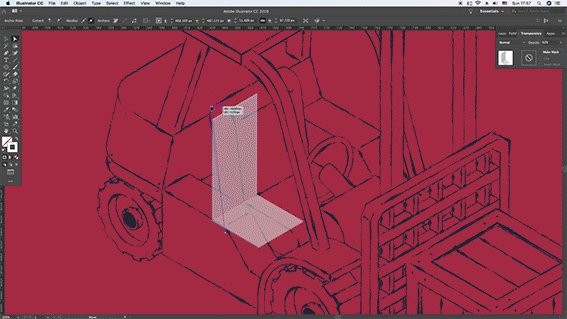
要在Adobe Illustrator中使用等距,我們使用引導線和內置3D功能,例如Extrude和Bevel,Rotate和Revolve。我們分別檢查了每個工具。

首先從線段開始,我們最初以30度(或330度)的角度放置。我隻有在三種情況下使用等距測量法:
1)當物體具有簡單矩形的形狀時,眼前物體的尺寸和比例;
2)當需要完成體積圖的“平面”時;
3)對齊沿直線延申的相同長度的物體;

當您需要將複雜形狀轉換為等軸測視圖時,旋轉是最理想的。

我需要在前面提到的旋轉功能的幫助下增加我們轉向等軸測視圖的形狀厚度時使用擠壓和斜角功能。

當您需要繪製使用以前的工具很難創建的旋轉形狀時,旋轉功能是不可或缺的方式。使用旋轉工具時,我們按輪廓繪製對象的一半,然後旋轉它。
使用這些工具,您可以在等軸測投影中構建複雜的形狀,這些形狀在SSR的幫助下無法構建。
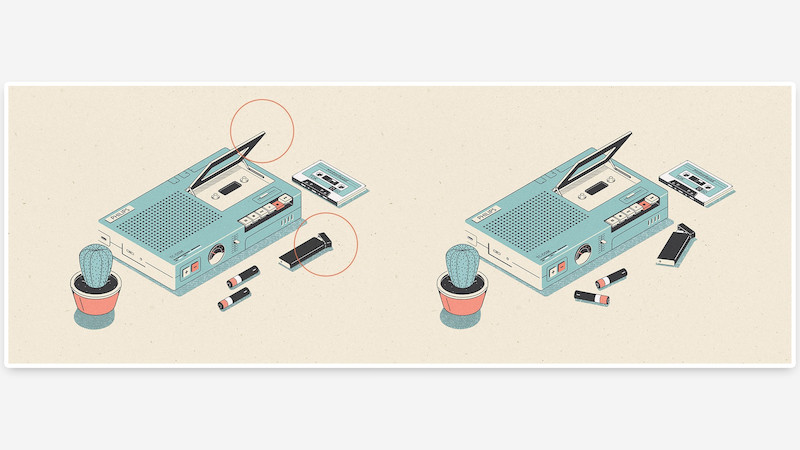
二.光學補償

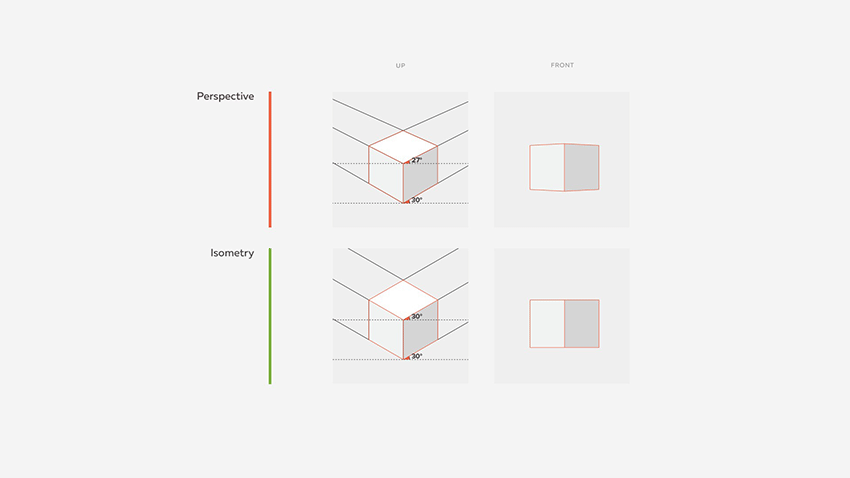
等距是一種角度,其中形狀的三個邊是可見的,所有直線彼此平行並且沒有透視縮短。缺乏透視力迫使我們在使用等距時使用一些技巧。我們來看看例子:
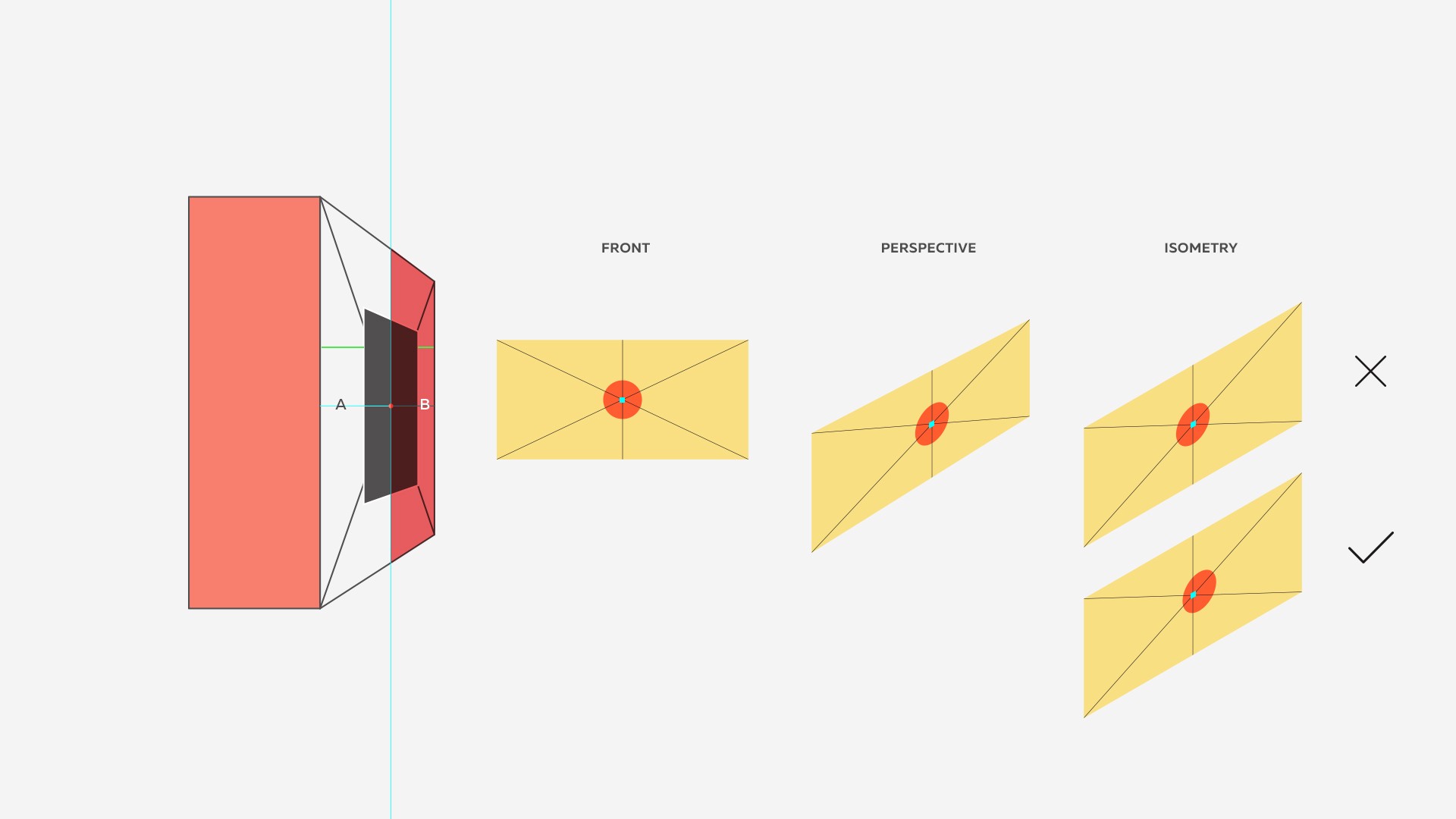
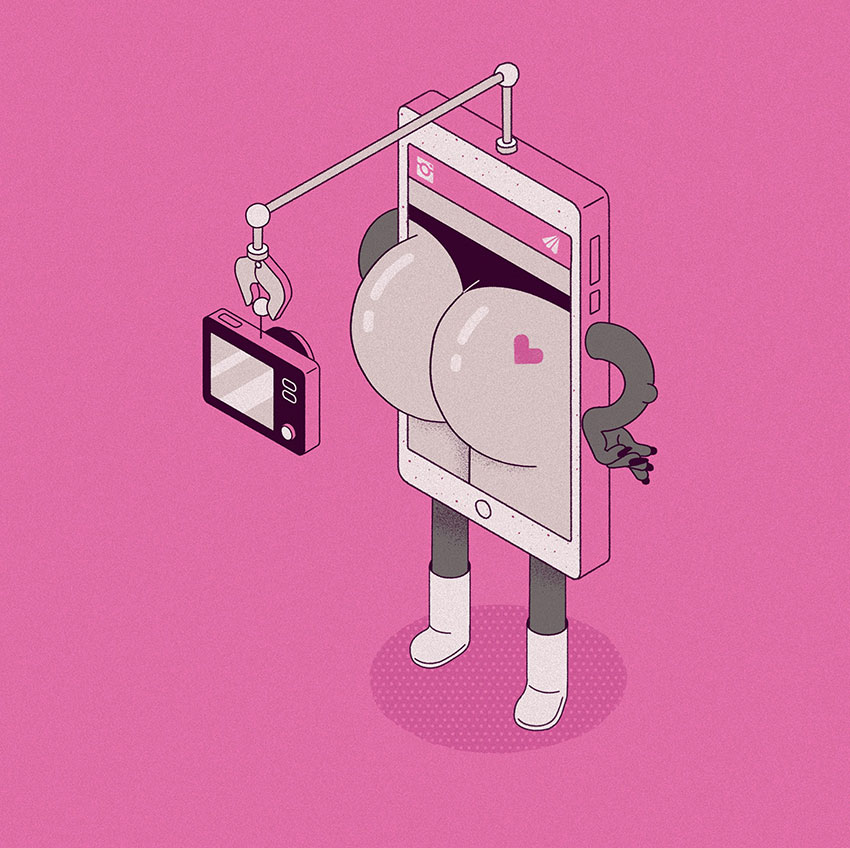
A.中心元素

左邊的圖片顯示,由於縮短,中心暗矩形(A)左側的距離大於右側(B)的距離。同時,它在幾何和視覺上都處於中心位置。
但是,在等軸測圖中,內部對象必須向右移動,以便在視覺上看中心。
問題是我們的願景不允許我們在等軸測視圖中看到事物。
這就是為什麼幾何中心並不總是在視覺(或光學)的位置

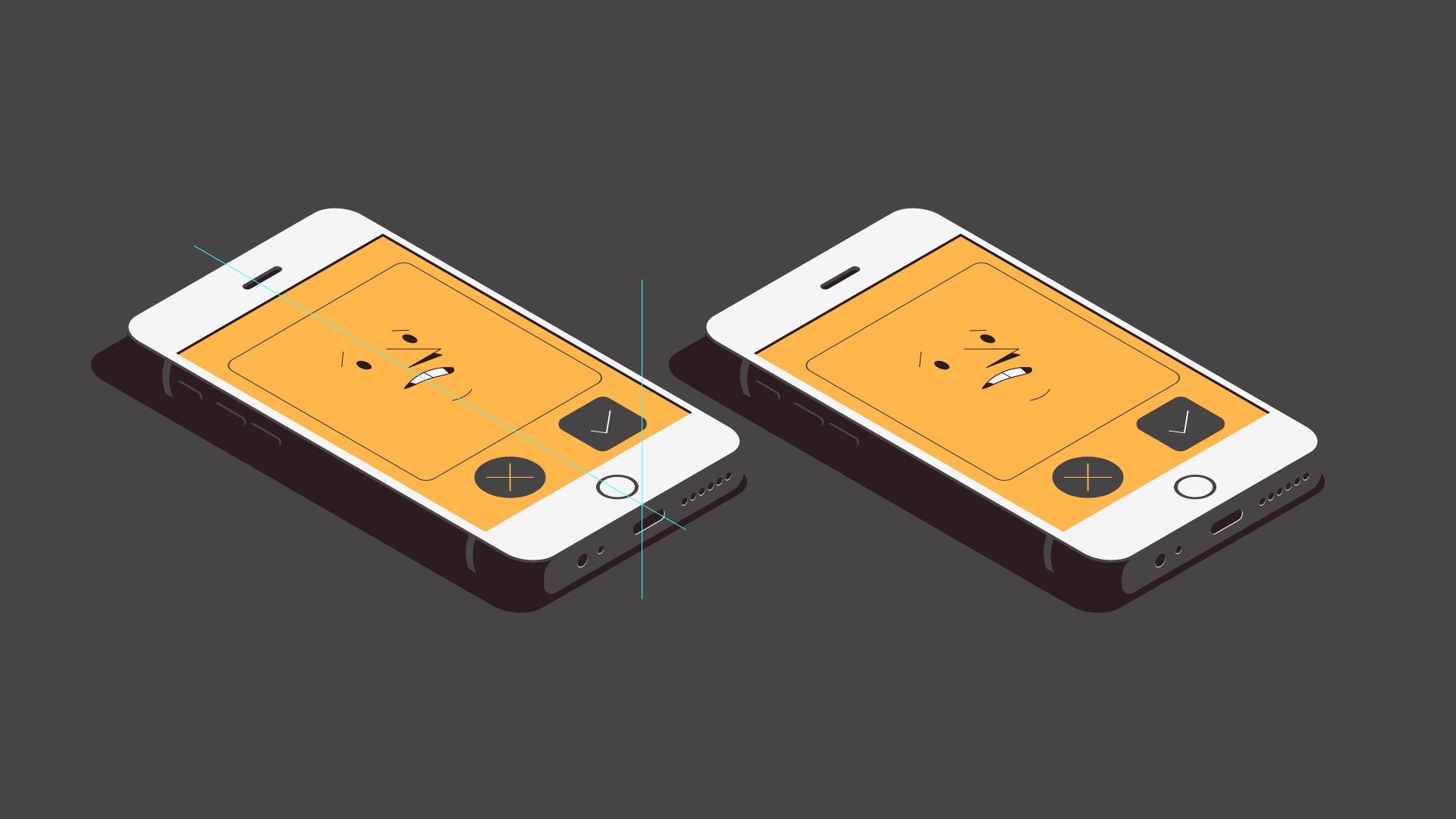
主頁按鈕和手機的攝像頭向右移動,以便在視覺上看中心
為了彌補透視的不足,我們必須將內部物體略微向右移動。我們無法確定究竟有多遠,因為它取決於它的大小。你隻能通過眼睛告訴它。
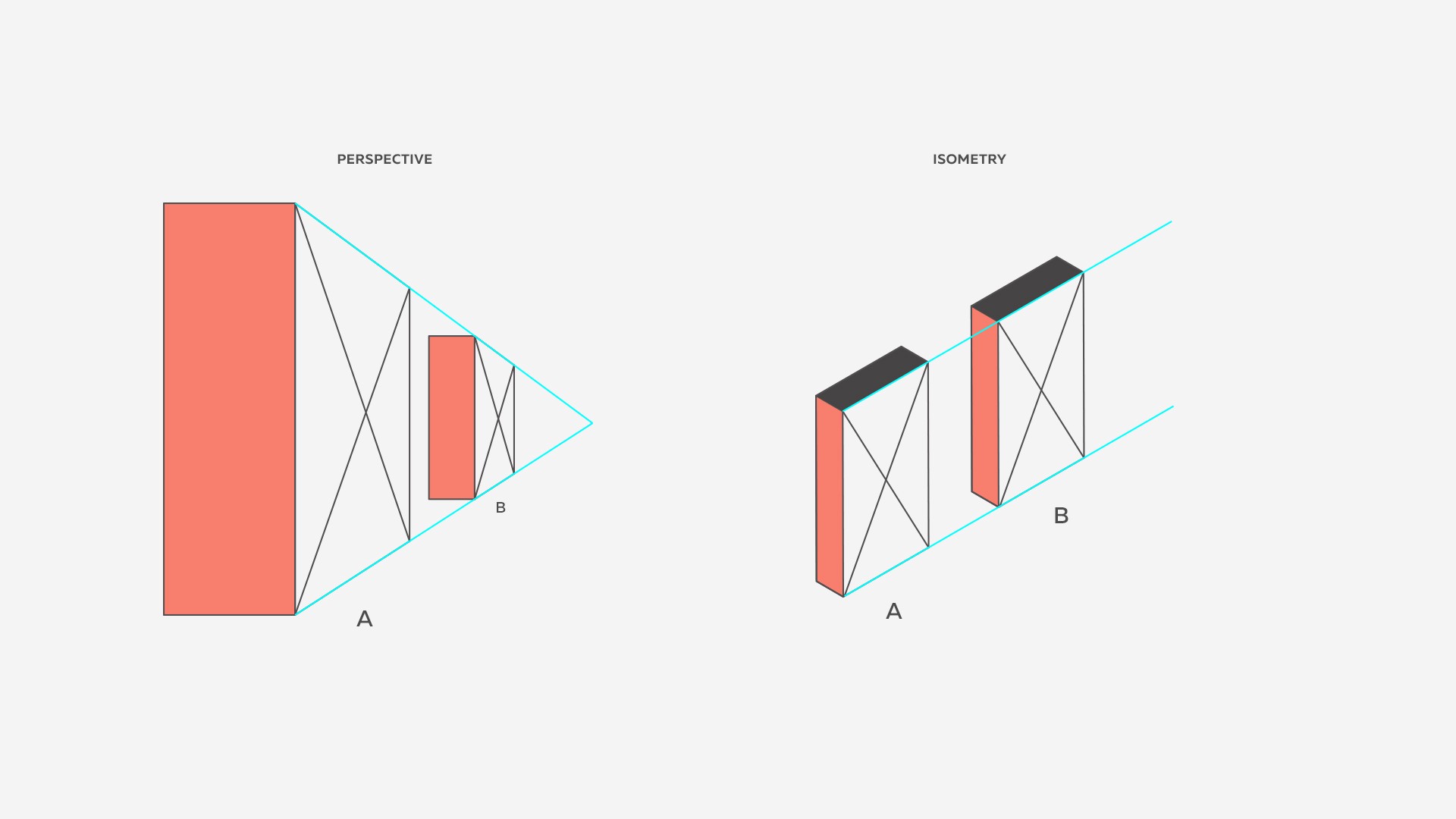
B.物體的大小

等長線中缺少縮短也會導致相同尺寸的物體彼此距離相當遠的物體出現一些問題。在透視圖中,我們可以很容易地確定哪個物體更近,哪個更遠。但是,這不適用於等軸測圖。
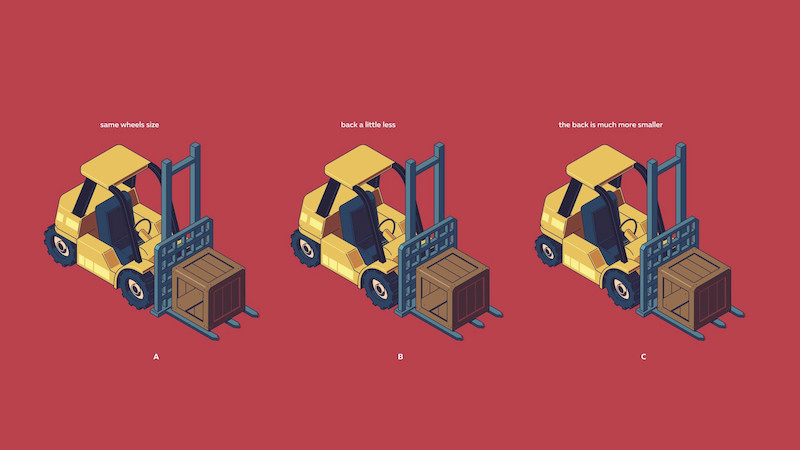
這可以在汽車的車輪中最清楚地看到。如果我們繪製相同尺寸的近輪和遠輪,則視覺上看起來像後輪更大

這就是為什麼為了在視覺上創造相同的輪子,我們應該將後輪稍微縮小(例如B)。如果我們使它們的尺寸更加明顯(例如C),那將會更好。
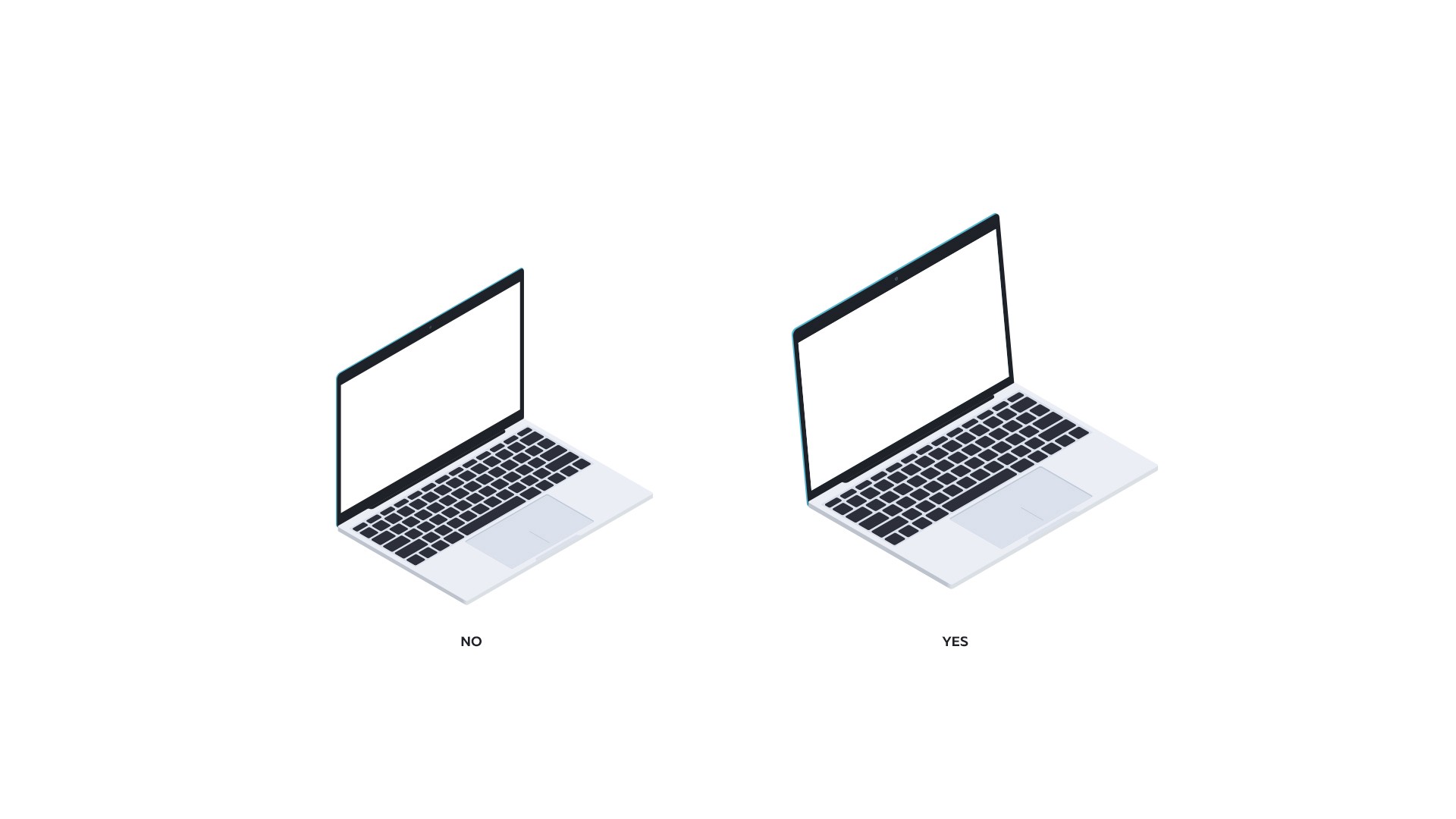
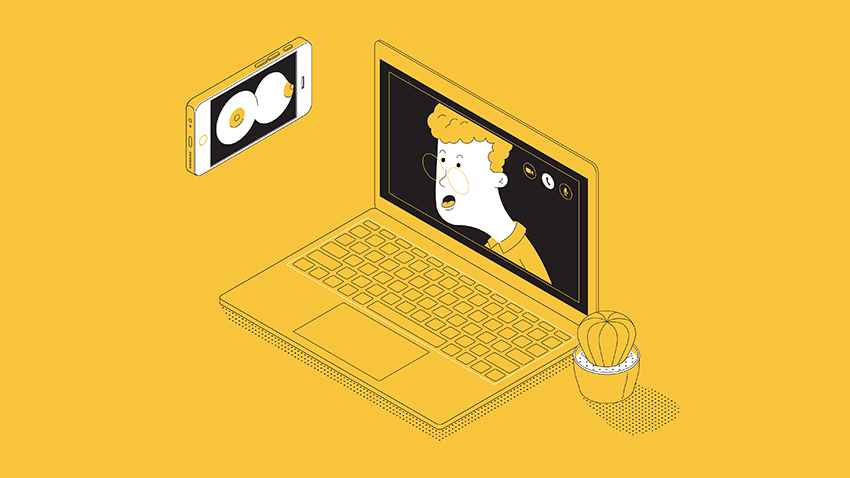
C.視覺靜態

左 - 看起來不自然;右 - 看起來更逼真
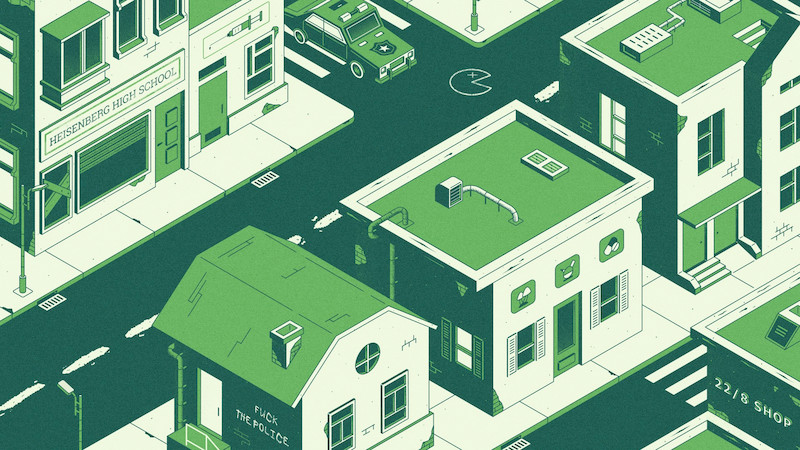
由於在等軸測圖中所有線條彼此平行,因此插圖看起來不自然。
通過添加以不同角度放置的對象可以很容易地解決該問題。

筆記本電腦的例子清楚地證明了這一點。直線是2.5D比較不常用,可以稍微有些角度(與那些推廣SSR方法的人一樣)。
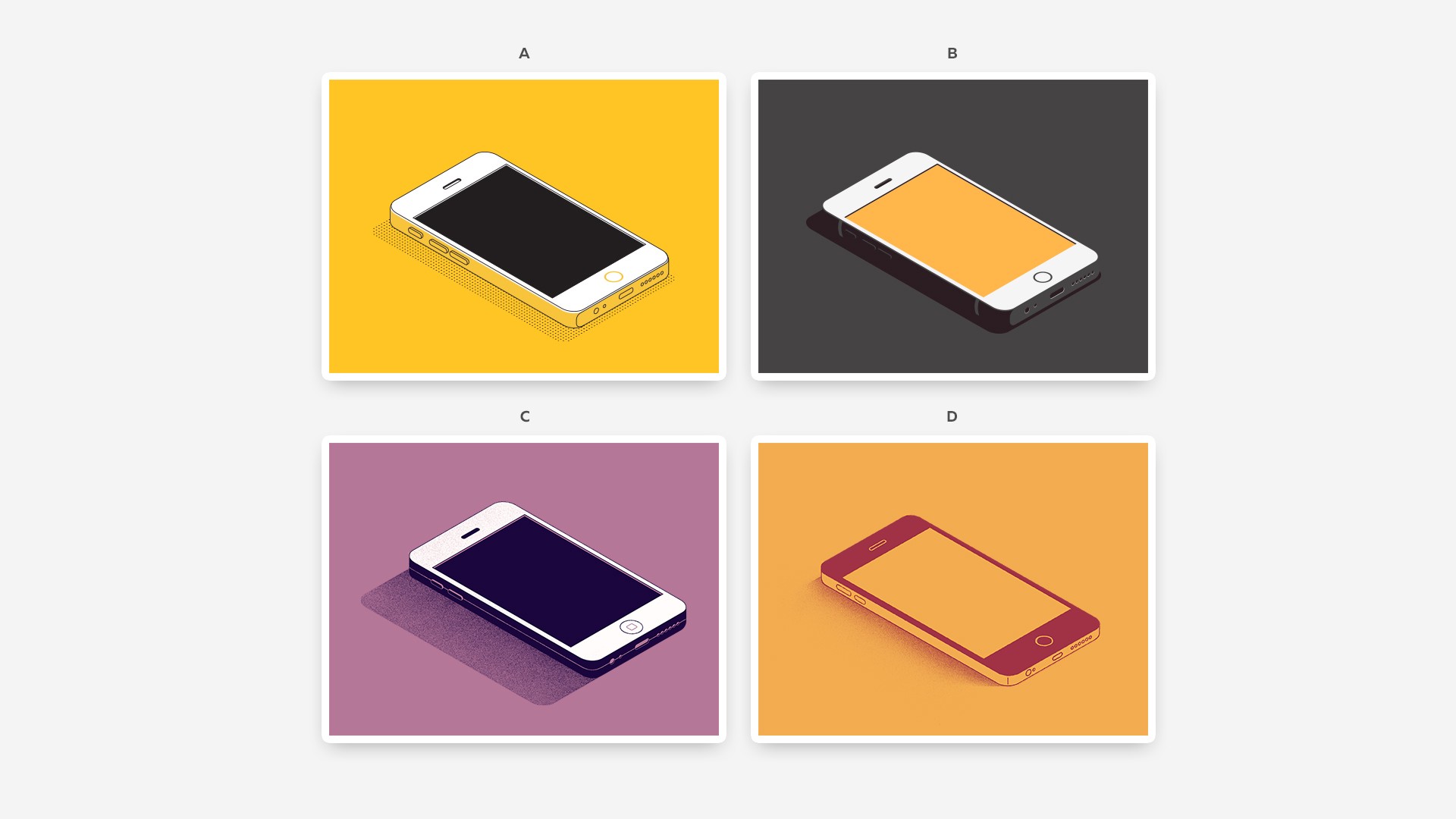
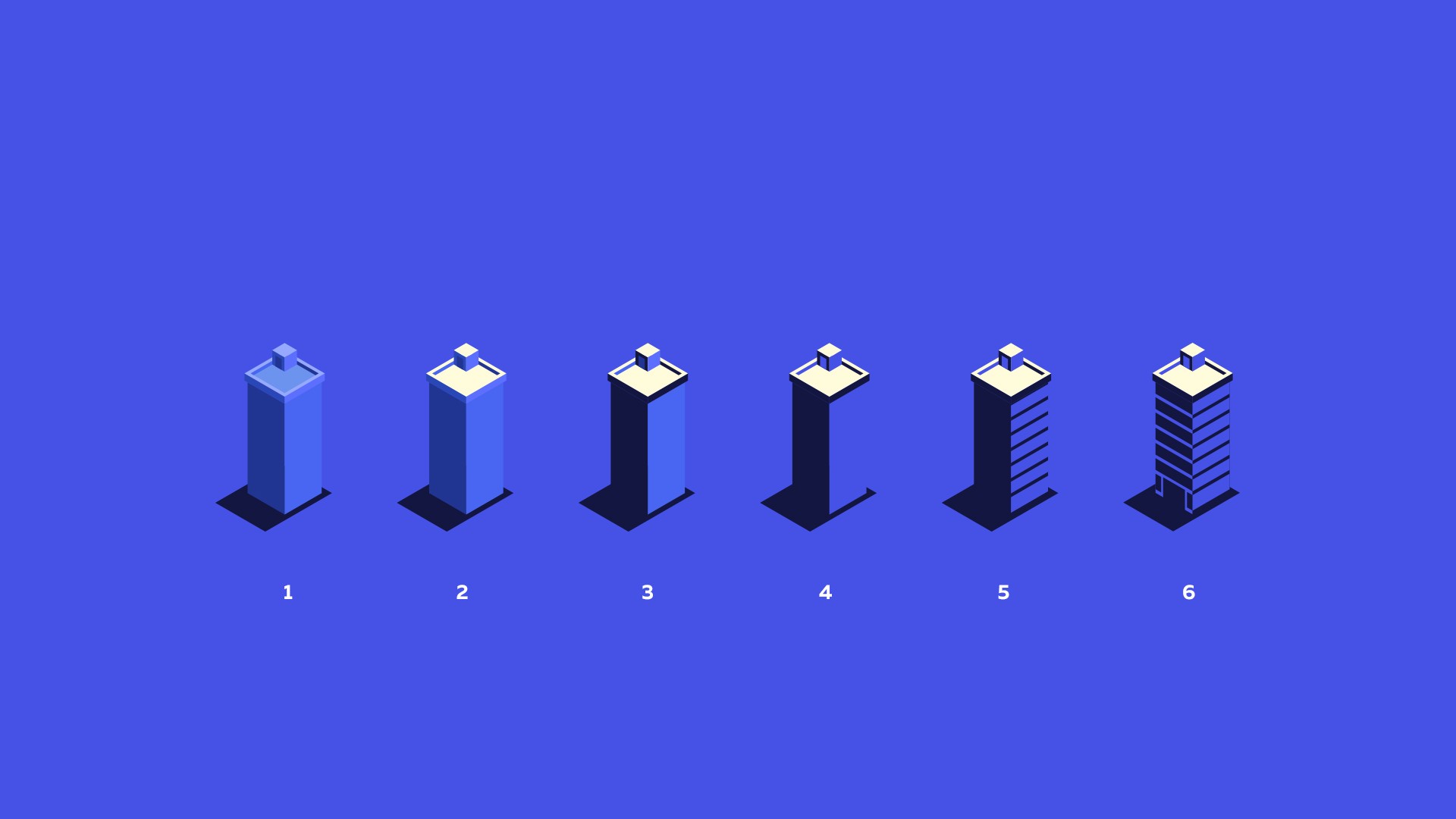
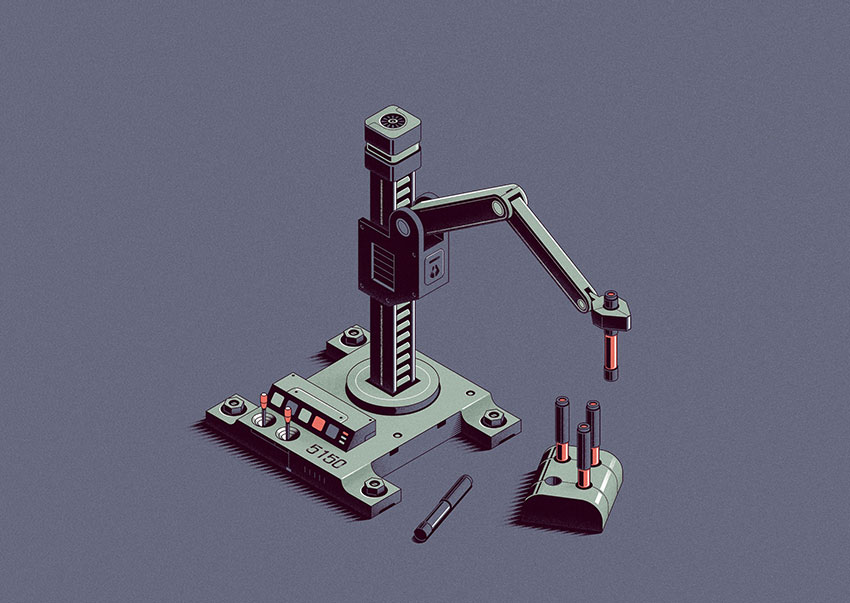
III.做有風格的樣式化設計

左邊 - 比較死板,不夠自然,右邊 - Good job
在等軸測視圖中,我們看到一個物體的三個邊。如果我們不使用等距測量方法,我們就不會得到漂亮的2D插圖,3D效果也顯得不倫不類。

請務必在插圖中使用如下流行的方法:負空間,形狀線條,紋理和對比陰影。如果可以的話,盡量避免各種色調的原色。
使用這些技術不僅可以顯著增加您的工作效率,還可以使您的插圖更專業。看看成果:









原文地址:https://medium.muz.li/how-to-make-great-isometric-illustrations-by-the-simplest-way-b3dab0cdf47b
推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

無需手繪! AI矢量扁平幾何Illustrator教程2023-02-23

illustrator版式教程: 神奇的Illustrator教程2023-02-14

沒靈感? 用illustrator做這幾Illustrator教程2023-02-14

如何設計港風字體?AdobIllustrator教程2022-12-18








