| 3D字制作思路:先打上文字,用變形工具給文字加點透視效果,然后把文字復制一層,適當移動一些位置,這樣就有點立體效果。后面就是增加紋理和完善立體效果。做這類效果字體最好選粗一點的,效果會明顯一點。 最終效果 |
 |
| 1、我們新建立一個文檔,寬和高分別是550和300設置背景色為黑色。我這里選擇的字體是Arial Black,大小為30效果如下: |
 |
| 2、這里我們提供一個素材,關于石頭紋理的。如下圖,使用素材后,然后按CTRL+t進行變形。在這里我們也可以對素材進行銳化。 |
 |
 |
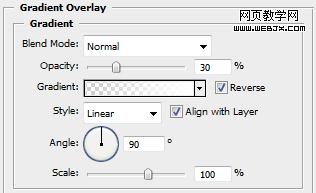
| 3、然后給文字層添加圖層樣式。參數及效果如下圖。 |
 |
 |
| 4、為了達到3D效果,我們繼續修飾,我們使用變形工具,調整到45度左右。 |
 |
| 5、我們拷貝石頭圖層,然后向下移動20像素,不透明度設置為30%,效果如下。 |
 |
| 6、我們給那個邊,設置立體效果,,在石頭圖層下面,創建一個圖層,使用矩形選區工具選擇中間的部分,然后我們填充為白色。 |
 |
| 7、在剛才那個圖層的下面創建一個圖層,然后使用多邊形套索工具,創建新的邊緣,然后填充為白色。 |
 |
| 8、現在有一些3D效果了,然后進行變形,調整大小,設置光線暗一些,然后執行銳化濾鏡。 |
 |
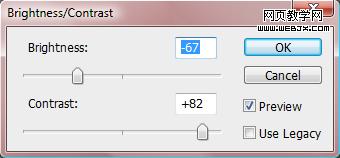
| 9、然后調整亮度和對比度,參數及效果如下圖。 |
 |
 |
标签:石質立體字
推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

5個保姆級PS摳圖教程,解photoshop教程2023-02-24

合同和試卷模糊,PS如何讓photoshop教程2023-02-14

PS極坐標的妙用photoshop教程2022-06-21

PS給數碼照片提取線稿photoshop教程2022-02-13








