30.在做側面的USB接口可以直接采用圖層樣式做,具體運用的還是給大家看看,數值還是自己去調,要學會逼自己。通過圖層樣式將側面的裏外兩層的厚度做出來。

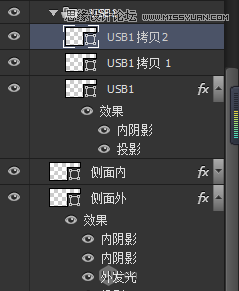
接著再來做USB接口,我們分為三個圖層去做USB1圖層添加了圖層樣式,另外兩個隻要通過調整大小顏色就可以了

然後將USB1三個圖層編組命名為 USB1,接著複製組,往下移動得到USB2,在做的時候要考慮到透視,兩個USB接口 還是有點區別的雖然區別不大。
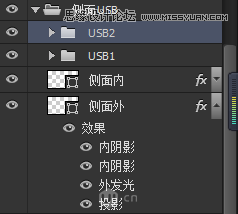
最後將所有圖層整理一下編個組命名為側面USB

然後將USB1三個圖層編組命名為 USB1,接著複製組,往下移動得到USB2,在做的時候要考慮到透視,兩個USB接口 還是有點區別的雖然區別不大。
最後將所有圖層整理一下編個組命名為側面USB


31.接著我們給整體上色,複製最初的整體圖層-盒子 並將其柵格化得到盒子拷貝,將之前的三角線隱藏掉,已經用不到了,將之前的三個面也隱藏掉,然後我們通過Ctrl+鼠標左鍵分別調出三個面然後在盒子拷貝圖層進行上色,上色的時候運用漸變填充


得到如下圖:

32.接下來開始繪製轉折點,先繪製一個圓角矩形通過旋轉後放置合適的位置,然後調出它的選區後新建圖層填充白色再給高斯模糊


然後調出盒子的選區再Ctrl+I反相選擇,將超出去的地方刪除掉,接著再給高光的邊上做個暗部,讓其跟其他頂面以及側面融合,有亮部有暗部,效果就出來了


33.運用相同的方法分別作出其他幾個面的轉角,做的時候一定要注意轉角處的明暗,因為材質的問題,所以用的都是灰色,所以該亮的地方要亮,暗部要暗下去,在繪製的同樣結合選區以及蒙版等工具,最終效果如圖:


34.接下來運用鋼筆工具沿著輪廓繪製出兩條線,編組後命名為線,然後給組添加一個投影的圖層樣式,顏色為白色


35.輸入文字,然後Ctrl+T 將文字的旋轉後放置合適的角度,然後給文字也同樣添加投影的圖層樣式,顏色為白色,做到這邊我們整個物體就已經做完了

36.繪製投影,我們圖層最底層新建圖層命名為投影1,運用鋼筆工具繪製出選區,然後運用漸變填充給選區上色,上完色後再給圖層添加蒙版去除多餘的部分

接著再新建圖層命名為投影2,運用同樣的方法給物體底座部分繪製深色投影


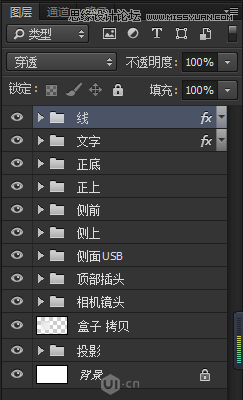
現在整個案例就已經結束了,我們看一下整體造型,以及所有圖層
總結:本案例當中涉及到的知識點比較多,大致有:圖層樣式、混合模式、布爾運算、形狀編輯等,用的最多的還是鼠標繪製,也是最費心的地方,大家在做的時候一定耐心去做,慢慢摸索,注意黑白灰的關係,注意對比以及透視等,圖層一定要整理,思維一定要清晰,這樣才能做出好的作品。


推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

5個保姆級PS摳圖教程,解photoshop教程2023-02-24

合同和試卷模糊,PS如何讓photoshop教程2023-02-14

PS極坐標的妙用photoshop教程2022-06-21

PS給數碼照片提取線稿photoshop教程2022-02-13