在本教程中,我們將在Photoshop創建一個複古風格的火箭。看似一個簡單的小火箭,構造卻非常複雜。同時每一部分都要從構圖開始,然後上色,增加質感及高光等。作者每一部分都做了非常詳細的說明,是新手學習的極佳教材。當然,有耐心的同學也可以一點點研究,如果能全程跟著完成,能力一定會提升很大的 :)
此外,我們將研究如何使用圖層蒙版,以及如何利用多圖層來節省時間,接下來,就讓我們開始吧!
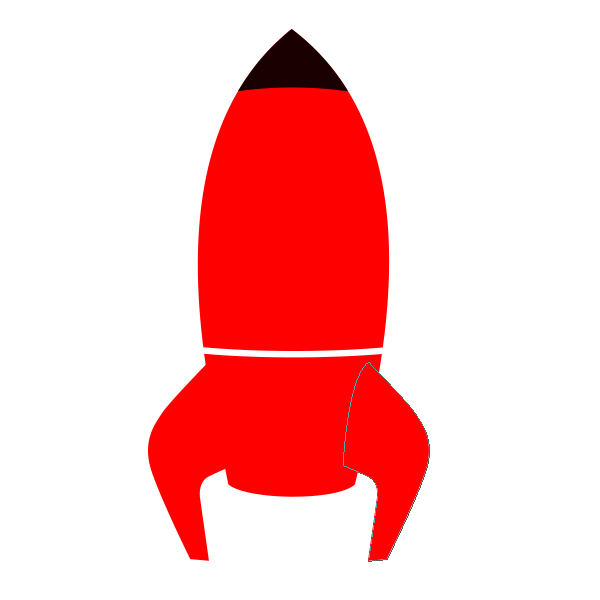
最終效果

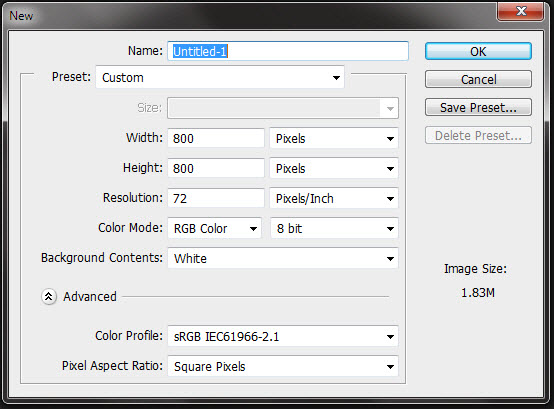
1、在Photoshop中打開一個新的文件使用以下設置,並保存為Retro Rocket.psd。切記要經常按Ctrl + S保存文件。

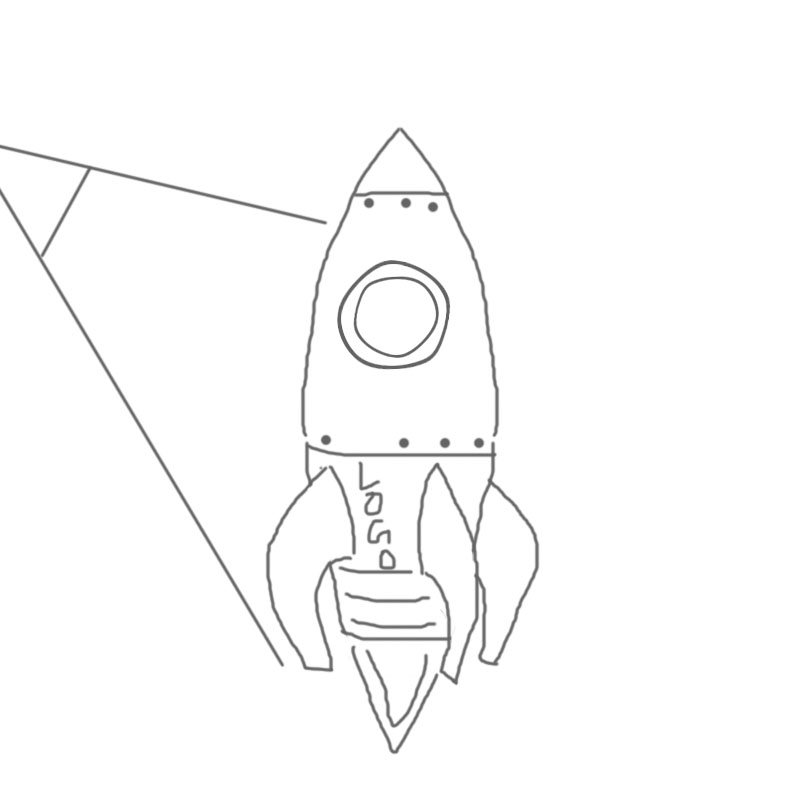
2、首先,讓我們來看看本教程的原型。這是一個很粗略的草圖,但目的是為了有一個基本的概念。有左強光源。所以火箭的亮點大多是在左邊。但在右側我們也可以創建一些由於光漫射而產生的一些微妙的亮點。

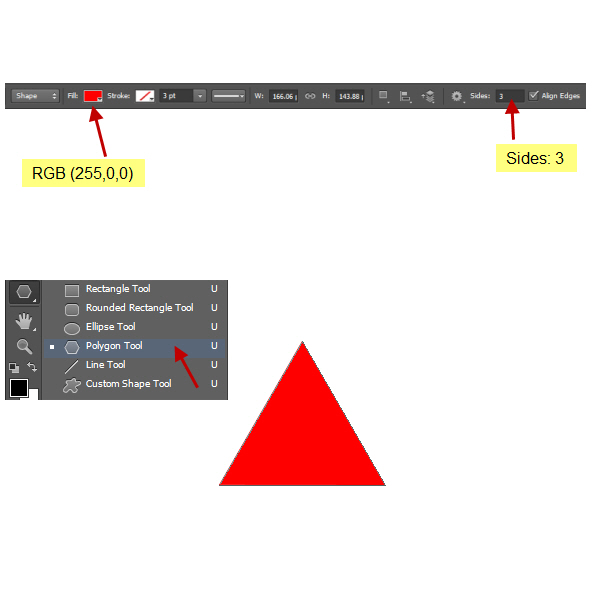
3、回到Retro Rocket.psd文件,選擇工具箱中的多邊形工具。然後在選項欄上選擇形狀,右邊末尾處的“邊”選擇3,現在拖動三角形並填充為紅色(RGB255,0,0),具體如下圖

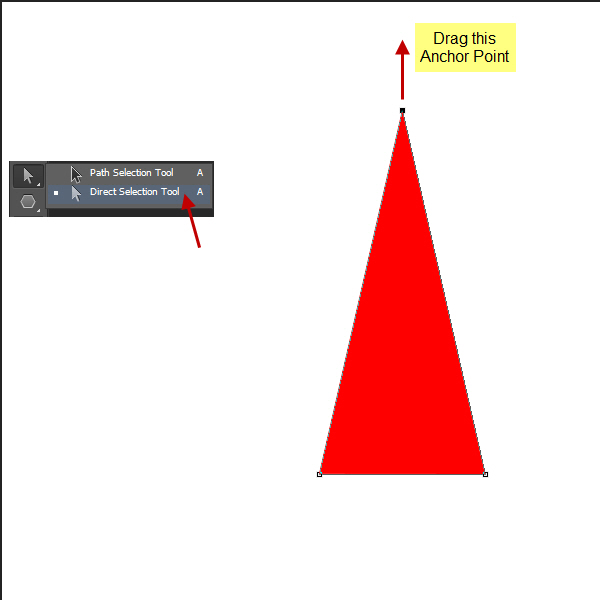
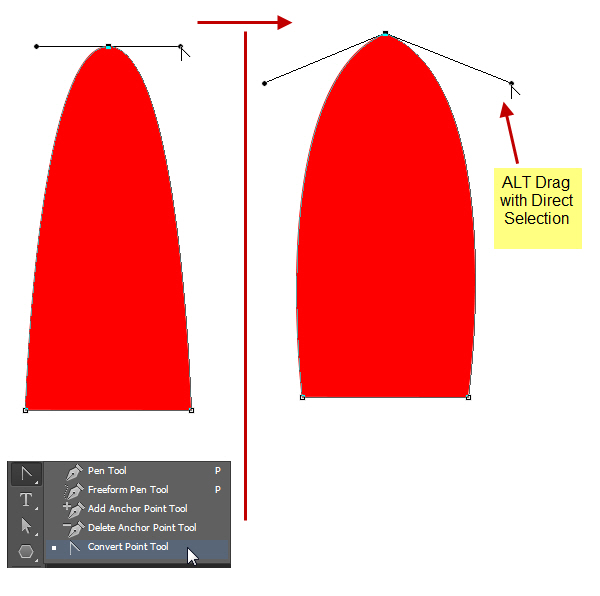
4、 選擇直接選擇工具(白色箭頭),然後選擇並拖動向上,使三角形頂部的定位點向上移。現在我們必須從直線到曲線改變三角形的邊。我們會做這個轉換錨點工具。

5、 選擇轉換點工具(看起來像一個倒“V”)。然後單擊並拖動頂部錨點延長方向點。要單獨移動手柄(即方向),按下Alt鍵並拖動方向點。方向點是在方向線的端部的實心圓圈或圓點。這將創建火箭的主體形狀。重命名此形狀圖層為“箭體頂”。

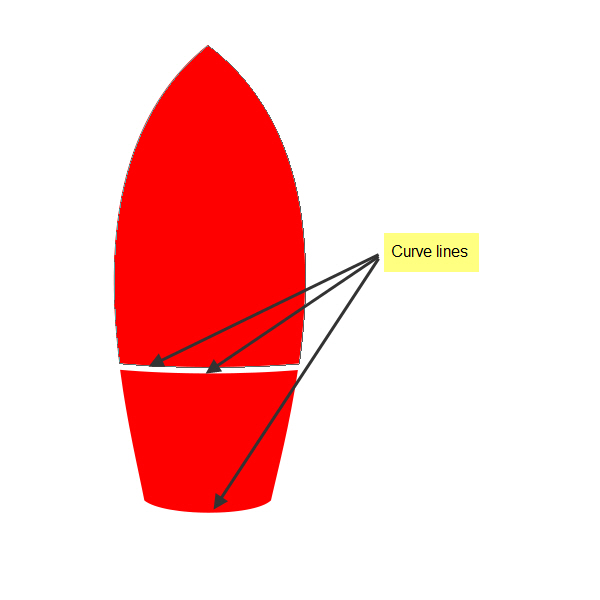
6、 選擇矩形工具,並按照之前的設置創建一個矩形。這將在“箭體頂”圖層下面新建一個圖層,命名此層為“箭體底”。如之前的過程中選擇轉換點工具,並改變矩形以匹配下面的截圖。我們基本上是將箭體分成兩個形狀圖層,即“箭體頂”和“箭體底”。注意有三條直線(如圖所示)。通過使用相同的技術,將其轉變成曲線。確保他們的彎曲量相等。這會讓火箭更有3D透視的感覺。

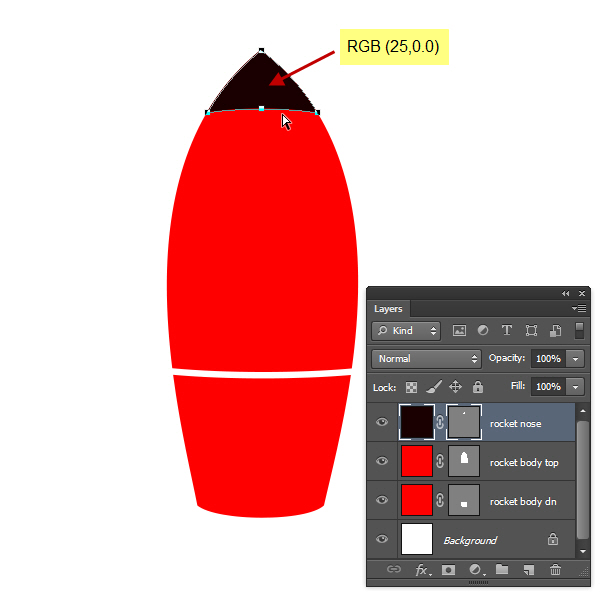
7、在“箭體頂”圖層上選擇多邊形工具上創建一個三角形,命名為“火箭鼻子”。顏色為黑色帶輕微的紅色(RGB25,0,0)。通過移動錨點使用直接選擇工具相匹配的三角形箭體頂部的大小。然後彎曲與轉換錨點工具下部直線。曲線的方向應該是向上。

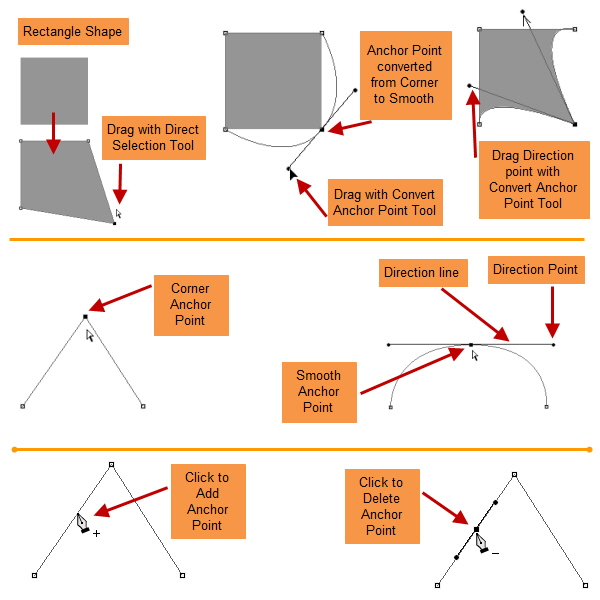
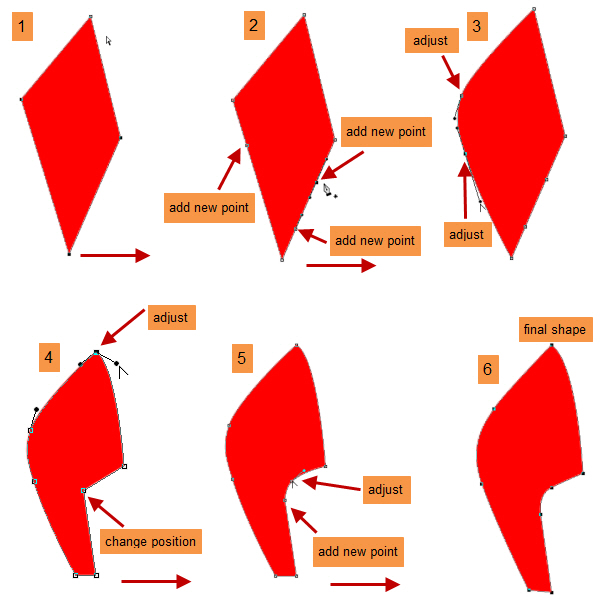
8、 現在創建三個類似翅膀的支架,使我們的火箭保持矗立。它們在飛行過程中也用於控製方向和平衡。我們將利用一個矩形形狀圖層和編輯錨點工具來改變形狀成機翼形狀。為此,我們將同樣使用直接選擇工具和轉換點工具。讓我們回顧一下這個過程。
我們還是利用工具創建形狀,如矩形或用鋼筆工具。然後利用直接選擇工具編輯錨點。我們通過改變錨點的類型以及從角落的轉換錨點工具來使之平滑,創建曲線。平滑點是那些從錨點兩側延長線(即方向點)的方向點控製曲線的高度和方向。要添加錨點,單擊與鋼筆工具路徑的任何空白部分。要刪除,用鋼筆工具點擊任何一個現有的錨點。詳細細節如圖所示:

請按照截圖來做。因為這是一個試錯的過程,預計要花費一些時間在這裏。當你做出滿意的機翼形狀,然後在圖層名稱雙擊形狀圖層的文字更改為“左翅”。

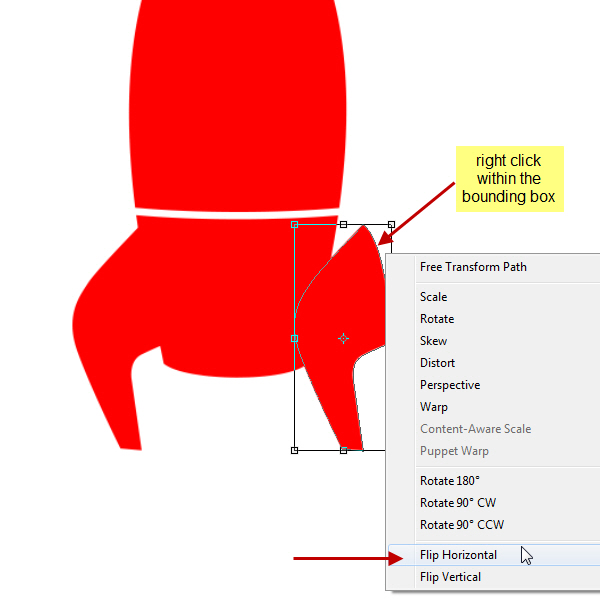
9、 右鍵單擊“左翅”層,選擇複製圖層。然後改變位置到右側的火箭和重命名的層為“翼右”。現在選擇路徑選擇工具(黑箭頭),然後單擊路徑上,將其選中。然後按Ctrl+ T來獲得所選擇的路徑周圍的邊框。現在的邊框內點擊右鍵,從菜單中選擇水平翻轉。

翻轉和定位後得到新的圖層“右翼”

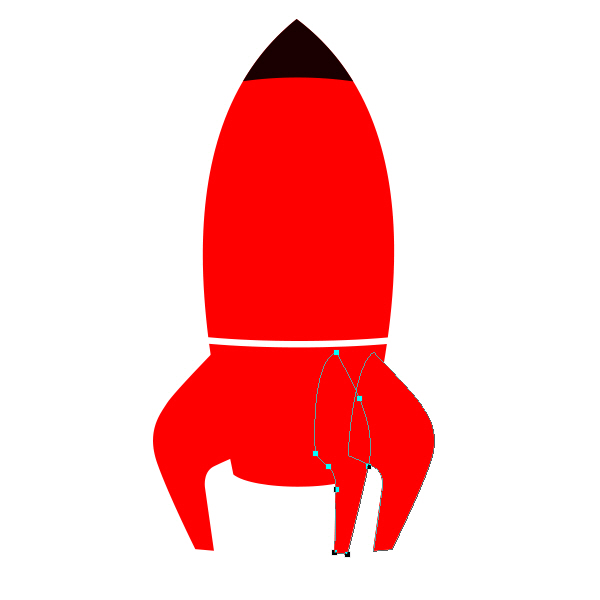
10、複製“右翼wing right”圖層,命名新圖層為“中翼”,然後像之前的操作一樣打造中翼。

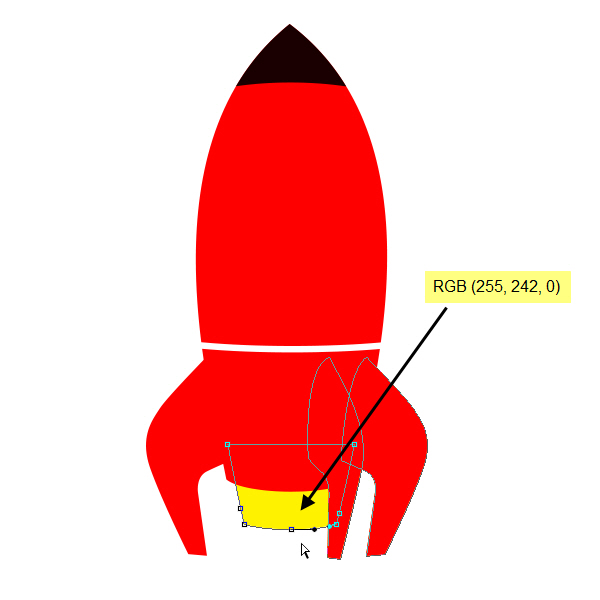
11、 按照相同的方法,並在“箭體底”層的下面創建一個黃色(RGB255,242,0)的矩形圖層。改變形狀如截圖。命名此層為“發動機中部”。

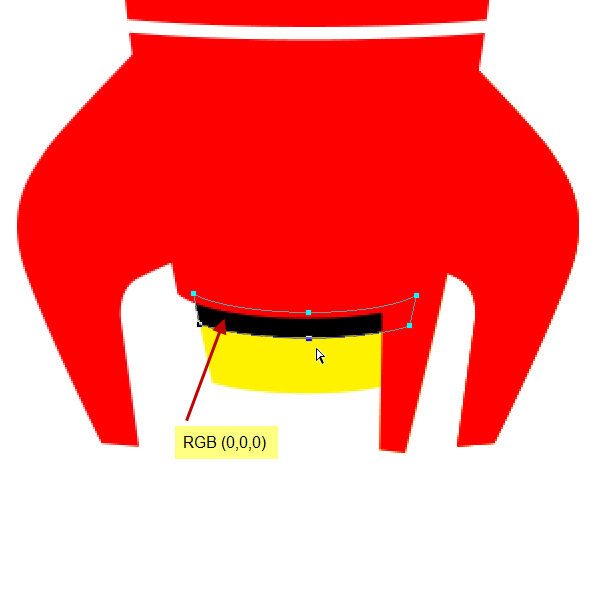
12、 在彎曲的“發動機中部”層的頂側創建另一個矩形形狀層(RGB0,0,0),並將其命名為“發動機上部”。把這個形狀定位在發動機的中部的頂。詳細如圖所示:

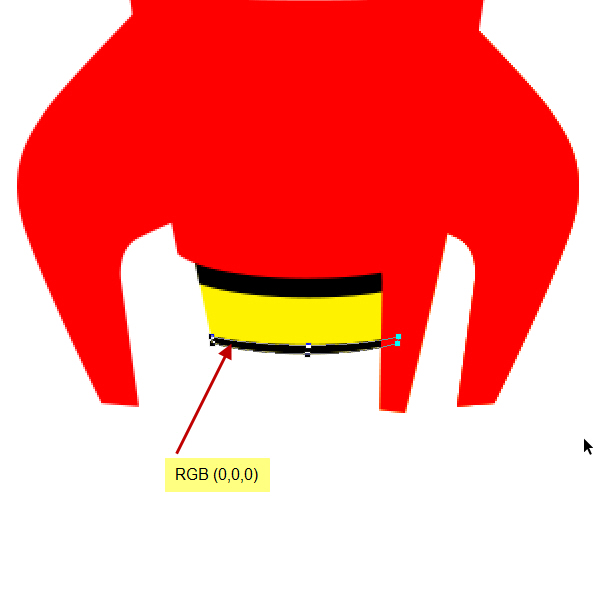
13、 複製“發動機上部”層然後放置在 “發動機中間”層的下部位置。命名此層為“發動機底”。
我們所做的基本上是建立引擎的三個部分。頂環為“發動機上部r”和底部一個是“發動機底”。 “發動機上部”和“發動機底”是黑色的,而中間部分是黃色的。

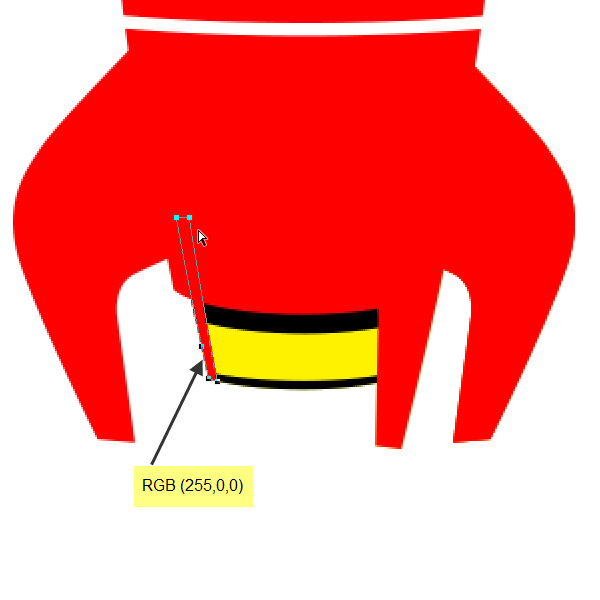
14、 現在我們將創建的發動機的左側。這實際上是在箭體(箭體底層)的延伸部分。因此,如下面的截圖所示的位置,創建另一個紅色(RGB255,0,0)矩形。命名為“引擎左側”。改變這層下面的“箭體底”層的位置。你可以在圖層面板拖動上下位置更改圖層順序。

15、 現在,從工具箱下面更改前景色為RGB(149,149,149)。選擇橢圓工具,並創建一個類似以下截圖的一個圓圈。您可以通過按住Shift鍵的同時拖動來創建一個標準的圓。

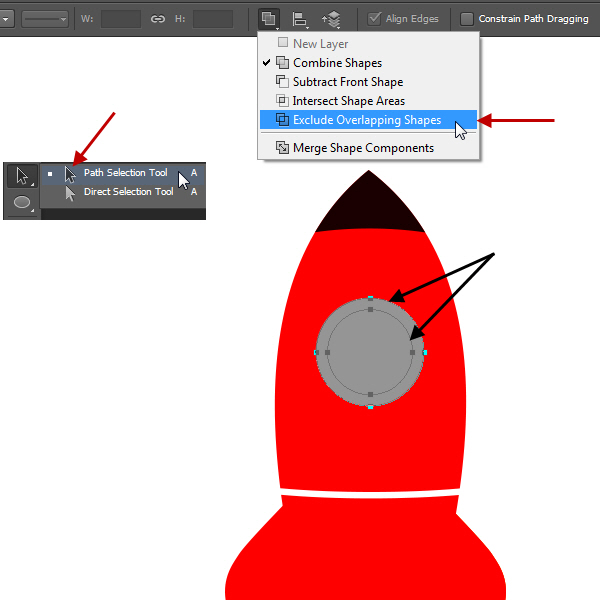
16、利用路徑選擇工具選擇該圓,然後選擇編輯>複製和編輯>粘貼。因此,我們現在具有相同的形狀層中的兩個的形狀。利用路徑選擇工具選擇這兩個圓其中一個,並按住Shift鍵單擊另一個。當選擇路徑後,選項欄上的頂部會出現形狀選項。選擇該選項排除重疊的形狀。

17、 這將產生一個環形。重命名此層為“外環”。

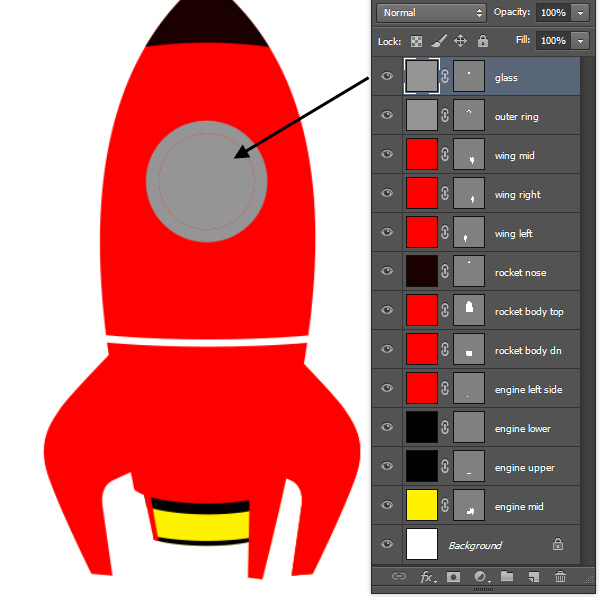
18、 在“外環”的上面創建圖層名稱為“玻璃”的另一個圓圈圖層。使“玻璃”層圓圈的大小與“外環”層的內圓相符合。

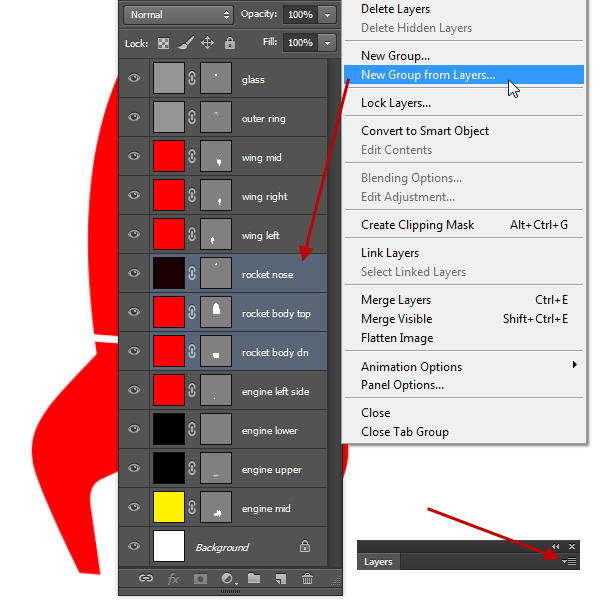
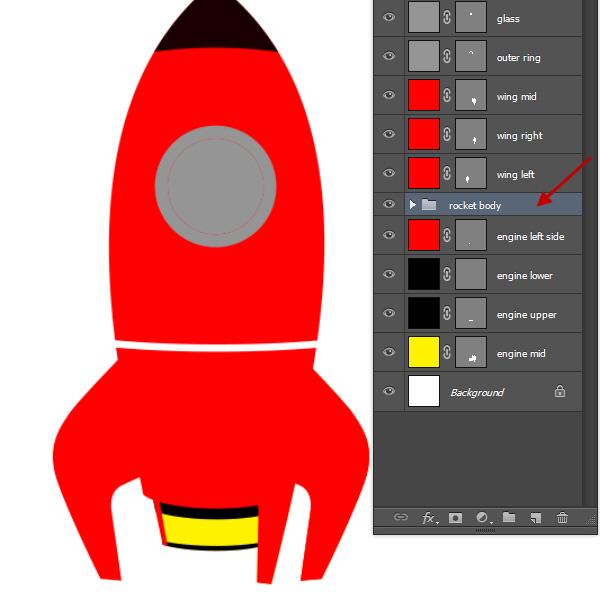
19、圖層面板中的圖層越來越多,所以應當把他們組在一起,選擇“火箭鼻子”,“箭體頂”和“箭體底”層。然後點擊圖層面板的右上角的面板選項。然後從圖層選項中選擇新建”火箭主體“組。


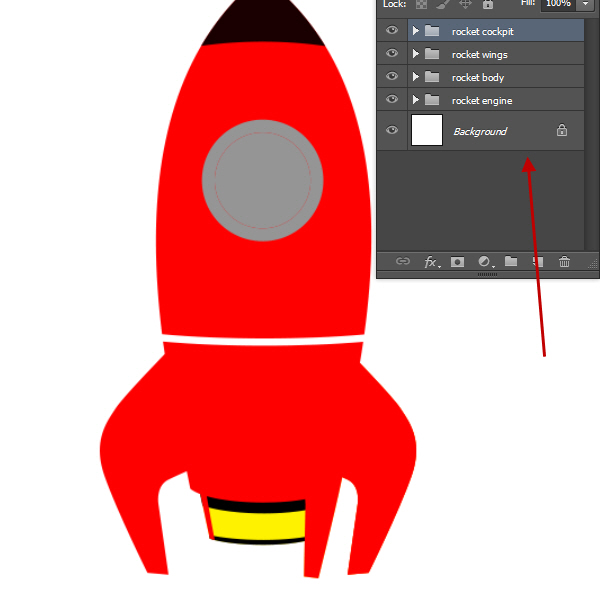
20、 同樣,創建三個組,即:“火箭發動機”,“火箭之翼”和“火箭駕駛艙”。請按以下步驟來:
- 火箭發動機組–“發動機的左側”,“上下引擎”和“發動機中 “層。
- 火箭的翅膀組–“翼左”,“翼中”和“翼右”層。
- 火箭艙組–“外環”和“玻璃”層。

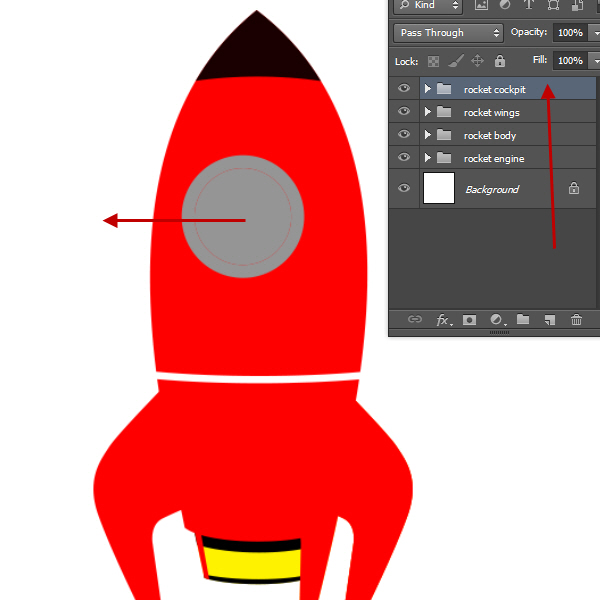
21、 現在選擇“火箭駕駛艙”組,然後朝它的左側移動一點。這將使3D效果更明顯。

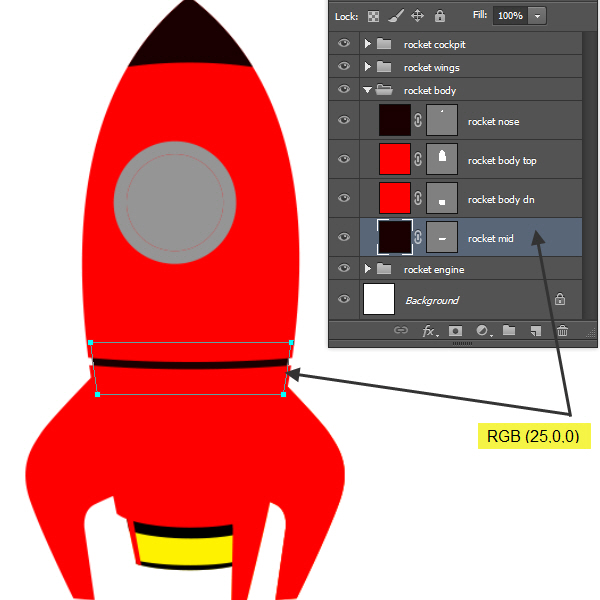
22、 通過點擊文件夾圖標左側的箭頭展開“箭體”組。創建一個新的矩形(RGB25,0,0)。根據截圖調整形狀。有了這個造型後,我們完成了火箭的形狀。現在該製作一些陰影,創造火箭表面的外觀了。

23、關於陰影:
在開始製作火箭陰影部分之前,我們來討論我們的一般製作陰影流程教程。請記住,陰影部分將是一個反複的過程,因為我們需要一次又一次的來做。
創建亮點:
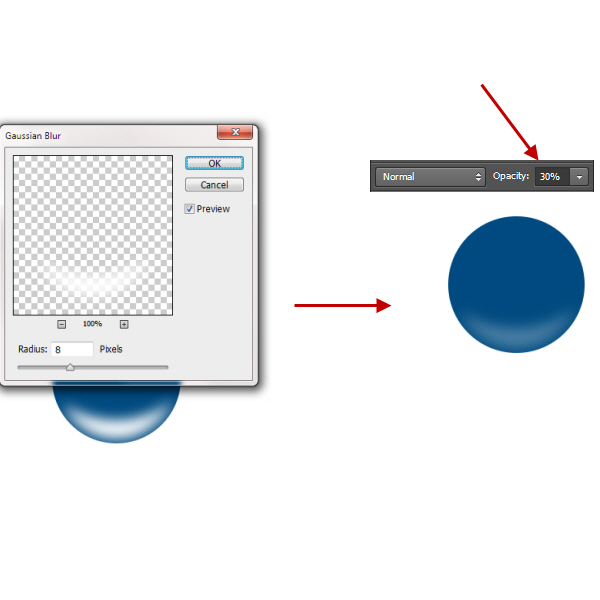
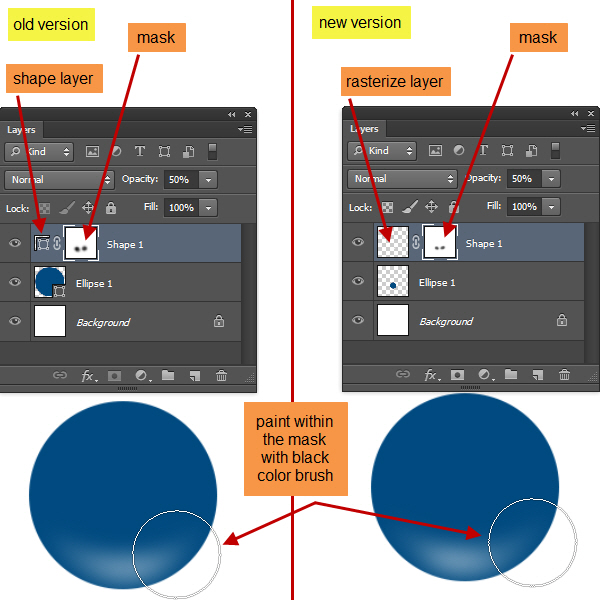
這裏分兩部分:舊版本(CS 5 及以下)用鋼筆工具描繪出形狀,添加圖層蒙版,應用高斯模糊,然後通過調整圖層不透明度控製亮部。

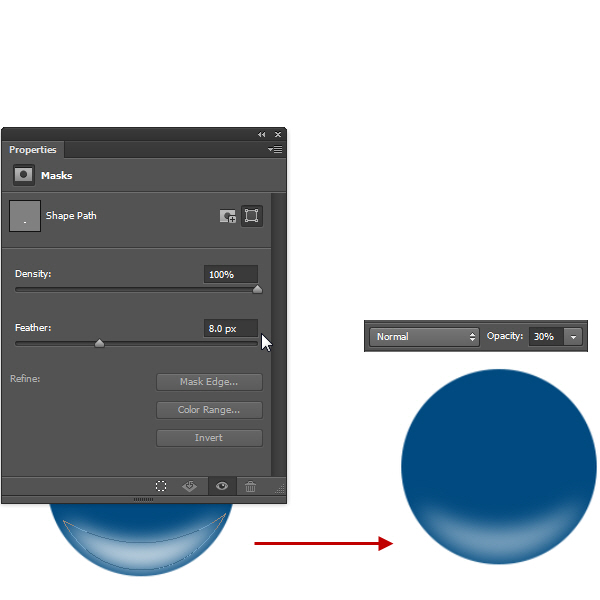
對於Photoshop CS6的用戶,步驟是:利用鋼筆工具創建亮點的形狀,像以前一樣,但再不是應用高斯模糊濾鏡,而是打開窗口>屬性,在屬性面板調整羽化量,這將產生類似高斯模糊類似的效果。所不同的是,你可以再次打開屬性面板,調整以前應用的羽化量。然後調整圖層的不透明度和之前一樣。

針對這一情況,如果使用Photoshop CS5,您可以選擇形狀圖層的矢量蒙版縮略圖後,打開窗口>遮罩。然後,我們將在該層上增加一個遮罩(即無論它是一個柵格化圖層或形狀圖層),以進一步控製可見性和外觀的亮點形狀。

另一種簡單的方法是:進入路徑面板,並從下方的狀態欄點擊新路徑圖標創建一個新的路徑。然後用鋼筆工具來創建和控製在路徑面板形狀的路徑加載的選擇。回到圖層面板,創建一個新層。然後填充顏色,取消選擇該選項。然後應用高斯模糊柔化的外形和使用遮罩和圖層不透明度來控製形狀的能見度。

是的,我知道。大量的信息在這裏!但我要的是你嚐試所有的步驟,然後選擇你覺得最舒服的過程。然後一次又一次地使用相同的過程在整個教程中掌握它。
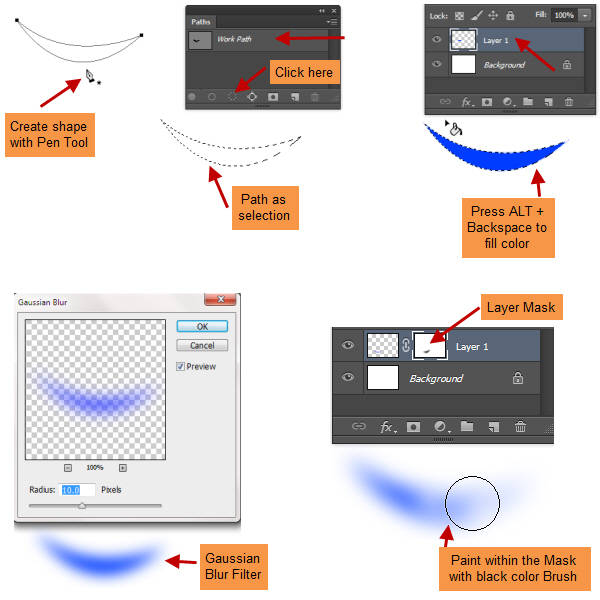
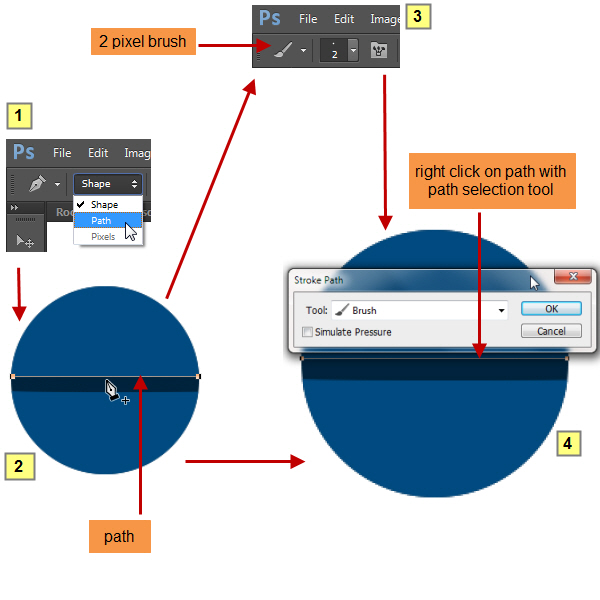
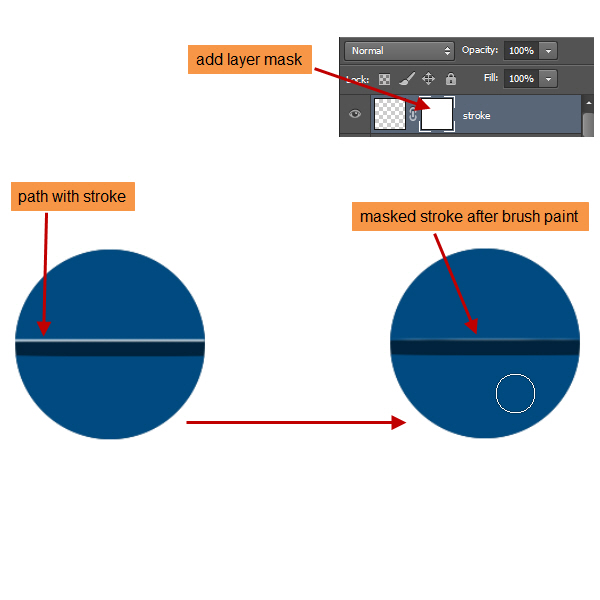
創建邊緣亮點
邊緣亮點和一般的亮點相比稍有不同。它們是邊緣可見的亮白色區域的薄的或窄的條紋。對於這一點,我們將用鋼筆工具創建一個路徑(不閉合),然後利用小的筆刷勾畫路徑。然後用遮罩來控製可見性,以及降低該層的不透明度,進一步調整層。


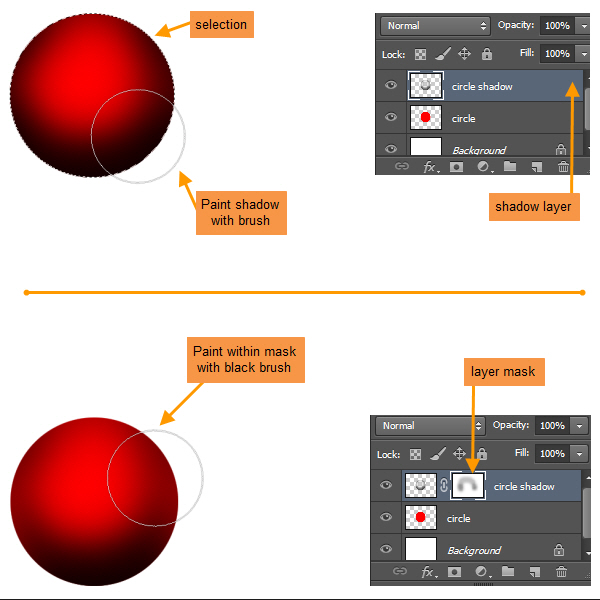
創建陰影
陰影在這裏是可以相當輕鬆完成的。首先我們我們新建一個圖層,選擇黑色畫筆繪製。之後,我們降低圖層不透明度,如果有必要則添加一個遮罩進一步控製陰影量。

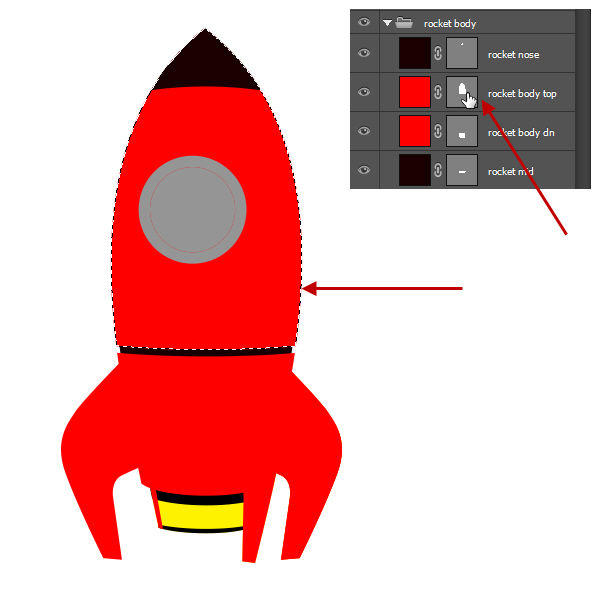
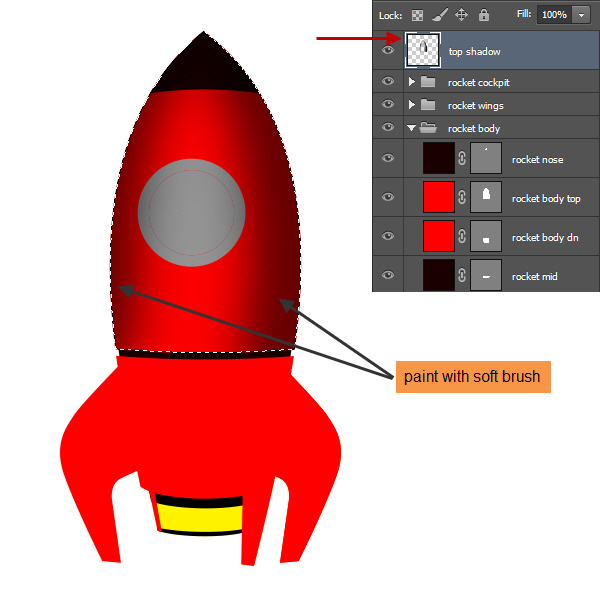
24、然後我們回到火箭中,選擇展開“箭體”組然後按住ctrl點擊“箭體頂”層的蒙版縮略圖加載形狀。

25、 在最上面創建一個名為“頂部陰影”的圖層。然後在兩側用黑色的大的軟刷塗抹。把筆刷放在這樣一個地方,圓的一半或多或少在選擇邊緣之外。下圖以供參考。現在,在“火箭駕駛艙”和“火箭之翼”組間放置這個“頂部陰影”圖層。

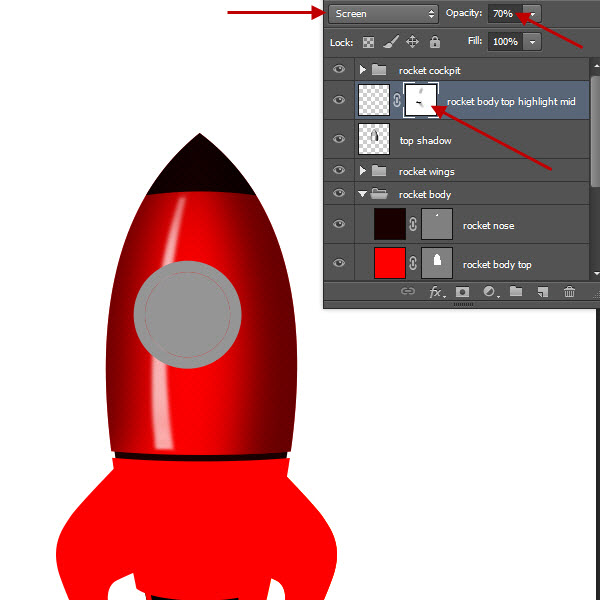
26、然後利用鋼筆工具創建一個類似以下截圖的形狀的白色圖層。鼠標右鍵點擊柵格化,然後選擇2到3個像素的高斯模糊。你應該會得到類似下面的:

27、重命名圖層為“箭頂中間的亮點”,降低圖層不透明度為70%。然後,通過從圖層面板下方單擊添加圖層蒙板圖標來添加一個蒙板。現在用柔軟的黑色筆刷,在蒙板內塗抹。首先,我用軟刷畫的頂部和底部區域隱藏某些部分為不透明度100%。然後用50%的不透明筆刷,在頂部和底部邊緣稍微減少白色形狀的不透明度。

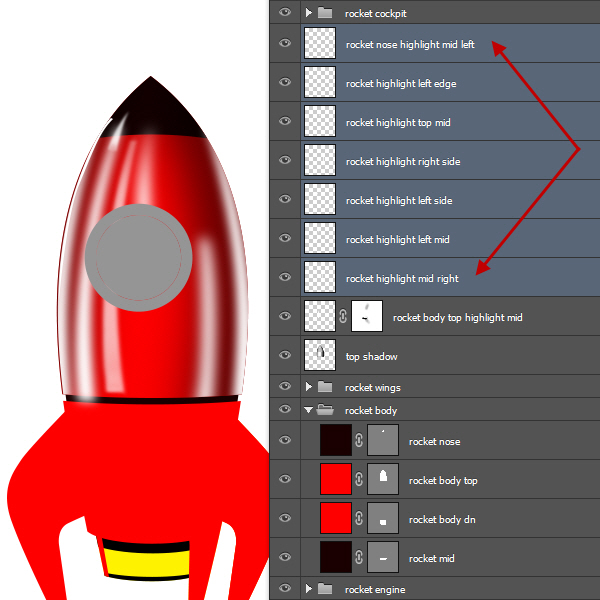
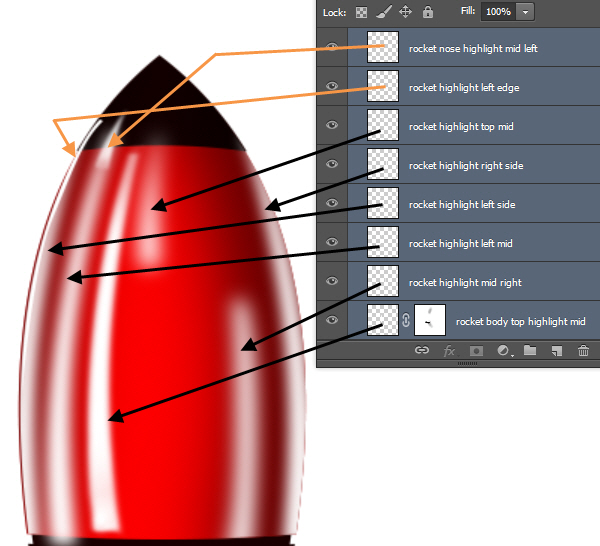
28、現在創建的“箭頂中間的亮點”層的上面七個亮點層。然後應用6個像素的高斯模糊。


推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

5個保姆級PS摳圖教程,解photoshop教程2023-02-24

合同和試卷模糊,PS如何讓photoshop教程2023-02-14

PS極坐標的妙用photoshop教程2022-06-21

PS給數碼照片提取線稿photoshop教程2022-02-13








