這篇PS字體教程效果很震撼,圍繞著一個長方體來制作它的效果,將文字粘貼上去,應用圖層樣式制作出立體效果。在為整體進行效果的制作。詳細步驟請參考以下教程。
最終效果

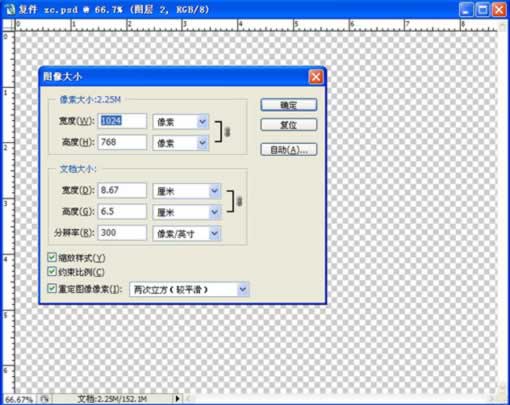
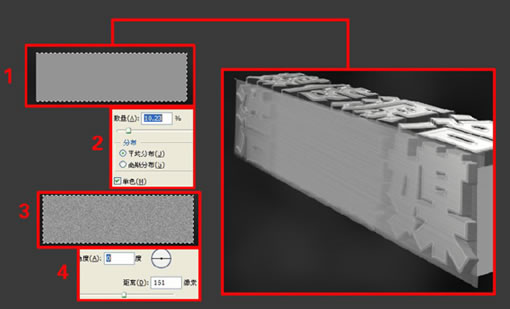
1:在Photoshop中新建:1024X678像素(隨意) 300DPI(必要精度)RGB顏色

2:復制并填充 57 57 57

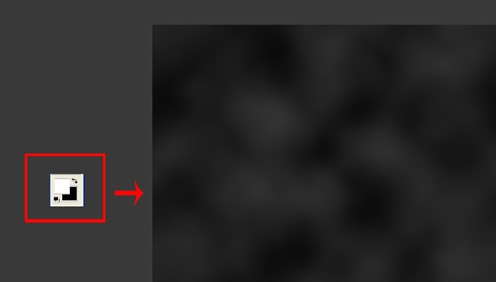
3:按D 然后濾鏡-渲染-云彩 得到下圖

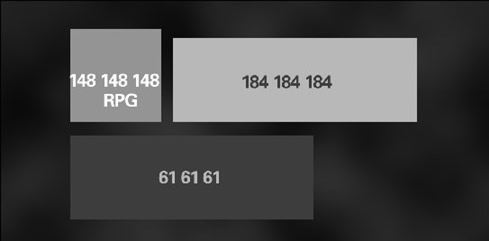
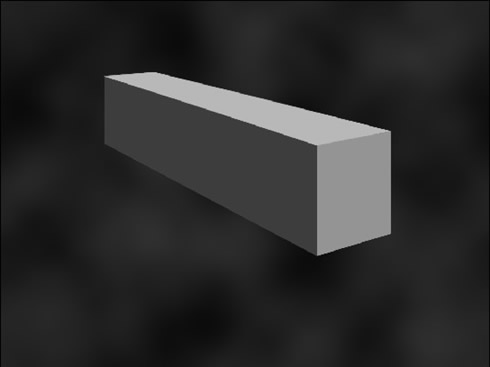
4:新建3個長方形圖層 本人顏色設置如下 (此圖層將被覆蓋,隨意顏色)

5:將其CTRL+T變形組合成下圖:

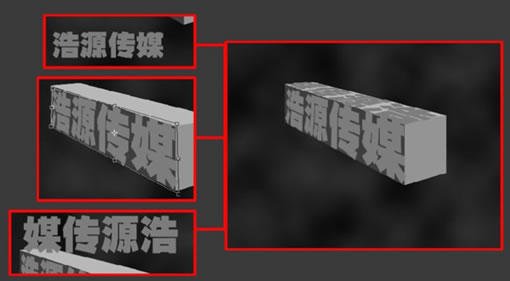
6:寫上你想寫的字 然后CTRL+T變形貼上(隨意,本人寫的是公司名稱)

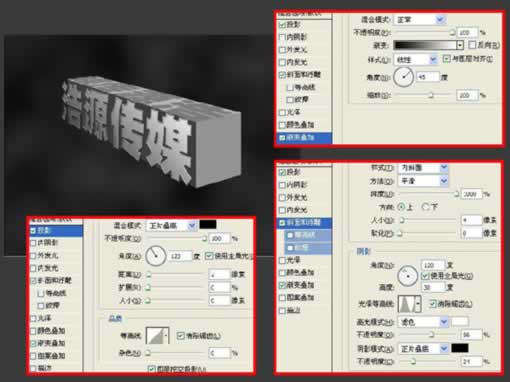
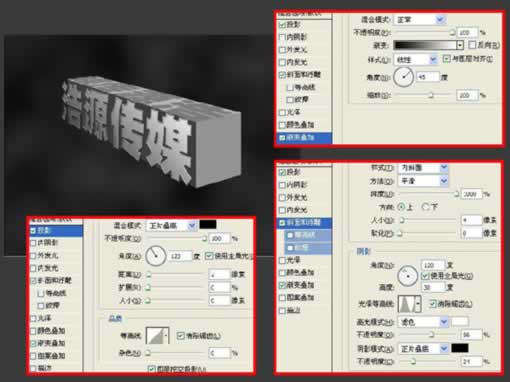
7:制作字的金屬效果,如圖為本人設置參數(依然隨意,自己覺得有金屬感就行)

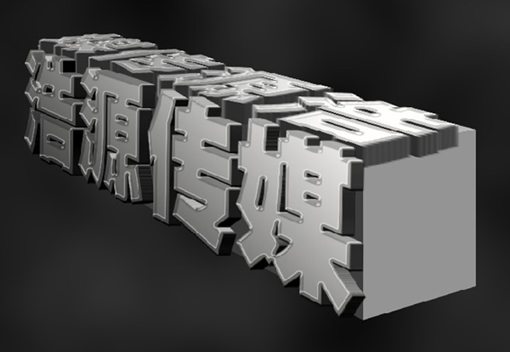
8:做出字的厚度感 按V 然后按住ALT 然后一下一下點右光標鍵 兩個字都做 要PS做哦……(實話是本人懶 不想再開個3D,而且喜歡做的那個立方體,?)PS做出來還是有點鋸齒狀的,不要緊繼續將第一層放在最上面,然后下面所有的字體層合并(合并之前要柵格化……),現在我將它命名為厚度層。

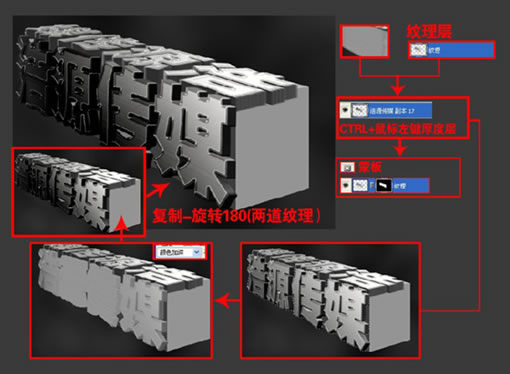
9:金屬字條紋材質,記得你開始的立方體的一條邊不,添加雜色-動感模糊
10:將紋理層貼上去(復制一層水平旋轉一次重復如下步驟):CTRL+鼠標左鍵點選字的厚度層,然后點紋理層,然后點蒙板,圖層模式:顏色加深

10:將紋理層貼上去(復制一層水平旋轉一次重復如下步驟):CTRL+鼠標左鍵點選字的厚度層,然后點紋理層,然后點蒙板,圖層模式:顏色加深

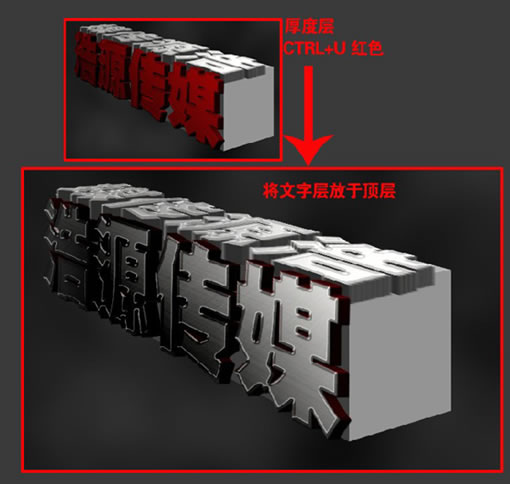
11:將厚度層變色:CTRL+U 紅色

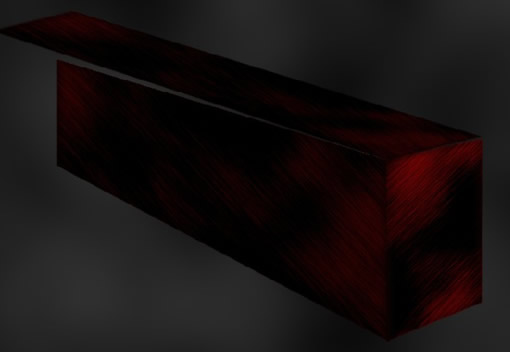
12:現在需要扔掉后面的立方體了,做出紅色金屬塊單獨復制3個面,CTRL+左鍵,選區范圍內,D-云彩-添加雜色-動感模糊-CTRL+U 紅

13:將3個面拼合在一起:其實兩個面就夠了,其實只做一個面復制就夠了,

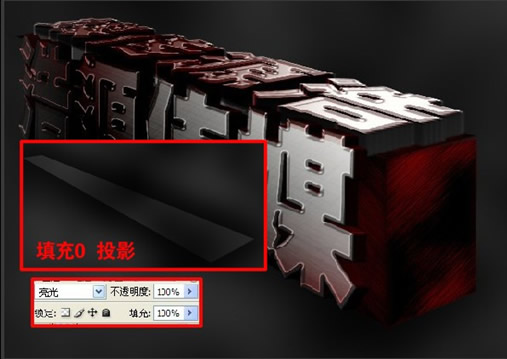
14:做出物體的真是立體感,(其實就是做個投影)
復制個側面,變形放最下面,填充為0,然后混合選項:投影參數……(隨意,隨意……)
新建圖層,圖層混合模式為亮光,顏色紅,在字上面刷點紅色
如圖

推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

5個保姆級PS摳圖教程,解photoshop教程2023-02-24

合同和試卷模糊,PS如何讓photoshop教程2023-02-14

PS極坐標的妙用photoshop教程2022-06-21

PS給數碼照片提取線稿photoshop教程2022-02-13








