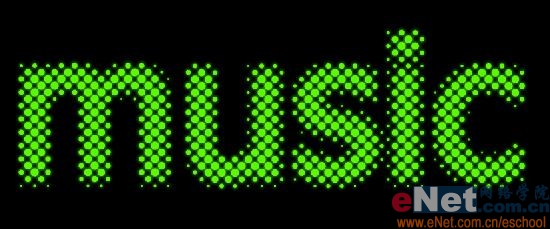
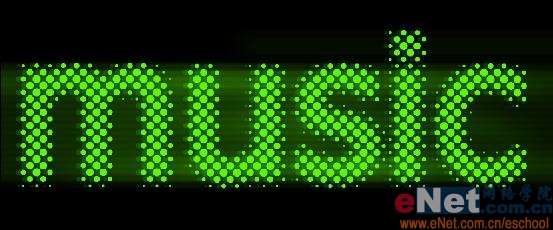
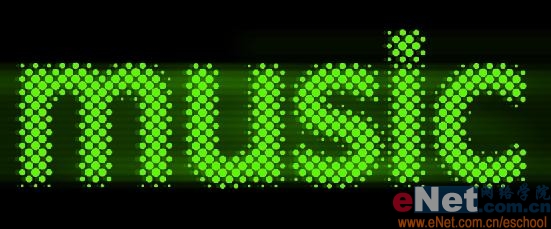
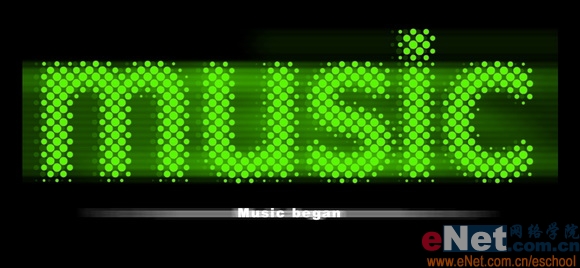
先看一下最終效果:

制作工具:Photoshop CS
制作過程:
1、新建一個寬度為12厘米,高度為5厘米,分辨率為350像素的文件,如圖01所示。

2、單擊工具箱中的“文字工具”,在字符面板中設置顏色為灰色RGB分別為153、153、153,在窗口中輸入文字,效果如圖02所示。

3、在文字層上單擊右鍵,在彈出的菜單欄中選擇“柵格化文字”命令,然后按Ctrl+E鍵將文字層與背景層合并。
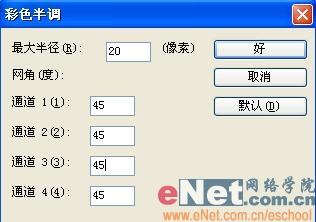
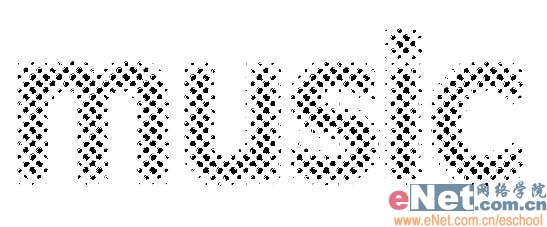
4、執行菜單欄中的“濾鏡”“像素化”“色彩半調”命令,并在彈出的對話框中設置各項參數,效果如圖03所示,圖像效果如圖04所示。


5、執行菜單欄中的“選擇”“色彩范圍”命令,在畫面中單擊黑色孔狀圖像,將其創建為選區,設置色彩容差為200,如圖05所示,圖像效果如圖06所示。


6、執行菜單欄中的“選擇”“修改”“擴展”命令,并在彈出的對話框中設置擴展量為2像素,如圖07所示。

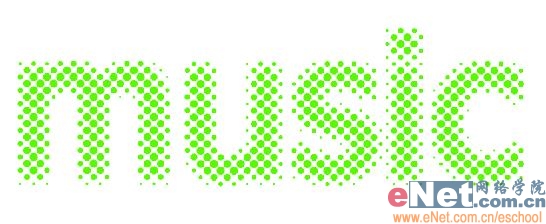
7、設置前景色為綠色RGB分別為89、250、1,新建一個圖層1,按Alt+Delete鍵對選區填充綠色,圖像效果如圖08所示。

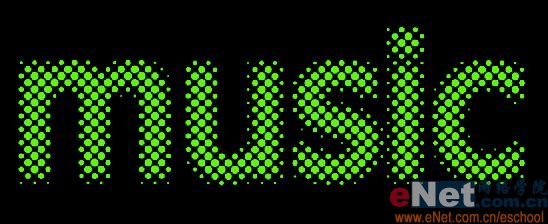
8、按D鍵恢復默認顏色,選擇背景圖層,按Alt+Delete鍵將背景填充黑色,效果如圖09所示。

9、復制圖層1為圖層1副本。執行菜單欄中的“濾鏡”“模糊”“高斯模糊”命令,在彈出的對話框中設置半徑為5,如圖10所示,圖像效果如圖11所示。


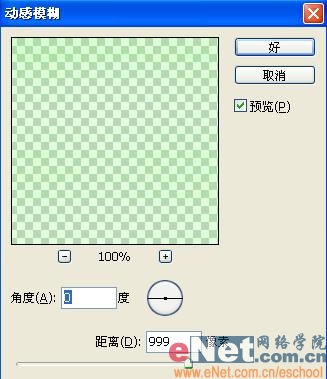
10、執行菜單欄中的“濾鏡”“模糊”“動感模糊”命令,在彈出的對話框中設置參數如圖12所示,圖像效果如圖13所示。


11、再次復制圖層1,得到圖層1副本2.單擊工具箱中的移動工具,按鍵盤上的方向鍵來適當調整圖像的位置,效果如圖14所示。

12、設置圖層1副本2的“不透明度”為15%,圖像效果如圖15所示。

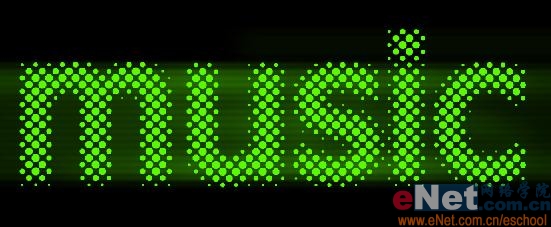
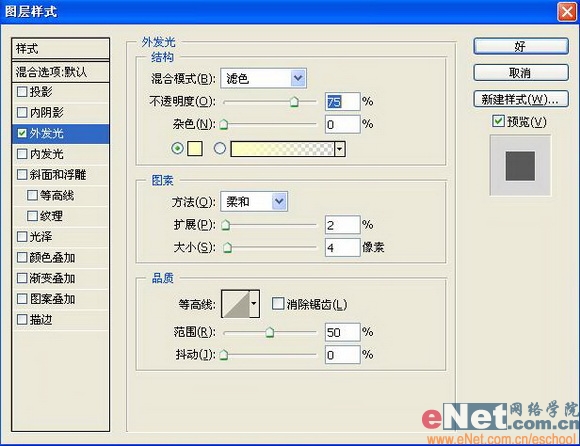
13、雙擊圖層圖層1,添加圖層樣式。在彈出的對話框中選擇“外發光”命令,設置參數如圖16所示,圖像效果如圖17所示。


14、復制圖層1副本。單擊文字工具,設置文字面板顏色為白色,輸入文字,效果如圖18所示。

15、將文字柵格化然后復制幾層,執行動感模糊命令,最終效果如圖19所示。

推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

5個保姆級PS摳圖教程,解photoshop教程2023-02-24

合同和試卷模糊,PS如何讓photoshop教程2023-02-14

PS極坐標的妙用photoshop教程2022-06-21

PS給數碼照片提取線稿photoshop教程2022-02-13









