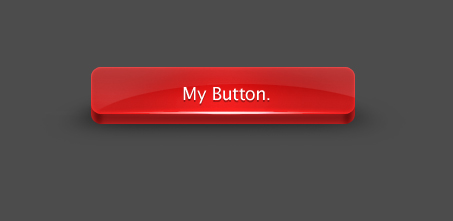
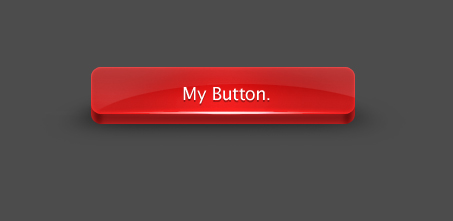
本文的質感3D按鈕效果十分出色,作為設計UI或質感界面的學習教程再好不過了,先看看效果:

設計與制作過程如下:
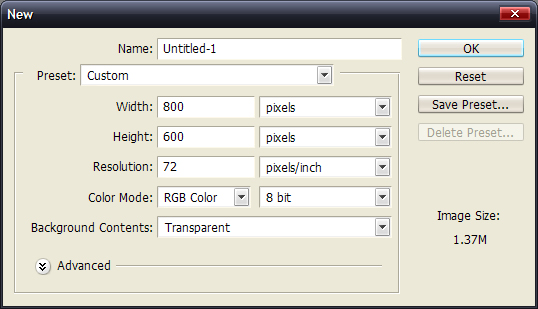
開始前老樣子先在PS里新建一個文件,設置如下圖

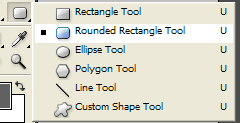
使用圓角矩形工具,這里顏色你可以隨意,因為你可以在頂部設置圓角矩形的顏色

在頂部設置它的參數與顏色為紅色
![]()
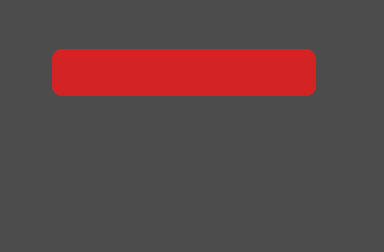
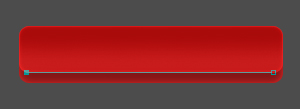
如下圖顏色為#D32424 的圓角矩形制作完成

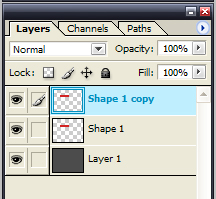
將前面的圓角矩形圖層復制一次,在復制出的圖層上按鼠標右鍵,選擇柵格化圖層,這樣將形狀圖形轉化為像素圖形。同樣將另一個圖層進行柵格化處理(柵格化后的圖層就是我們常說的像素圖)

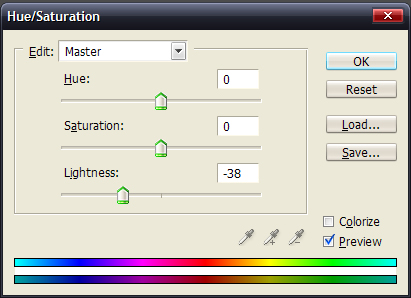
將上面的圓角矩形命名為"Button Top" ,下面的圖層命名為"Button Base" ,這里我們為了制作出3D按鈕的立體質感效果,將會用底部的圖層來做陰影,上面的圖層保持不變,所以選中底部圖層,按ctrl+u設置"色相/飽和度"參數如下

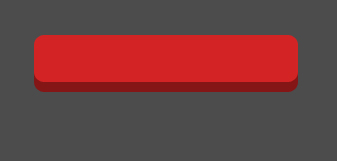
將兩個圖層的位置進行調整,下面的圖層向下移動10像素(按shift+下鍵),完成后的效果如下:

現在我們為3D按鈕上面的圖層進行視覺上的修飾,先按住ctrl點選上面的圖層,使其整個處于選中狀態,隨后按“選擇>修改>收縮”,設置縮小1px

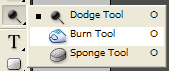
然后我們用工具欄的加深工具,設置參數如下
![]()
在選中的圖層上按住shift從左向右進行涂抹

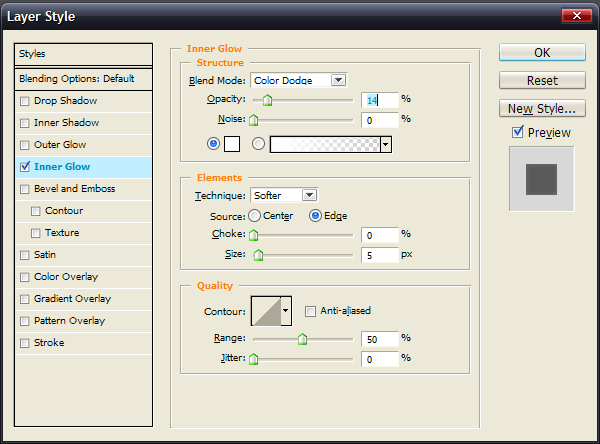
隨后我們為上面的圖層添加如下圖設置的圖層樣式

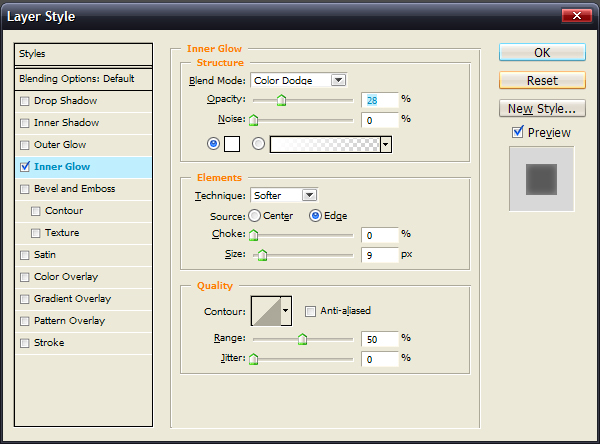
再為下面的圖層添加圖下設置的圖層樣式

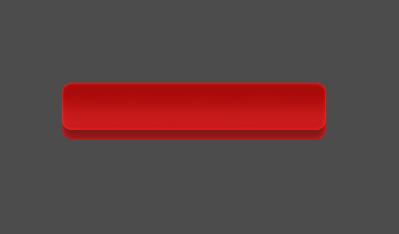
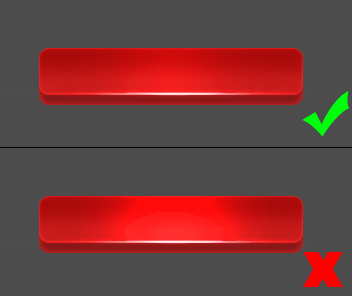
完成后的效果如下,已經有了初步的3D立體效果

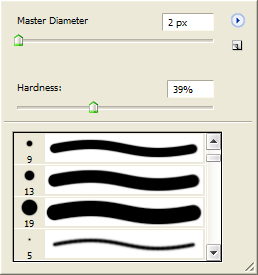
現在開始制作3D立體效果常見的光感效果,首先使用如下設置的筆刷

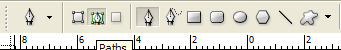
確定你的PS里的前景色與背景色分別為白色與黑色,然后使用鋼筆工具,確保你選用的是路徑,如下圖

新建立圖層,按照下圖方法用鋼筆工具繪制兩個點

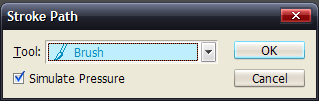
再在鋼筆路徑上按鼠標右鍵選擇"描邊路徑",隨后選擇畫筆并勾選模擬壓力

隨后再次在路徑上按鼠標右鍵,選擇"刪除路徑",完成后將會看到如下圖的光感線條效果

再來為按鈕設置一些細節光感效果,選中" 減淡工具",設置如下,使用高光參數
![]()
隨后在按鈕的上部圖層上點大約兩次,記住不要點的次數過多,點的太多會看上去十分難看

最后一步,我們使用加深工具,設置如下
![]()
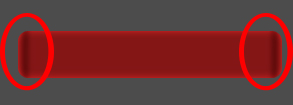
在下部按鈕圖層的兩邊制作量條加深的線條

完成后整體看上去的按鈕效果圖下,是不是立體感十足

我們最后再添加上光感與文字

推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

5個保姆級PS摳圖教程,解photoshop教程2023-02-24

合同和試卷模糊,PS如何讓photoshop教程2023-02-14

PS極坐標的妙用photoshop教程2022-06-21

PS給數碼照片提取線稿photoshop教程2022-02-13








