步驟13:彩色的球體
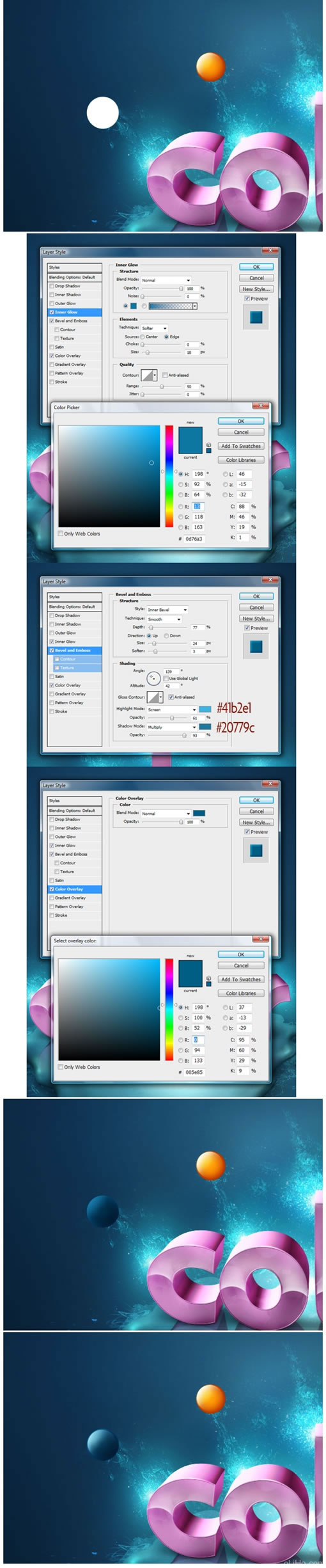
現在,創建一個新的圖層組,在里面創建一個新層,命名為“orange ball”(橙色球)。使用顏色#ffc000。選擇橢圓工具(U)(確保你選擇著形狀圖層),并創建一個圓。所有需要的設置你在下圖2、3能看到。
接下來,你需要創建一個新的形狀圖層(在新層上),并設置顏色為白色。然后,在那里建立一個新的圖層蒙版,在蒙版上用黑色涂抹,擦去中間和下面的部分(下圖7)。現在它看起來更像光澤,把它移到我們的球體中,與之相匹配。

步驟14:繼續創建小球
每個小球都要選擇一種顏色。每個過程看起來都相同,只是顏色改變了。用適當的顏色做許多小球,它們必須適合你的圖像。嘗試在太亮或太暗之間找到一個很好的和諧色調。

步驟15:修飾小球陰影
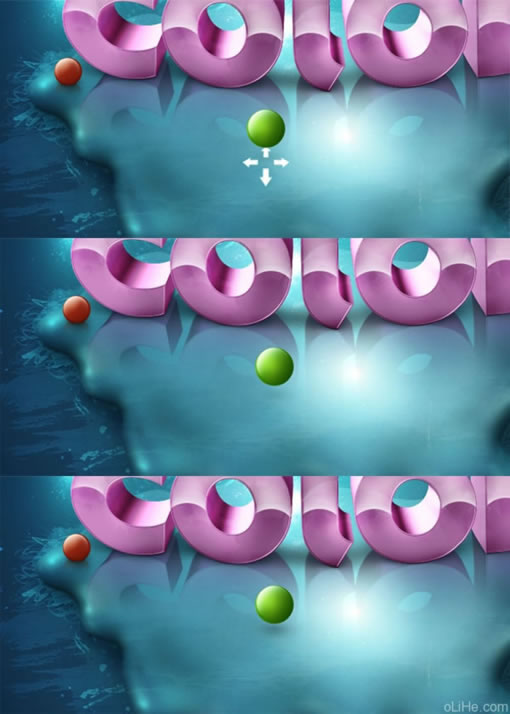
我不想贅述每個小球是如何設置的。我要給大家展示它是如何工作的,所以你能自行挑選一些顏色。無論如何,要創建不同大小不同顏色的球體。現在看看底部的前兩個小球――綠色和紅色的。我喜歡看到真實的效果,所以我總是試圖加入一些材料。我的意思是,我們會增加一些陰影到這些小球上(你不是必須這樣做,現在看起來也不錯,但我認為這能提供一個不錯的整體效果)(真tmd廢話―活力盒子注)。
點擊紅球的圖層縮略圖創建選區。點擊命令 + SHIFT鍵+ C(合并復制)并粘貼(Command + V)這個小球。現在選擇副本,將它拖動到原先的紅色小球下方,點擊Command + T(自由變換),選擇垂直翻轉。使用軟設置的橡皮擦工具(E),擦除翻轉小球的底部(下圖3)創建倒影。
現在,參考下圖4,選擇畫筆工具(B),使用#1a525f色。用非常柔軟的筆刷(我的軟筆刷總是用0%的硬度和10-20%的流量)。設置直徑為2-3px,在原來的紅色小球圖層之下、紅色小球的倒影之上創建一個新
層。然后,在原來的小球下方精確的涂抹,沿著它的底線創造一個清晰的小陰影。

步驟16:懸浮小球的陰影
現在,讓我們關注綠色小球的陰影。在我看來它更像是在空中漂浮,所以我決定創建一個陰影錯覺,使小球真的像在飛行。 看看下圖1。我畫了一些箭頭來告訴你哪里應該添加陰影。由于我們是在三維空間,并有一定的角度,我們需要給陰影做一些深度。使用與之前同樣設置的畫筆工具(B),但把直徑變得更大,創造一個柔軟(柔軟在活力盒子教程里都是指“淡淡“的意思)的陰影。嘗試畫一個中間是深色的柔軟的橢圓。

步驟17:旋轉的線條
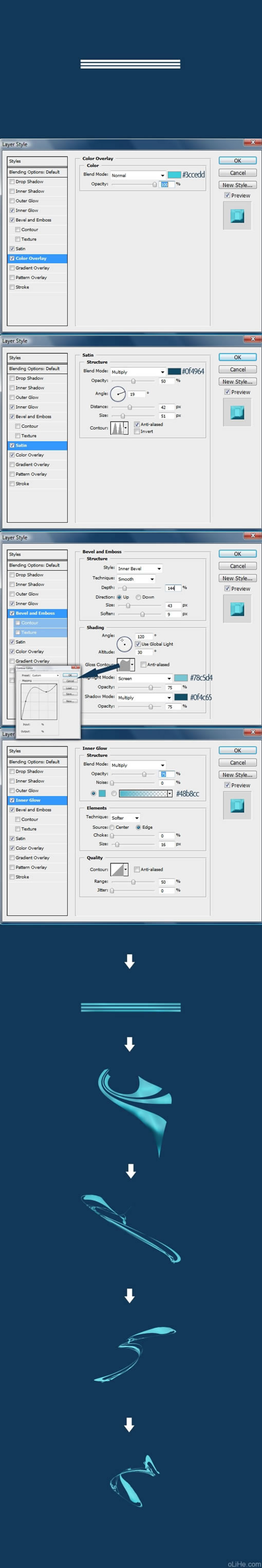
你也許應該記得在Super Malleable Lines教程中我展示了一個模擬形狀圖層技術。那么現在做同樣的事情。如果你喜歡你可以參考上面那個教程。使用直線工具(U),畫三條平行的直線(下圖1)。然后,應用一些圖層樣式(下圖2),使每一塊的顏色不同。然后使用命令鍵 + T,選擇彎曲。盡可能多的彎曲這個形狀層,并努力實現一條好的,薄的,彎曲的線。

步驟18:選擇合適的部分
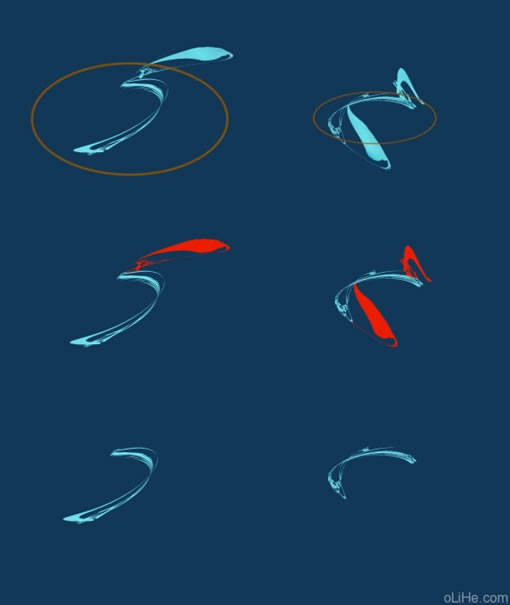
這些形狀圖層在彎曲后非常不規整。因此,我們只選擇其中我們認為完美漂亮的部分。
注:在形狀圖層上使用圖層蒙版是一個不錯的選擇,你能簡單的控制它,可以重新創建你想要的圖層。

推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

5個保姆級PS摳圖教程,解photoshop教程2023-02-24

合同和試卷模糊,PS如何讓photoshop教程2023-02-14

PS極坐標的妙用photoshop教程2022-06-21

PS給數碼照片提取線稿photoshop教程2022-02-13











