點陣圖(位圖)與矢量圖的區別
計算機繪圖分為點陣圖(又稱位圖或柵格圖像)和矢量圖形兩大類,認識他們的特色和差異,有助于創建、輸入、輸出編輯和應用數字圖像。位圖圖像和矢量圖形沒有好壞之分,只是用途不同而已。因此,整合位圖圖像和矢量圖形的優點,才是處理數字圖像的最佳方式。
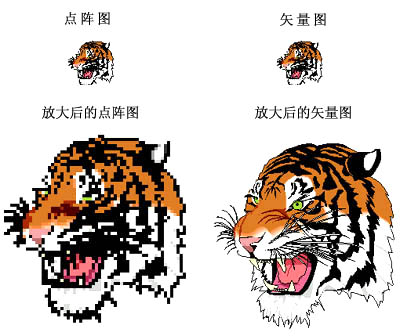
點陣圖與矢量圖的兩個文件的區別(請注意細節部分)
一、點陣圖(Bitmap)
(1)何謂點陣圖及點陣圖的特性?與下述基于矢量的繪圖程序相比,像Photoshop 這樣的編輯照片程序則用于處理位圖圖像。當您處理位圖圖像時,可以優化微小細節,進行顯著改動,以及增強效果。位圖圖像,亦稱為點陣圖像或繪制圖像,是由稱作像素(圖片元素)的單個點組成的。這些點可以進行不同的排列和染色以構成圖樣。當放大位圖時,可以看見賴以構成整個圖像的無數單個方塊。擴大位圖尺寸的效果是增多單個像素,從而使線條和形狀顯得參差不齊。然而,如果從稍遠的位置觀看它,位圖圖像的顏色和形狀又顯得是連續的。由于每一個像素都是單獨染色的,您可以通過以每次一個像素的頻率操作選擇區域而產生近似相片的逼真效果,諸如加深陰影和加重顏色。縮小位圖尺寸也會使原圖變形,因為此舉是通過減少像素來使整個圖像變小的。同樣,由于位圖圖像是以排列的像素集合體形式創建的,所以不能單獨操作(如移動)局部位圖。
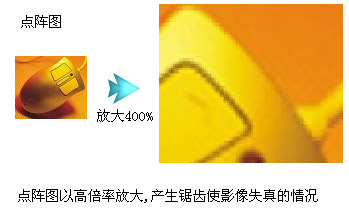
點陣圖像是與分辨率有關的,即在一定面積的圖像上包含有固定數量的像素。因此,如果在屏幕上以較大的倍數放大顯示圖像,或以過低的分辨率打印,位圖圖像會出現鋸齒邊緣。在圖1中,您可以清楚地看到將局部圖像放大4倍和12倍的效果對比。
現在就以下面的照片為例,如果我們把照片掃描成為文件并存盤,一般我們可以這樣描述這樣的照片文件:分辨率多少乘多少,是多少色等等。這樣的文件可以用PhotoShop、CorelPaint等軟件來瀏覽和處理。通過這些軟件,我們可以把圖形的局部一直放大,到最后一定可以看見一個一個象馬賽克一樣的色塊,這就是圖形中的最小元素----像素點。到這里,我們再繼續放大圖象,將看見馬賽克繼續變大,直到一個像素占據了整個窗口,窗口就變成單一的顏色。這說明這種圖形不能無限放大。
(2)點陣圖的文件格式
點陣圖的文件類型很多,如*.bmp、*.pcx、*.gif、*.jpg、*.tif、photoshop的*.pcd、kodak photo CD的*.psd、corel photo paint的*.cpt等。同樣的圖形,存盤成以上幾種文件時文件的字節數會有一些差別,尤其是jpg格式,它的大小只有同樣的bmp格式的1/20到1/35,這是因為它們的點矩陣經過了復雜的壓縮算法的緣故。
(3)點陣圖文件的規律
如果你把一組這樣的文件存盤,你一定能發現有這樣的規律:
1.圖形面積越大,文件的字節數越多
2.文件的色彩越豐富,文件的字節數越多
這些特征是所有點陣圖共有的。這種圖形表達方式很象我們在初中數學課在坐標紙上逐點描繪函數圖形,雖然我們可以逐點把圖形描繪的很漂亮,但用放大鏡看這個函數圖形的局部時,就是一個個粗糙的點。編輯這樣的圖形的軟件也叫點陣圖形編輯器。如:PhotoShop、PhotoStyle、畫筆等等。
二、矢量圖(vector)
(1)何謂矢量圖及矢量圖的特性?
矢量圖像,也稱為面向對象的圖像或繪圖圖像,在數學上定義為一系列由線連接的點。像Adobe Illustrator、CorelDraw、CAD等軟件是以矢量圖形為基礎進行創作的。矢量文件中的圖形元素稱為對象。每個對象都是一個自成一體的實體,它具有顏色、形狀、輪廓、大小和屏幕位置等屬性。既然每個對象都是一個自成一體的實體,就可以在維持它原有清晰度和彎曲度的同時,多次移動和改變它的屬性,而不會影響圖例中的其它對象。這些特征使基于矢量的程序特別適用于圖例和三維建模,因為它們通常要求能創建和操作單個對象。基于矢量的繪圖同分辨率無關。這意味著它們可以按最高分辨率顯示到輸出設備上。
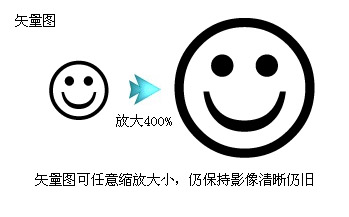
矢量圖形與分辨率無關,可以將它縮放到任意大小和以任意分辨率在輸出設備上打印出來,都不會影響清晰度。因此,矢量圖形是文字(尤其是小字)和線條圖形(比如徽標)的最佳選擇。
有一些圖形(如工程圖、白描圖、卡通漫畫等),它們主要由線條和色塊組成,這些圖形可以分解為單個的線條、文字、圓、矩形、多邊形等單個的圖形元素。再用一個代數式來表達每個被分解出來的元素。例如:一個圓我們可以表示成圓心在(x1,y1),半徑為r的圖形;一個矩形可以通過指定左上角的坐標(x1,y1)和右下角的坐標(x2,y2)的四邊形來表示;線條可以用一個端點的坐標(x1,y1)和另一個端點的坐標(x2,y2)的連線來表示。當然我們還可以為每種元素再加上一些屬性,如邊框線的寬度、邊框線是實線還是虛線、中間填充什么顏色等等。然后把這些元素的代數式和它們的屬性作為文件存盤,就生成了所謂的矢量圖(也叫向量圖)。
(2)矢量圖的文件格式
矢量圖形格式也很多,如Adobe Illustrator的*.AI、*.EPS和SVG、AutoCAD的*.dwg和dxf、Corel DRAW的*.cdr、windows標準圖元文件*.wmf和增強型圖元文件*.emf等等。當需要打開這種圖形文件時,程序根據每個元素的代數式計算出這個元素的圖形,并顯示出來。就好象我們寫出一個函數式,通過計算也能得出函數圖形一樣。編輯這樣的圖形的軟件也叫矢量圖形編輯器。如:AutoCAD、CorelDraw、Illustrator、Freehand等。
(3)矢量圖形文件的規律
這樣的圖形也有共同的規律:
1.你可以無限放大圖形中的細節,不用擔心會造成失真和色塊。
2.一般的線條的圖形和卡通圖形,存成矢量圖文件就比存成點陣圖文件要小很多。
3.存盤后文件的大小與圖形中元素的個數和每個元素的復雜程度成正比。而與圖形面積和色彩的豐富程度無關。(元素的復雜程度指的是這個元素的結構復雜度,如五角星就比矩形復雜、一個任意曲線就比一個直線段復雜)
4.通過軟件,矢量圖可以輕松地轉化為點陣圖,而點陣圖轉化為矢量圖就需要經過復雜而龐大的數據處理,而且生成的矢量圖的質量絕對不能和原來的圖形比擬。 好了,點陣圖與矢量圖的區別就介紹到這,如果你看完了這篇文章內容你就應該掌握了他們的區別,恭喜你!
推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

5個保姆級PS摳圖教程,解photoshop教程2023-02-24

合同和試卷模糊,PS如何讓photoshop教程2023-02-14

PS極坐標的妙用photoshop教程2022-06-21

PS給數碼照片提取線稿photoshop教程2022-02-13