步驟13:飛濺陰影
現在飛濺的陰影和非陰影的地方就有了一個輕微的區別。在本教程的第二部分,我們將使表面更臟,這將提供一個新的更大的陰影效果。
我們即將要完成了,但在我們繼續之前,我希望你再看看下圖3。也許你想知道為什么這些地方沒有影子?這個飛濺就像一個三維物體,因此如果你在3D程序里旋轉它,能看到每一個邊是什么樣子的。現在,如果你可以看到飛濺的右邊,陰影確實是存在的。但是,從我們的角度(前)看,卻是不可見的,所以我們不添加它。
這有點兒很難解釋,有時你只需要想像在現實中它會是什么樣子的就OK。

步驟14:文字準備
OK,我們已經做了飛濺效果,我們可以創造文字了。但在做之前,讓我們先看下面的第一幅圖。正如你所看到的,并不是整個飛濺都覆蓋著光線和陰影。粉紅色表示的區域看起來沒有完成。因為我一開始就計劃在這個中間創建文本。所以,文本應覆蓋住背后這一點不完善的地方。
下圖2、3、4顯示了我基本上是如何做文本的。我做了一個小準備,因為我不知道它會是什么效果。這不是你必須要做的,但有時多嘗試一下也不錯。所以,現在這個平面文本激發了我很多靈感。這使我看到了我想要實現的目標。

步驟15:3D環境下的文本
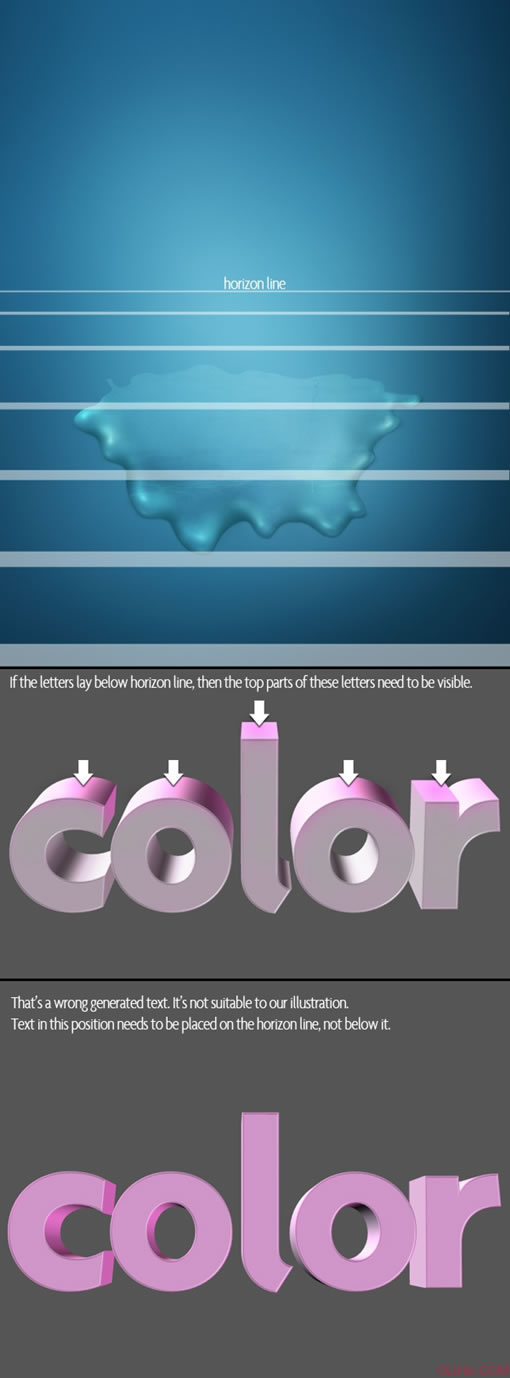
為了將3D文字放在三維空間的表面,你需要設置地平線。看看下圖1。我的基線是我創建的飛濺形狀。在這里地平線應略高于飛濺的頂部邊緣。你不必像我在下圖1這樣畫線,只要在腦袋里想像一下這條線應該放在哪就可以啦。
在一些抽象作品里這是沒有必要的,例如:字母在空中飛行,它們還可以旋轉等等。
在我們繼續創建3D文字之前,你也需要了解字母的位置:看看下圖2。如果字母放在地平線之下,那么請記住,你是從高處看它們,這就是我們將創建的文本。

步驟16:在Xara上準備文本
OK,,現在打開Xara3D 6。正如我以前說過的保持字母的頂部可見。Xara是非常容易使用的,如果你花費約5分鐘,你就會知道一切。 在下圖,我指出了一些更重要的被用來生成這個文本的選項。我建議你使用你自己的設置。但是,如果你想達到的目標和我類似,那么顏色就用這個:光1:# FBDBFF 光2:# EF72D2 光3:# E35DB0
在其余的顏色選項保持不變。

步驟17:保存文本
人們有時會忘記有關Xara3D 6以下幾點:
- 在你保存時,要去陰影選項,關閉陰影(不希望保留Xara自帶的影子,它看起來會非常糟糕)。
- 然后將文件保存到Photoshop的可讀格式,去文件>導出,選擇PNG格式,并按下圖2的設置保存該圖像。

步驟18:調整文本
OK,我們以PNG格式保存了文本。現在,在Photoshop中打開文本,并將其拖到我們的項目中。然后點擊Command + T鍵(自由變換),選擇彎曲。設法使文字彎曲,有些弧度。這樣能提供更好的3D感覺。 下一步參考下圖3:使用加深工具(O),設置范圍是中間色調,曝光度為25%,在每個字母的底部涂抹一點(后面這將有助于更好的實現陰影效果)。 在此之后,應用圖層>調整>可選顏色更改文本的一些色調(下圖4和圖5)。這取決于個人品味。嘗試調整大部分紅色,因為這個選項會主要影響你的粉紅色文本。

推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

5個保姆級PS摳圖教程,解photoshop教程2023-02-24

合同和試卷模糊,PS如何讓photoshop教程2023-02-14

PS極坐標的妙用photoshop教程2022-06-21

PS給數碼照片提取線稿photoshop教程2022-02-13











