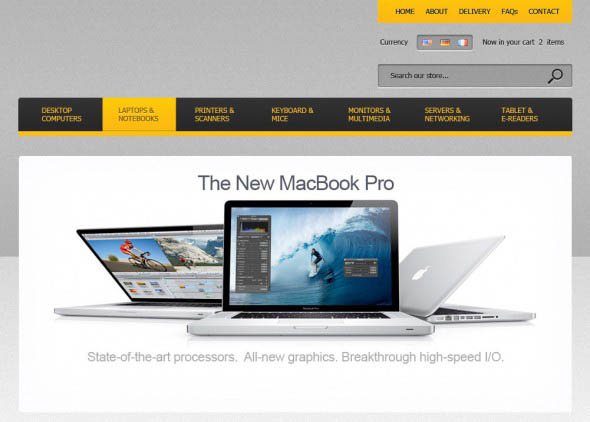
14、制作banner,隨著Apple網站UI設計的成功范例,越來越多的網站采用趕緊大版面的banner圖片吸引大家的注意力。所以,在導航欄中我將添加一個MacBook Pro筆記本電腦圖片。

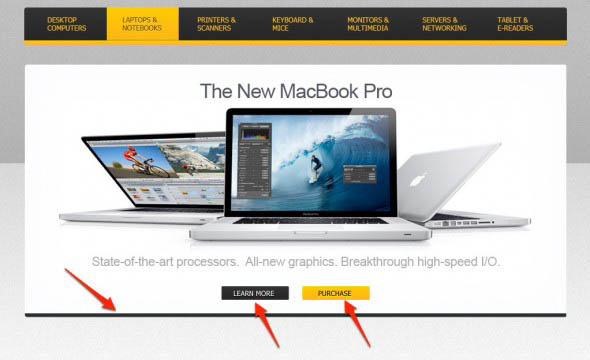
15、然后在banner圖片內添加一些圓角矩形工具按鈕。

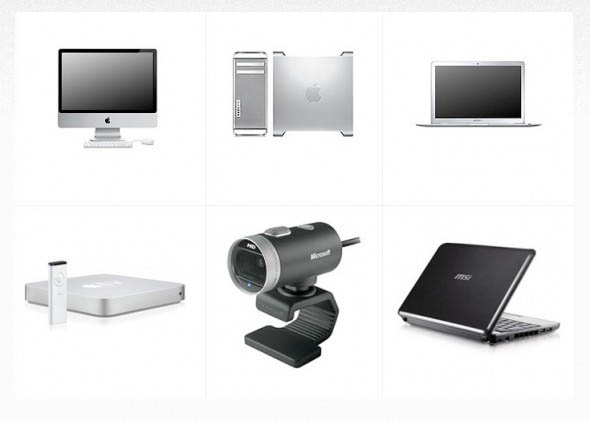
16、在banner下方,創建一個白色區域,用于添加一些產品。

17、在這個區域內展示出你要展銷的產品圖片,我隨機排列了一些圖片做例子。

18、在每個產品之間用直線工具畫一些線條做分割,這些線條用淺灰色即可。

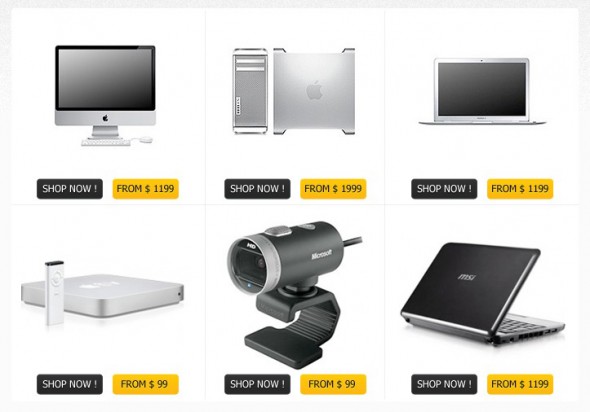
19、接下來開始制作左側豎排導航。用圓角矩形工具制作黃色Title,黃色title之下制作一些灰色的形狀。如果你仔細看一下我的PSD文件,你會看到這些灰色形狀實際上是黑暗的形狀,但他們有一個非常低的透明度:大約20%。你可以在層調色板中改變透明度值。

20、使用圓角矩形工具,創建一些按鈕,在按鈕內添加一些文本。

推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

5個保姆級PS摳圖教程,解photoshop教程2023-02-24

合同和試卷模糊,PS如何讓photoshop教程2023-02-14

PS極坐標的妙用photoshop教程2022-06-21

PS給數碼照片提取線稿photoshop教程2022-02-13