最終效果

原圖


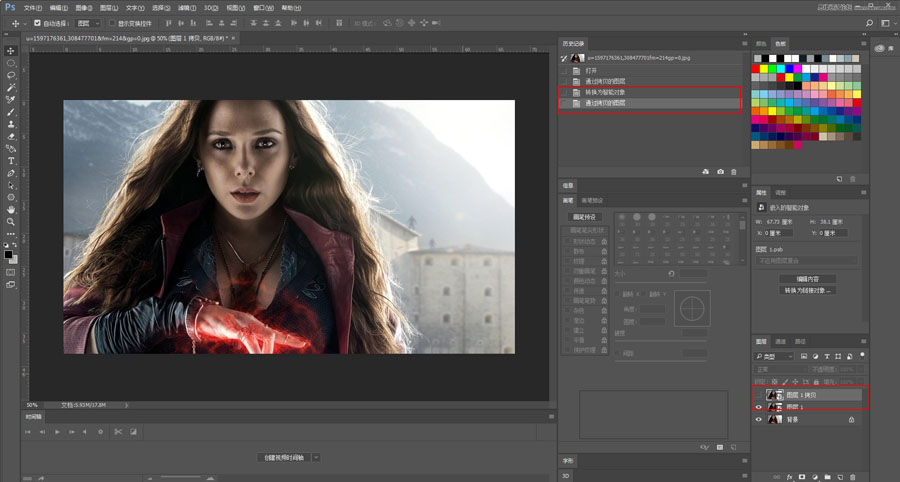
2、然後再複製一層隱藏,後面會用到。

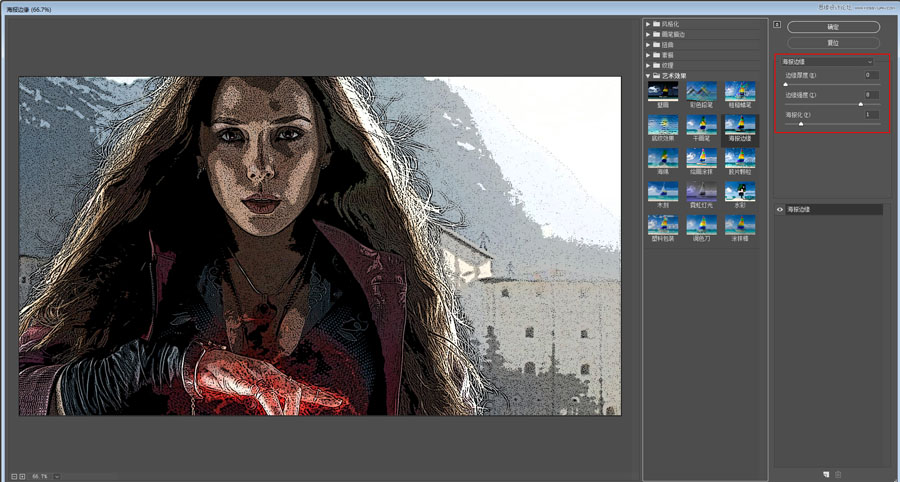
3、然後對可見圖層應用:濾鏡-濾鏡庫-藝術效果-海報邊緣,參數根據自身審美決定。

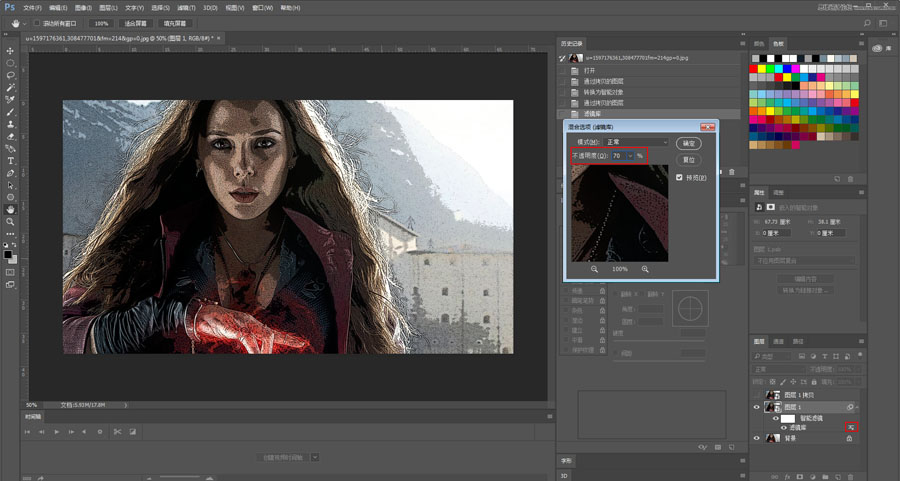
4、雙擊右下角紅色方框處的混合選項圖標,降低一點透明度,如果沒有轉換為智能對象,這一步是沒法操作的哦。

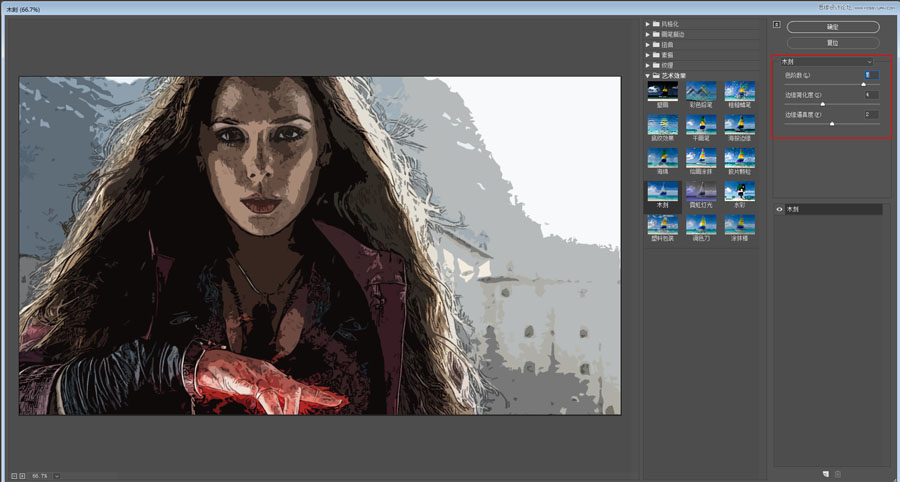
5、再應用濾鏡-濾鏡庫-藝術效果-木刻效果,參數同樣自行設定。

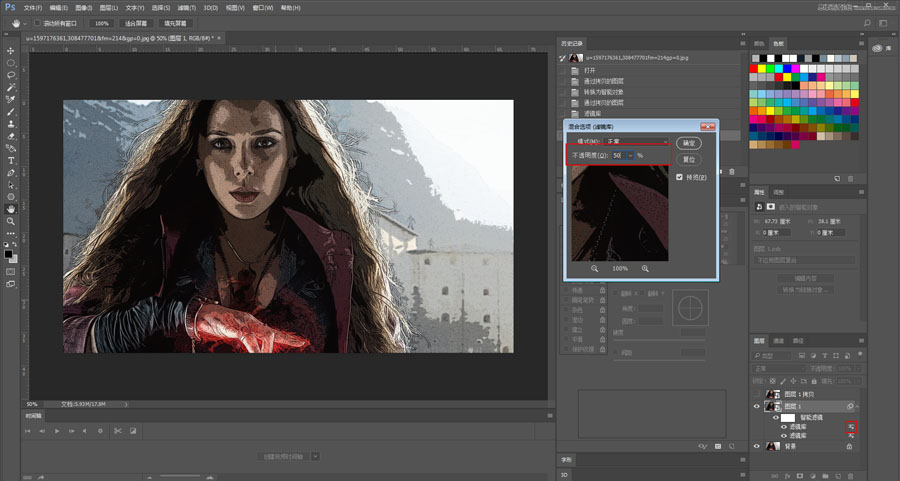
6、同樣雙擊混合選項圖標,降低透明度。

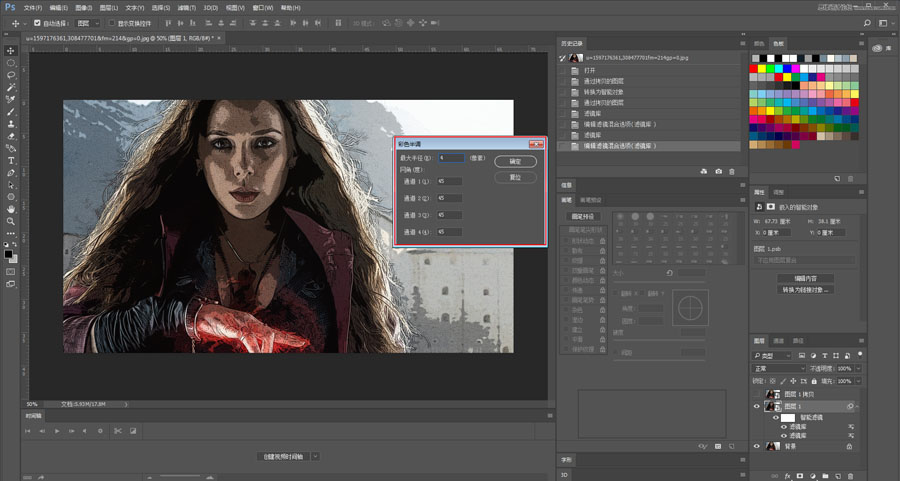
7、然後濾鏡-像素化-色彩-彩色半調。

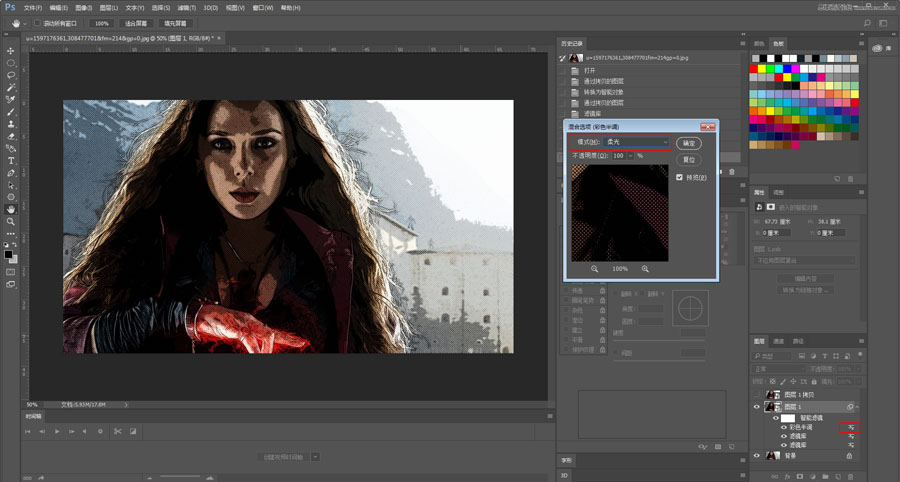
8、再雙擊混合選項圖標,混合模式設為柔光。

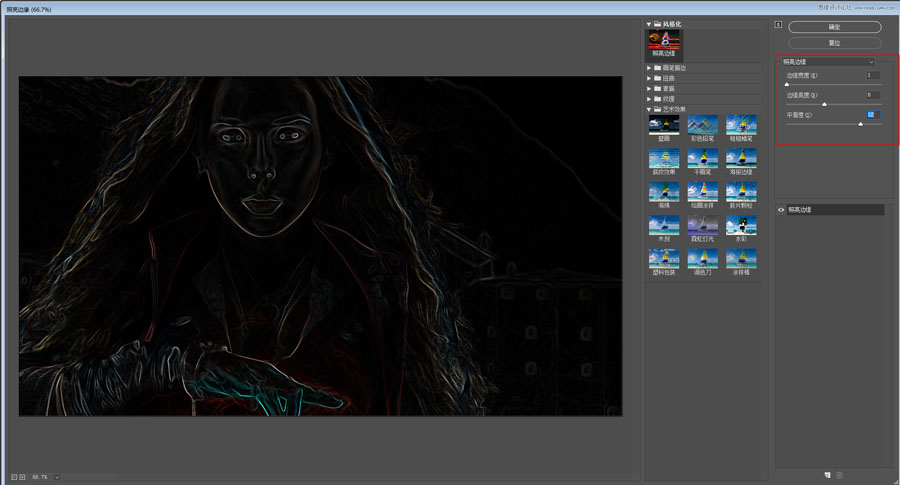
9、接下來對剛才隱藏的圖層進行處理;濾鏡-濾鏡庫-風格化-照亮邊緣。

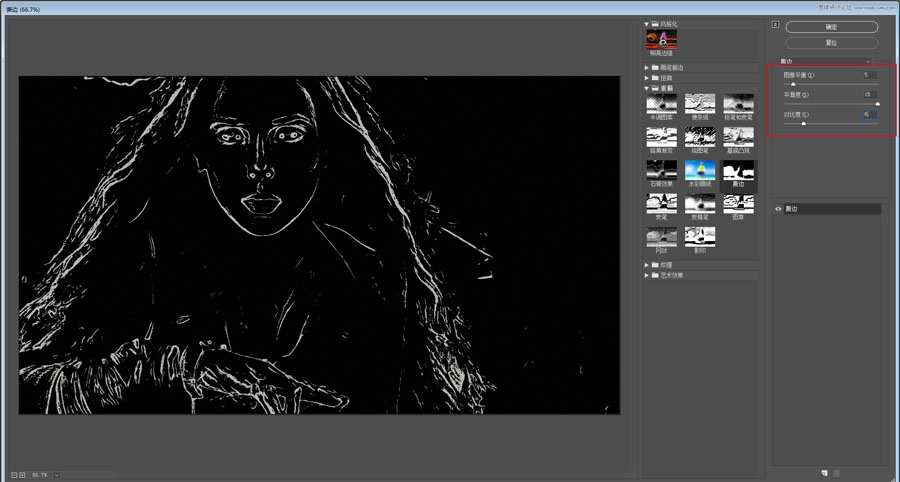
10、然後濾鏡-濾鏡庫-素描-撕邊效果。

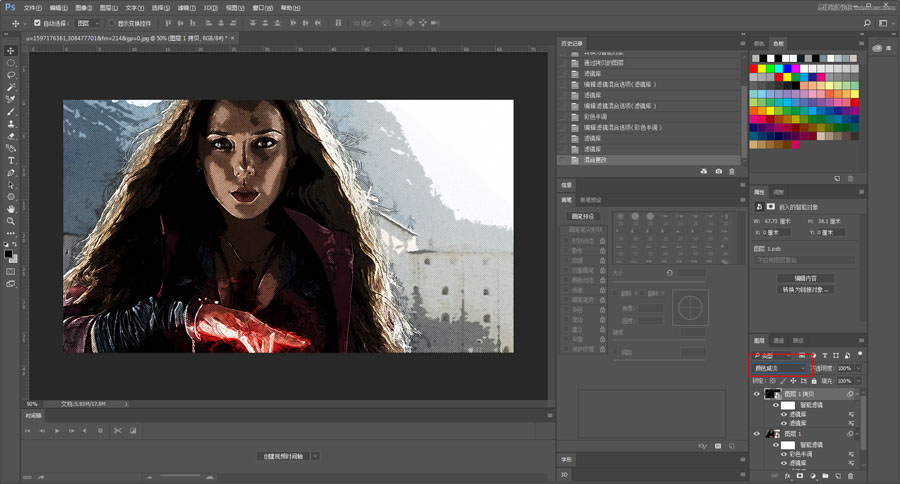
11、再將這個圖層的混合模式設置為顏色減淡。

12、至此,圖像基本就處理完畢了。接下來加點線條,突出主體。
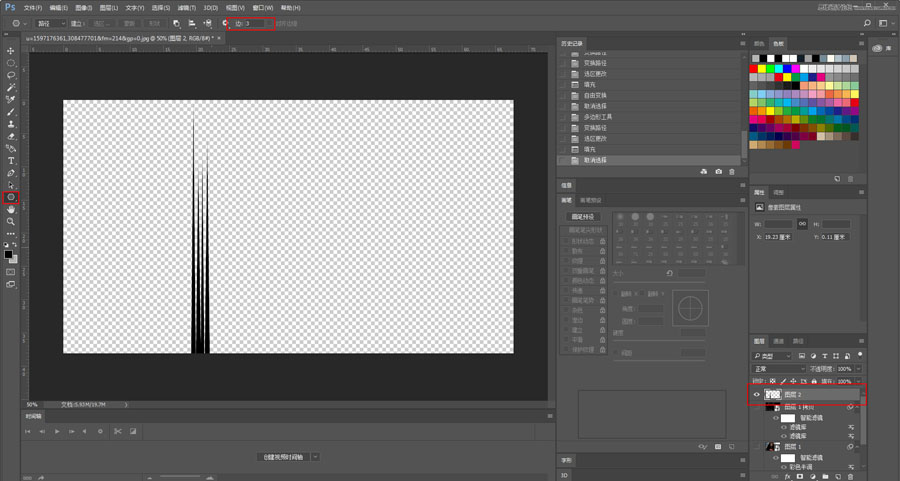
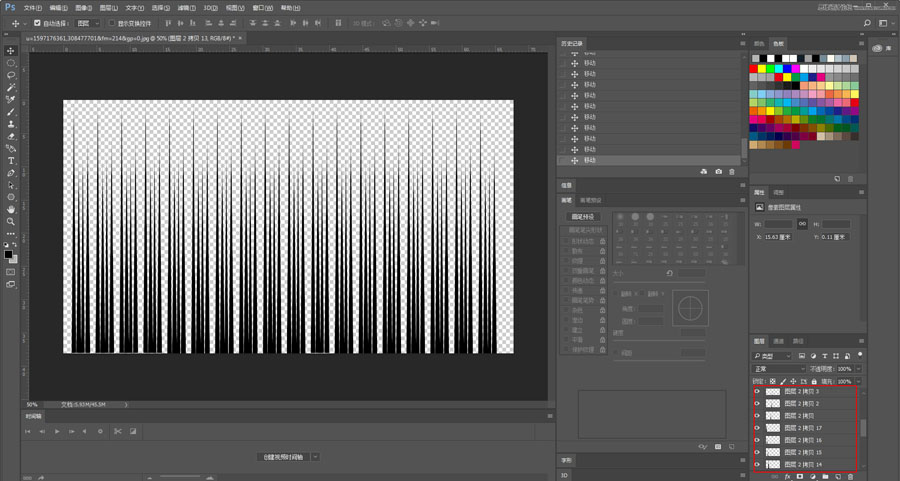
原理很簡單:繪製大小不一的三角形,填充黑色並拉長得到高低粗細不等的的直線。我的辦法是新建透明圖層,用多邊形工具,將邊設置為3,這樣畫出來的就是三角形啦。

13、這裏告訴大家一個小技巧,繪製出這樣的一組線段後,按住alt拖動就能輕鬆複製一模一樣的圖形了。

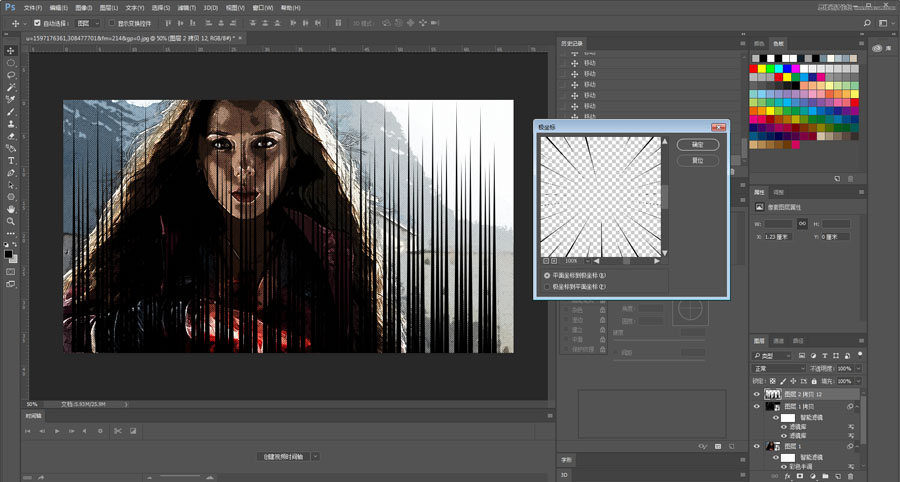
14、將這些圖層合並後,濾鏡-扭曲-極坐標。

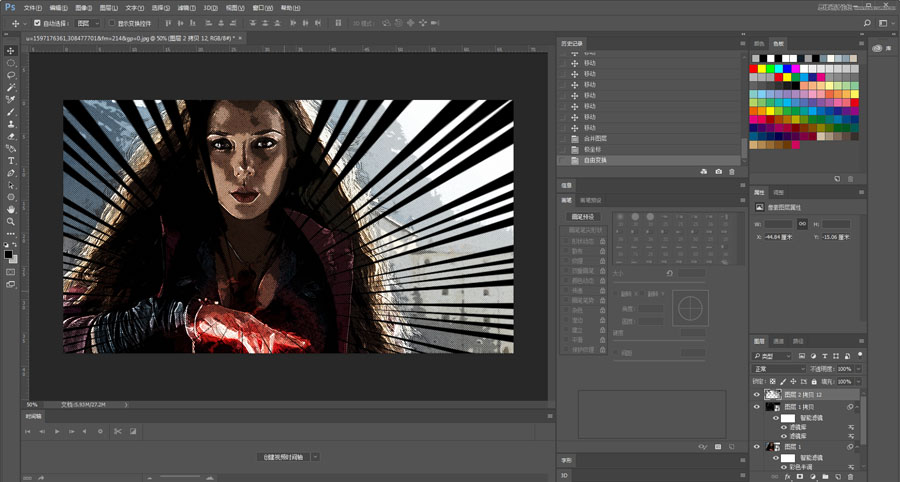
15、再ctrl+t調整線條圖層的大小。

最後再加點文字之類的,看看對比圖吧。

标签:漫畫效果
推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

5個保姆級PS摳圖教程,解photoshop教程2023-02-24

合同和試卷模糊,PS如何讓photoshop教程2023-02-14

PS極坐標的妙用photoshop教程2022-06-21

PS給數碼照片提取線稿photoshop教程2022-02-13








