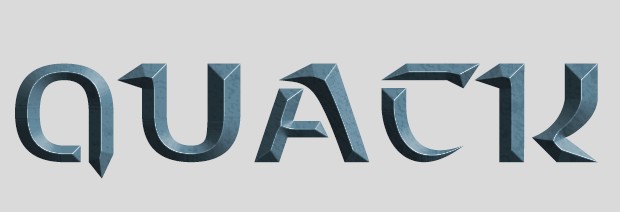
最終效果

<點小圖查看大圖>
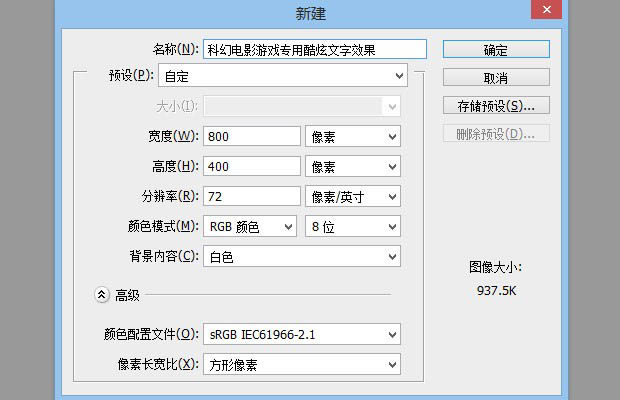
1、打開Photoshop,Ctrl+N新建畫布。選擇你需要的大小和分辨率。尺寸不要太小,這樣我們會看清細節。

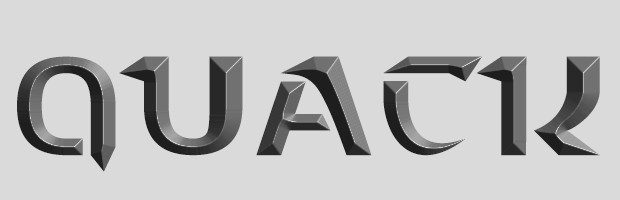
2、在這次設計中,我們想要創建一種星際爭霸文字的效果。首先下載並安裝StarCraft字體。我們將背景色填充為淺灰色來代替默認的白色,這樣不至於白色背景與文字對比過於強烈。

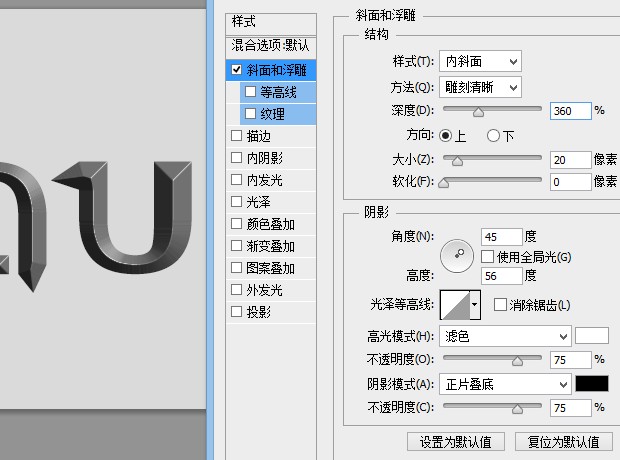
3、為文字添加斜面和浮雕效果。默認的數值效果肯定不是我們想要的,我們需要更加強烈的效果,那樣會更有衝擊力。增大“大小”的數值,注意觀察字體的棱角是怎麼變得清晰起來的。
大小選擇20px左右比較合適。(字體大小不同,需要設置的數字也會不同,具體情況自己掌握。)我們需要銳利的邊緣和棱角,將“方法”設置為雕刻清晰即可。繼續調整陰影的角度和高度,這項數值會決定棱角邊緣的對比度。


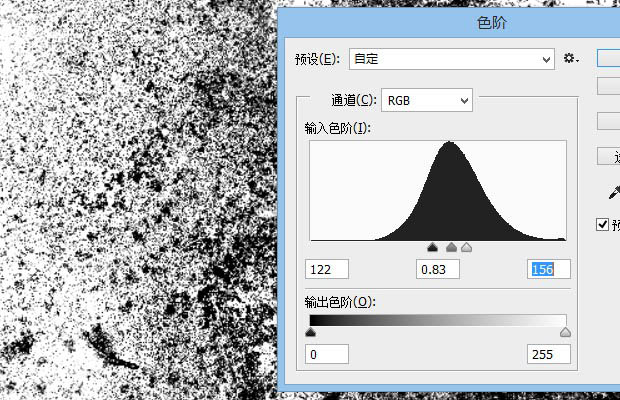
4、接下來我們會用到一種生鏽的紋理。下載紋理素材,將其在Photoshop中打開,我們隻需要鐵鏽斑駁的紋理,而用不到顏色,因此執行菜單圖像>調整>去色。我們繼續調整素材圖像的對比度。Ctrl+L打開色階命令,調整亮部與暗部以增強對比。

<點小圖查看大圖>

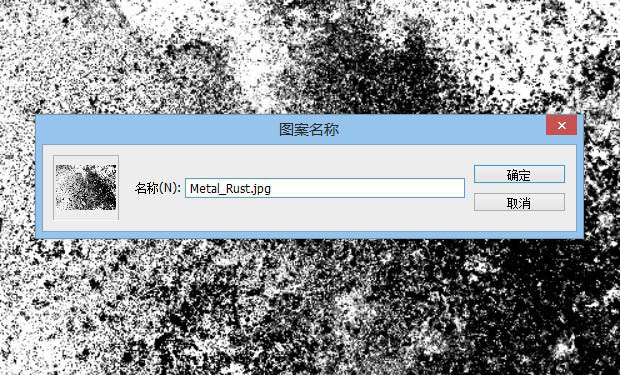
5、我們需要將紋理保存起來用在文字效果上。Ctrl+A全選,執行菜單編輯>定義圖案,重命名圖案。

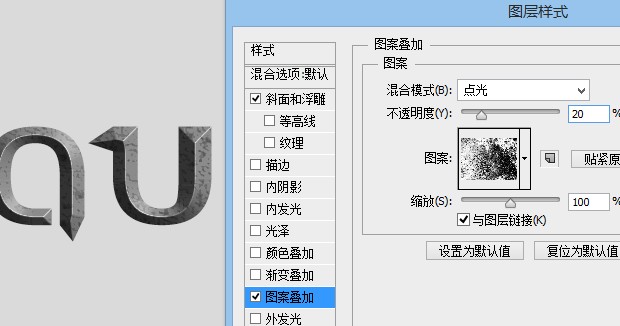
6、是時候將紋理應用到我們的文字效果上了。雙擊圖層樣式,打開紋理疊加選項,選擇我們上一步定義好的鐵鏽紋理。效果看上去過於強烈,將混合模式設置為“點光”,不透明度設置為20%。

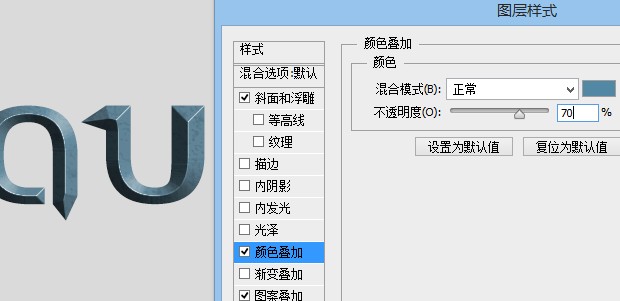
7、現在顏色隻有黑色和白色,這一步我們來添加一些顏色。打開圖層樣式面板,進行顏色疊加。這裏我們選擇的顏色為#5288a4,將不透明度設置為70%。


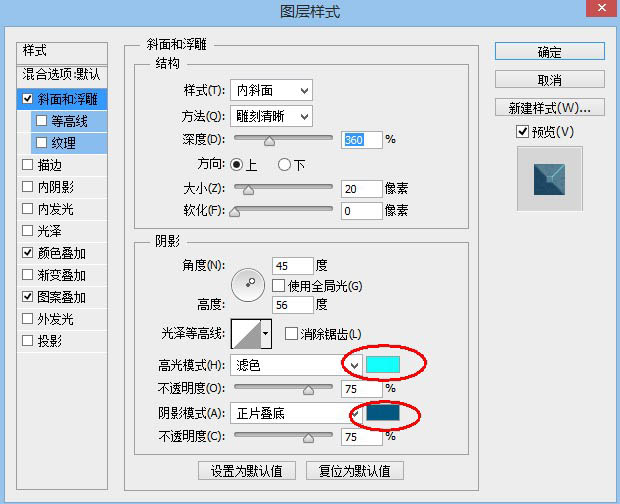
8、這樣我們有了一個基本的色調。默認的斜面和浮雕中的陰影和高光仍然達不到我們想要的效果,我們來調整一下高光和陰影的顏色。將色值分別設置為#13fffc和#005780。

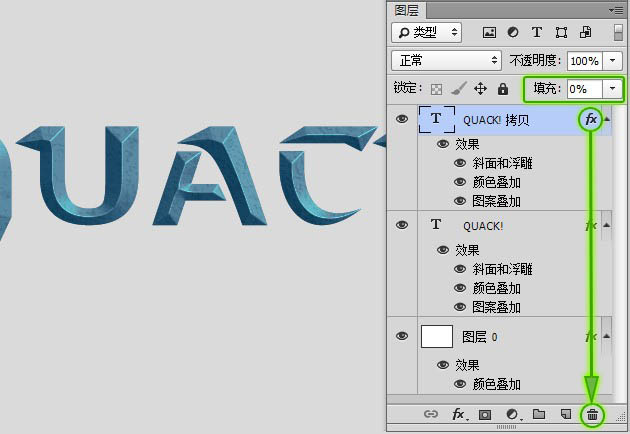
9、現在整體看起來還是比較扁平,沒有非常強烈的立體感。我們需要再創建一層斜面和浮雕效果來增強這種感覺。選中文字層,Ctrl+J複製一層,刪掉複製層的圖層樣式效果。並將其填充度設置為0。

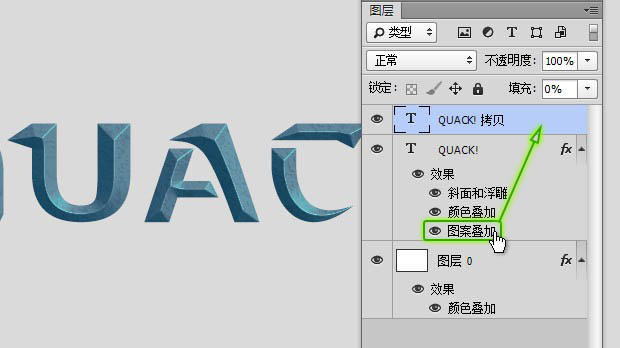
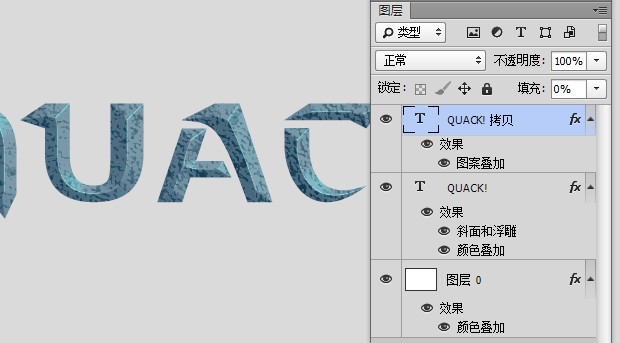
10、由於我們下一步要將顏色疊加的不透明度修改為100%,因此要將下面一層的圖案疊加效果拖動到複製的層上,不然顏色會遮蓋圖案的效果。


推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

5個保姆級PS摳圖教程,解photoshop教程2023-02-24

合同和試卷模糊,PS如何讓photoshop教程2023-02-14

PS極坐標的妙用photoshop教程2022-06-21

PS給數碼照片提取線稿photoshop教程2022-02-13









